
产品原型设计是什么?新人入门第一课!
产品原型设计是什么?产品原型设计是产品设计过程中的关键步骤,涉及到将产品的想法转化为可视化的模型,以便团队成员、潜在用户和投资者能够更好地理解产品的功能、外观和用户体验。

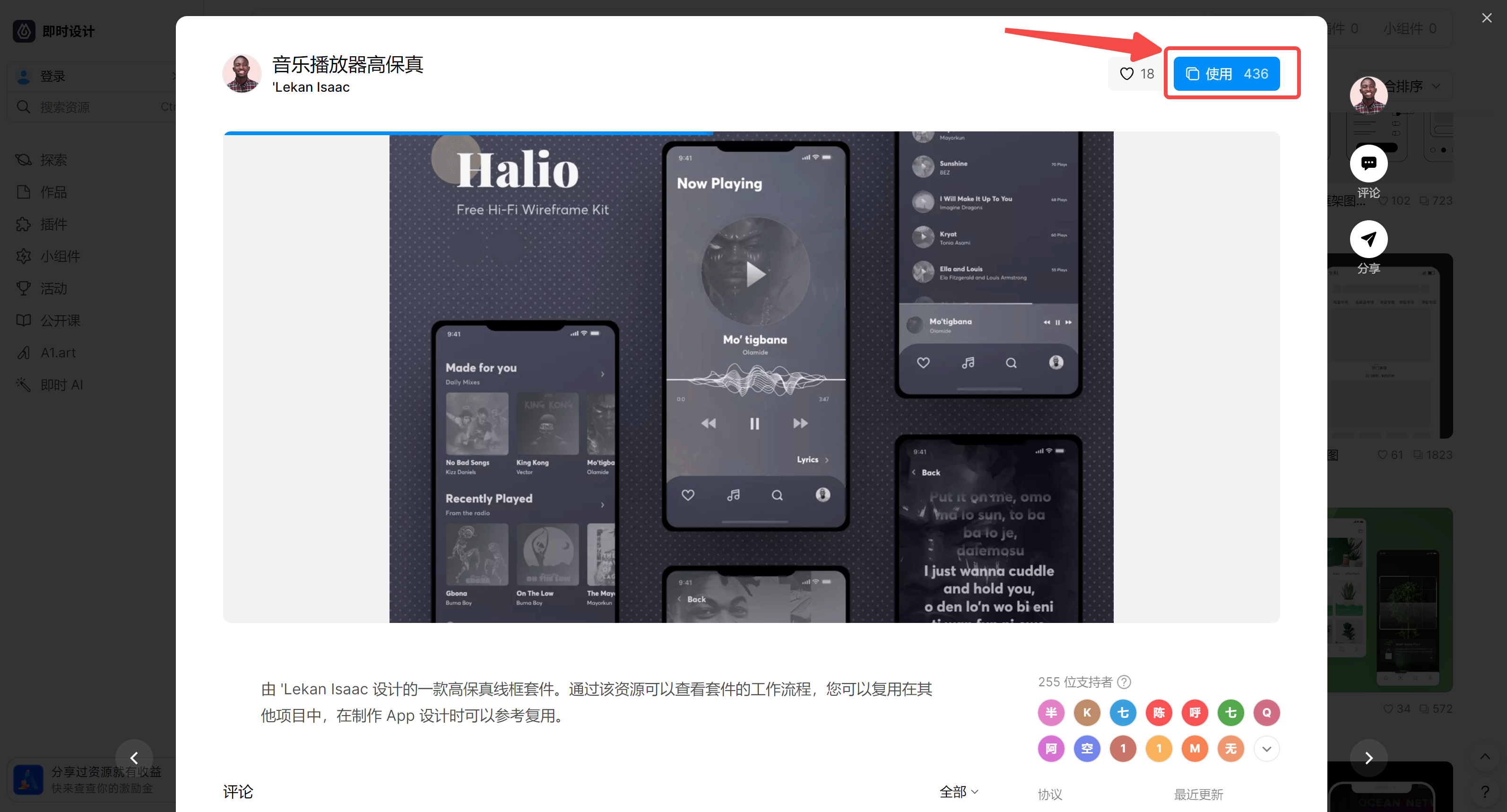
5个APP的在线产品原型图模板!
