设计师必备的 APP 设计规范整理汇总
更新时间:2026-01-12 11:07:55
APP设计往往有着许许多多的设计规范,新手设计师往往对此并没有专业的认知,今天就来为大家分享设计师必备的APP设计规范整理汇总,分别是间距、文字、布局、图标、版面和切图规范,快来一起看看吧!
1、间距
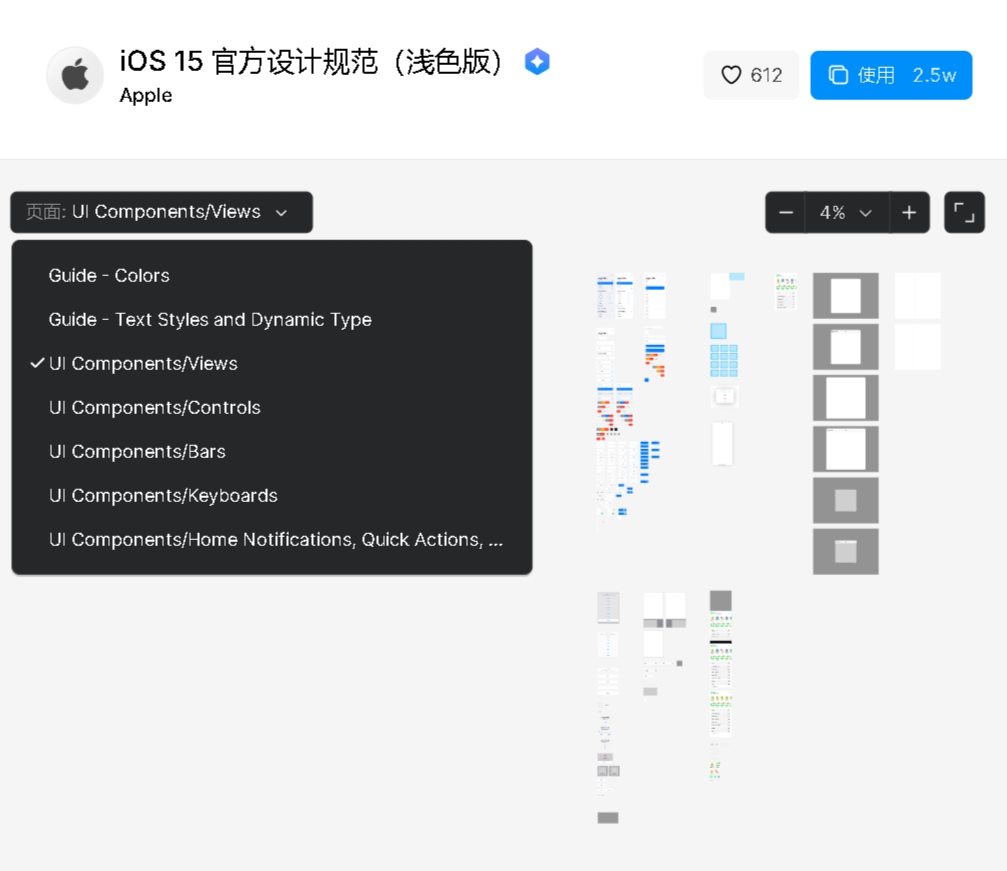
APP设计规范的第一点就是间距,一般包含页面内容和屏幕间的间距,还有各个元素之间的间距,对于页面内容和屏幕间的间距,常用的多是 30px、24px、20px 等等,30px 的以 iOS 的页面为例,24px 的以支付宝为例、20px 的以微信页面为例,设计师可以根据自己的需求选择合适的页面间距。而对于元素之间间距,也是根据页面内容来进行扩大或缩小,内容多的间距就相对较小,内容少的就可以扩大间距,一般最少不会少于 16px ,具体的间距还需要设计师自己根据页面内容把握 。
点击图片免费使用 iOS 15APP设计规范👇
2、文字
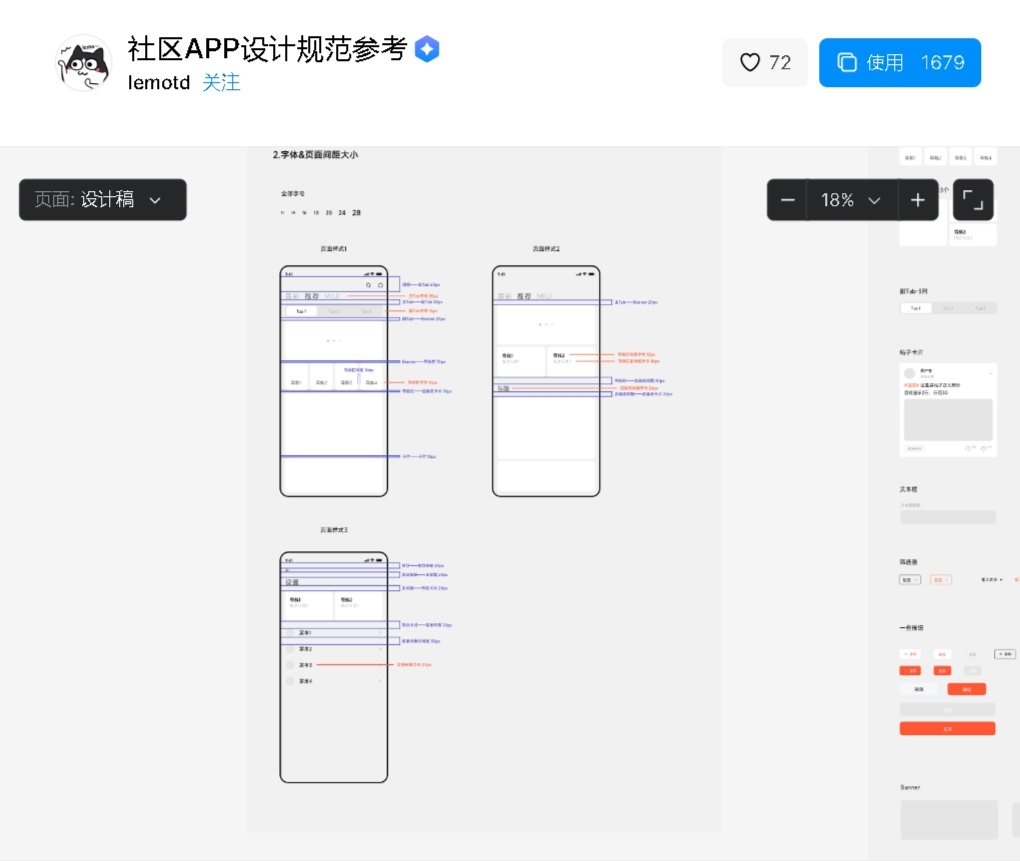
