移动端页面设计使用这4款工具效率最高!
更新时间:2025-12-17 11:30:42
在智能设备被随身携带的今天,移动端页面设计的需求量也随之剧增。与桌面端 APP 不同的是,大多数移动端 APP,只支持屏幕纵使用,所以无论是在导航栏、又或者是标题栏,都是在利用纵向空间进行排布。UI 设计师们当然需要一款高效的工具助力移动端页面设计啦!今天推荐 4 款使用起来效率最高的移动端页面设计工具,生产力直接拉满!它们分别是即时设计、Axure RP、FluidUi 以及 Moqups,一起来看看吧!
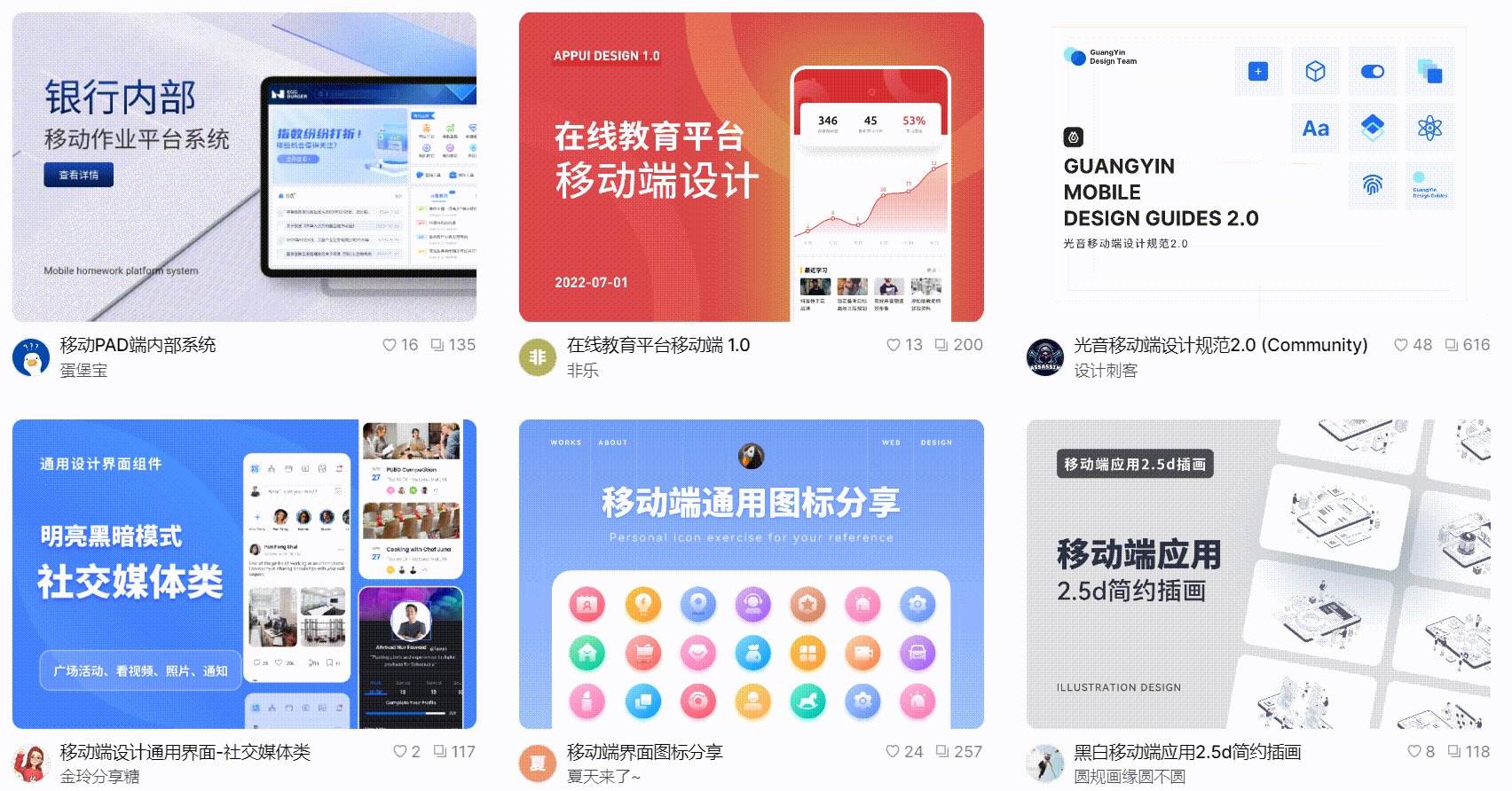
