UI中控件图的绘制有哪些要求?
更新时间:2025-04-21 17:26:37
UI 控件构成了软件界面的基础元素,它们使得用户即便首次使用也能顺畅地与产品互动。这些控件如同引导用户行为的指示牌,通过其直观的设计使用户能够自然而然地遵循既定的操作流程。对于 UI 设计师而言,熟练掌握控件的功能、适用场景及其对用户交互的影响,可以更有效地构建直观、易用且高效的用户界面。那么,控件图的绘制有哪些要求呢?今天我就为大家讲解控件图绘制的 5 个要求,分别是功能性与准确性、视觉一致性、交互设计与反馈、适应性与灵活性、文档化与注释。此外,即时设计的资源广场具有上千种支持免费商用的控件模板,帮助设计师们高效完成控件图的绘制,快来一起看看吧!
1、UI 中控件图绘制的 5 个要求
1、功能性与准确性
无论是哪种类型的控件图,其设计关键在于功能性和易用性,它要求设计师不仅要准确捕捉控件的核心作用,还要确保这些控件在用户界面上的操作直观易懂。比如,在文本标签中尽量不要使用否定的表达方式,这样可以规避误解,方便用户正确理解内容。这些都涉及到对用户行为的深刻洞察以及对技术限制的全面了解。设计师需通过用户研究和反馈,不断优化控件设计,以实现既符合用户期望又技术可行的界面元素。
2、视觉一致性
设计师们在进行控件图的绘制时,控件的视觉一致性是构建品牌个性和提升用户体验的关键因素。统一的视觉风格不仅体现在颜色方案和形状设计上,还包括控件的大小、阴影效果以及字体选择。这种一致性的控件图设计让用户在不同页面间导航时能够迅速识别和适应,减少学习曲线,增强了用户对品牌的认知和忠诚度。设计师细致规划这些视觉元素,使它们在不同控件和页面布局中保持协调,才能创造出既美观又实用的用户界面。
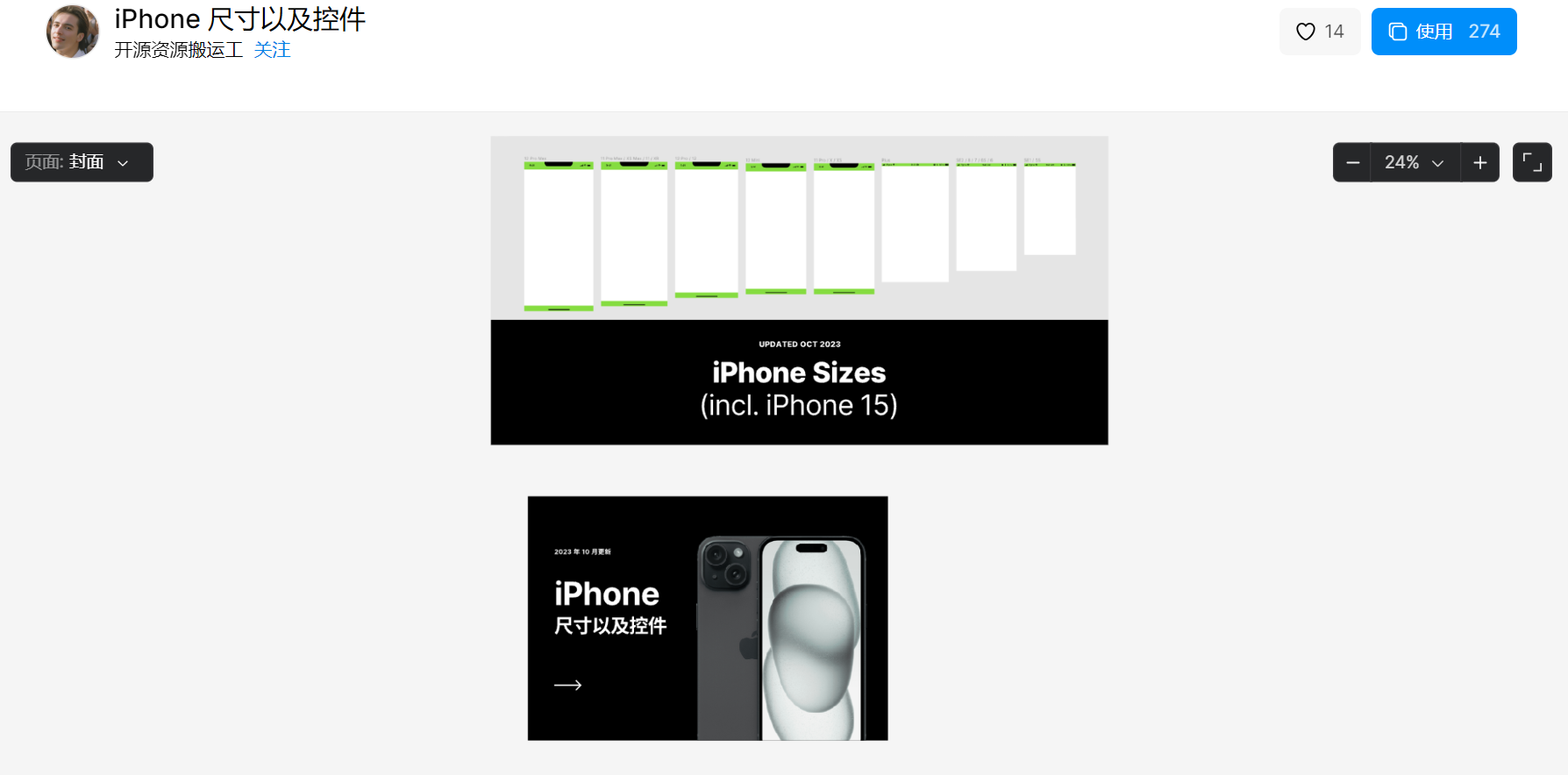
点击图片,免费使用同款控件图绘制资源👇
3、交互设计与反馈
设计师们进行控件图的绘制时,要能够详尽地展示各种交互状态,包括但不限于悬停时的高亮显示、点击后的响应变化以及禁用状态下的视觉提示等。这些细致的状态变化为用户提供了直观的反馈,使他们能够清晰地感知到自己的操作结果。良好的交互设计能够显著提升用户的参与度和满意度,因为它让用户感到控制和响应是及时且合理的。
