APP浮层引导页设计怎么做?一文讲清
更新时间:2025-04-27 18:15:22
设计师们在进行 APP 界面设计时,APP 浮层引导页设计是必不可少的一环,它能够帮助用户快速了解应用功能,提升用户体验。设计师需要精心设计 APP 引导页,以确保信息清晰、引导直观,增强用户的第一印象和满意度。那么,APP 浮层引导页设计怎么做呢?今天我就用一篇文章讲清相关知识,本文将从 APP 浮层引导页是什么、APP 浮层引导页怎么做这 2 个方面进行介绍,文中还有即使设计中免费的 APP 浮层引导页设计资源,快来一起看看吧~
1、APP 浮层引导页是什么
APP 浮层引导页是用户教育的重要组成部分,通过在功能操作提示中使用箭头、圆圈等视觉元素,以及高亮颜色和手绘风格,增强信息的突出性和易读性。引导页通常在用户首次启动 APP 或更新后展示,通过 3-5 个滑动页面,简洁明了地介绍 APP 的核心功能、服务特色,以及产品迭代的优化点。这种设计不仅帮助用户快速理解产品,还能在用户心中留下深刻的初印象。随着产品不断迭代,引导页作为一种仪式感设计,让用户感受到每次更新带来的新变化和提升,从而增强用户对产品的认知和满意度。