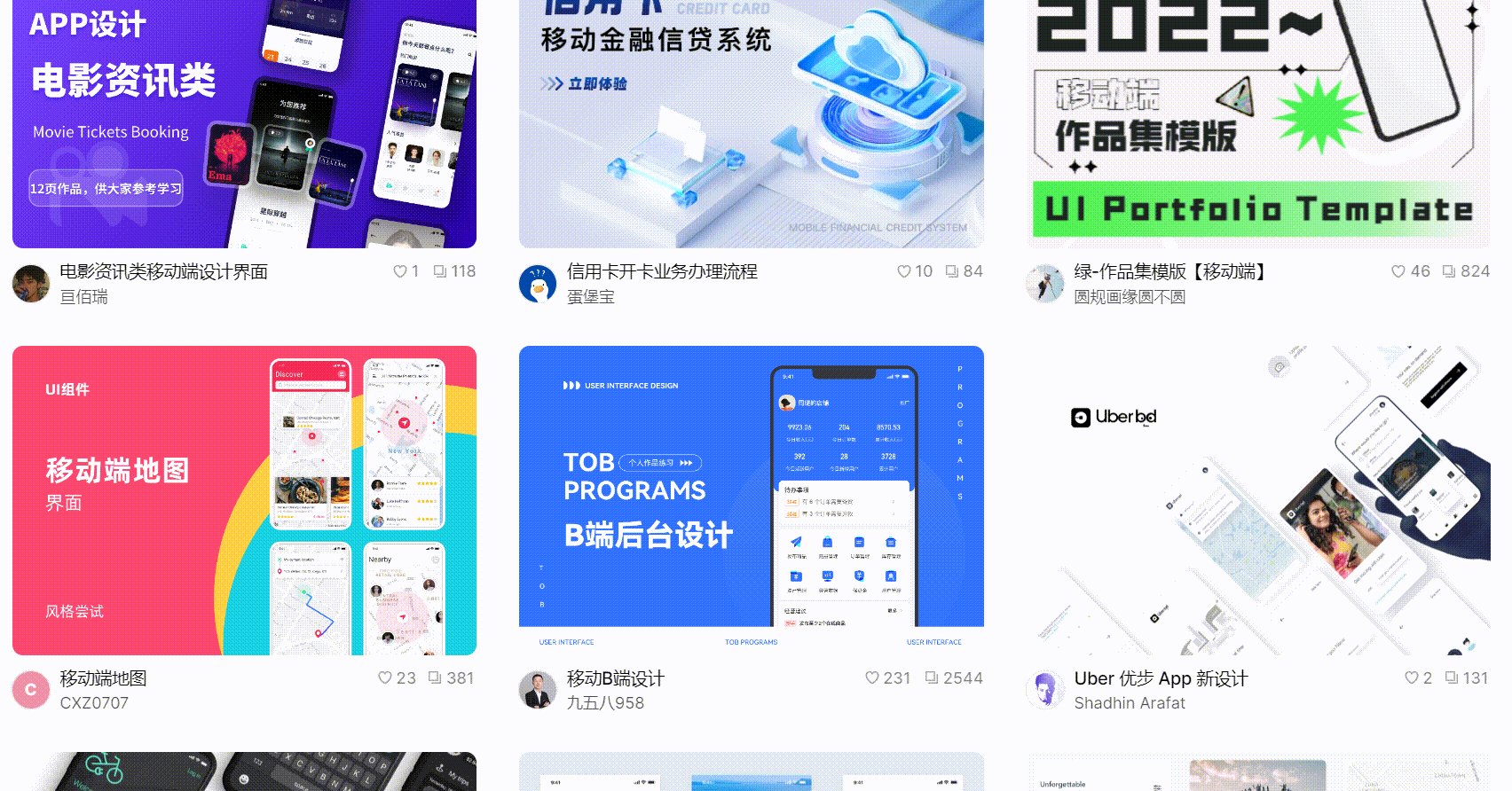
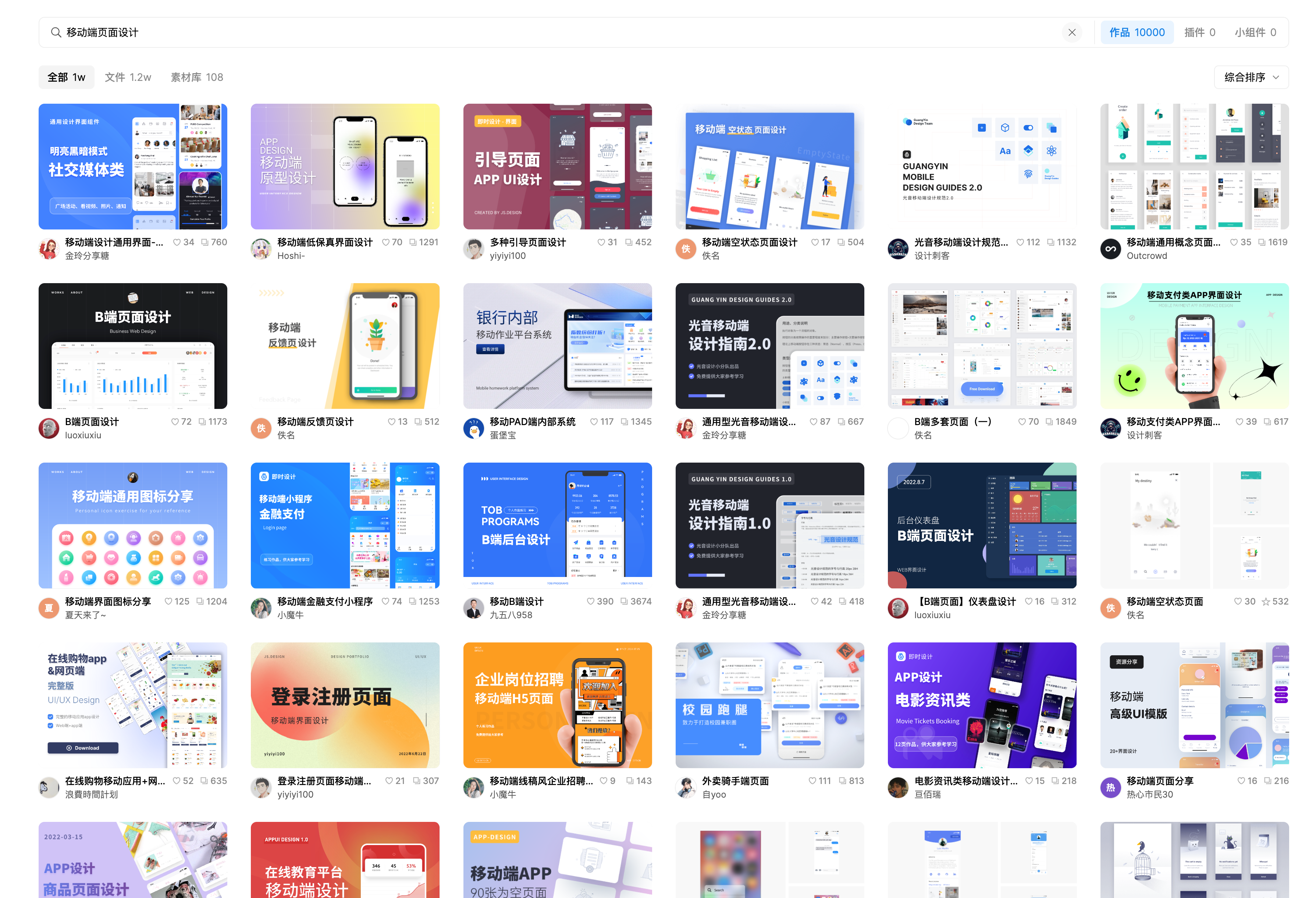
点击图片免费使用移动端页面设计资源👇
1、即时设计
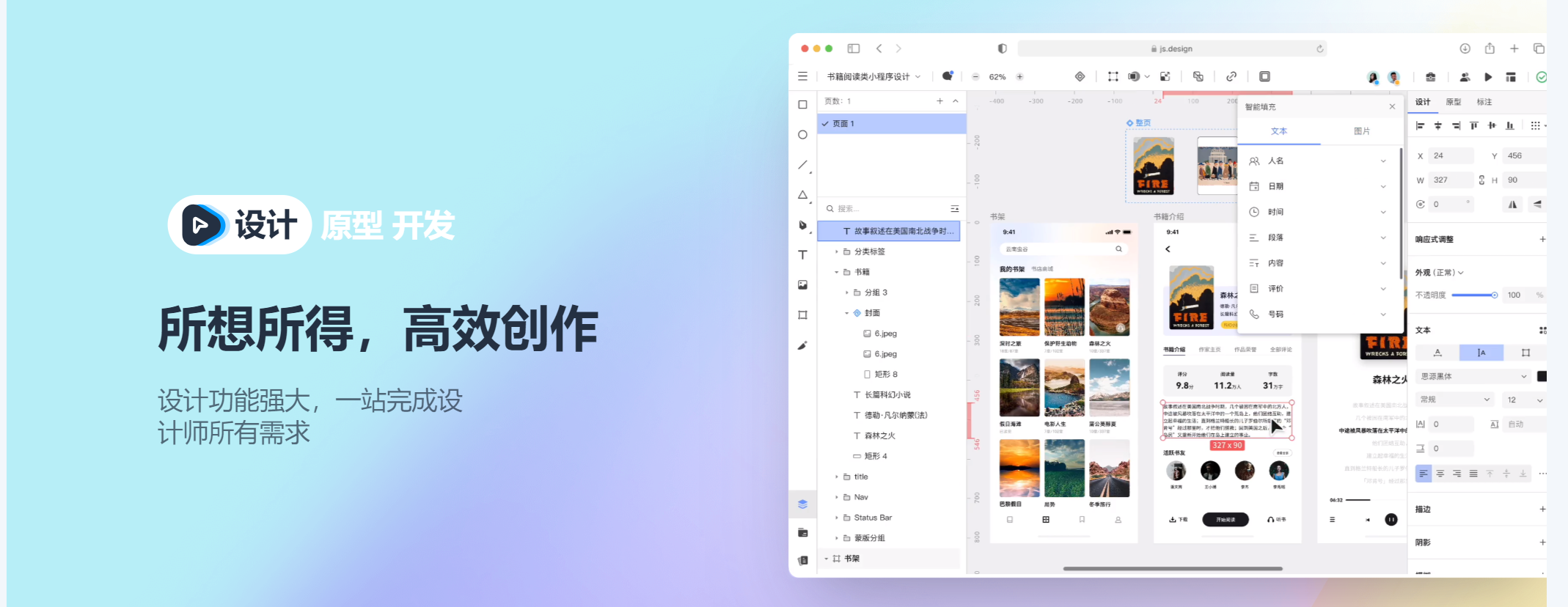
