
精选9个高质量简历制作网站推荐,含免费模板与在线编辑工具
求职季必备!推荐9个优质简历制作网站,包括即时设计、EnhanCV、Zety、VisualCV、Novoresume、My Perfect Resume、Resume Genius、Kickresume、Resume.com等免费模板资源,轻松在线编辑导出,高效打造专业简历。

做网站设计需要什么技术支持?全方位解答
做网站设计需要什么技术支持?设计师应精通各种设计软件,如即时设计、Photoshop 等,同时,设计师们还需要拥有一定的编程基础,能编写 HTML、CSS 或 JavaScript 等代码。

UX与UE的全面解析,一文搞懂用户体验与用户界面设计!
那么, UE 和 UX 的本质区别是什么呢?实际上,它们两个没什么区别,只是叫法不同。如果硬要区分的话,也不是不可以,大致就是 UX 更偏向于用户与交互体验,而 UE 偏向于交互系统的构建和用户使用产品时的纯主观感受,UE 属于 UX 的一个种类。当然,这篇文章的意义不是在于如何区分 UE 和 UX,而是更加深入地了解用户体验设计的分支和要点。

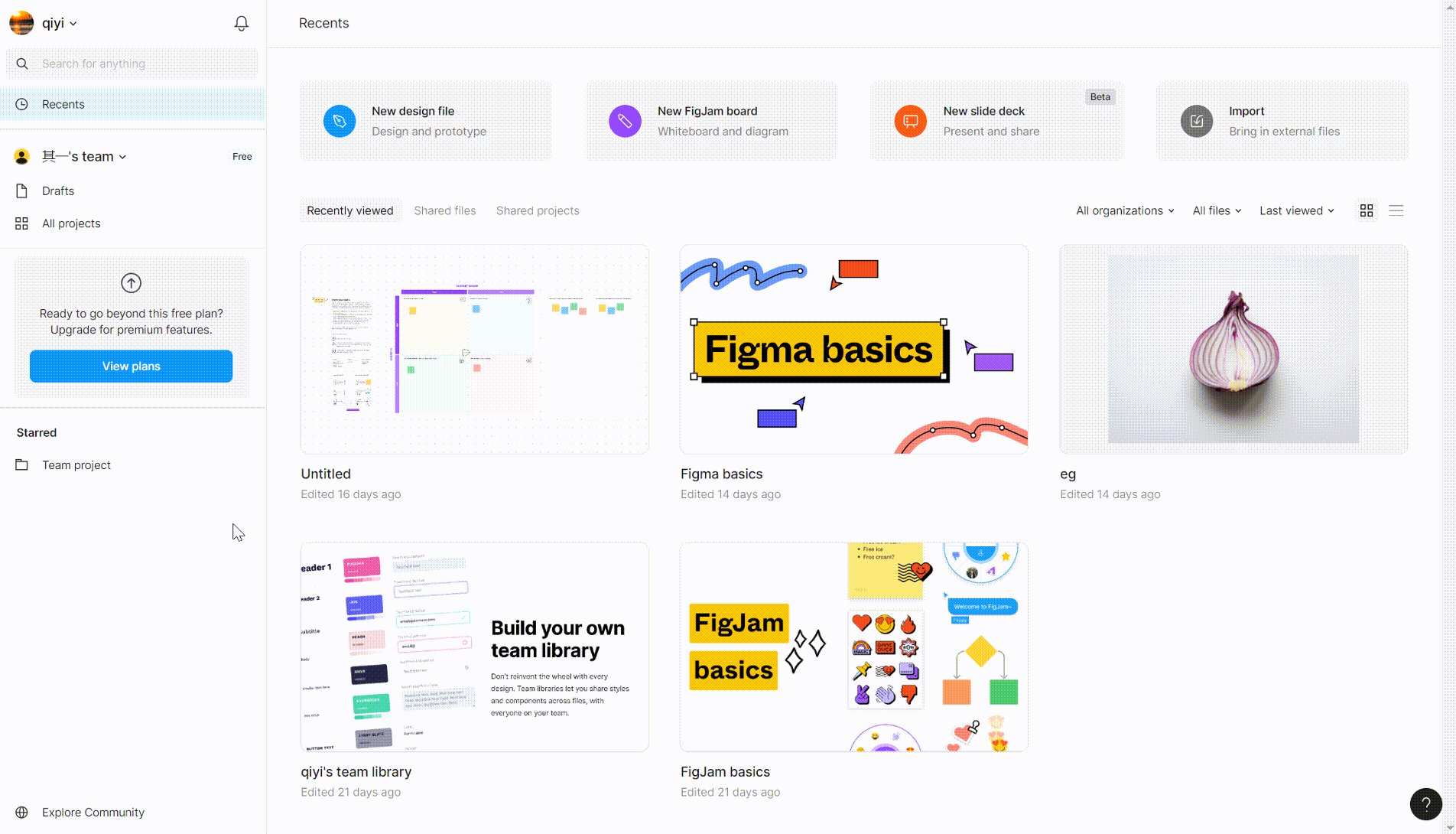