今天就来给大家介绍一下即时设计这个免费的 APP 产品原型图工具,并分享即时设计资源广场其中的音乐播放器 APP、运动 APP、出行旅游类 APP、数码产品电商 APP、视频播放 APP 等 5 个产品原型模板,希望能够帮助大家更好地做出更符合产品设想的 APP 产品原型图。

常用的矢量图软件有哪些?这8款助你效率出图
向大家介绍一些在设计界广受欢迎的矢量图软件,分别是:即时设计、Sketch、Adobe Illustrator、Affinity Designer、CorelDRAW、Figma、Gravit Designer、DrawPlus

一篇文章告诉你如何用windows打开sketch文件
Sketch 目前只支持苹果电脑的 MacOS 系统,是没有 windows 版本的。但我们是否能用 windows 打开 Sketch 文件呢?答案是可以的。国内在线协作版 Sketch——即时设计

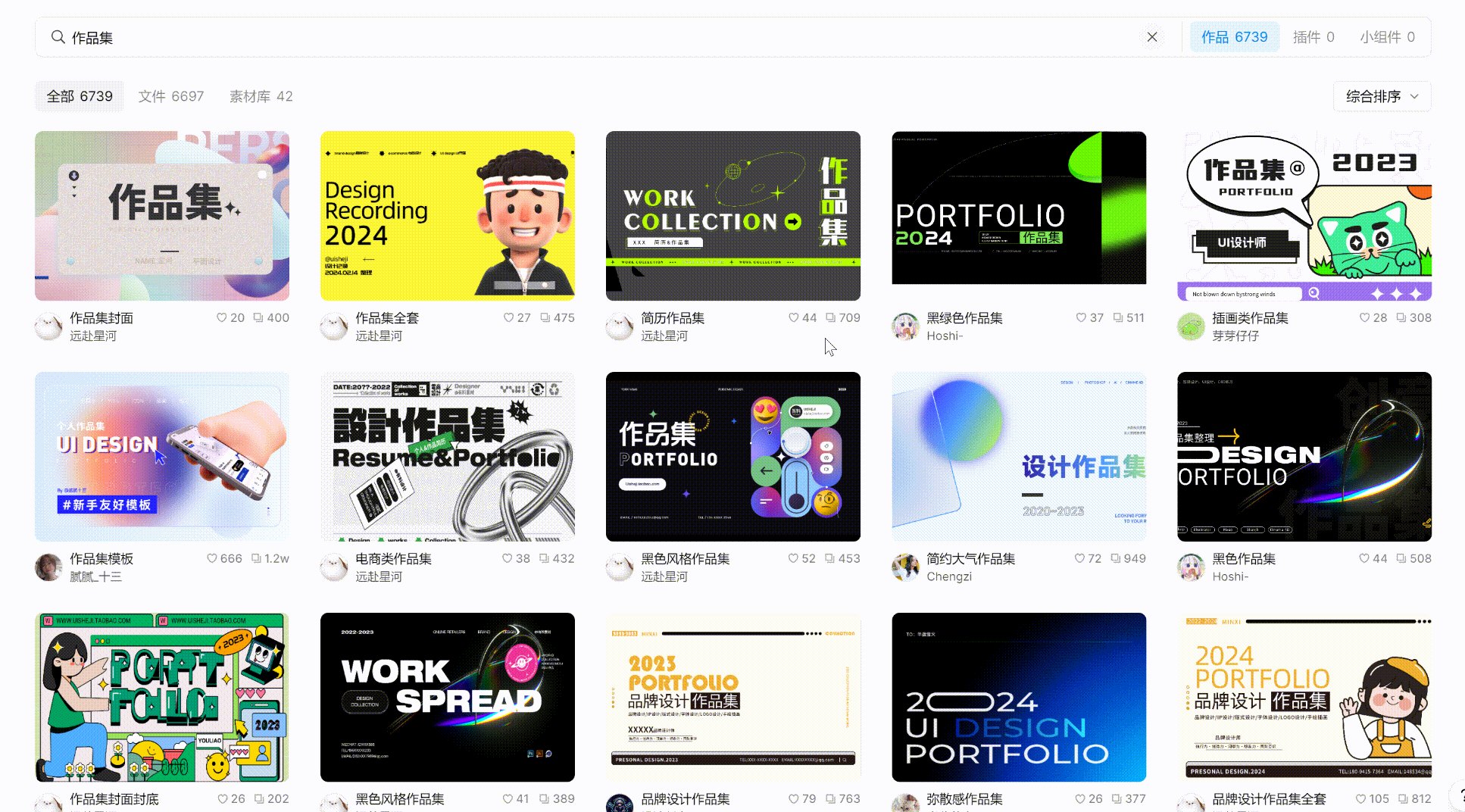
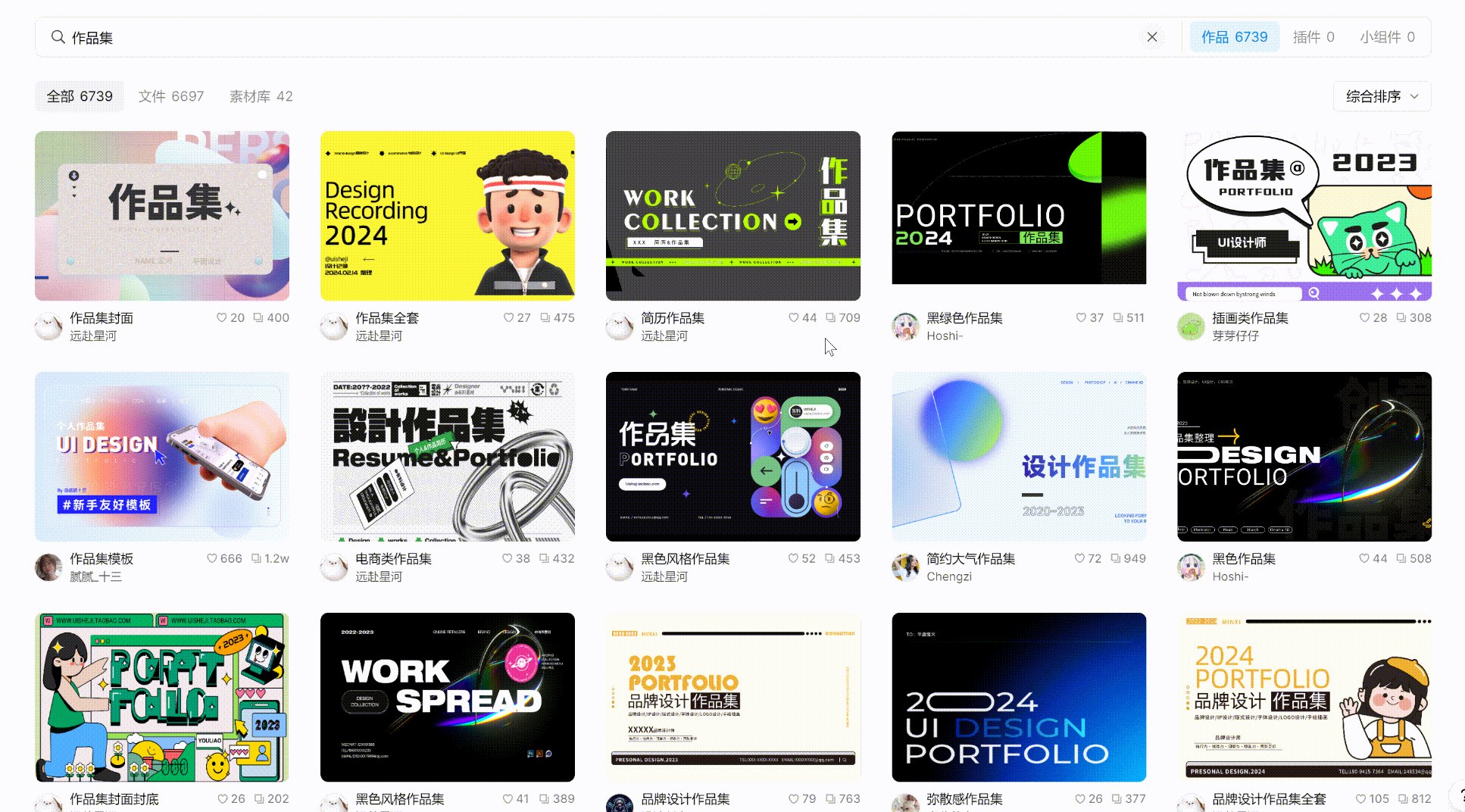
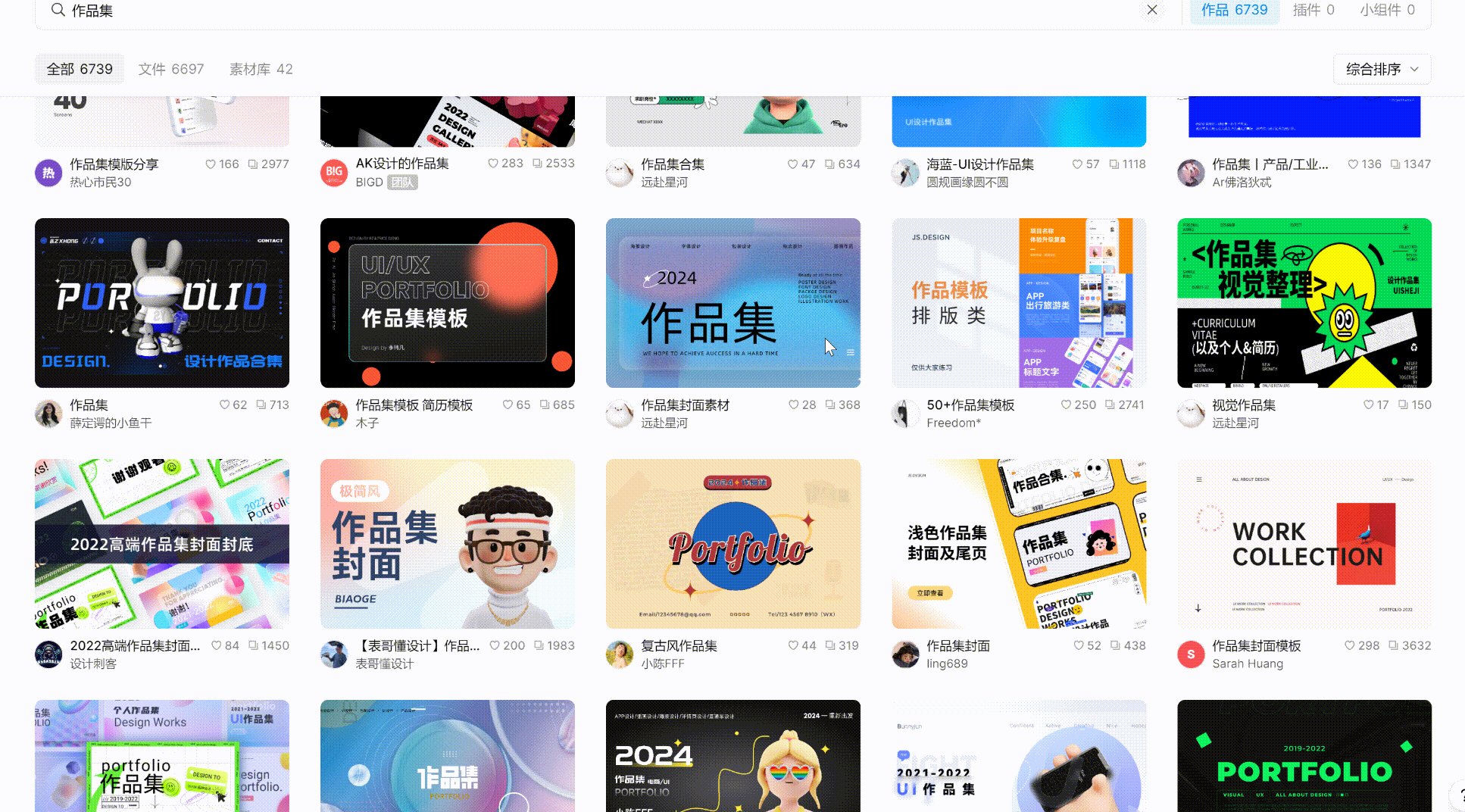
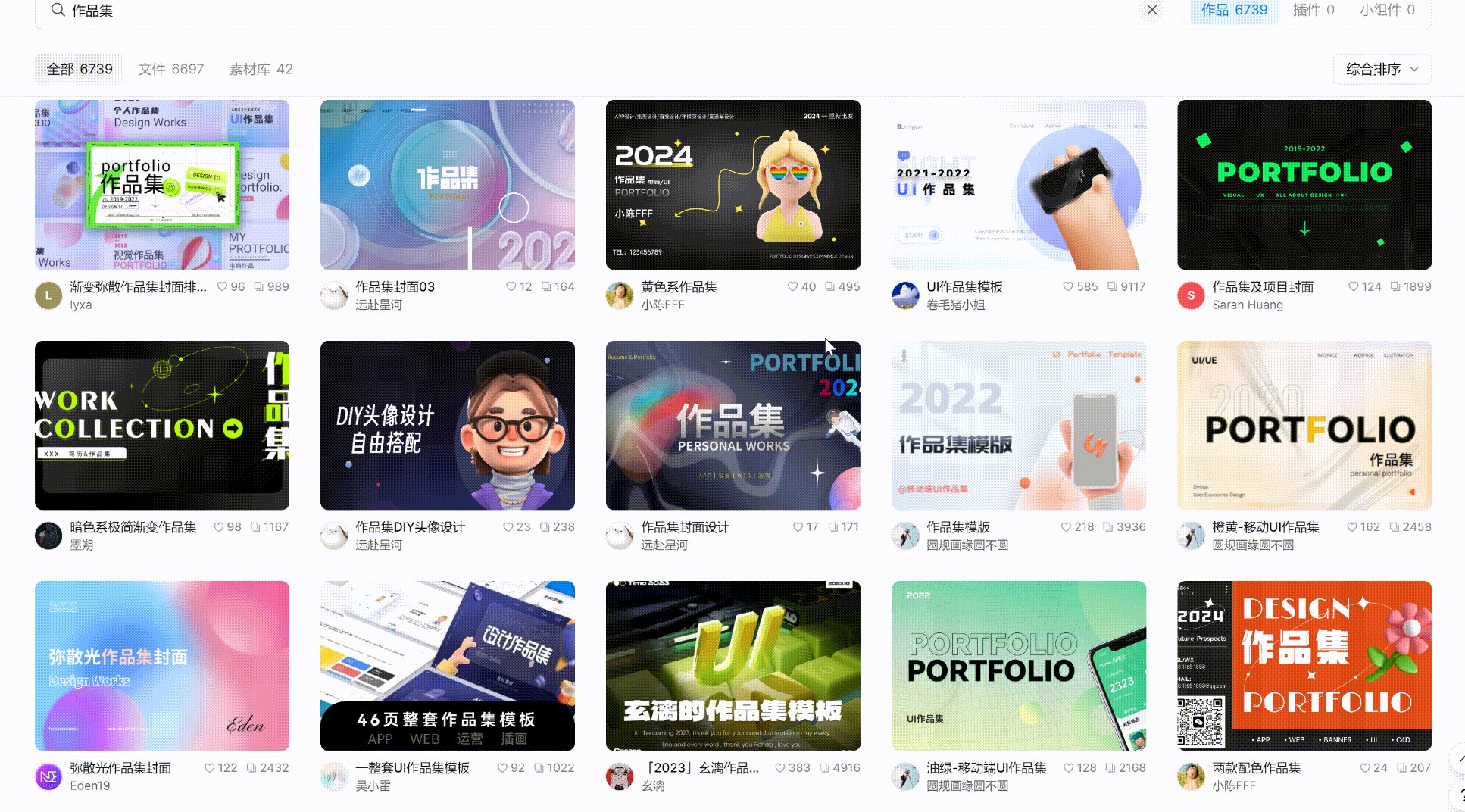
6款设计师个人作品集模板分享,可直接套用