4、适应性与灵活性
随着设备和屏幕尺寸的多样化,控件图需要能够适应不同的显示环境。设计师应考虑响应式设计,在控件图的绘制时确保控件在各种分辨率和屏幕尺寸下都能保持清晰可用。尤其在移动端屏幕上,保留相对较大的触发区域,是确保用户在移动端上可交互的重要基础。
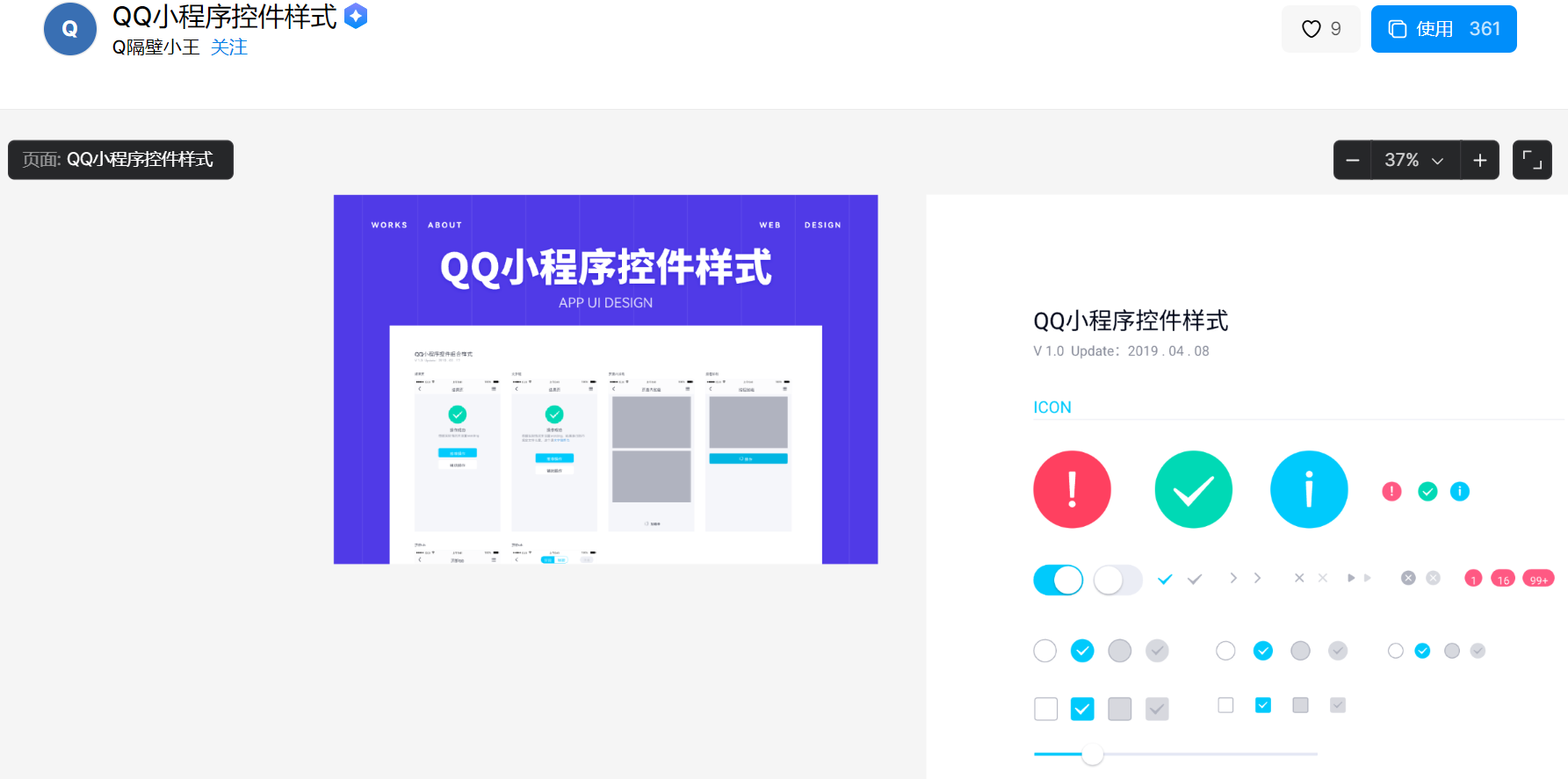
点击图片,免费使用同款控件图绘制资源👇
5、文档化与注释
产品开发与设计并不是设计师们一个人的工作,更需要团队间有效地交流和高效的配合,在控件图的绘制完成后,设计师应附带详细的文档和注释,为开发团队提供实现细节,包括尺寸、颜色代码、字体选择等。这有助于确保设计的准确传达和实施。
2、UI 中控件图绘制的设计工具
常见的平面图设计工具有即时设计、Canva、Figma、Adobe Photoshop 等,在这里我更推荐设计师们使用即时设计,因为即时设计平台作为在线 UI 设计工具集合,为设计师们提供了强大的矢量绘图功能,适用于各类控件图的制作。