登录页面设计模板,7组简单实用的登录页面设计分享
更新时间:2025-12-12 18:15:57
登录页面的设计看起来比较简单,但却是用户接触到产品的第一个关卡,是网站用户体验流程的关键部分。好的设计有助于推动访问者访问你的网站,并把新用户进行转化。它也给返回用户一个简单的方式登录到你的网站。今天就为大家分享一些优质的登录页面设计模板。
1、登录页设计原则
好的登录页需要遵循以下规则:
- 更明显。好的登录页应该使你的登录区域明显,使你的用户尽可能容易地进行登录操作。
- 使用第三方登录。第三方与手机短信验证码登录,在提高用户体验的同时,可以提高用户的效率,使界面更加直观。
- 区分注册与登录。如果一个用户来到你的网站进行注册,或者想他们返回登录界面,这就需要让用户清楚的知道他在何处,下一步应该去哪里。
- 密码可显示。给用户提供可显示密码的按钮,减少用户输错密码的操作。
- 轻松恢复密码有时你的用户会忘记他们的登录信息。当这种情况发生时,尽量让恢复过程尽可能的轻松。
- 无密码登录。特别是金融类app,都可以让用户进行指纹登录,因为不像其他app一样可以一直保持用户已登录状态,在保障安全的同时能更便捷。
2、简单实用的登录页面设计模板资源
当然,除了记住这些枯燥的文字理论,最好的实践方式当然是找到优质的登录页面设计模板资源,直接复用这些登录页面设计模板或者临摹参考这些登录页面设计模板。以下资源均支持版权开放。所有开源作品将遵循 CC BY 4.0 等知识共享许可协议,任何人在符合并满足许可的基础上,都能自由地复制、修改并使用每一份开源作品,包括商业用途。
