
数据可视化必备的神器Venngage
Venngage 作为一个大众认可的数据可视化神器,是相关工作人员都必不可少的一个专业神器。Venngage 可以帮用户快速创建各种图表、信息图以及数据报告,帮助用户轻松搞定各种数据分析任务,再加上各种超清晰的数据图设计模板,让零基础小白也能轻松搞定数据可视化任务!接下来,小编就从 3 个角度为宝子们介绍一下这款数据可视化神器 —— Venngage!

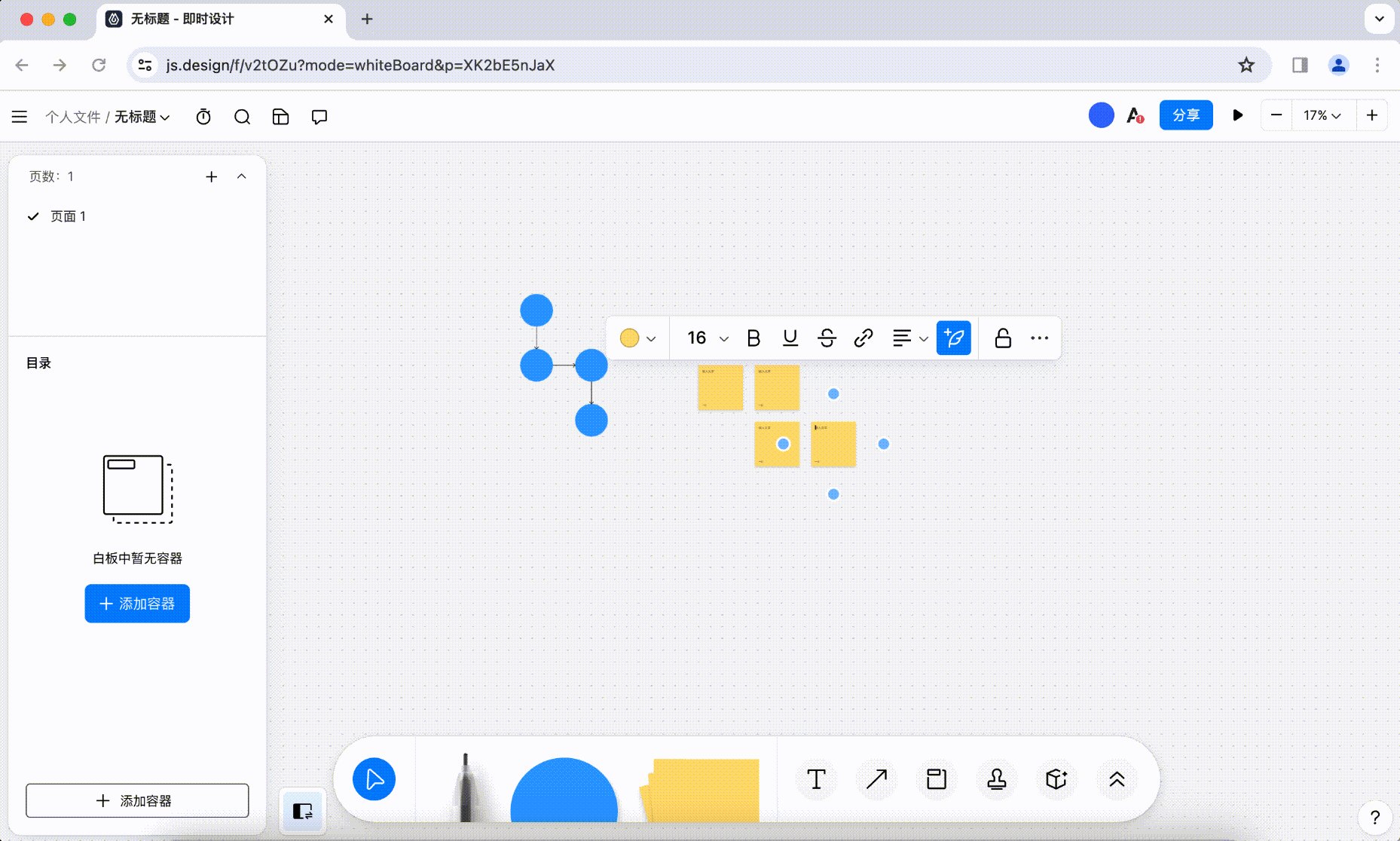
6个在线脑图工具大推荐,第一个永久免费!
脑图是表达发散性思维的有效图形思维工具,是可作为学习、生活、工作的实用与效率兼具的工具,又名心智导图、思维导图。接下来,我向大家推荐六个制作在线脑图的工具,分别是即时白板、Mural、Clover、GitMind、Miro、Ayoa。帮你理清杂乱无章的思维,助你轻松开启高效工作!

