即时设计怎么导入 Axure 文件
更新时间:2025-12-12 18:35:43
即时设计导入Axure文件只需要简单的 3 步即可实现:第一步,在 Axure 中生成 HTML 文件;第二步,并将导出的 Axure 文件压缩为 zip 格式;第三步,将 zip 格式文件导入「即时设计」,即可解析 Axure 文件,高度还原并在「即时设计」中继续进行编辑,或者和设计师、开发人员线上实时协作或者打点评论。那么,具体每一步应该如何做呢?即时设计怎么导入Axure文件?一文给你讲清楚~
1、即时设计怎么导入Axure文件?3 步即可!
将 Axure 文件导入即时设计很简单,只需要 3 步就可以完成。
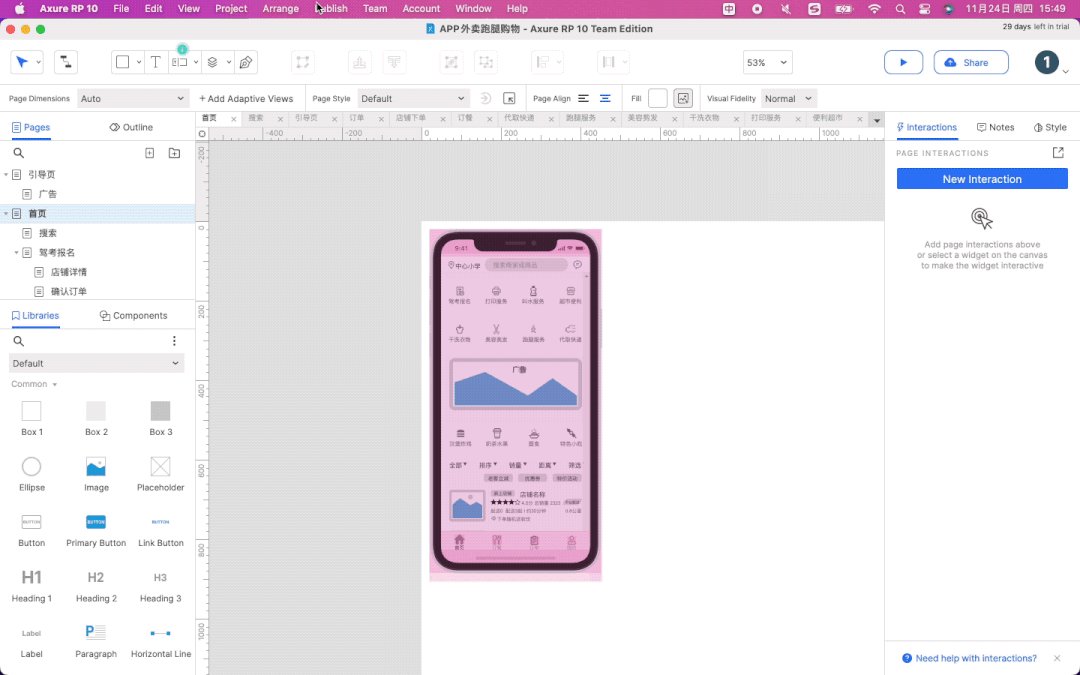
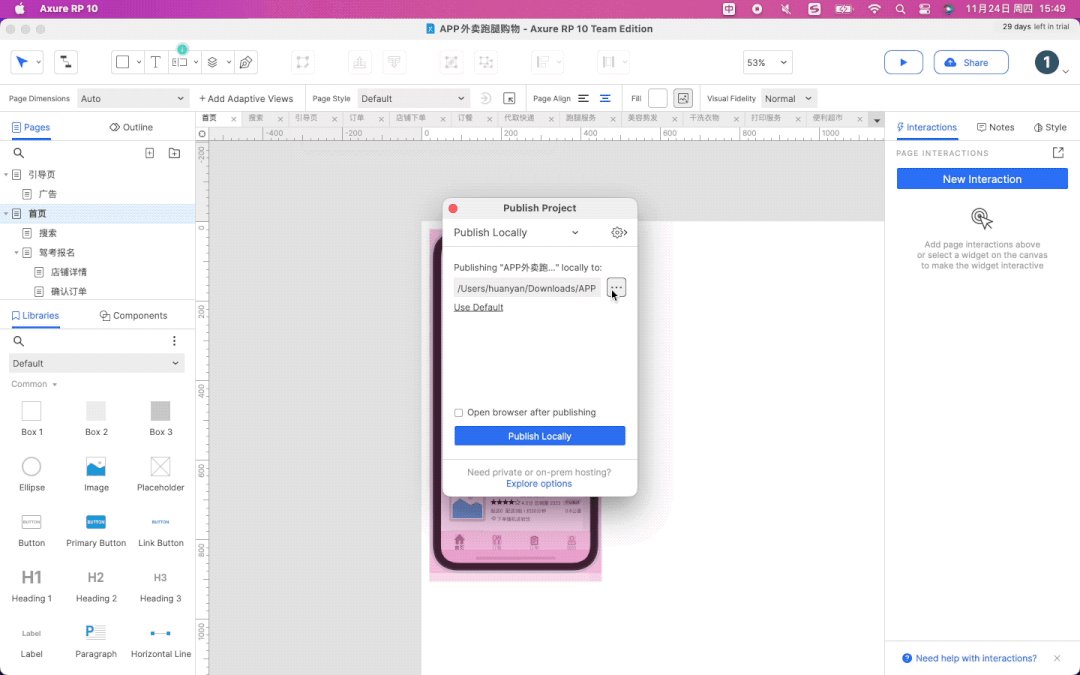
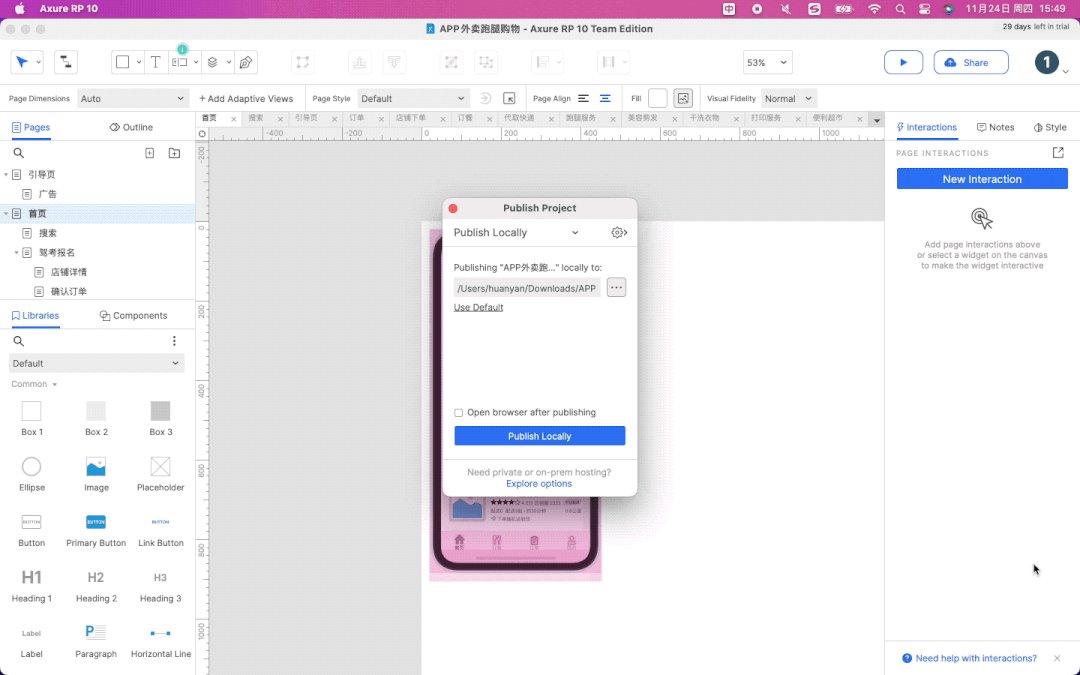
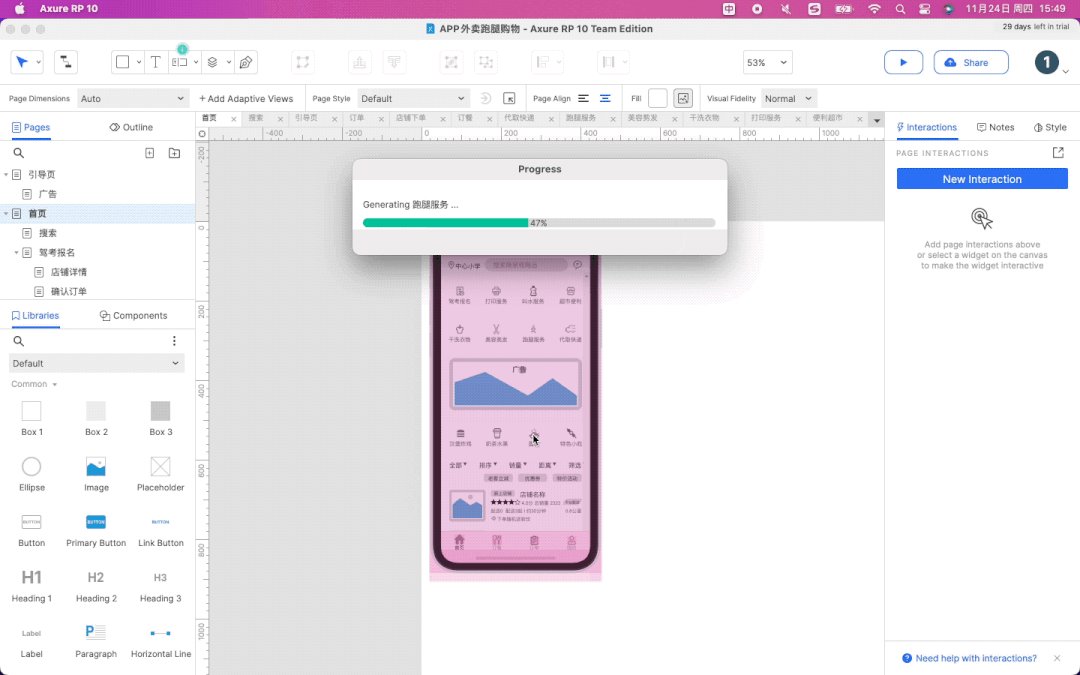
第一步,我们先来到 Axure 的首页,将在 Axure 中制作好的原型文件保存下来,首先创建一个空白的文件夹作为导出后的文件的位置,然后点击最上方菜单栏中的「发布」,然后选择生成「HTML文件」,并将这个「HTML文件」保存到刚刚创建的空白文件中哦~