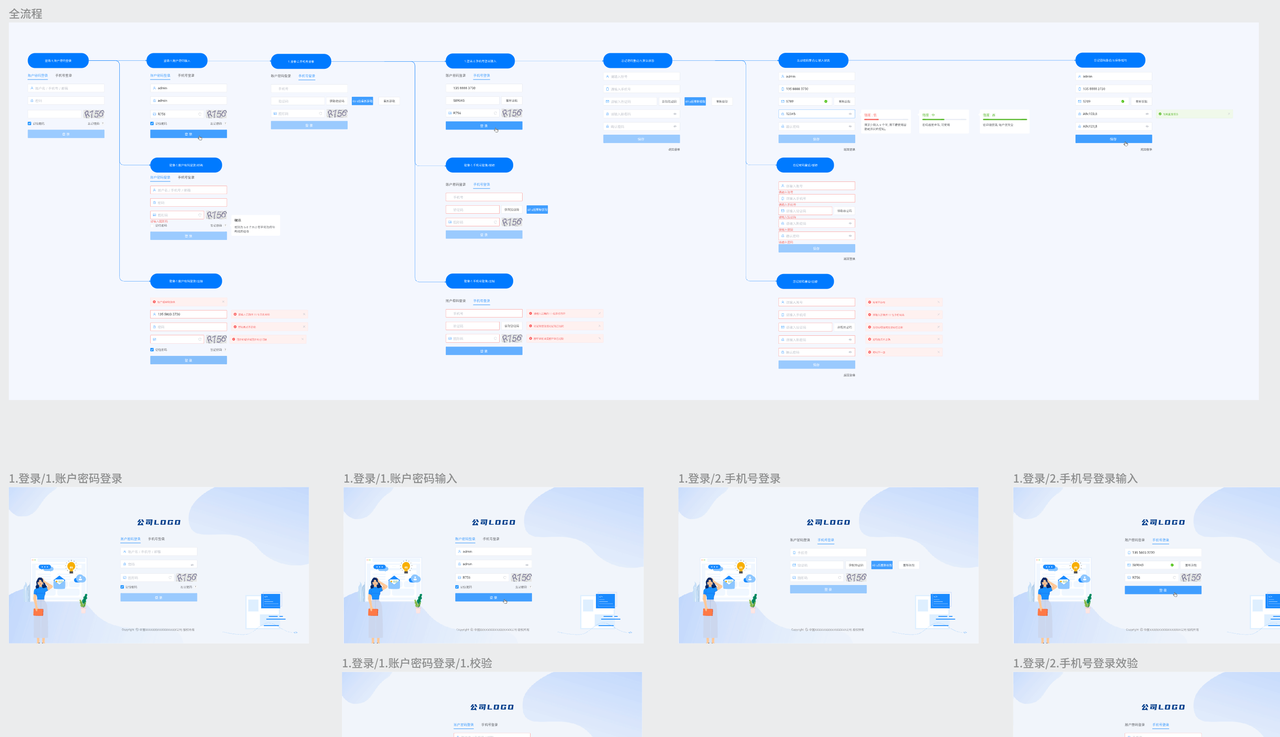
2.1 B端登录页全流程
作者:黄橙橙 1996

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

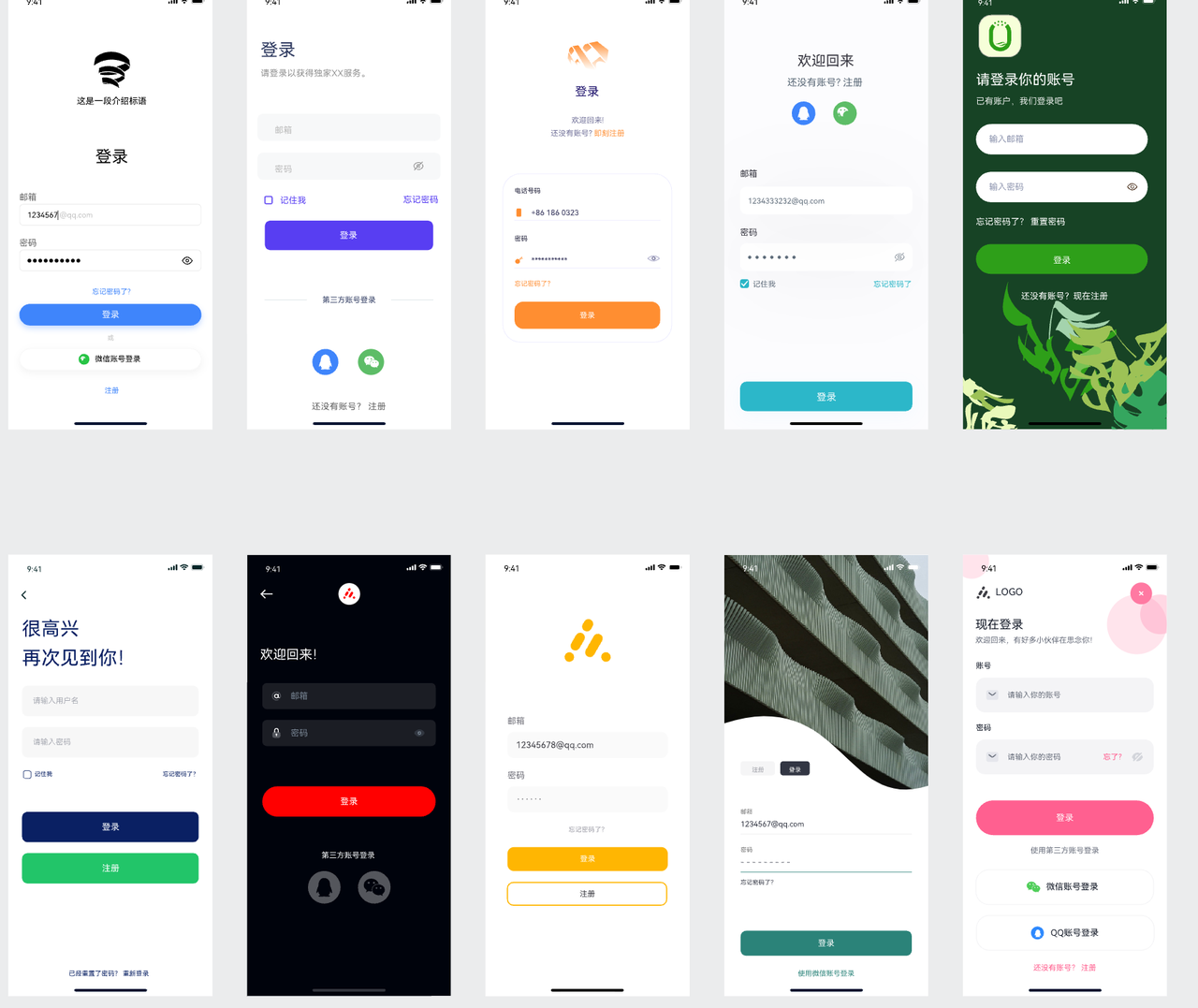
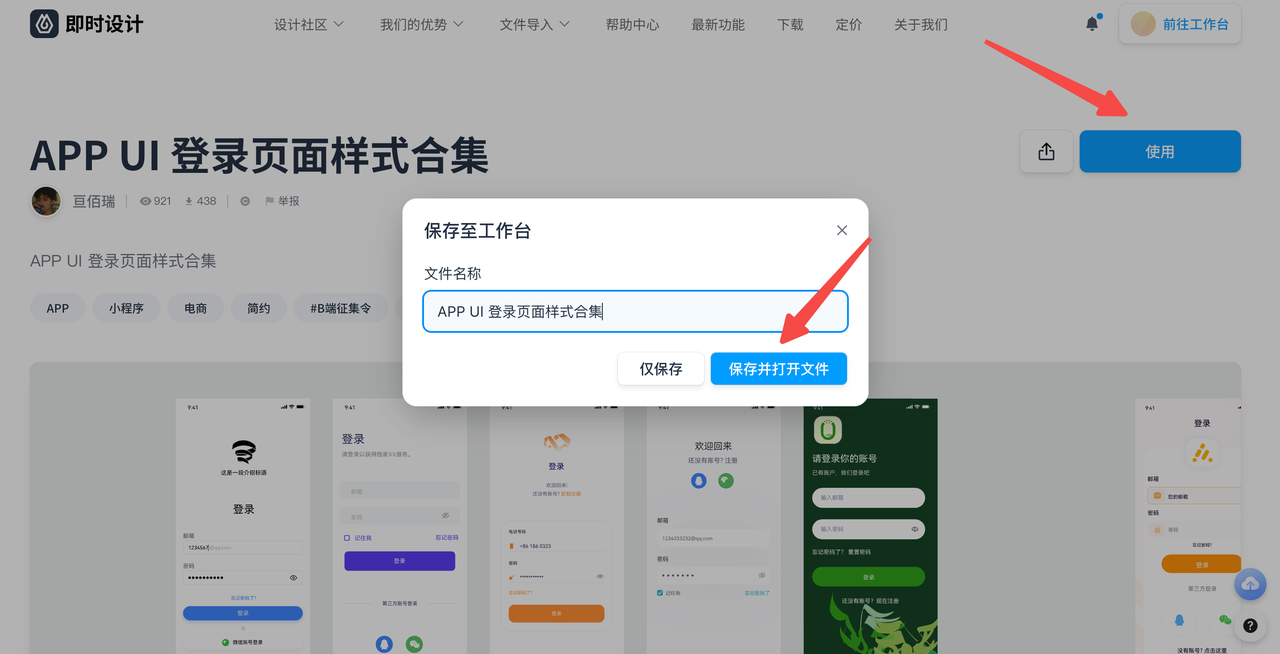
2.2 APP UI 登录页面样式合集