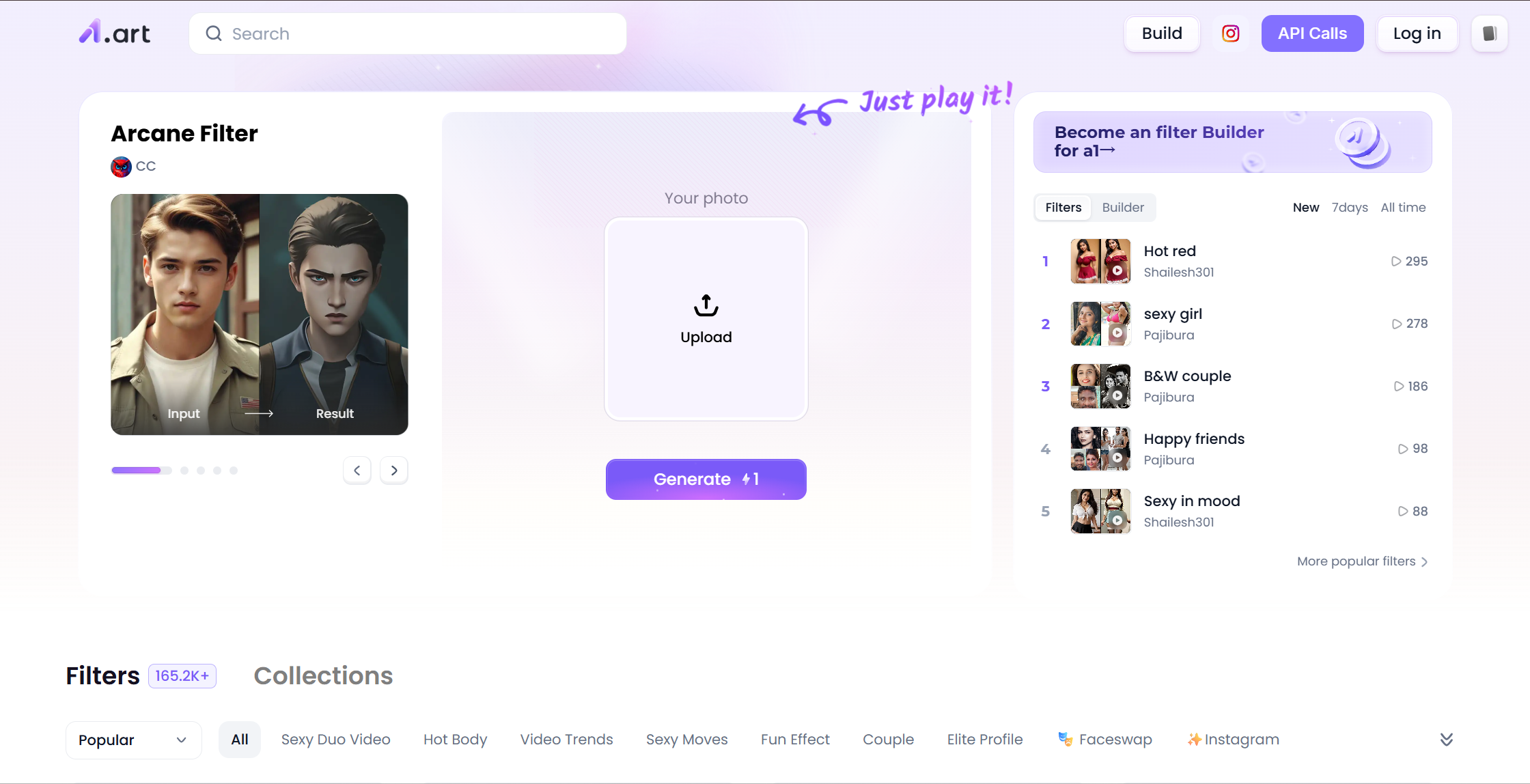
2025 年必备AI小助手,免费在线工具帮你提升效率
想提升工作效率和创作能力?本文为你盘点最新免费 AI小助手,包括设计类 A1.art、Galileo AI、Uizard,写作类 