即时设计平台的优势在于其跨设备的灵活性和支持团队协作的实时编辑能力,使得设计团队能够协同创作出高质量的控件图。相较于传统的本地设计软件,即时设计的易用性大大降低了新手设计师的入门难度,同时提高了整体的设计效率和协作的便捷性,新手设计师们也能快速上手~
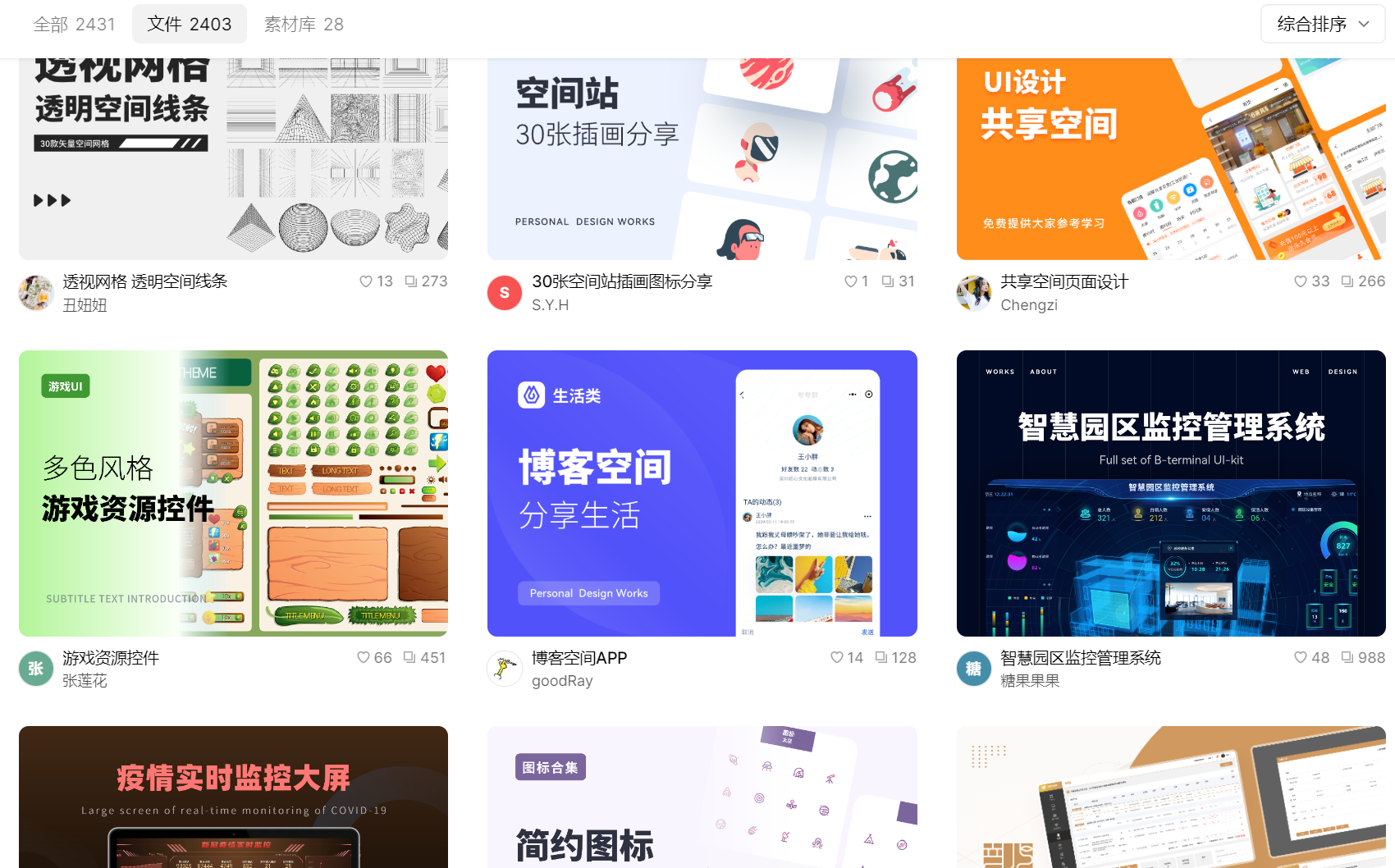
点击图片,免费使用海量控件图绘制资源👇
3、总结
以上就是今天 UI 中控件图的绘制的全部内容,控件图的绘制主要有功能性与准确性、视觉一致性、交互设计与反馈、适应性与灵活性、文档化与注释这 5 个要求。同时,即时设计平台特别适合中国设计师使用,它深度贴合国内设计师在控件图的绘制方面的需求。平台的协作功能让多位设计师能够在同一项目上实时在线工作,共享设计资源并即时更新进度。这种协作模式不仅优化了设计流程,提升了工作效率,还加强了团队成员间的交流与创意的融合,激发了更多创新思维的产生,快去体验吧~点击注册👉即时设计