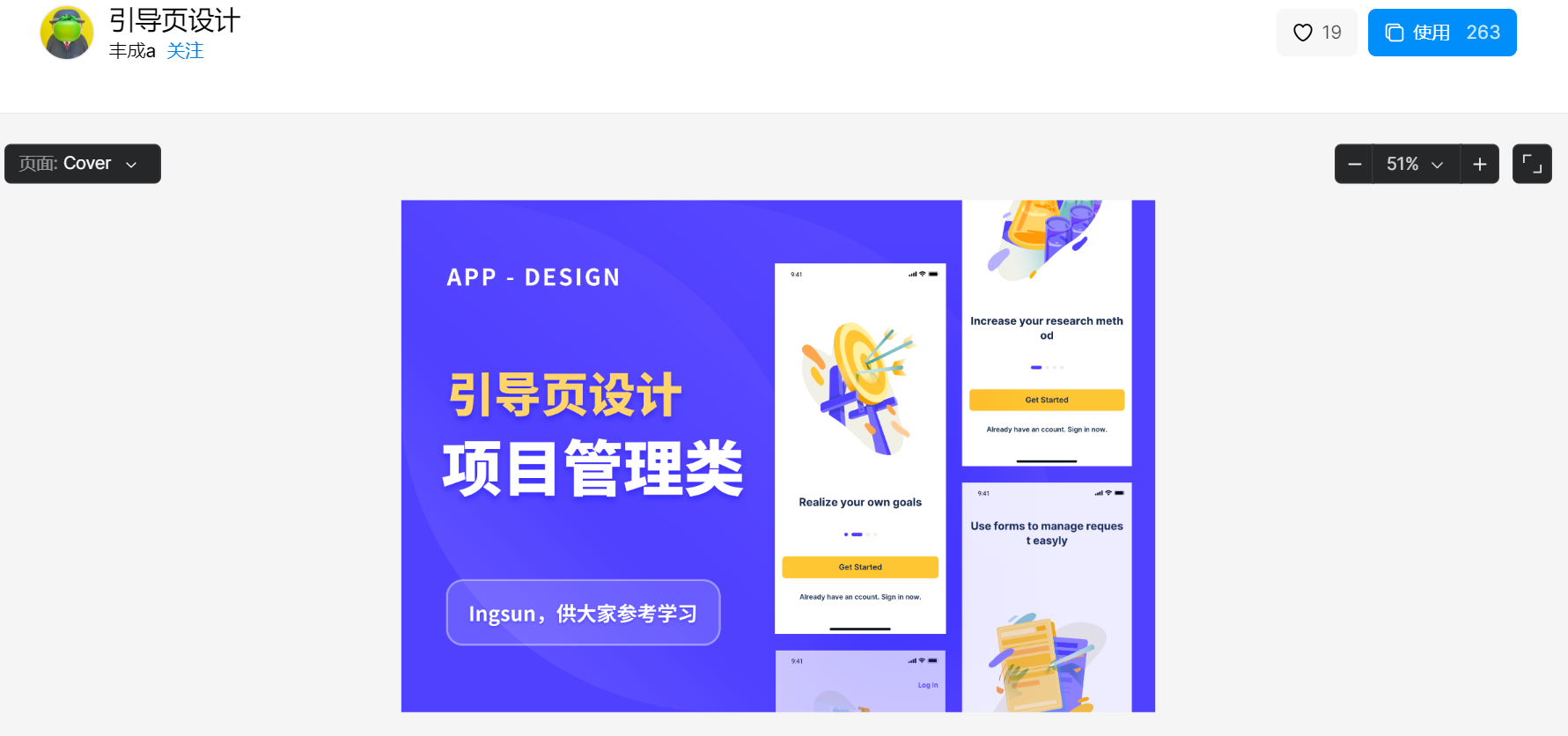
点击图片,免费使用同款 APP 浮层引导页模板👇
2、APP 浮层引导页怎么做
1、明晰设计要点
引导页的设计不仅要美观,还要注重实用性和教育性。通过合理布局和清晰的信息传达,引导页能够有效地引导用户了解和使用 APP,提高用户的使用体验和满意度。同时,引导页的设计也需要与 APP 的整体设计风格保持一致,形成统一的视觉体验。通过精心设计的引导页,APP 能够更好地展示其核心价值和特色,吸引并留住用户。总的来说,APP 浮层引导页设计应注重以下几点:
- 目的明确:明确引导页的核心信息和目标用户。
- 内容简洁:避免冗长文字,突出关键功能。
- 视觉吸引:使用高亮颜色和清晰图标吸引用户的注意。
- 交互友好:设计易于操作的交互元素,如滑动翻页。
- 情感共鸣:通过故事或设计元素与用户建立情感联系。
- 易于跳过:提供明显的跳过选项,尊重用户选择。
点击图片,免费使用同款 APP 浮层引导页模板👇