作者:亘佰瑞

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

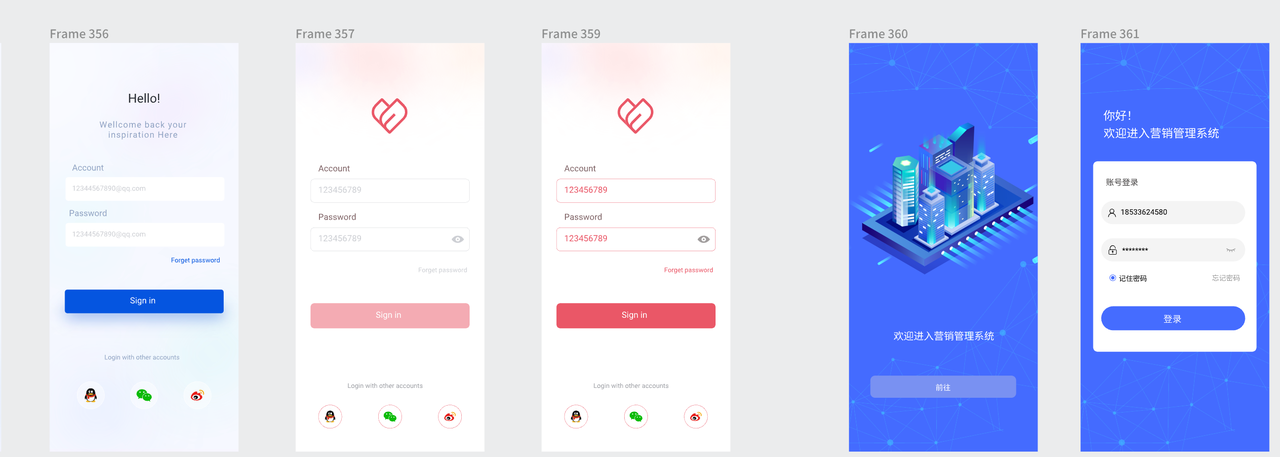
2.3 APP登录页面设计
作者:瓜甜鱼 zi~

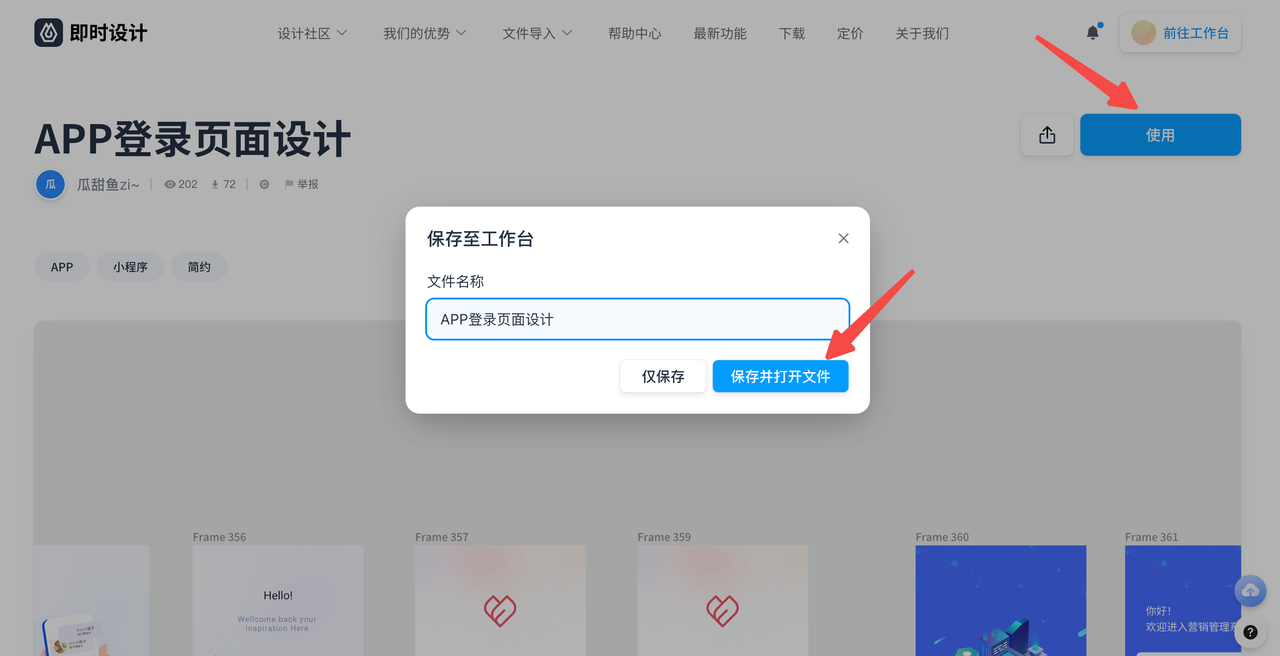
获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