作品集对于一个设计师来说,在求职时是一个能够证明自己的设计实力的有利材料,不只是作品集中的内容,这个作品集本身也是对于设计师一部分设计实力的体现。

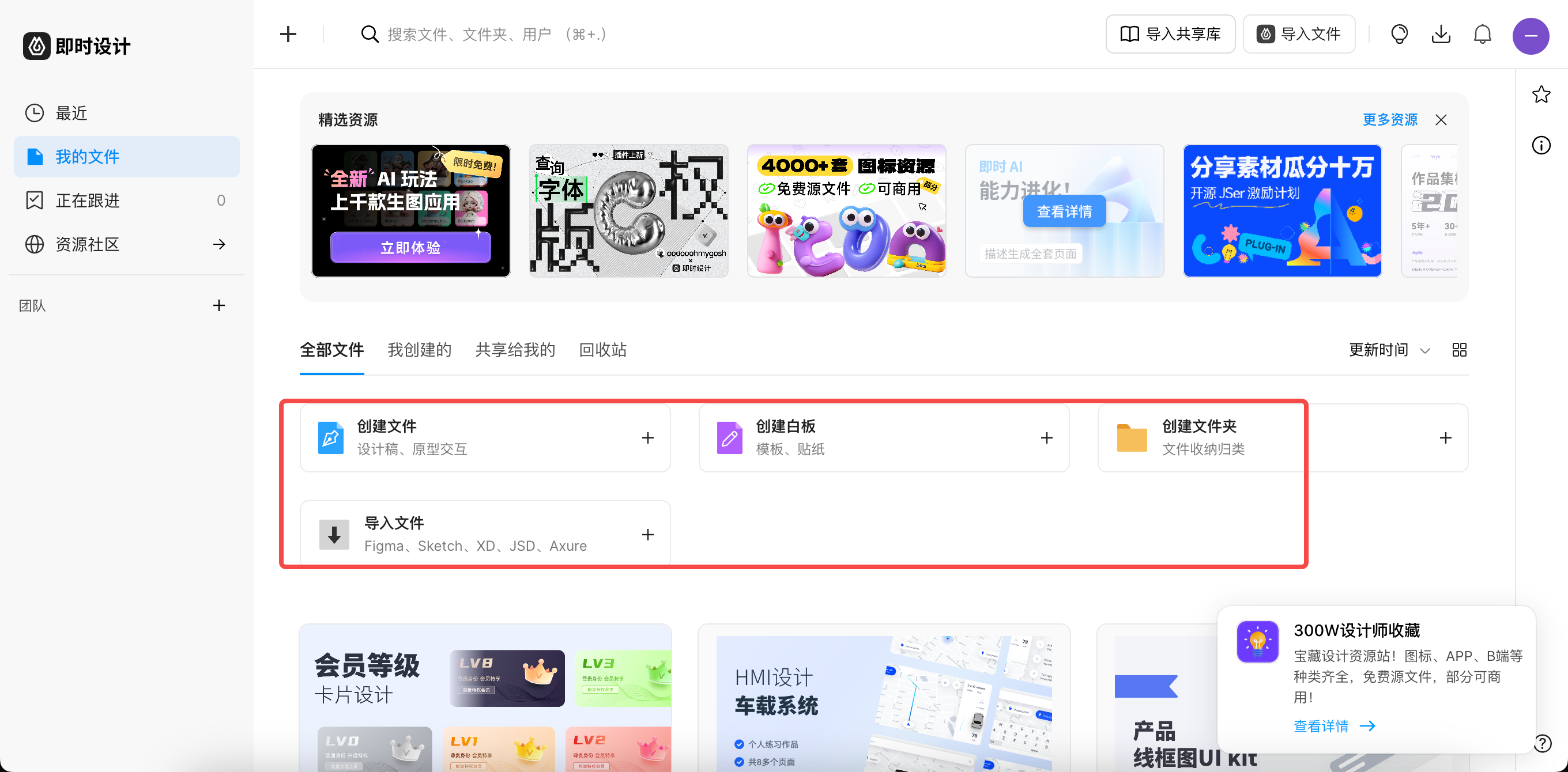
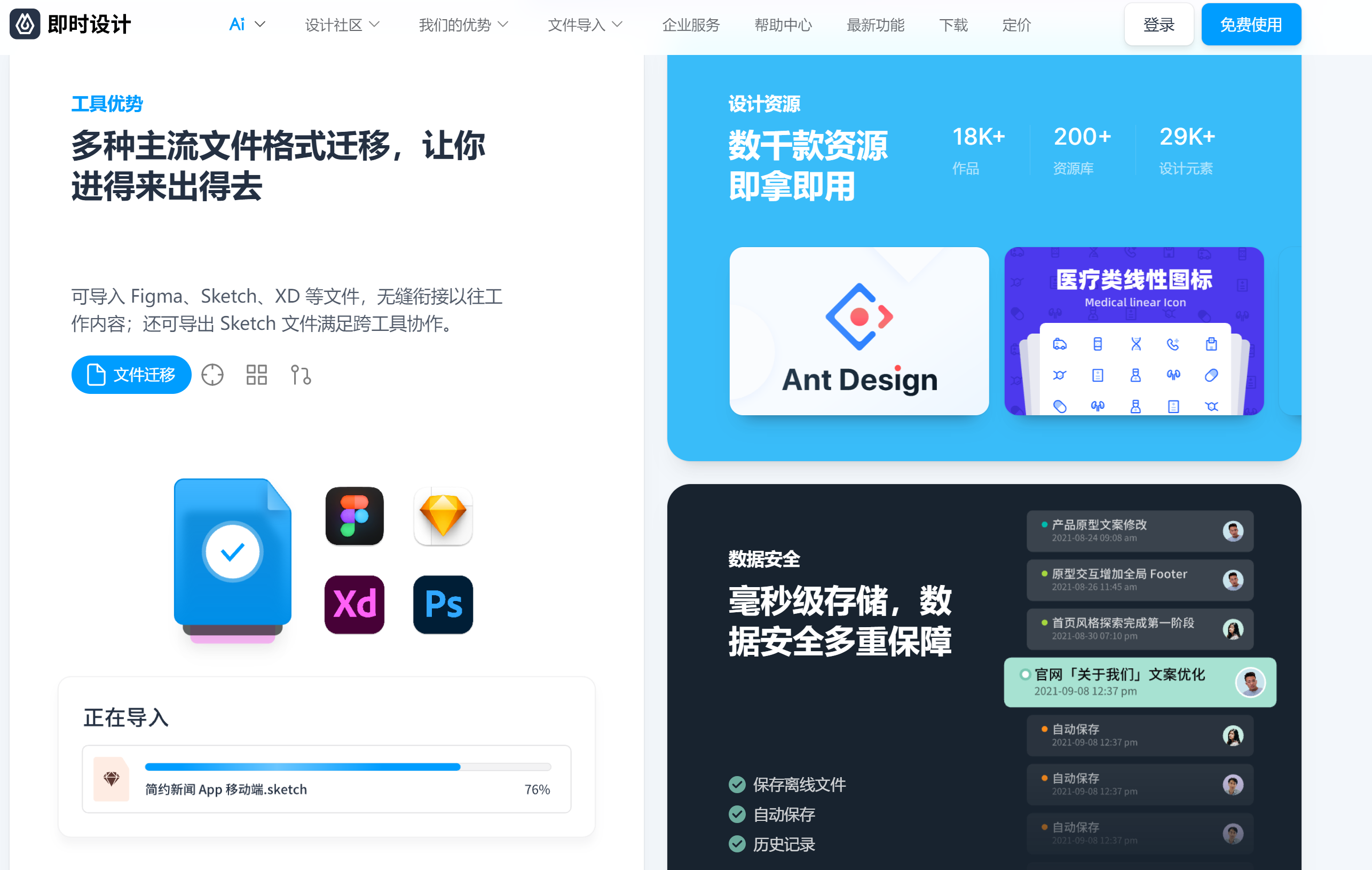
xd文件用什么软件打开?用它一分钟搞定