第二步,我们找到下载后的文件夹,比如 Mac 电脑就去「下载」栏那里找到这个文件夹。然后选中这个导出的 Axure 文件夹,右键选择「压缩」,将这个导出的 Axure 文件压缩为 zip 格式的压缩包。

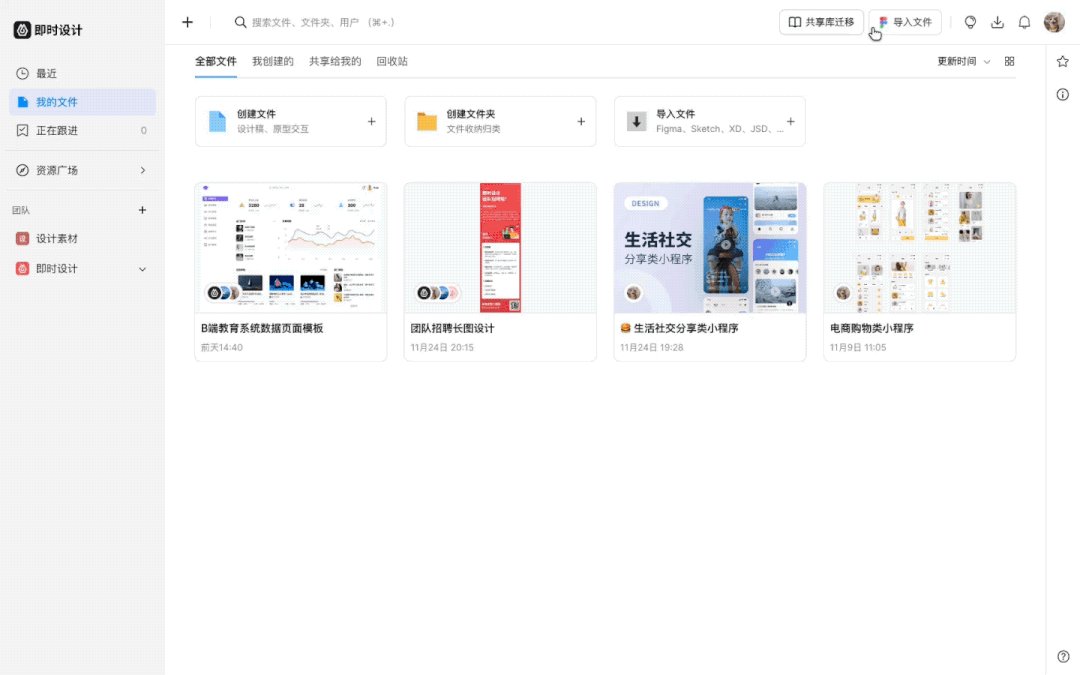
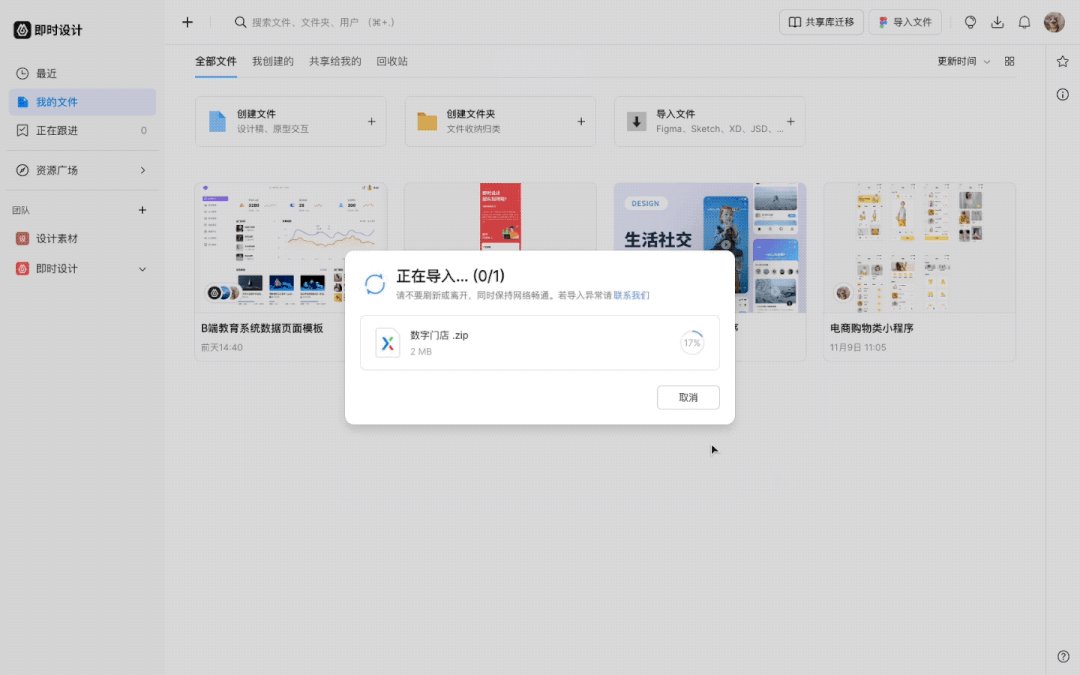
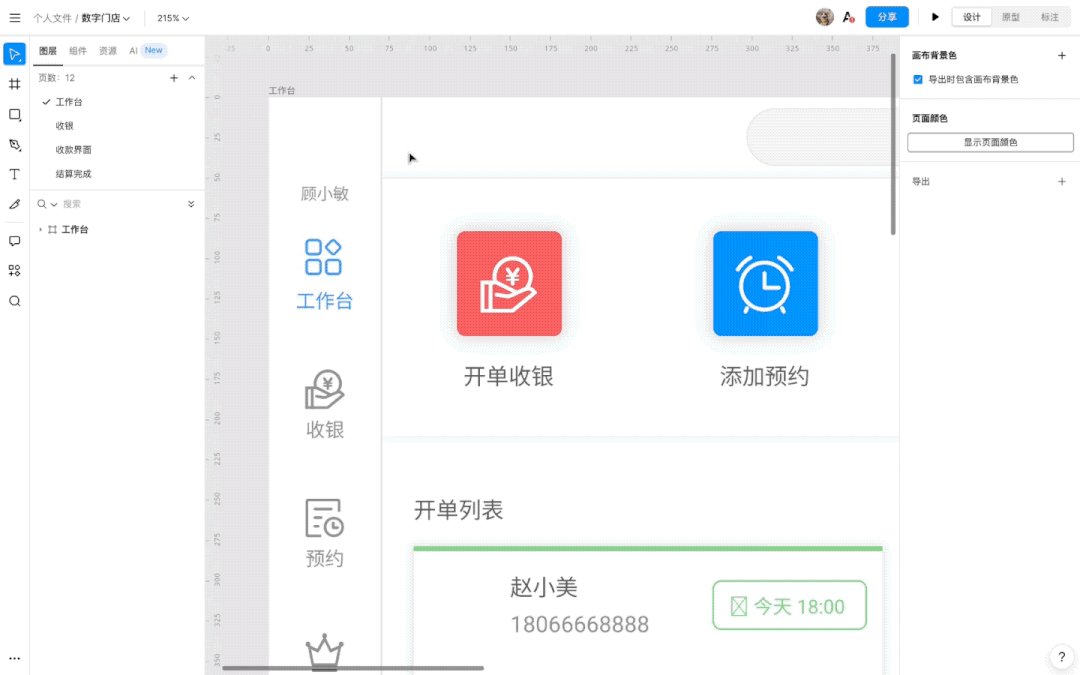
第三步,得到这个压缩包之后,我们就来到即时设计的工作台,右上角有一个「导入文件」点击一下,就会有一个弹窗跳出,直接点击就可以上传文件,我们选中刚刚的 zip 格式的压缩包文件,就能够将其导入「即时设计」,通过解析之后,会默认直接打开该文件。