超详细的Figma插件安装指南
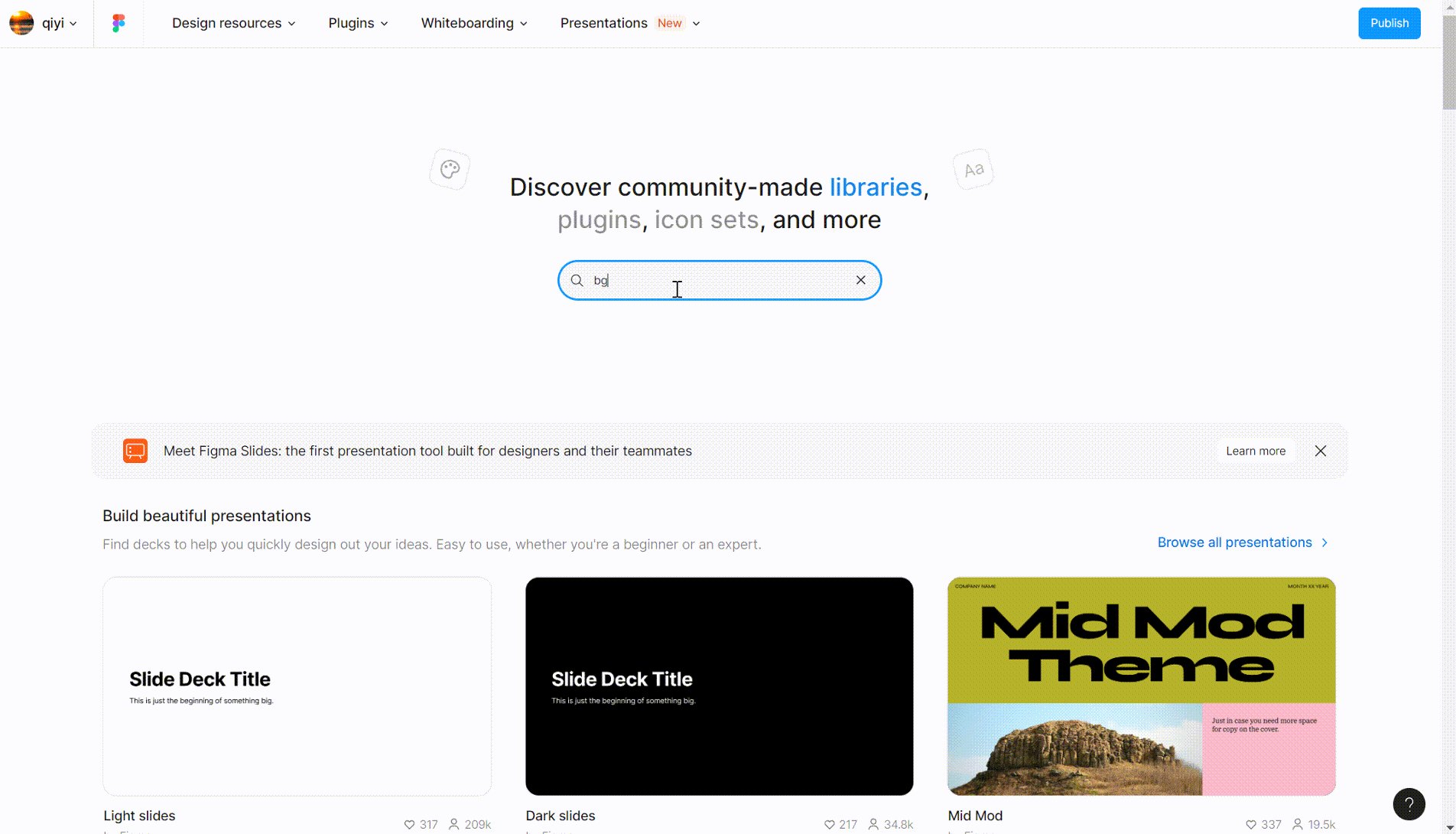
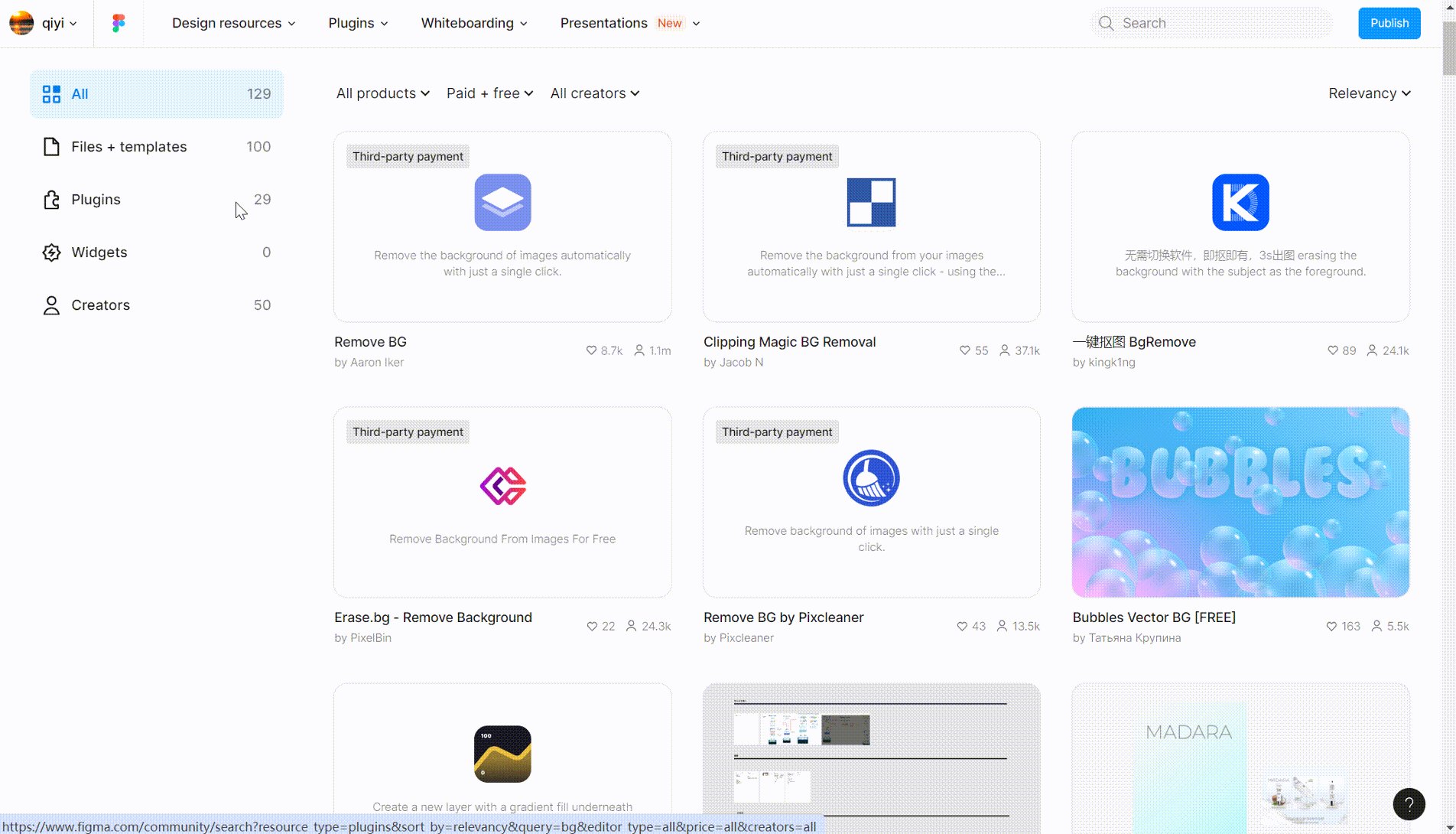
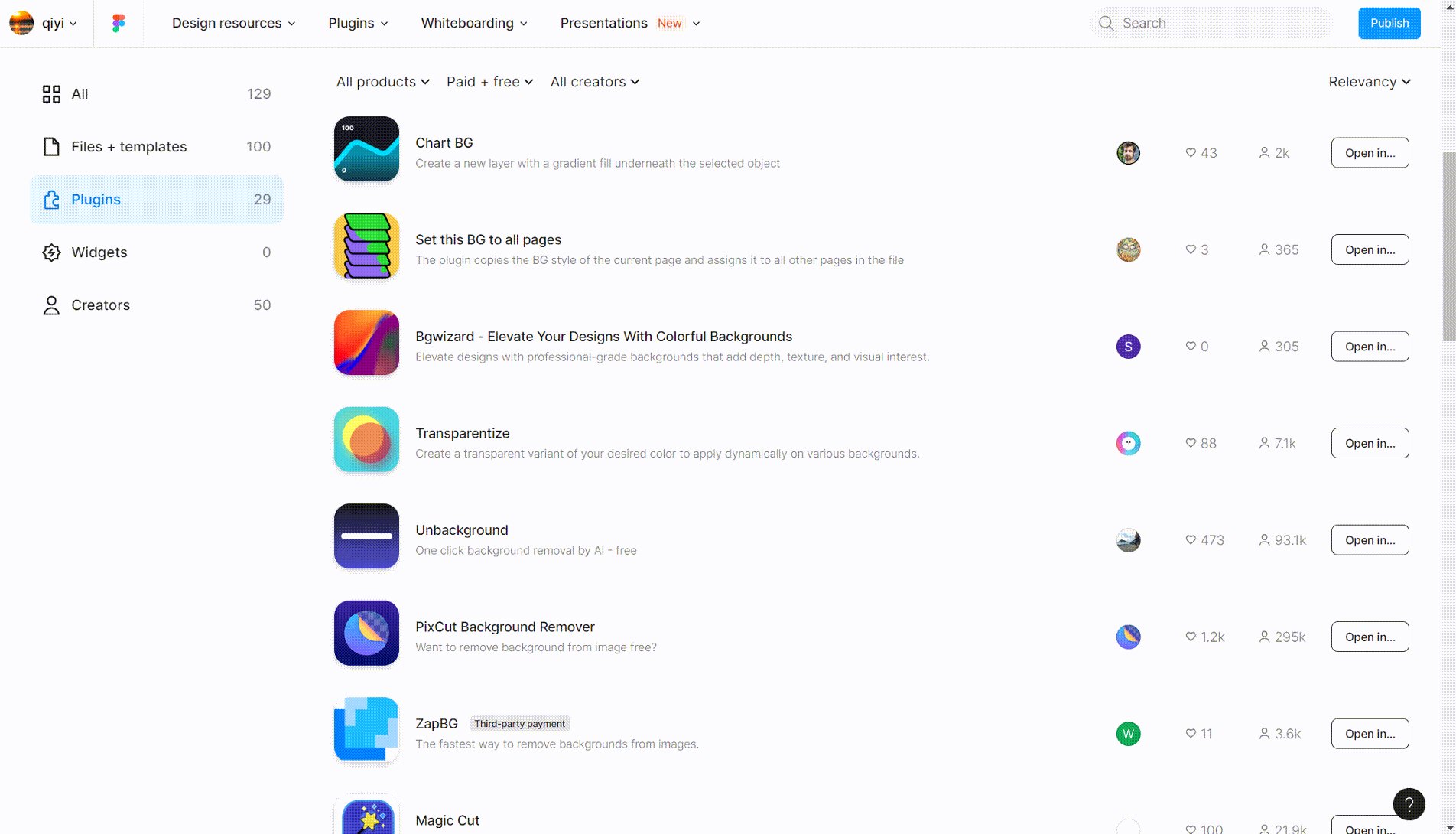
但是,一些新手设计师们可能还不会安装使用 Figma 插件,这也不必担心,今天我将从搜索 Figma 插件、安装 Figma 插件、使用 Figma 插件这 3 个方面为大家讲解超详细的 Figma 插件安装指南,看完你一定能够学会!

超全的Illustrator快捷键,建议收藏!
本文将会从常用快捷键、处理文档、查看图稿、处理所选对象、绘制和编辑形状等方面为你讲述 Illustrator 快捷键的用法,除此之外,还有很多关于 Illustrator 的相关操作内容就在即时设计,那么,跟我一起看下去吧~

做名片设计,你必须要知道的几件事
今天,我就帮助大家一文搞定做名片设计,你必须要知道的几件事,包含名片设计要点、名片设计工具、名片设计具体步骤这 3 方面。文中还有即时设计里海量免费的名片设计资源分享,看完这篇文章,名片尺寸标准尺寸这种小问题肯定难不倒你,快来一起学习吧!