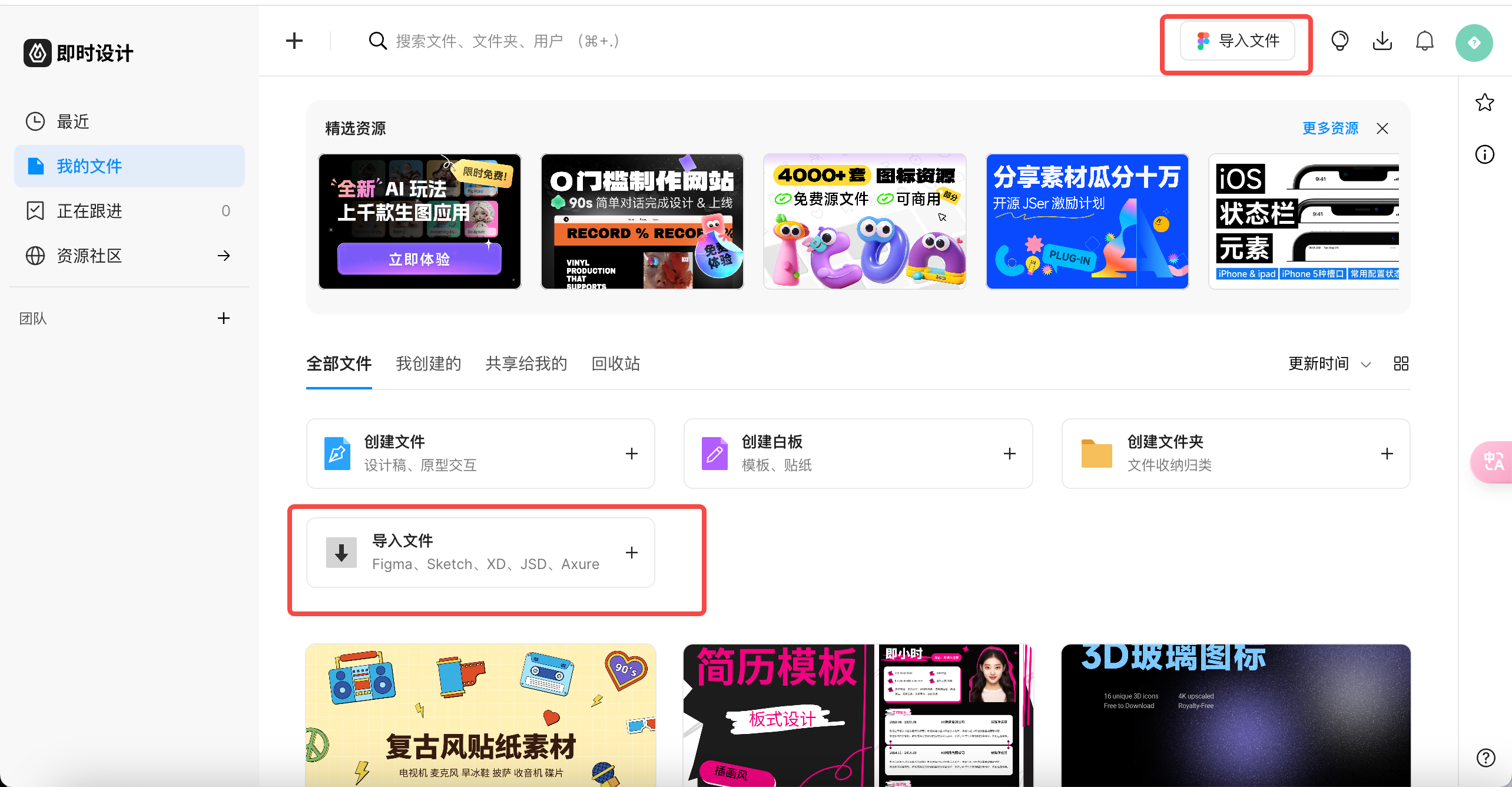
即时设计作为国产软件在文件兼容方面,很好的实现了和 Adobe XD、Sketch、Figma、Axure 的无缝衔接。经常会有小伙伴不知道将 XD 文件用什么软件打开,怎么导入即时设计,其实很简单,只需轻点几下鼠标,就能把 XD 文件中的设计作品完美地导入到即时设计中,然后进行查看编辑。

Figma字体插件推荐:提高工作效率的最佳选择!