如果此时需要修改内容,在即时设计编辑页内直接修改即可,即时设计支持 UI 设计师、原型设计和切图标注。

是不是超级简单 !只要 3 步,就能够实现从 Axure 跨步到即时设计,迁移到即时设计可以使用即时设计的实时协作功能,协助产品经理实现 3 方信息对齐,通过打点评论等功能,可以和 UI 设计师、前端开发直接实时对接内容,效率提升 up up~
2、即时设计还能导入这些文件,超方便!
除了导入 Axure 之外,即时设计还支持导入这些文件:Figma、Sketch、XD 文件。

尤其是 Sketch 文件,即时设计被称为“为中国设计师量身打造的 Windows 也能用的「协作版 Sketch」”,因此除了支持导入 Sketch 文件之外,还支持导出 Sketch 文件,同时还支持「Sketch 适配模式」习惯了使用 Sketch 的同学可以继续在即时设计保留使用 Sketch 的习惯。
👇点击下图,免费使用为中国设计师量身打造的 Windows 也能用的「协作版 Sketch」
最后
以上就是关于「即时设计怎么导入Axure文件」的全部内容,只需要 3 步就能够实现 Axure 的超高还原度的迁移,实现从低保真到高保真界面的产出~除了Axure 文件之外,即时设计还支持 Figma、Sketch、XD 文件的导入,不如去试试看吧!