网页页面设计尺寸规范都有哪些?
更新时间:2025-12-16 11:07:56
网页页面设计尺寸根据不同的设备类型也会有所不同,通常包括移动设备(320px–414px)、平板电脑(768px–1024px)、桌面电脑(1440px 或更宽)等,而且在确定设计尺寸的时候要充分考虑响应式设计、固定宽度设计和百分比布局设计。web页面设计尺寸对于网页的外观和可用性起着至关重要的作用。遵循设计规范能够确保网页在不同设备都能正常使用,也能充分满足用户的阅读需求,提升用户体验感。
1、常用的网页页面尺寸
网页页面尺寸通常会根据设备类型来划分,设备不同,屏幕尺寸也完全不同,常见的屏幕尺寸为 320px、768px 和 1024px 宽度。
- 移动设备:常见推荐宽度为 320px–414px,高度一般是按照比例调整的,这样可以适应各种移动设备屏幕大小。
- 平板电脑:常见推荐宽度为 768px–1024px,高度同样根据比例自行调整。
- 桌面电脑:常见推荐宽度为 1440px 或者更宽。
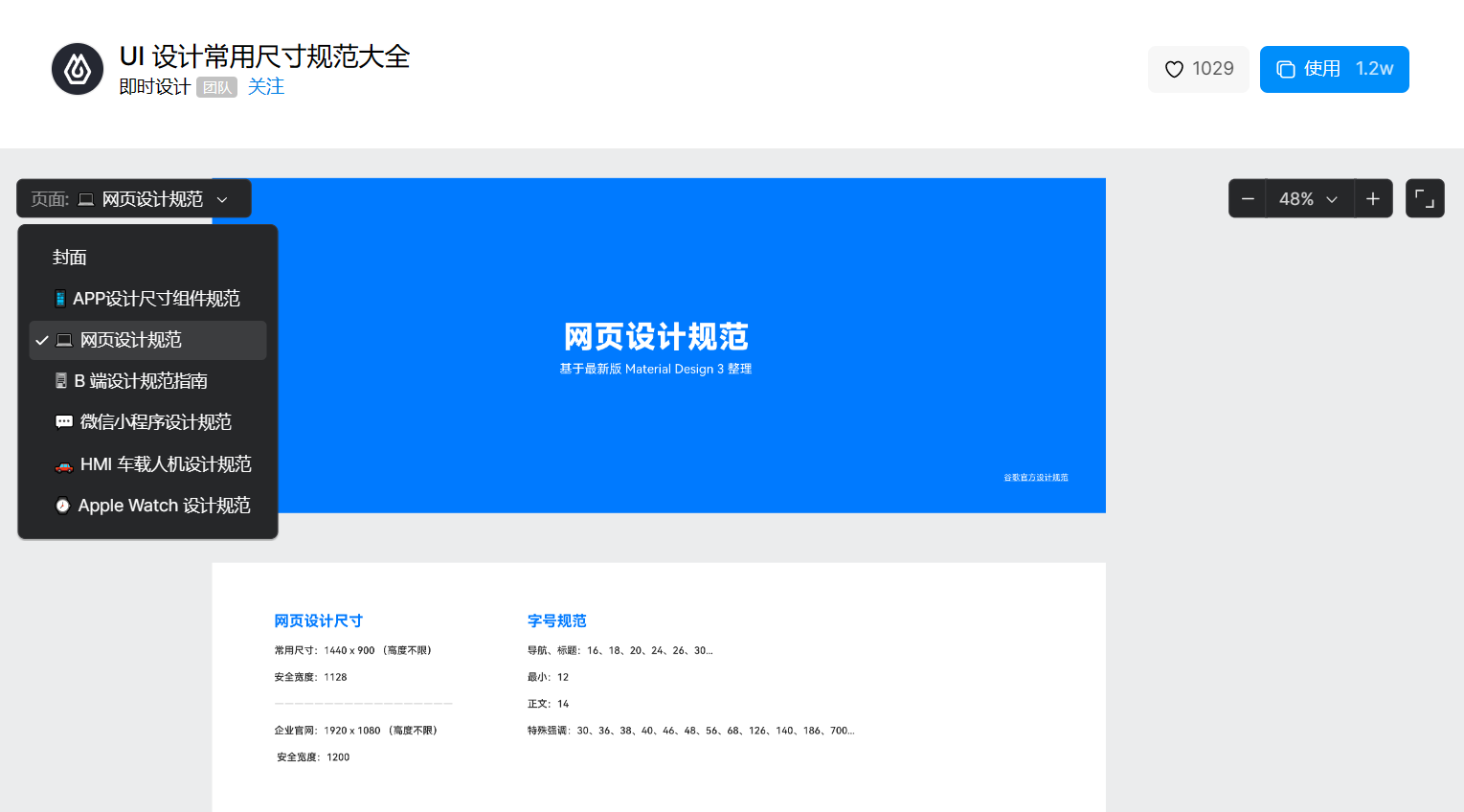
这些只是比较基础的一个网页页面设计尺寸的数值,大家可以作为参考。「即时设计」免费提供了一个 UI 设计常用尺寸规范大全,这里面包含各种设计尺寸,都是空白模板,用户可以一键套用,这样也不用担心调整尺寸的问题了,模板内的网页尺寸都是根据规定设计好的。这里推荐你阅读这篇文章👉在Axure中正确设置Web页面尺寸的2个方法!快点收藏码住!
点击下图获取UI设计常用尺寸规范大全👇
2、网页页面设计尺寸规范原则
(1)响应式设计
响应式设计是现代网页设计中常用的一种设计原则,根据页面宽度动态调整元素的布局和大小,这样能够使网页适应不同设备和屏幕尺寸。响应式设计可以很好地解决设备和网页尺寸适配的问题,确保随时随地都能浏览该网页。
(2)固定宽度设计
固定宽度设计是指在页面布局中,设置固定的宽度值来控制页面元素的尺寸和排列方式。适合于需要精确控制页面元素位置和大小的网站,如企业官方网站、电子商务网站等。比较常见的的固定宽度尺寸有960px宽度规范,适用于中小型网页设计,能够在大多数显示器上展现良好效果。还有1200px宽度规范,为了适应更大屏幕尺寸而提出的规范,同时可以在小屏幕设备上出现水平滚动条。点击注册即时设计!

(3)百分比布局设计
这也是调整网页页面尺寸的一个重要规范原则,使用百分比来定义元素的宽度、高度和间距,从而使页面尺寸可以跟你屏幕大小自动调整布局。唯一需要注意的一点是,一定要首先定义一个主元素的尺寸,然后其他元素才会根据百分比进行自动的调整,让画面整体看起来更加和谐。
综上所述,网页页面设计尺寸根据不同设备是有不同大小的,所以在确定设计尺寸的过程中也需要遵循上文中提到的一些规范原则,这样有助于优化网页的性能,也能给用户提供良好的视觉效果和体验。