
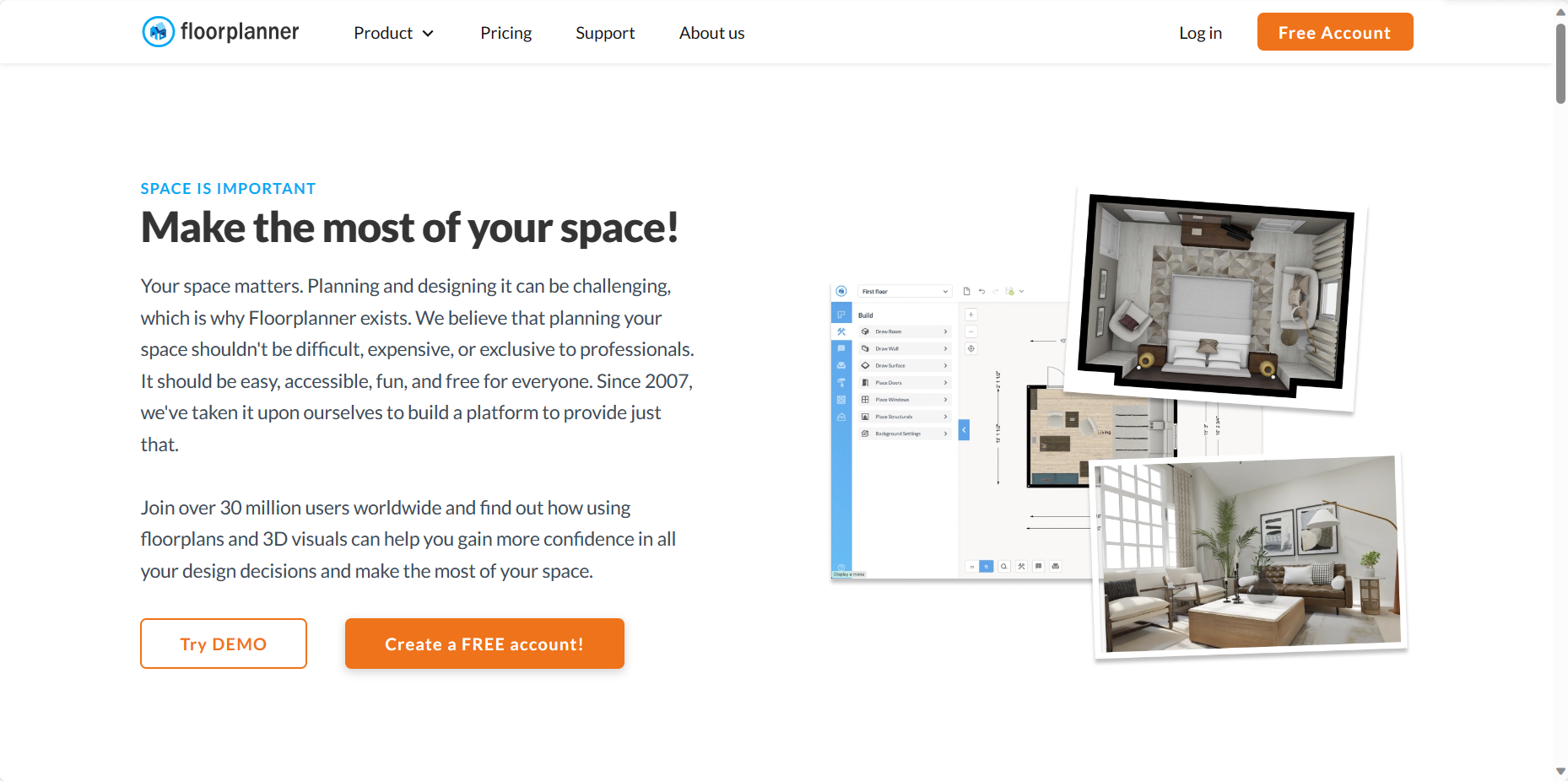
AI如何绘制室内平面图?用这3个软件一键绘制!
AI 如何绘制室内平面图?了解一下这 3 个软件 —— Floorplanner、SketchUp 以及 Homestyler,零经验的用户也可以轻松完成室内平面图的绘制啦~平面图作为室内设计中非常重要的一部分,对设计师来说一直是非常高标准的一项任务,在 AI 工具风靡全球后,这个问题逐渐得到了解决。接下来,本文就来为大家具体介绍一下这 3 款 AI 绘制软件。

6个可视化数据地图制作网站
今天我们要给大家带来的分享内容是 6 个可视化数据地图制作网站,他们分别是:即时设计、Batchgeo、Power BI、Datawrapper、Tableau、Google Charts,有的既可以进行可视化数据地图的制作,又可以直接套用现成的可视化数据地图模板资源,有的是专攻某一个可视化数据地图制作的领域。