Copy.ai、Jasper、Writesonic,SEO 与生活助手,让你轻松实现智能办公与创意加速。

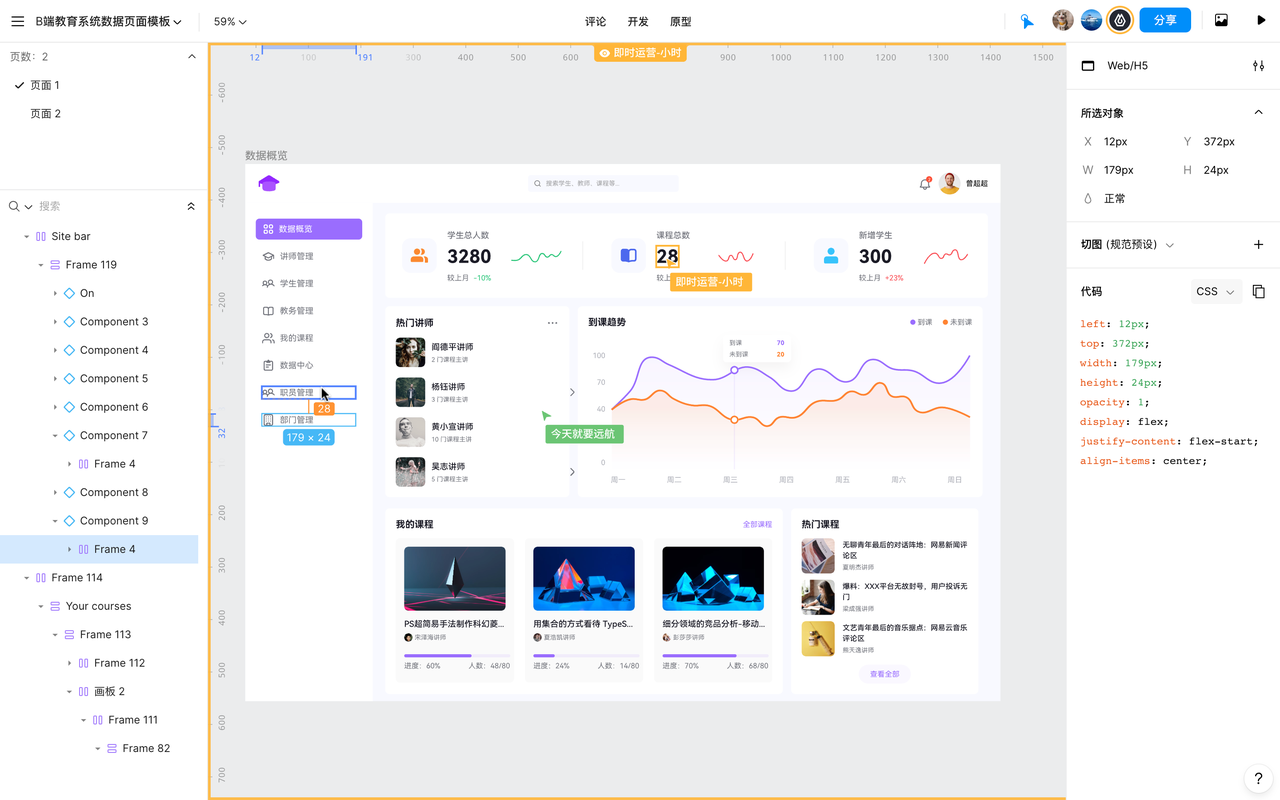
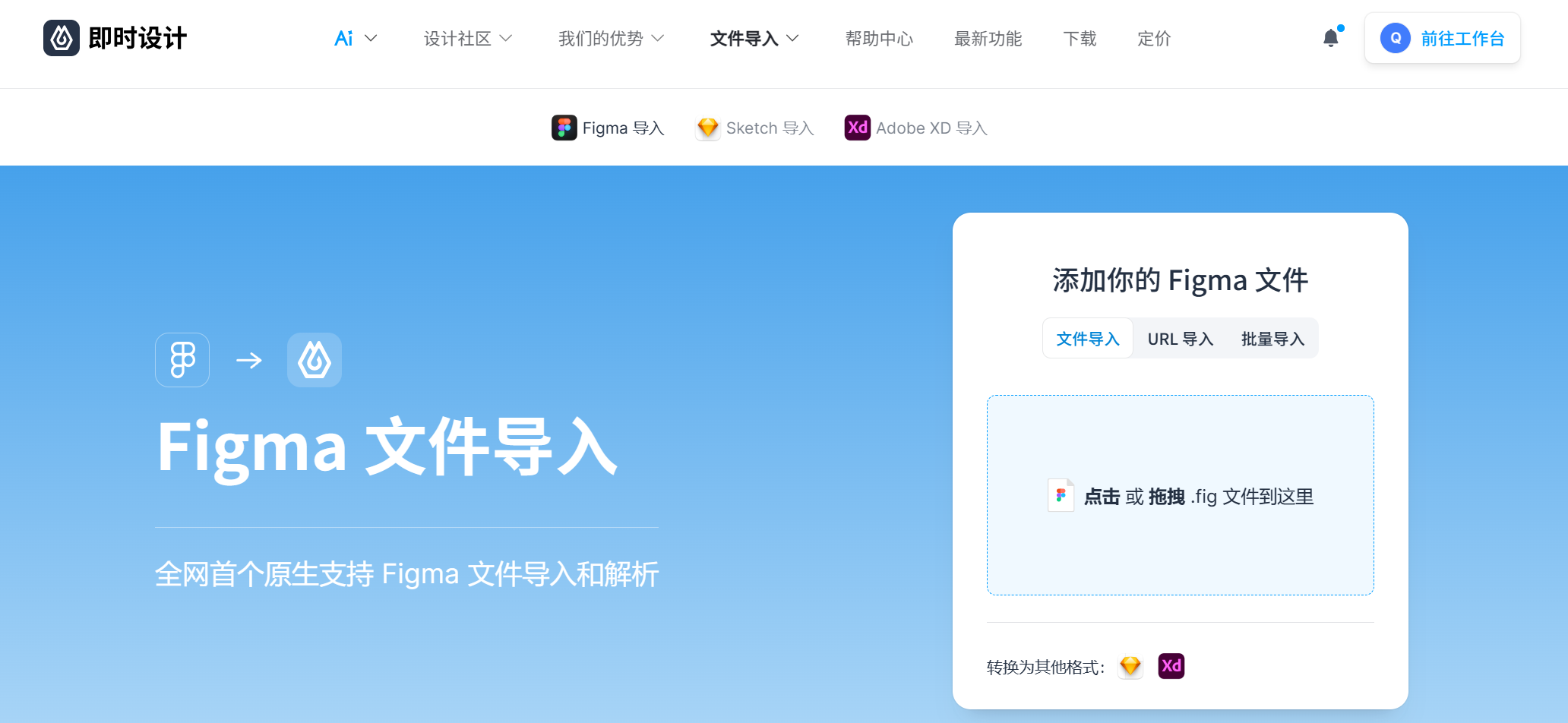
Figma开发者模式收费后,设计师和开发者该怎么办?