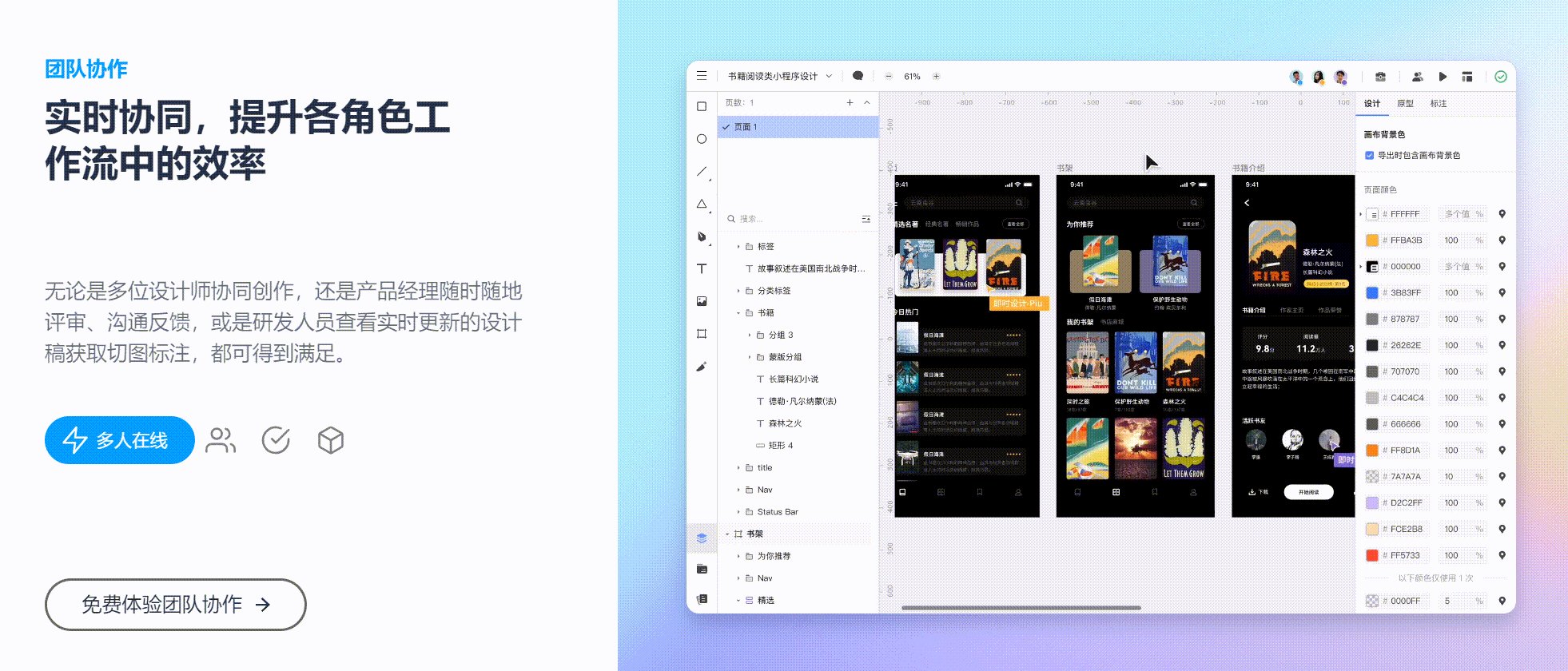
专为国内产研团队打造的移动端页面设计工具即时设计,全中文无障碍浏览界面与帮助文档,新手老手都能轻松拿捏。个人和中小团队永久免费使用,极大程度上为产研团队节约了设计成本。