文字也是APP设计规范中需要注意的一点,一般在文字的字号方面会注意的比较多,对于字体样式等可以自行选择。文字字号一般在 22px 到 36px 之间,正常的文字标题一般会使用 26px 或者是 28px,主要用于段落文字,少数大标题才会采用 30px、32px 和 36px,同样需要根据页面内容来进行字号的选择。不过,要记得文字的字号一般会设置为偶数,不同等级的标题或者是内容一般会差 2 号。
点击下图,免费使用社区APP设计规范👇
3、布局
对于布局的APP设计规范,其实要考虑到的是布局类型的选择,常见的页面布局有网络布局、卡片式布局、单页布局、列表页布局等等,不论哪一种布局都要做到高度或者是宽度统一,尤其是卡片式布局和列表布局,不同的卡片和列表之间的距离一定要保持一致,避免页面内容出现偏移。
4、图标
图标方面其实涉及到的设计规范会比较少一点,为图标往往是成套使用的,所以对于图标的APP设计规范只需要在使用时保持相同的风格,颜色大小等等,例如都是圆角的、都是统一风格的等。
5、版面
APP设计规范中的版面,其实也就是不同要素的排版,一定要符合用户的使用习惯,并且在此基础上要有设计美感,一般会遵循对齐原则,让整个页面显得更加整齐统一,其次,版面内容一般会按照一定分类进行模块的分割,让同一类型的内容显示在一起。
6、切图
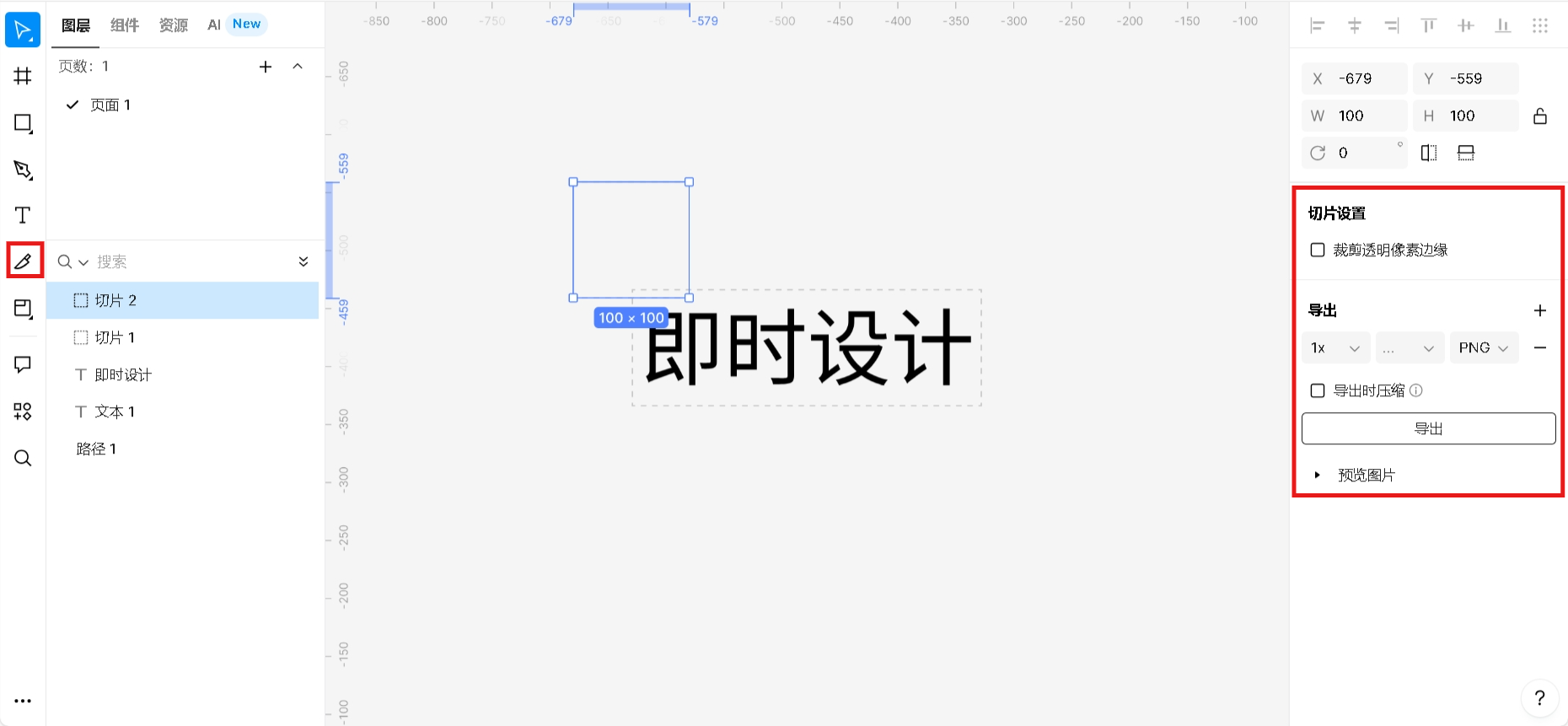
切图是设计师将设计好的设计稿切图给开发人员的一个过程,一般需要切图的就是 icon,其它的效果都会用代码表现出来,在切图时要注意命名,为团队交接提供便利,其次,在切图工具的选择上,即时设计中的切片工具就非常的不错,支持裁剪透明像素边缘和导出 PNG 格式,让设计师切图变得更容易。
点击下图,免费即时设计进行切图👇
以上是今天要分享的关于APP设计规范的全部内容,其实具体的APP设计规范还是需要设计师在理论基础上不断的进行摸索,另外再根据要设计的具体内容不断的进行调整,才能找到最合适的APP设计规范,设计师可以用免费在线使用的设计工具即时设计来不断的进行练习,通过即时设计中的教程和模板练习,让自己对于APP设计规范有更深的了解。希望今天的内容能对大家了解 APP设计有所帮助!