本文将介绍的即时设计中的 4 个 Figma 字体插件包括:曲线文字、字体替换、字由和字加插件。这些插件都是非常实用的字体插件,可以帮助用户更好地使用 Figma,提高设计师的设计效率和体验。

400万用户都在用的即时设计有多强大?一篇文章告诉你
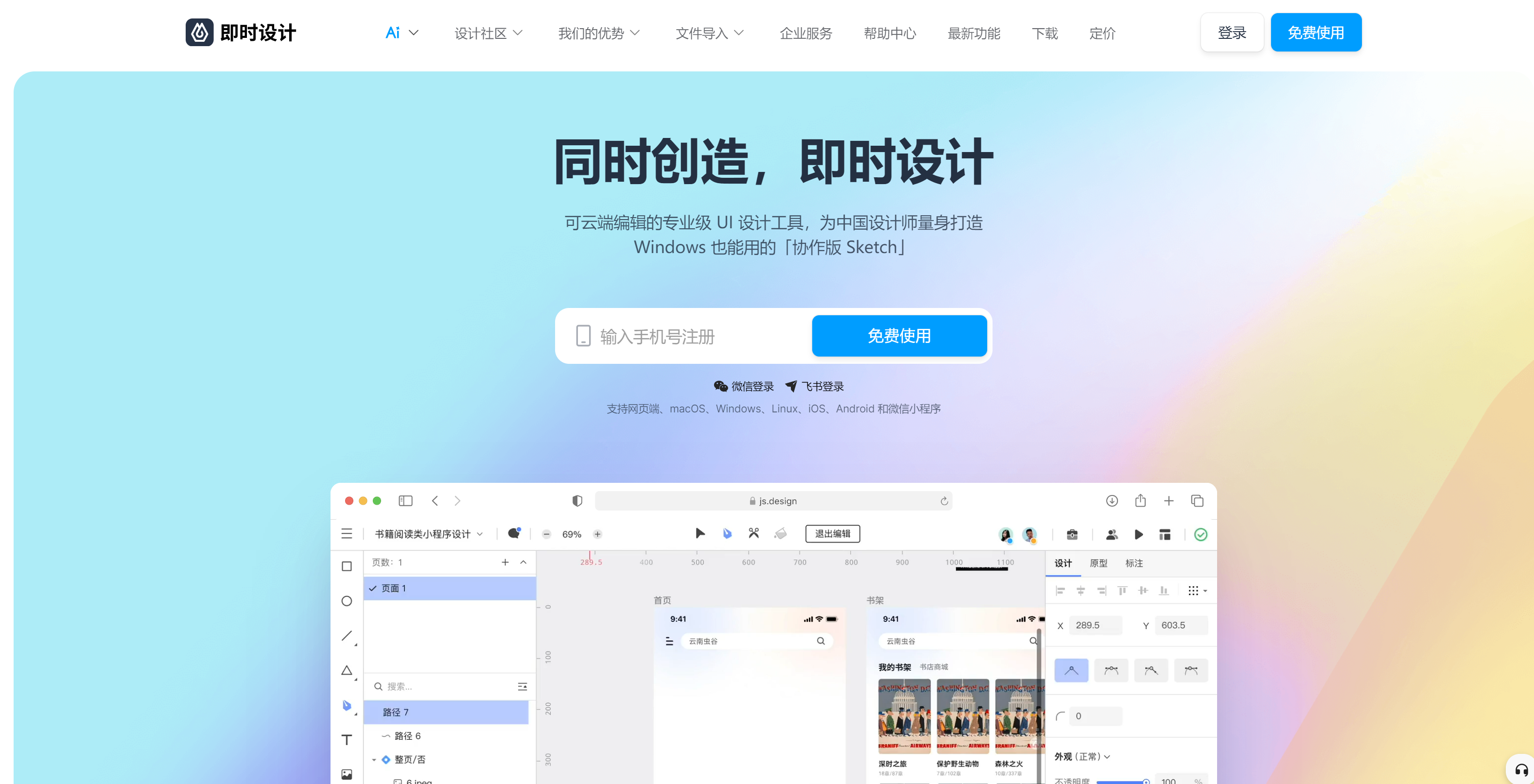
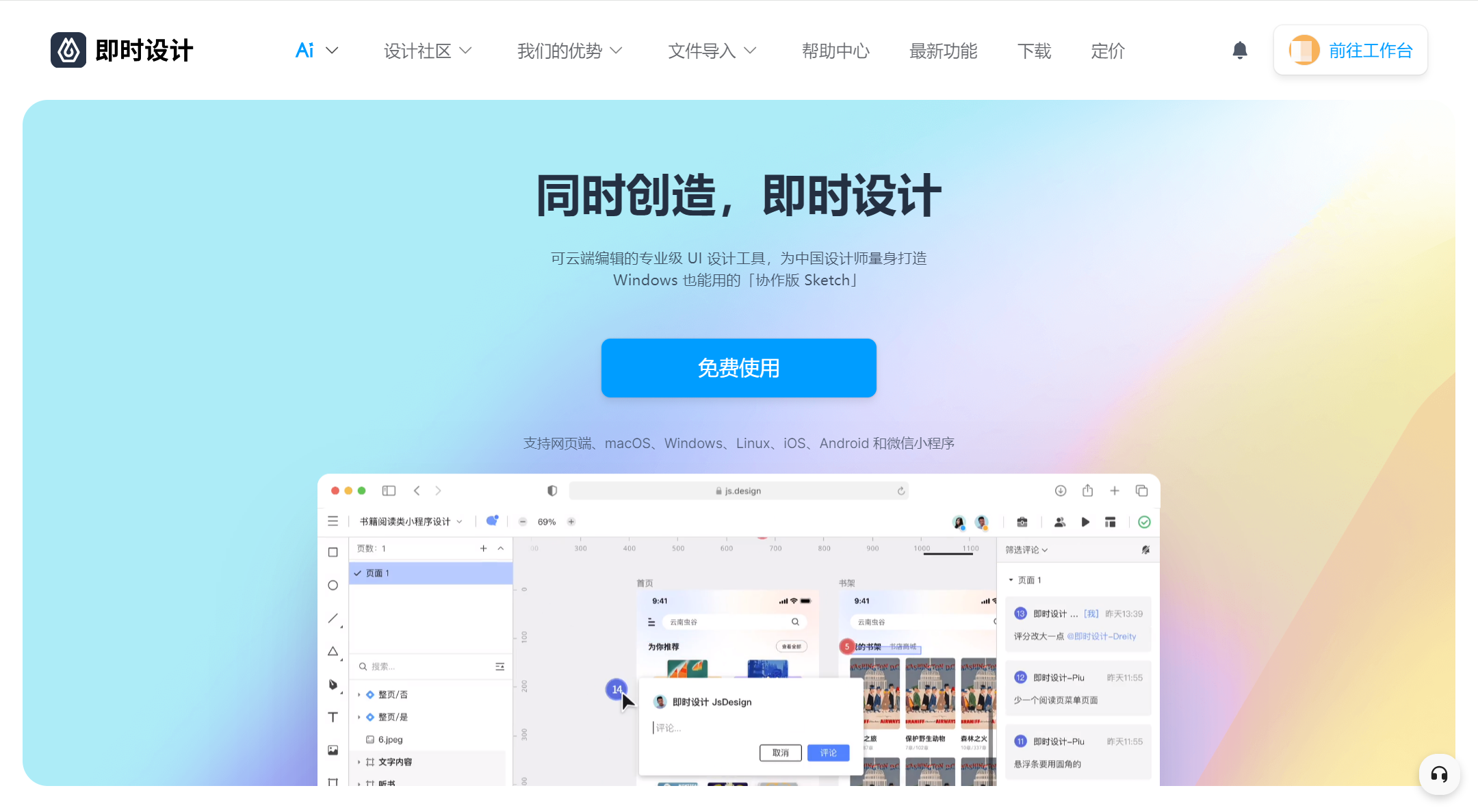
即时设计是一个功能十分强大的在线 UI 设计工具,是中国第一款支持在线协作的 UI 设计工具,被称为是可协作的在线 Sketch、国内版 Figma,国内百万设计师都说它好用,那么即时设计有哪些好用功能呢?今天给大家为大家介绍即时设计 5 个方面的强大功能,分别是打破不同系统界限、设计资源丰富免费、支持多人实时协作、即时上线一键发布、设计稿一键转网页。