要知道~我们常用的国外移动端页面设计基本就没有全部免费的。
点击图片免费使用移动端页面设计工具👇
使用即时设计进行移动端页面设计,优势如下所示:
- 添加高质量交互:高质量交互切换到原型模式下就能添加,并且提供了丰富的自定义转场形式。
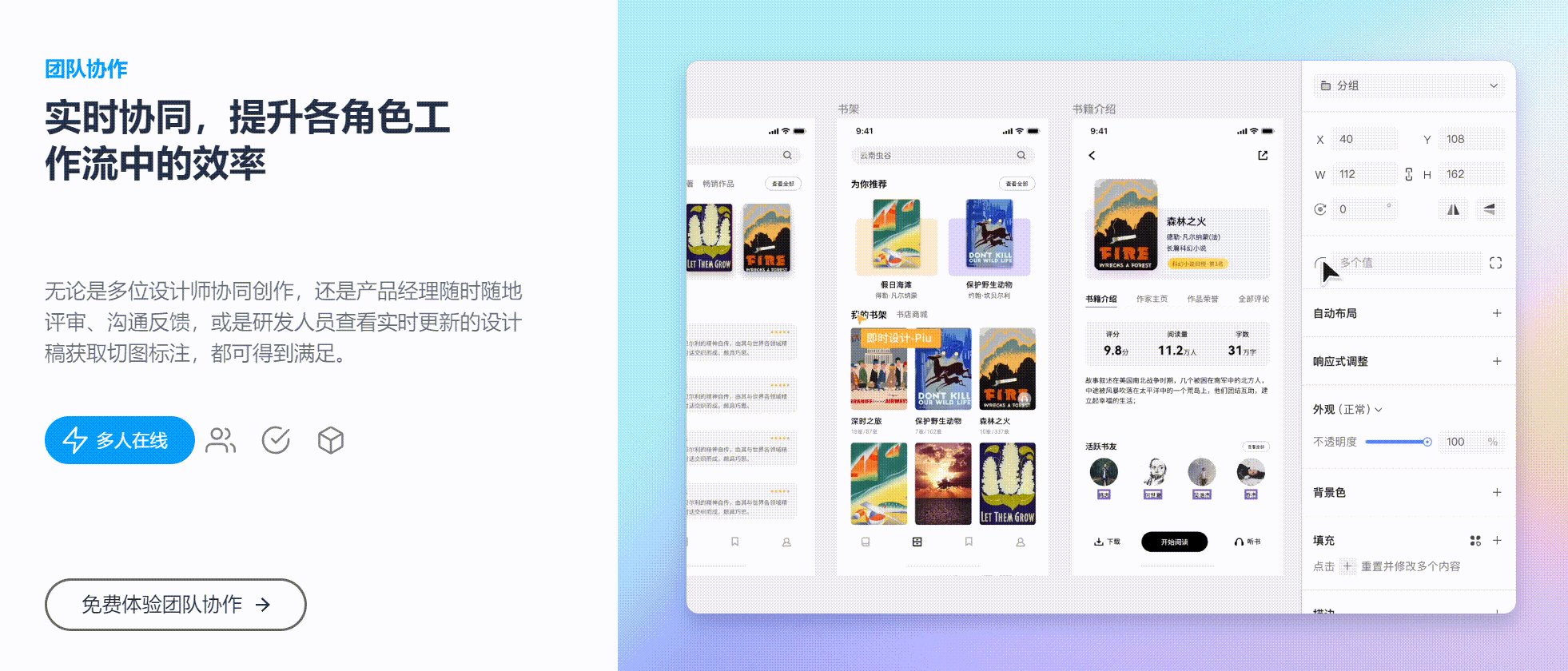