寻找Figma开发者模式收费后的解决方案?即时设计支持 Figma 文件导入,拥有独立研发模式,帮助团队在不增加成本的前提下保持高效协作。

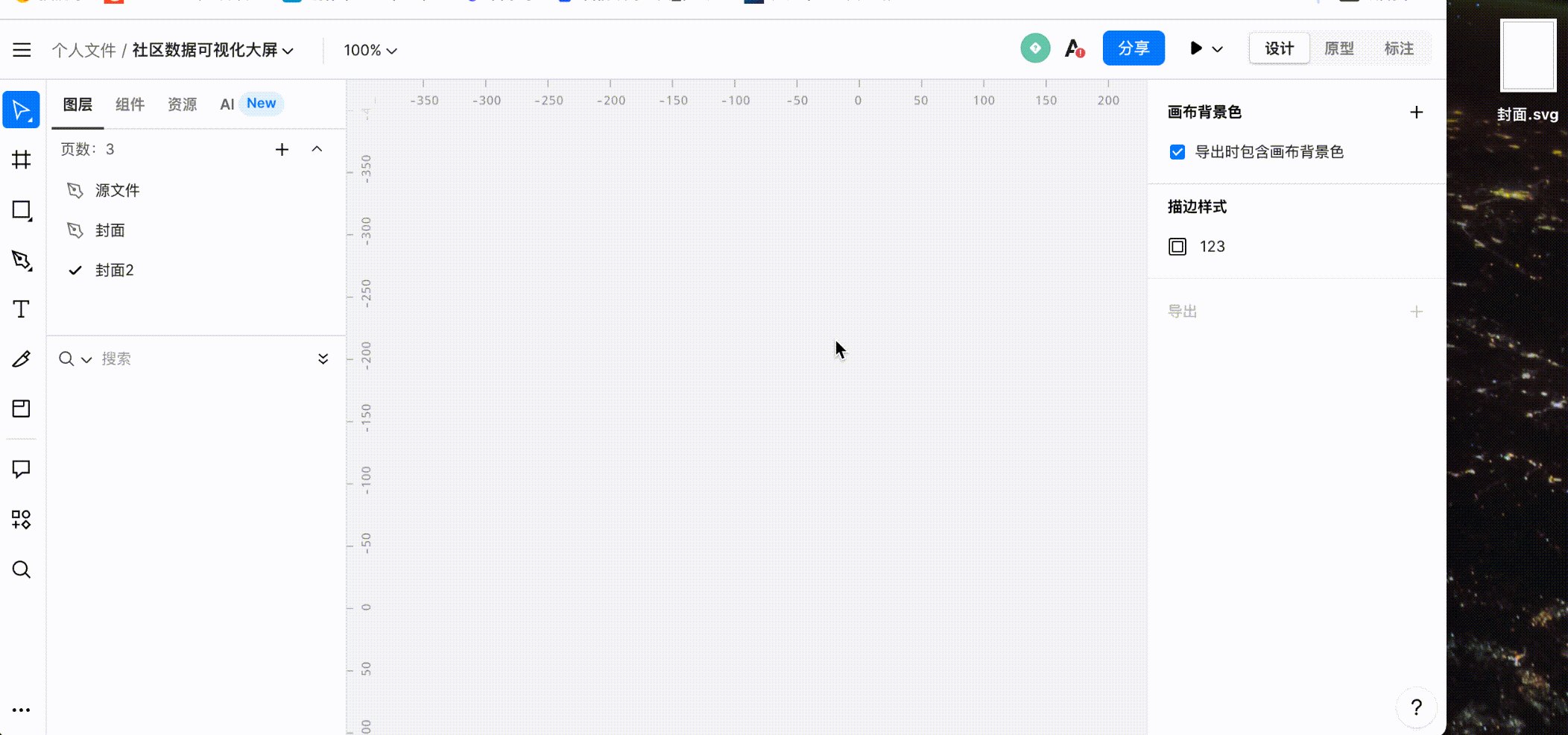
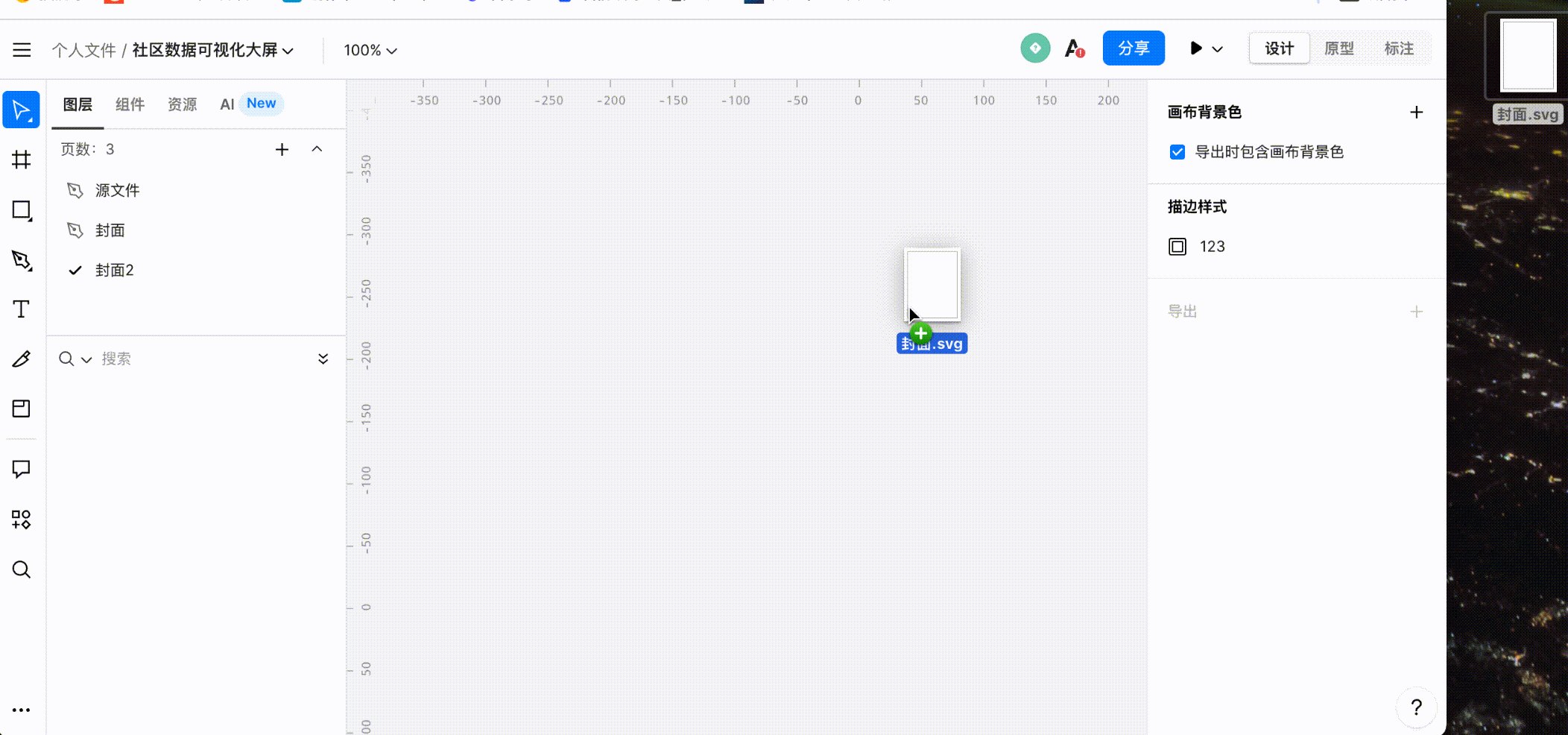