PS文件可以用什么软件打开?
PS 文件可以用什么软件打开?PS、Adobe PS Elements、即时设计、GIMP、Paint、Pixlr、XnView 和 Preview 这 8 个软件都支持打开 PS 文件,只不过有些软件需要下载才能使用,有些则是在线就能编辑使用。

Sketch是什么软件?有哪些功能?
Sketch是什么软件?Sketch 是一个专门为 UI 设计师开发的矢量设计工具,只能支持 MacOS 系统, UI 设计师们可以使用 Sketch 进行 UI 设计、交互设计以及产品原型图的绘制。Sketch 的功能强大,能够为设计师提供许多实用的设计功能,同时它的操作简单,比较容易上手,几乎是 UI 设计师最喜欢的设计软件。

微信小程序入门教程:从零开始掌握开发与设计全流程
想学微信小程序?这篇详细的微信小程序入门教程将带你从基础概念到实战上手,全面掌握小程序设计规范与UI要点。文中还介绍如何用即时设计快速搭建小程序模板,轻松入门、效率提升一步到位。

软件设计是什么?从入门到实践的完整指南
想学软件设计却不知道从何开始?本文带你深入了解软件设计是什么,掌握软件设计原则与常用工具,一步步理解从需求到架构的全过程。新手也能轻松入门,快速建立系统思维!

8款免费的原型图设计软件!一定有一款适合你!
今天我就给大家推荐 8 款免费的原型图设计软件,分别是即时设计、Axure、Proto.io、UXPin、Justinmind、Balsamiq、Flinto和 POP from Marvel。从此以后,不管你是成手设计师还是新手小白,即使囊中羞涩也能轻松设计出精美的作品!

SVG转换怎么转?这几个SVG转换工具在线免费用!
那么 SVG 转换怎么转?今天介绍的这 6 个 SVG 转换工具每一个都能帮大家实现 SVG 文件格式的转换,他们分别是:即时设计、Convertio、Adobe Express、CloudConvert、SVG Converter、Online-Convert,接下来就一起来看看这 6 个 SVG 转换工具的详细介绍吧!

