这5个APP引导页设计技巧新手必备!
更新时间:2025-02-14 14:16:21
1、清晰直观的目标传达:APP 引导页设计的核心技巧
APP 引导页的主要目标是向用户传达应用的核心信息和功能。因此,在设计引导页时,确保信息简洁明了,并使用简洁而吸引人的语言来表达。减少大段文字表达,通过精简文本、图标或其他视觉元素来强调主要功能,帮助用户更好更快地理解应用的用途和价值。

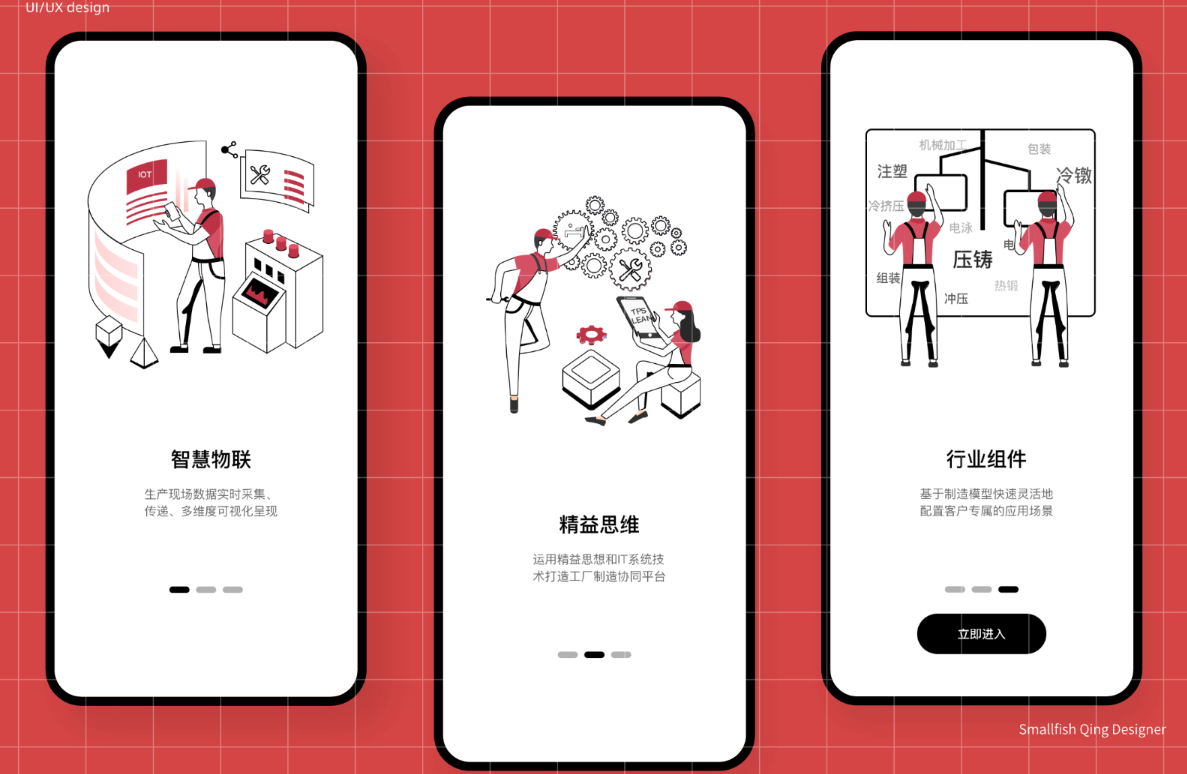
文本精简、元素丰富、插图吸引力强的引导页设计模板,即时设计免费提供学习参考
2、引人入胜的视觉设计:APP 引导页设计的关键技巧
视觉设计在引导页中起着至关重要的作用。使用引人入胜的图像、色彩和排版来吸引用户的眼球。选择与应用风格一致的颜色和字体,并确保设计布局简洁明了,以避免混乱或过于拥挤的感觉。同时,考虑用户的目标和情感,以创造一种与用户共鸣的视觉体验。在这里推荐大家从「即时设计」资源广场中寻找相关的插图元素来丰富自己的引导页面,这里有近 5 万个能免费使用的设计元素与模板,能够为大家的引导页设计提供丰富多样的资源帮助。本文所有案例均来自国产专业设计软件「即时设计」,使用非常方便。
上万设计模板素材即拿即用,点击图片跳转体验即时设计的丰富设计资源
3、逐步引导的交互设计:APP 引导页设计的重要技巧