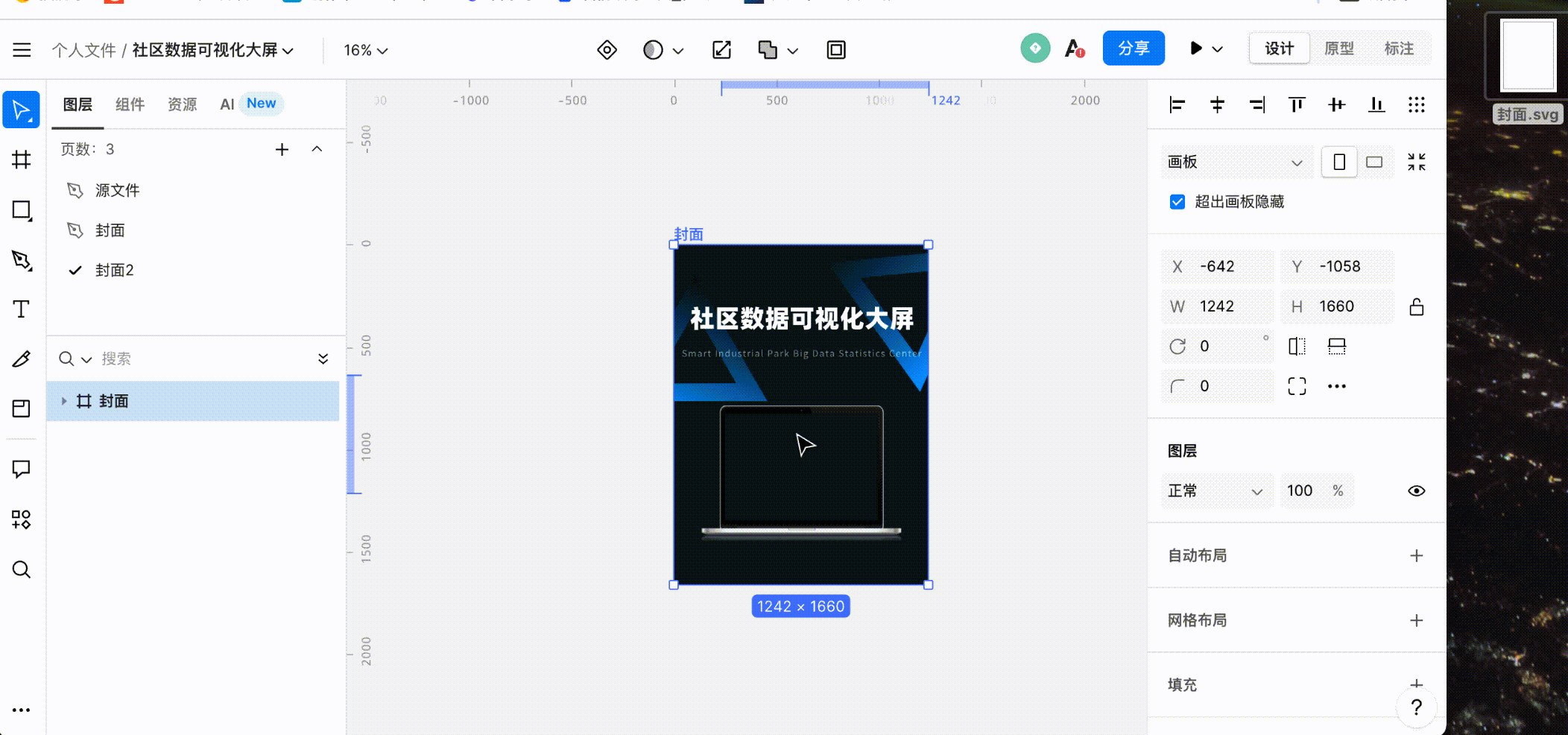
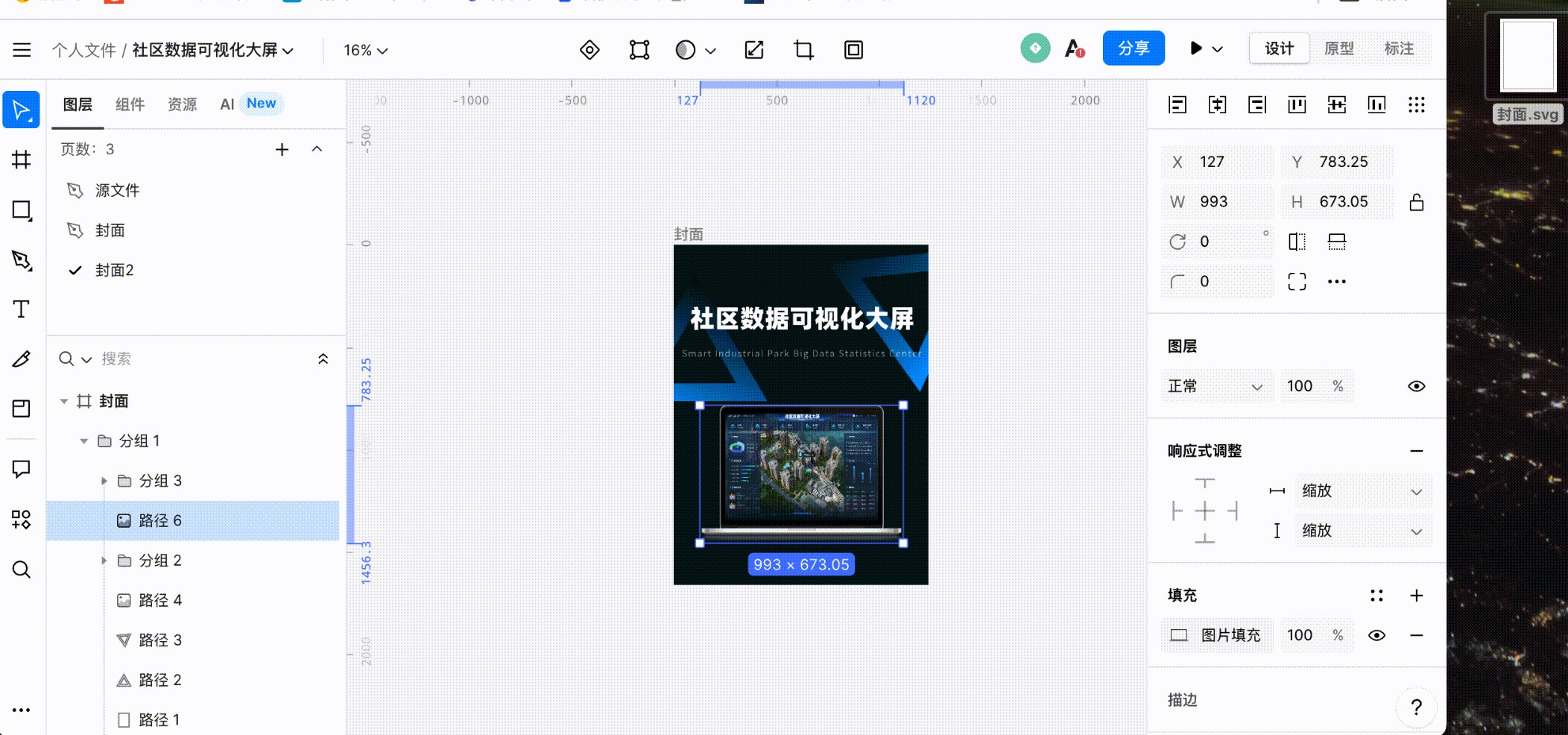
矢量图用什么软件打开?
