5个App UI界面设计技巧,瞬间提升用户体验!
更新时间:2025-07-02 11:01:32
APP UI界面常常是用户接触到一个 APP 时首先注意到的,比如说主题色、图标、功能布局等等,也是影响用户使用体验的重要部分,如果设计得当,往往能给用户带来更好的体验,留住更多用户。由此可见,APP UI界面设计是非常重要的,下面就来给大家分享 5 个 APP UI界面设计技巧,分别是导航清晰、色彩搭配、符合受众习惯、主次分明和善于利用图标。这些技巧能让设计师能更好地设计 APP UI界面!
1、导航清晰
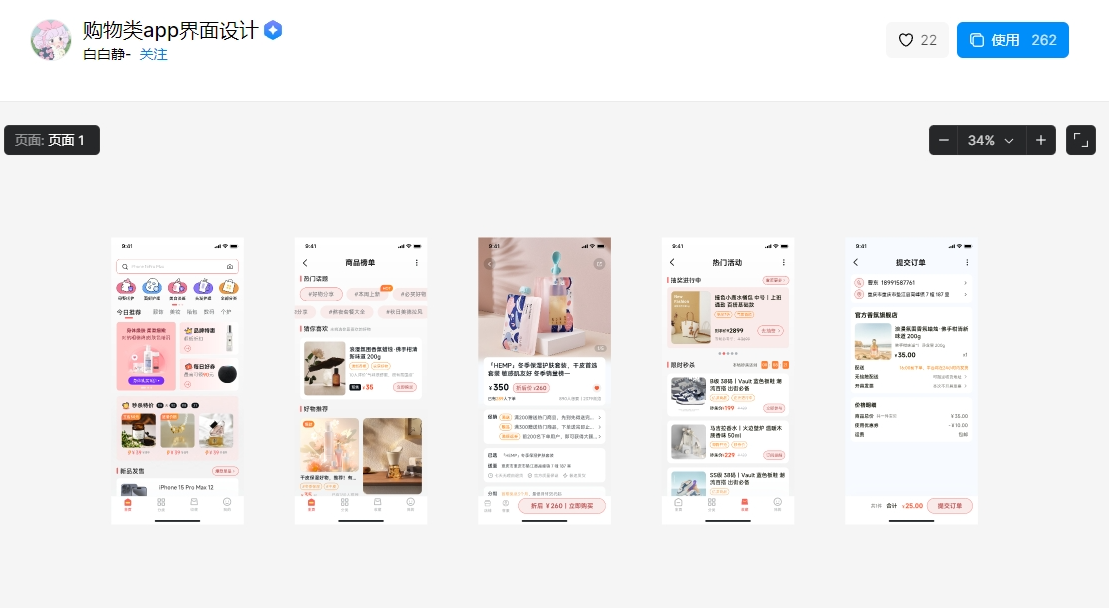
导航往往位于是 APP UI界面的底部以及顶部,常常是用来指引用户进行功能的选择,也就是 APP 的主要界面的指引,比如大家最常见到的“推荐页”、“我的”等等页面入口,就属于导航栏。在进行 APP UI界面设计时,一定要注意导航栏清晰,准确把握各个页面之间的关系,做到合适、正确的引导,让用户能比较快地检索到自己需要的信息,就像下面的购物类 APP UI界面设计一样,导航就非常清晰明了。

2、色彩搭配
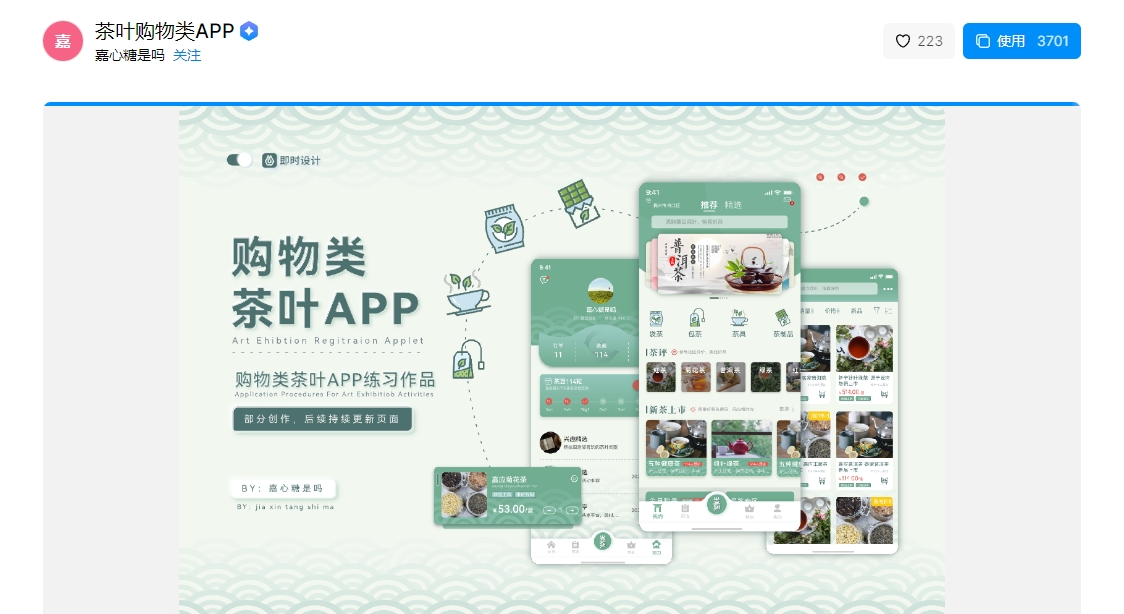
色彩常常在 APP UI界面设计中起到锦上添花的作用,运用得当会给人眼前一亮的感觉,但千万要注意在色彩的选择上要有协调性,尽量避免全部使用亮色或者暗色,在一些重要的图标或者信息上,也可以用不同的颜色标注出重点,让用户的视觉效果更好。下面的茶叶类购物 APP UI界面结合了茶叶的颜色所以主要颜色为绿色,在此基础上搭配了白色、黄色等颜色,不会给人颜色不协调的感觉。

3、符合受众习惯
在使用 APP 时,大家都会有一定共同的使用习惯,所以在进行 APP UI界面设计时,首先要了解好 APP 受众的使用习惯,比如说一般功能区会放在什么位置等,避免让用户在使用时产生别扭感和不习惯的感觉。
4、主次分明
APP UI界面设计上的内容一般来说,不是唯一的,由于屏幕大小和界面的限制,一个界面上会出现多种信息和功能区域,在设计时一定要注意好主次之分,可以适当调整字体大小或者使用不同字体类型来加以区分和辅助。除此之外,字间距也是一个不能忽视的重点。
5、善于利用图标
图标有时能比文字更快地传递给用户信息,能对文字起到解释说明的作用。而且界面上有图标也会让 APP UI 界面的元素更加丰富,能避免文字过多占据界面的位置。一个图标能让文字解释更加简洁明了,使用起来更加方便!可以直接在即时设计中免费使用所提供的 1600+ 通用图标,非常的方便!
点击下方图片,免费使用图标库👇