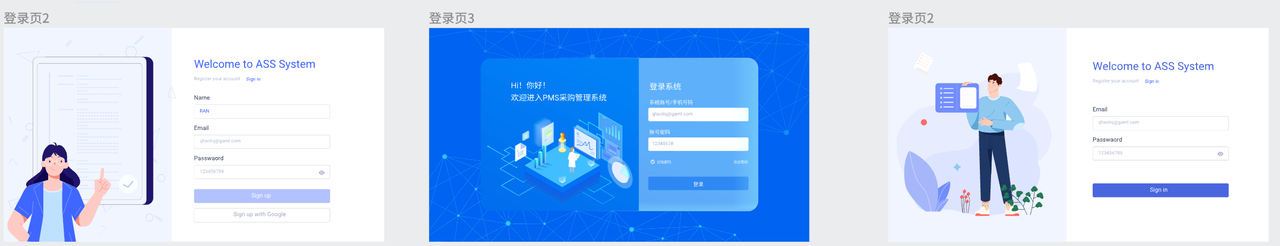
2.4 网页端登录页界面设计
作者:瓜甜鱼 zi~

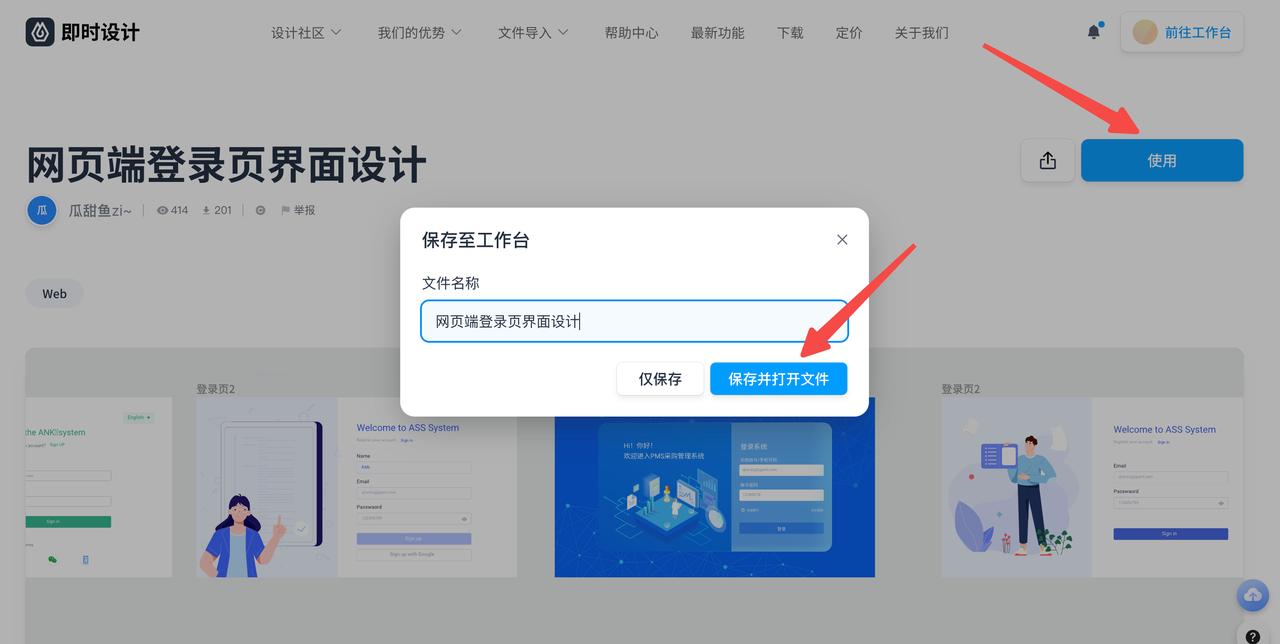
获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

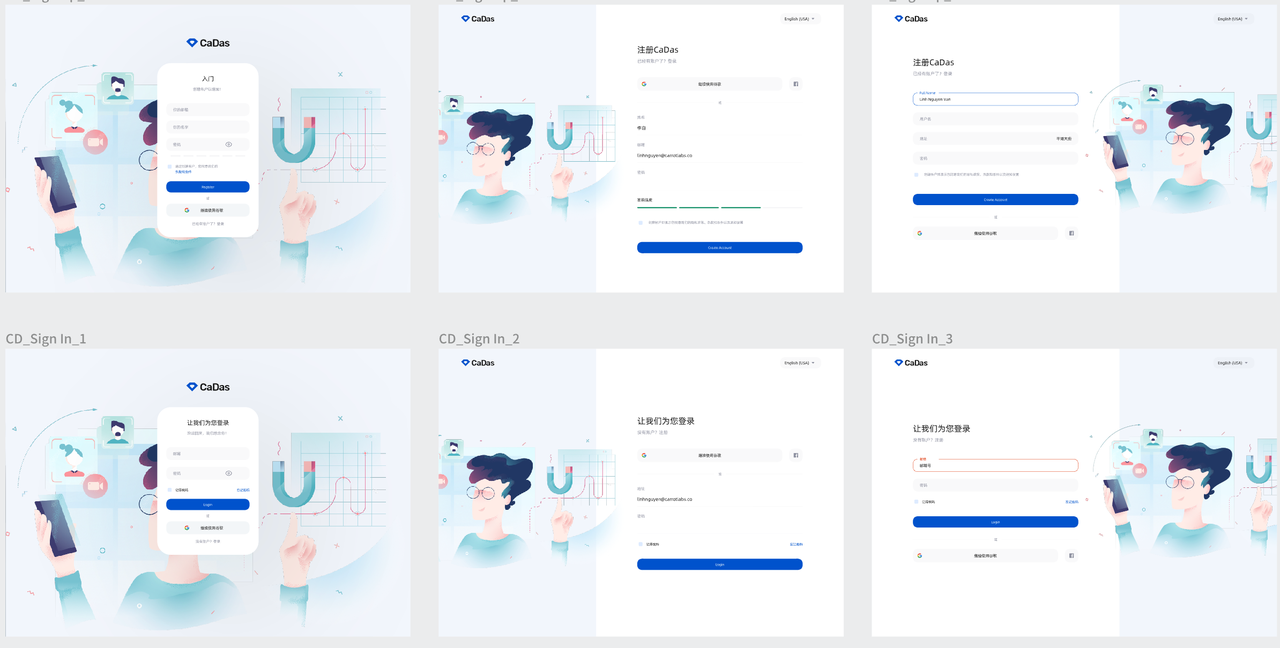
2.5 注册登录页面设计
作者:goodRay