引导页的目的是引导用户熟悉应用,因此可以使用逐步引导和交互来引导用户完成基本操作。逐步引导可以将复杂的任务分解为简单的步骤,以避免用户的困惑和不适应感。同时,通过提供与引导页相关的互动元素,如滑动、点击或拖拽,可以增加用户的参与感和乐趣。
4、引导行动的强力转化:APP 引导页设计的必备技巧
引导页应该包含一个明确的引导行动内容,通过界面引导来促进用户在使用 APP 的过程中进一步实现从普通用户到活跃用户的转变。通常来说,这样的转化是通过按钮、注册页面或者兴趣选择等方面的界面布局来实现的,并以一种具有强吸引力的形式进行展现。

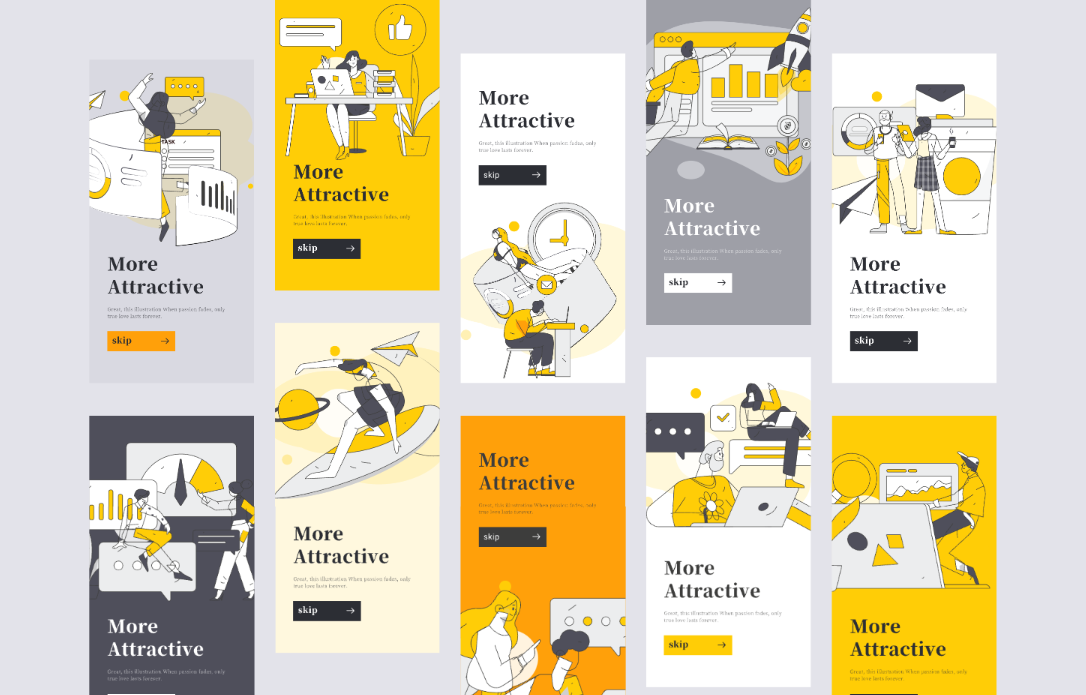
黄色房子商务协作类引导页,布局简略,信息直观,色彩吸引力强,点击图片跳转免费获取
5、自由可选的反馈机制:APP 引导页设计的灵活技巧
有时用户可能对引导页不感兴趣或不需要进一步的指导。因此,在设计引导页时,需要考虑这部分用户的需求,提供一个可跳过的选项,从而让用户自由选择是否浏览引导页,或者直接跳转到应用的主要界面。
总结起来,APP 引导页设计需要注重清晰的目标传达、引人入胜的视觉设计、逐步引导和交互、呼吁行动和转化,以及可跳过和反馈机制。通过运用这些技巧,设计师可以打造出更加精巧和吸引人的引导页,提升用户对应用的理解和参与度。也推荐大家使用「即时设计」来完成 APP 引导页设计,这里不仅有上万即拿即用的丰富设计资源,还有多样的设计工具,能够为设计师提供素材搜集与设计制作一站式服务,从而让设计师的工作更加方便,推荐大家了解。