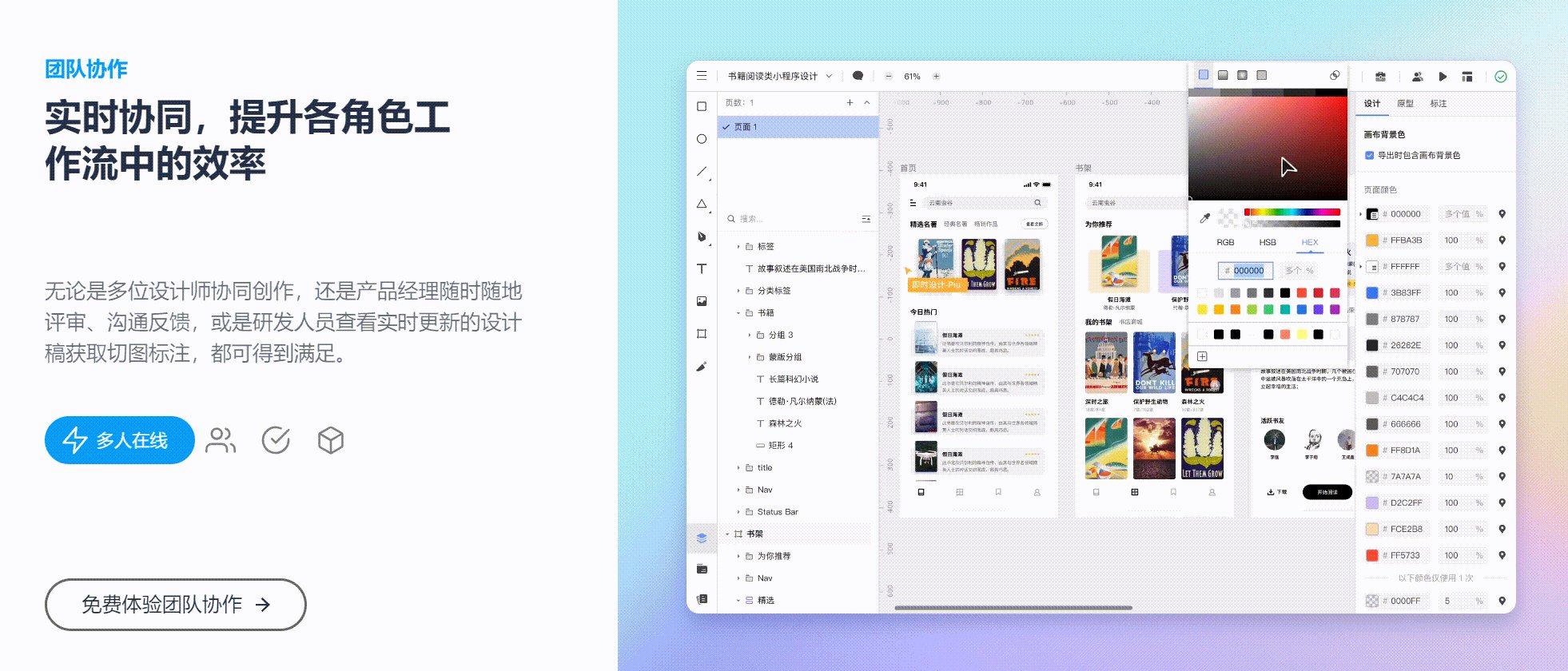
- 团队协作更高效:页面再多也不怕,全队在线同时出击!创建画板数量不设限,权限系统更灵活,各司其职项目推进高效协同 ~ 在线打点评论,所有评论都会实时反馈到设计师那里!