3个步骤轻松实现XD转Figma
国产设计工具 —— 即时设计可以轻松地在三个简单的步骤中掌握如何将 XD 文件导入到 Figma。我们可以将 XD 文件上传至即时设计平台来进行格式转换,将转换后的文件以 Figma 的形式导出。整个过程非常直观且易于理解

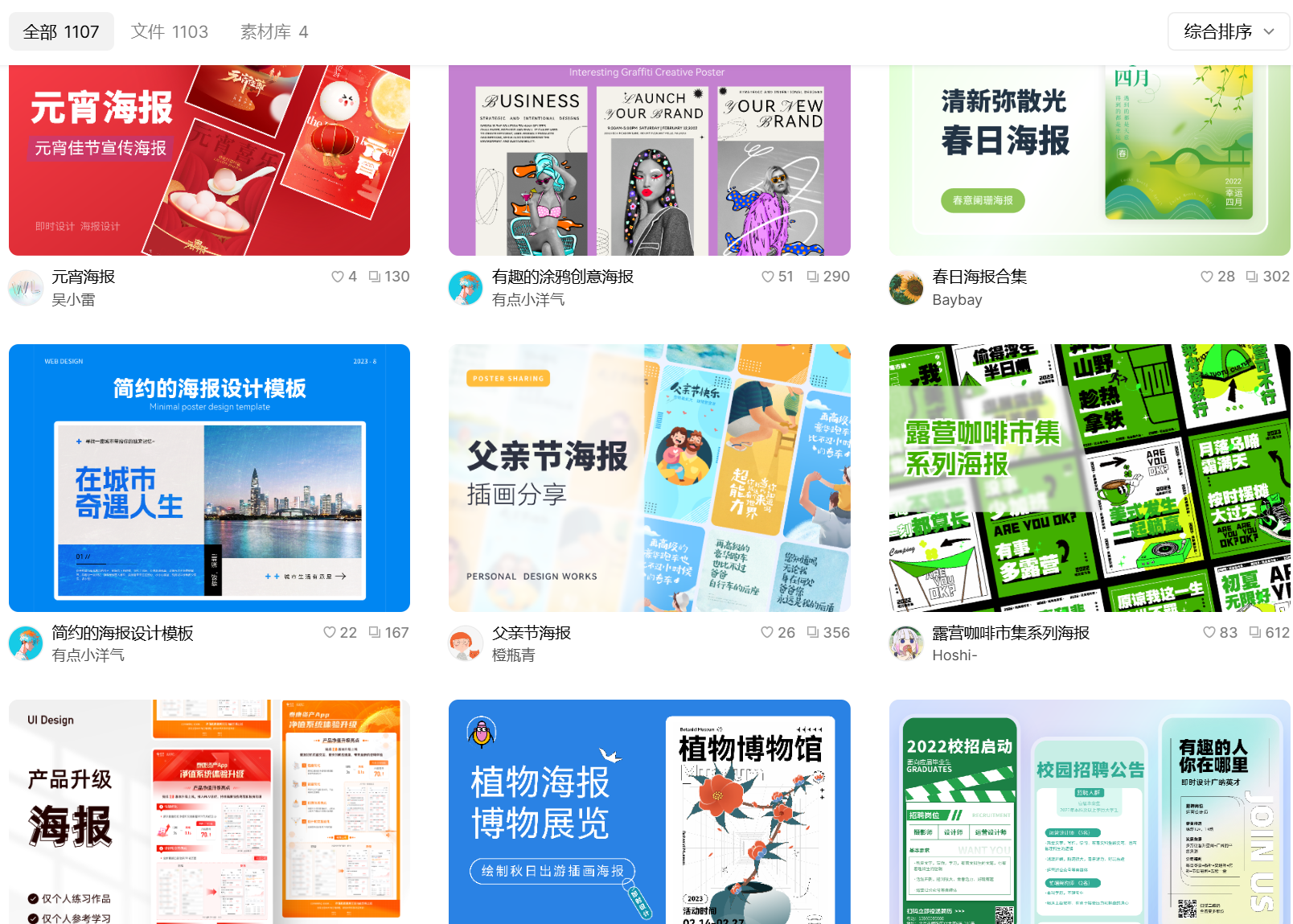
海报设计规范是什么?附7个模版案例!
今天我们就从海报的色彩、字体、排版、构图、创意等方面入手,探讨海报设计规范~在本文里,我还会分享即时设计中 7 个免费的海报设计模板,分别是传统节日类海报、金融类海报、电商类海报、产品类海报、活动类海报、招聘类海报、科技类海报,快来一起看看吧!