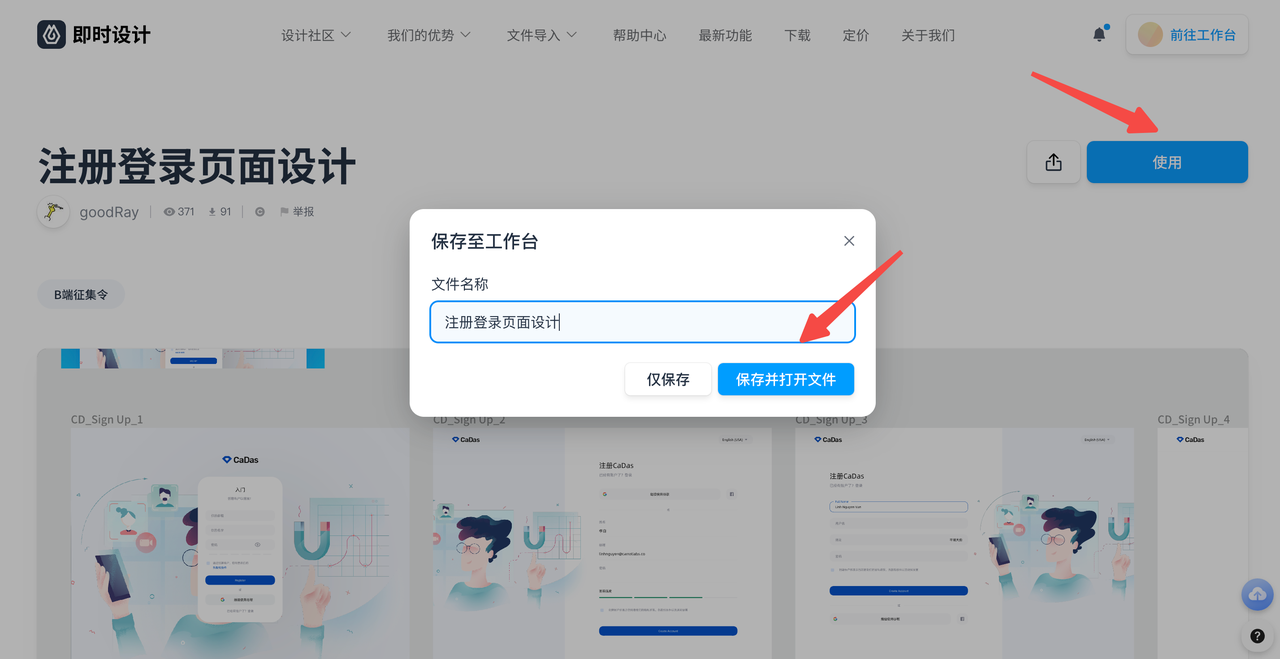
获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

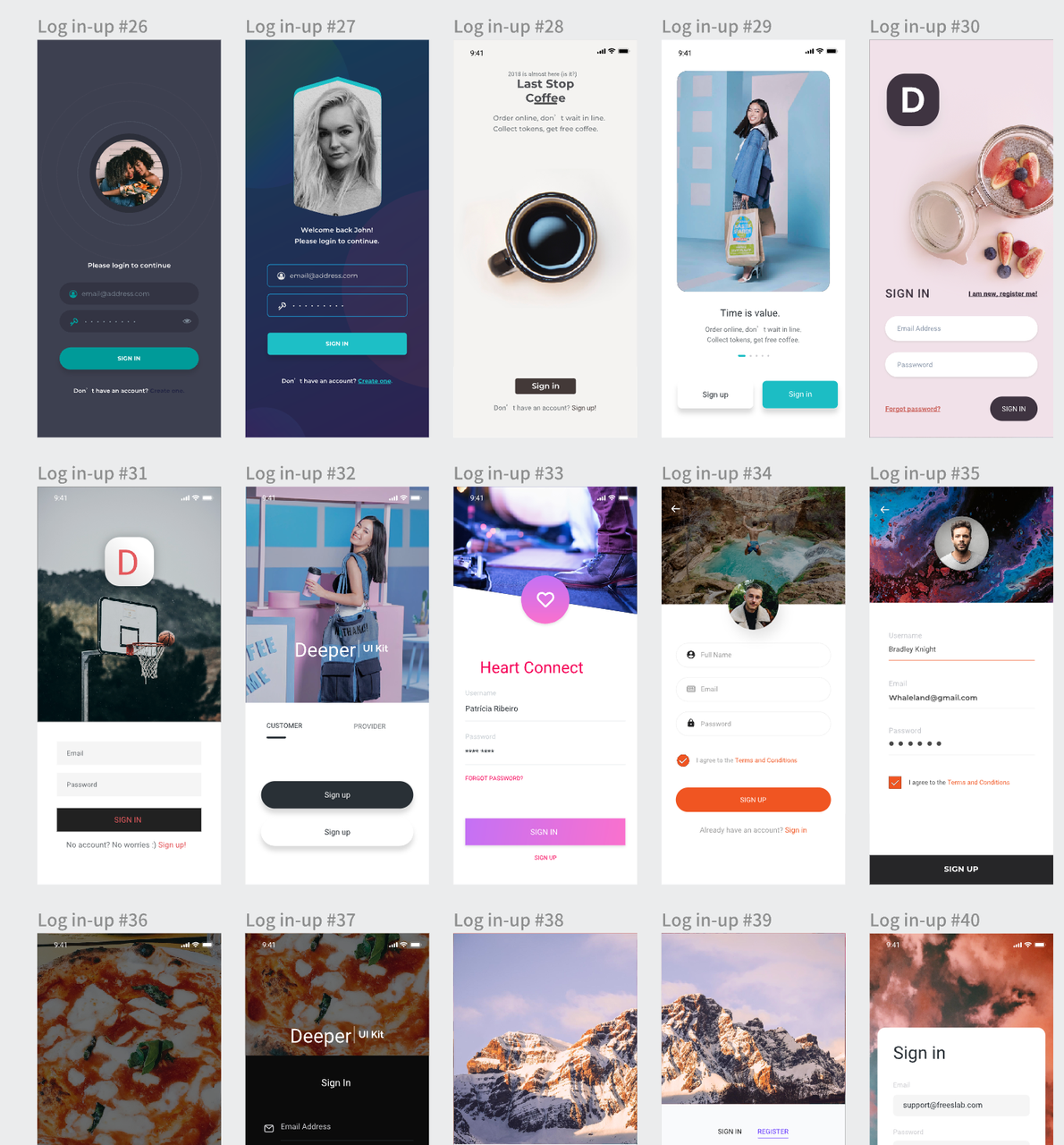
2.6 APP 登录页设计
作者:darkkk

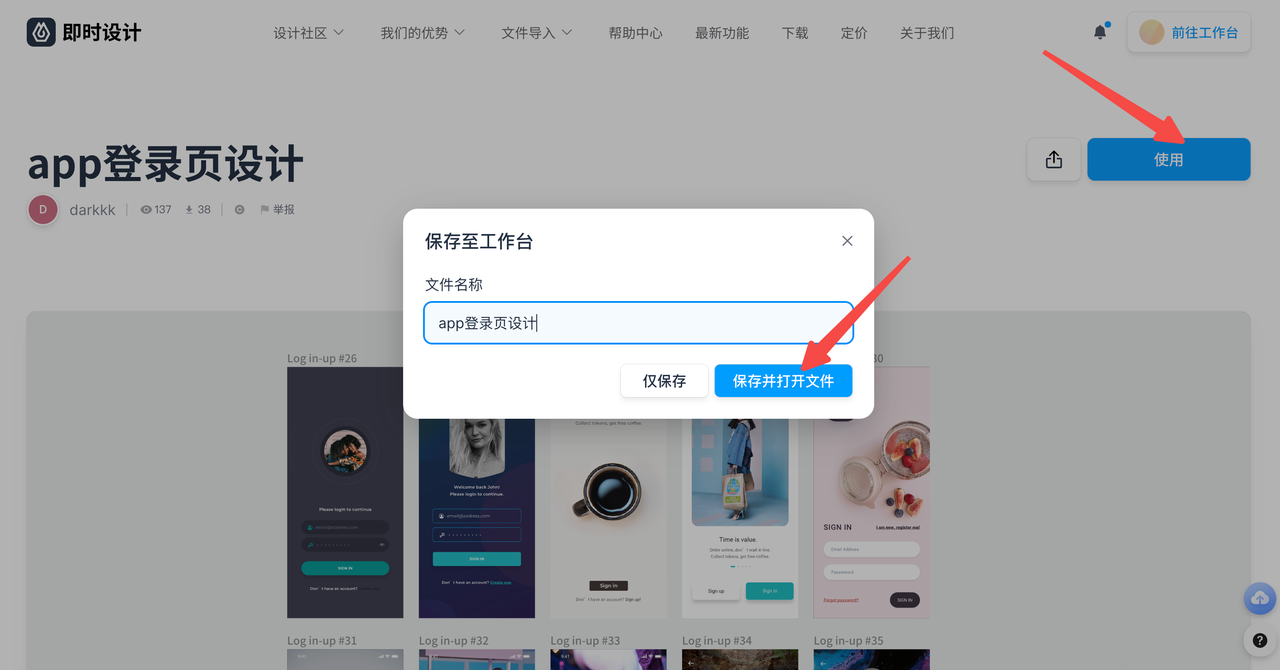