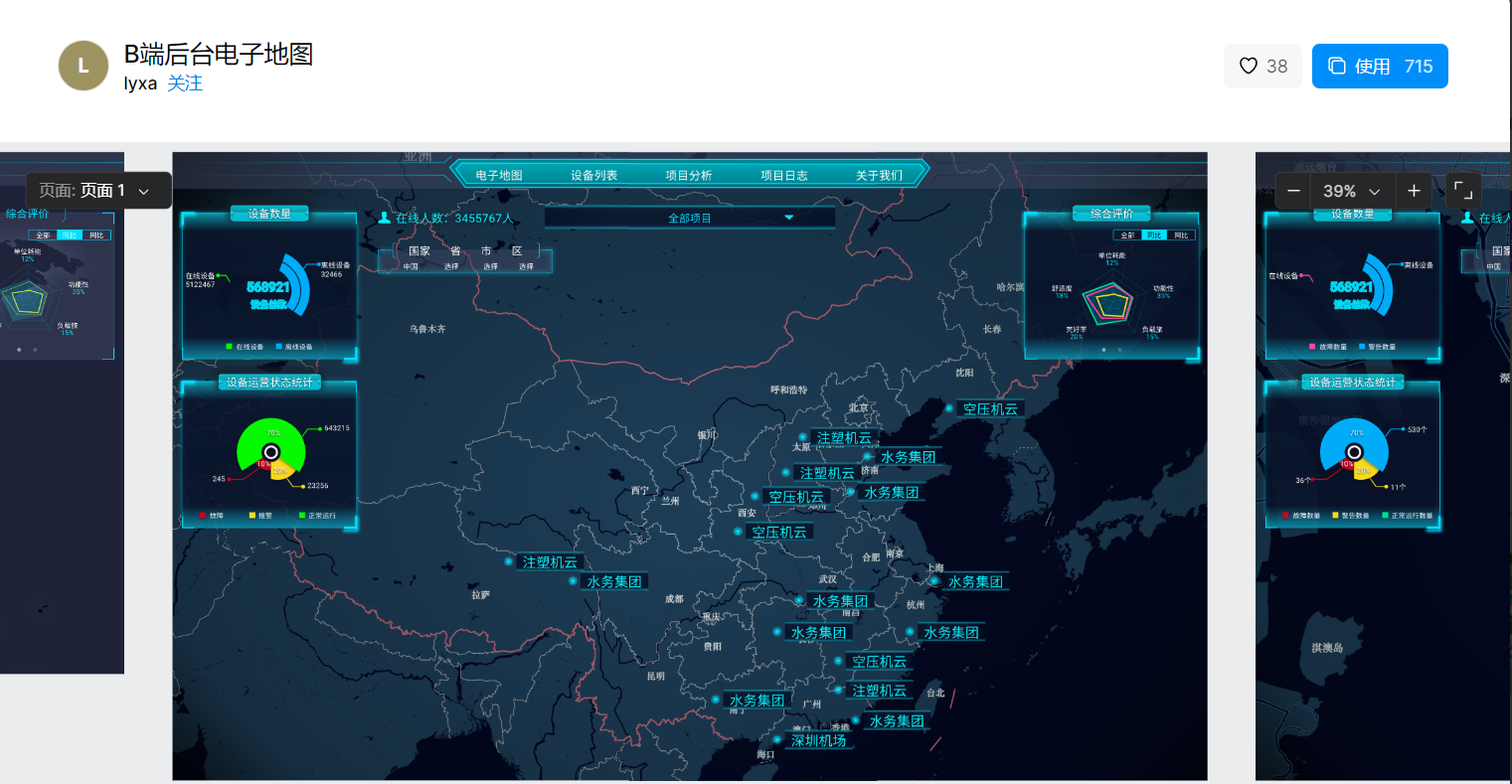
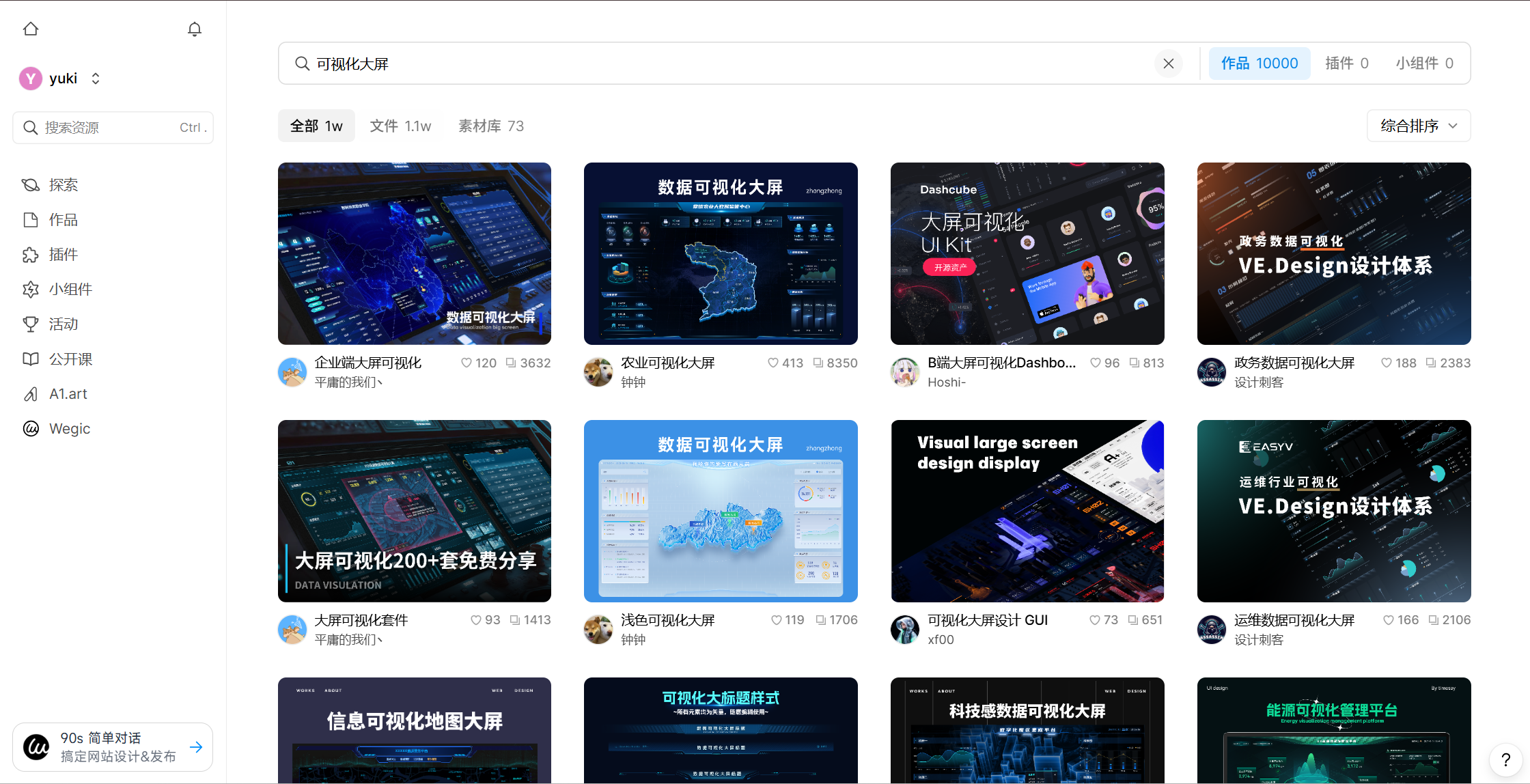
近300个可视化大屏模板,直接套用二次修改!
本文提供了近 300 个可视化大屏模板,可以直接使用或进行二次修改。这些可视化大屏模板涵盖了各种业务场景,包括抖音直播数据可视化、政务数据可视化、运维数据可视化、金融行业可视化等。