给大家介绍几个矢量图的打开软件,分别是:即时设计、Adobe Illustrator、Sketch、CorelDRAW、Boxy SVG、Inkscape。用他们进行 SVG 文件编辑,使设计更加高效。

哪些软件可以打开PSD文件?
哪些软件可以打开 PSD 文件?有 3 种方式:第一种可以直接用 Photoshop 打开,第二种借助别的在线工具打开,第 3 种就是转换 PSD 文件的格式之后再打开。

PS文件转成Sketch文件的3种免费方法!
最近从 PS 转到 Sketch 设计,发现大伙都说 PS 文件不能直接打开也不能转换,这该咋整呢?还好有几个小技巧可以非常方便地实现 PS 转 Sketch, 完全免费!

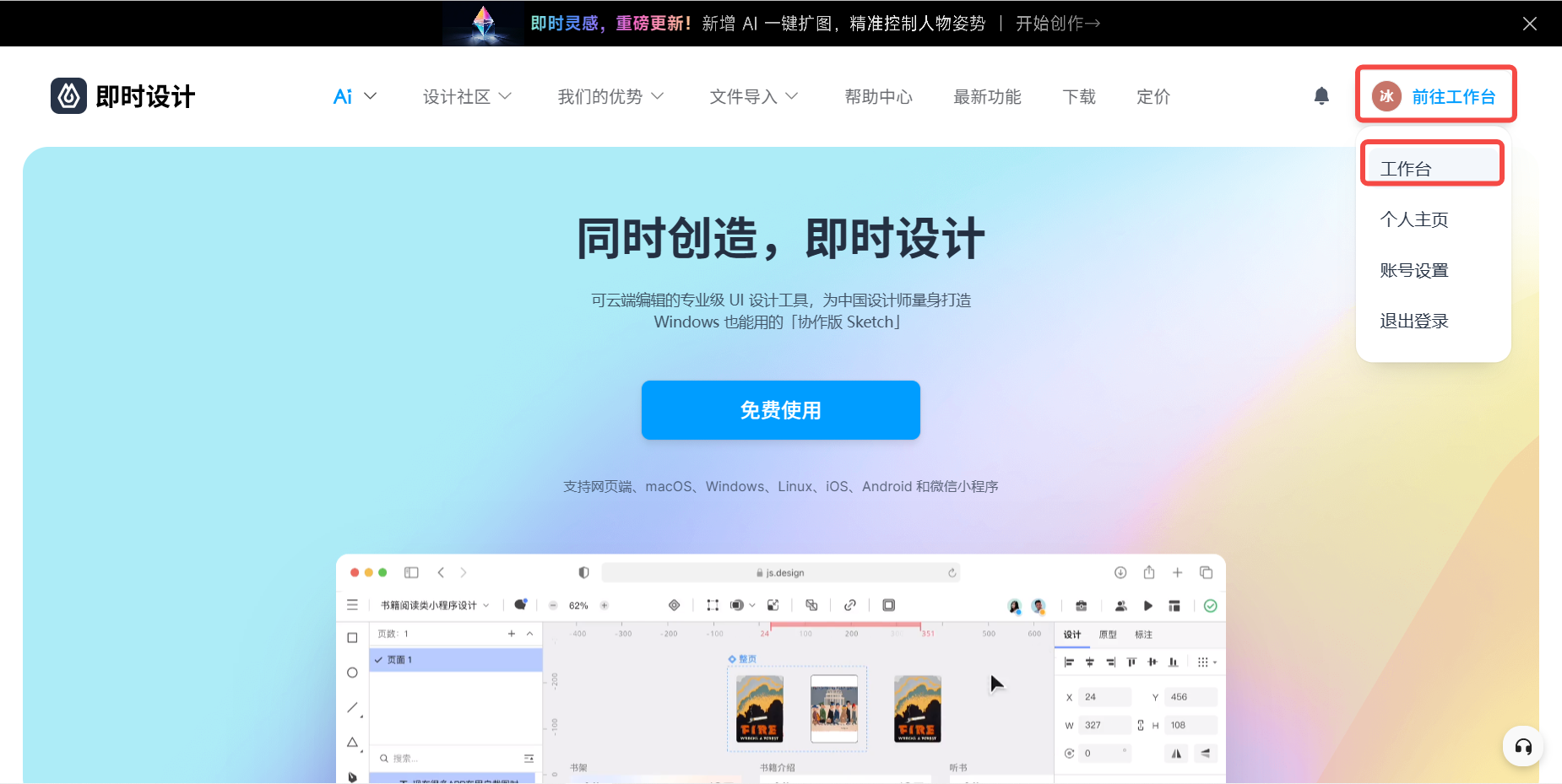
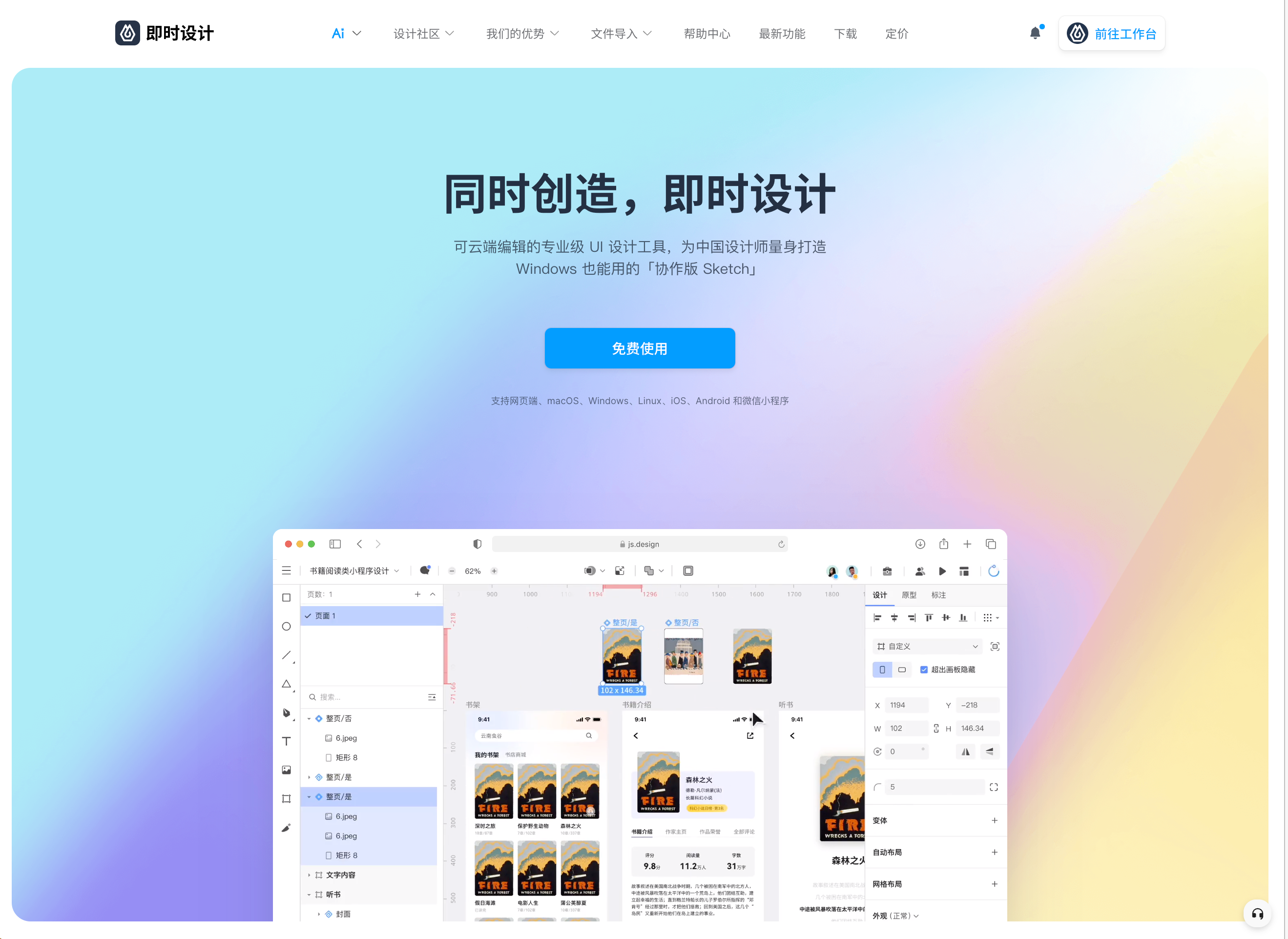
即时设计下载,即时设计官方下载
即时设计是一个在浏览器打开就能使用的设计工具,同时即时设计适用各种操作系统,不受浏览器版本限制,支持 macOS、Windows、Linux 等客户端下载。

Illustrator转Figma只需 3 步免费搞定!
Figma 目前只能够支持原生导入 Sketch 和 SVG 文件,并不支持导入 Adobe illustrator 的 Illustrator 文件,该如何实现两者的转化呢?不用担心,我们只需借助一个第三方工具 —— 即时设计
简单好用的4款icon生成器汇总分享!
今天为大家推荐 4 款简单好用的 icon 生成器,都是我亲自使用体验后的推荐,能够很大限度地节省设计师的精力和时间,分别是「即时设计」、Flaticon、Icons8 以及 Favicon.io。