获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。

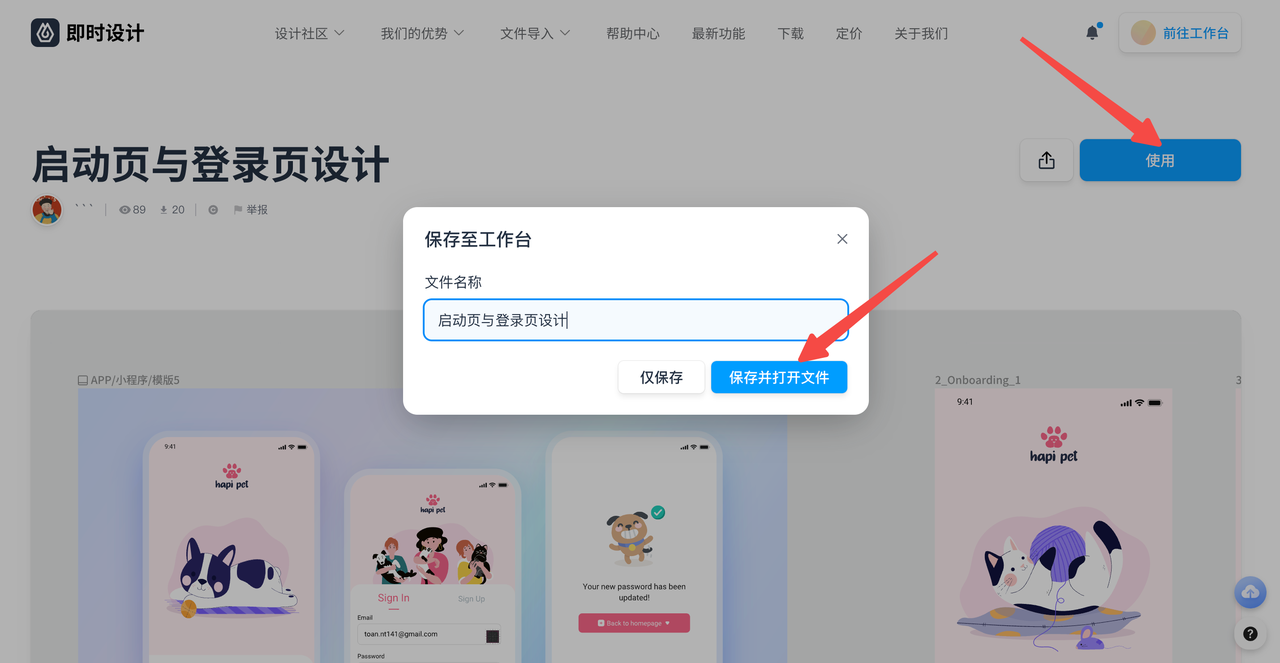
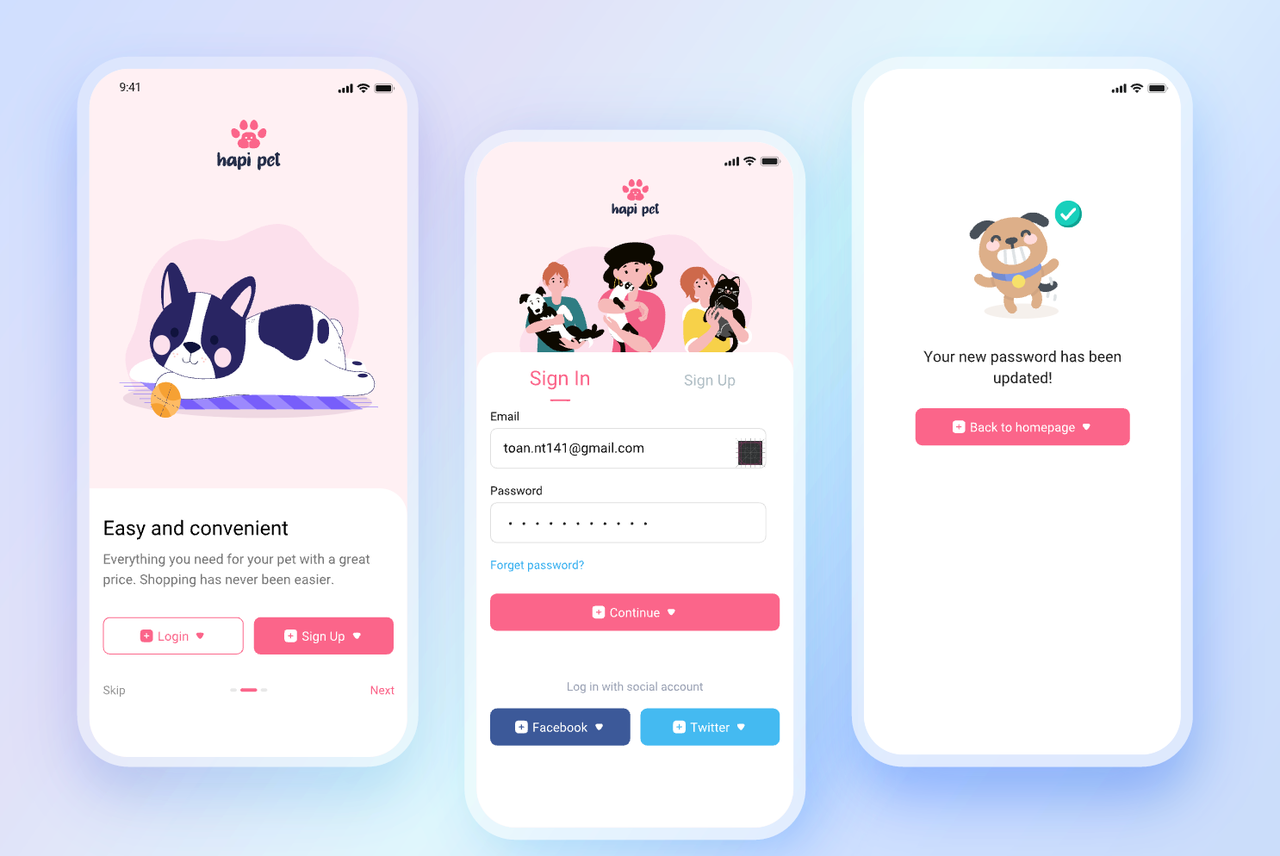
2.7 启动页与登录页设计
作者:、、、

获取方法:
点击链接进入该案例页面,点击「使用」-点击「保存并打开文件」,即可进行使用或者在编辑态页面进行编辑。
如果暂时只需要保存下来备用,则可以点击「仅保存」,文件即被保存到工作台。