2025如何自学Photoshop,一篇文章告诉你
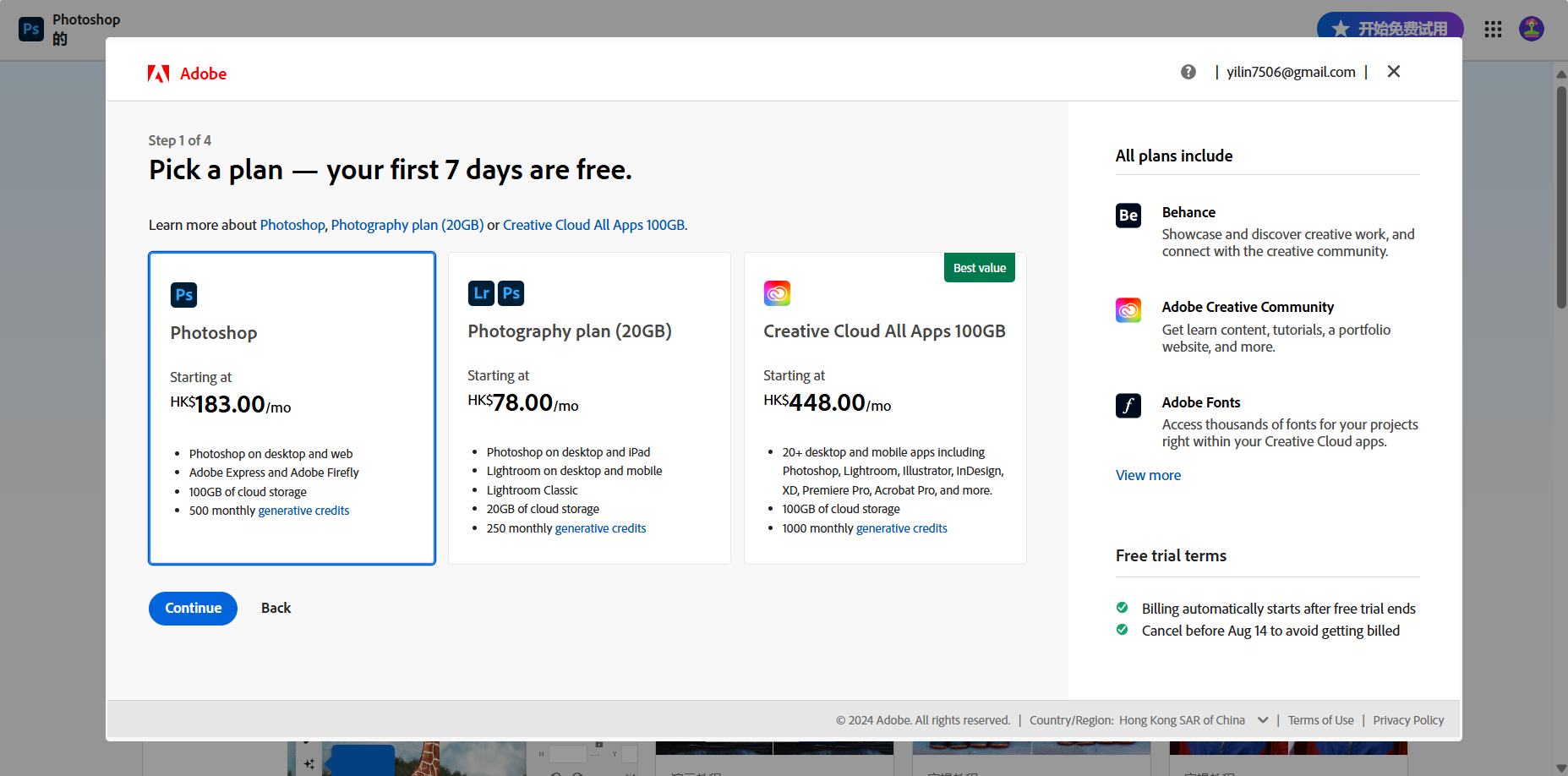
关于 Photoshop 网页版自学方法介绍,本文将介绍 Photoshop 网页版、Photoshop 网页版的下载和自学方法以及相关功能介绍,我们在学习 PS 的时候,可以选择结合多种学习方法,就可以快速学会 Photoshop 网页版

如何进行竞争性市场分析?产品经理必读
应该如何进行竞争性市场分析呢?本文将介绍5种常用的竞争性市场分析方法,包括PET分析法、SWOT分析法、矩阵分析法、用户体验要素分析法和5Why分析法,产品经理跟我一起看看吧。

产品经理必看:一份优秀的产品战略规划长什么样?
产业链是产业经济学中的一个概念,是各个产业部门之间基子一定的技术经济关联,产业链强调的是不同企业在特定经济活动中的纵向关联性和互补性,是现代经济发展中资源优化配置和规模经济效益实现的重要基础。我们需要梳理一下要进入的行业在整个产业当中的位置。