2、选择合适的设计工具
清楚了 APP 浮层引导页设计要点后,我们就需要一个合适的设计工具来开展工作了。在这里我推荐设计师们使用即时设计,作为国内首个在线协作式设计平台,即时设计以其强大的设计功能和丰富的 APP 浮层引导页设计资源而备受设计师青睐。它提供了直观的用户界面和多样化的设计工具,使设计师们能够快速创建出吸引人的引导页。这些资源包括预设的模板、图标、字体和颜色方案,它们不仅可以加速设计过程,还能确保设计的专业性和吸引力。此外,即时设计还支持实时协作和反馈,让团队成员能够共同参与到引导页的设计和优化中,提升工作效率。
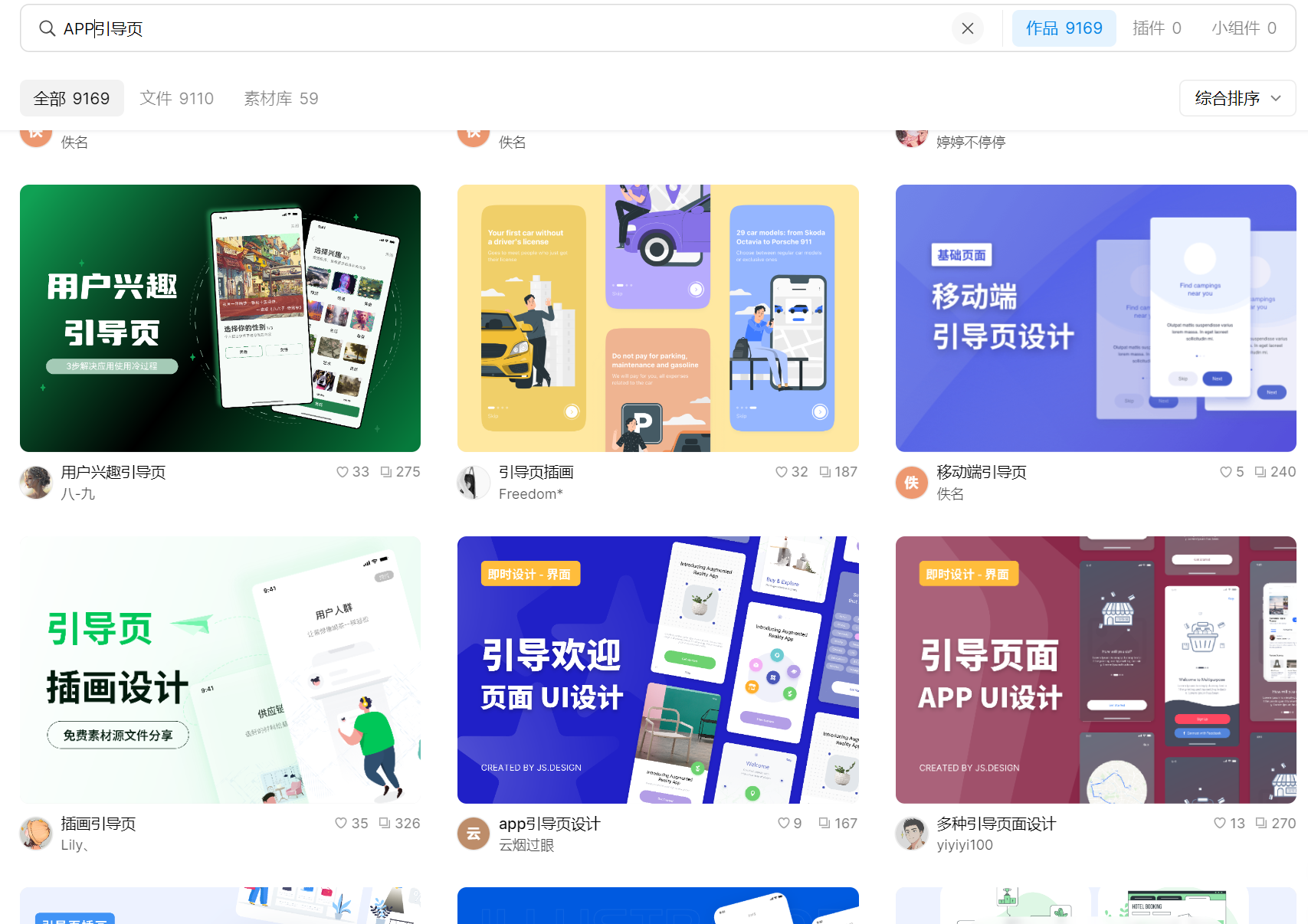
点击图片,免费使用海量 APP 浮层引导页模板👇
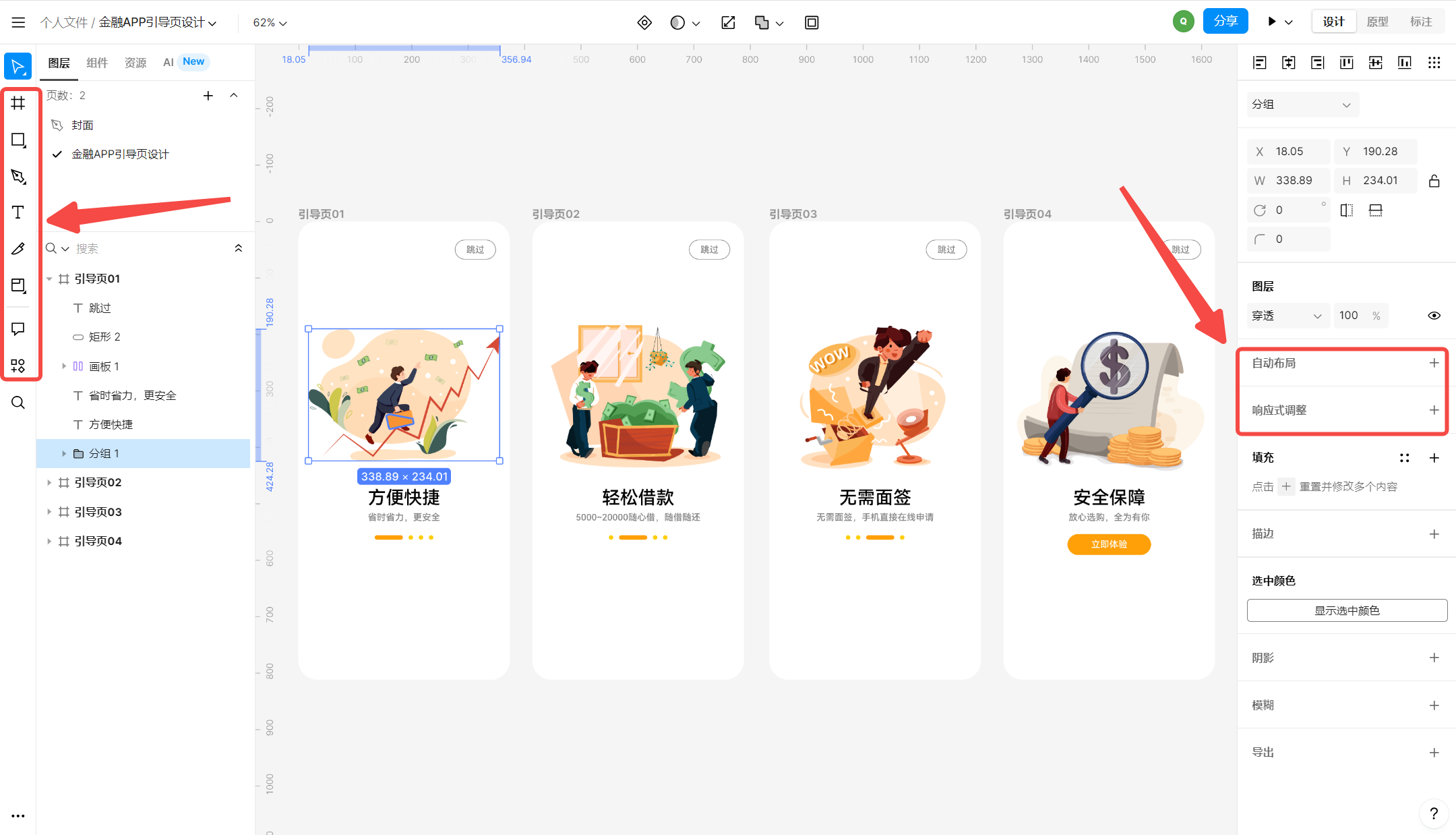
3、学习具体制作步骤
掌握了 APP 浮层引导页的理论知识后,我们就可以开始着手制作了。利用即时设计,设计师们可以高效地将理论转化为实践,通过这个工具的直观操作和多样的模板,快速构建引导页的框架和内容。只需以下 3 个步骤,就能轻松完成它的制作:
- 第一步,登入即时设计官方网站,未注册的设计师需要先注册一个账号。
- 第二步,进入资源广场,并搜索“APP 浮层引导页”,在海量可免费商用的 APP 浮层引导页模板资源中寻找自己需要的主题和风格,选择完毕后点击使用即可。
- 第三步,对已经选择好的模板进行个性化修改,设计师们可以通过即时设计强大的矢量设计功能,对模板进行个性化调整,包括更改颜色方案、字体样式、布局结构以及添加动画效果。这样的修改不仅能够确保 APP 浮层引导页与品牌形象保持一致,还能提升用户的参与度和满意度。即使是新手设计师,也能做出一个优秀的 APP 浮层引导页。
点击下方图片即可直接进入即时设计👇
3、总结
以上就是有关 APP 浮层引导页设计怎么做的全部内容啦,通过对 APP 浮层引导页是什么、APP 浮层引导页怎么做这 2 个方面的讲解,相信设计师们都对设计一个 APP 引导页信心满满啦。即时设计作为专为国内设计师们量身打造的设计工具,资源广场上拥有上万设计资源,能满足设计师们多样化的设计需求,快去体验吧~