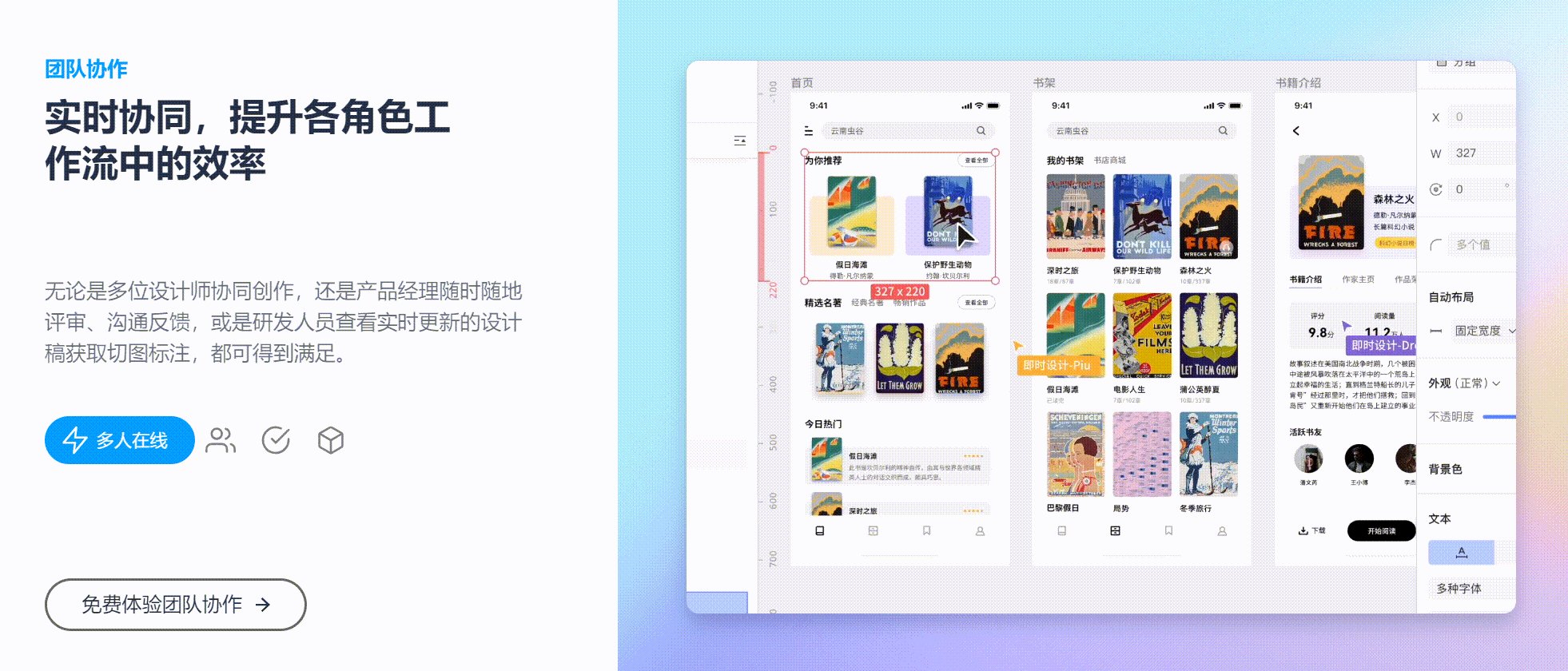
- 免费高质量资源:即时设计内置多种移动端页面设计组件库资源,并且还有许多大厂 APP 都在用的设计规范可以一键套用;各种好用的插件,智能填充、渐变色、批量名命、图片取色、文字替换等等,安装使用立即提升移动端页面设计效率。
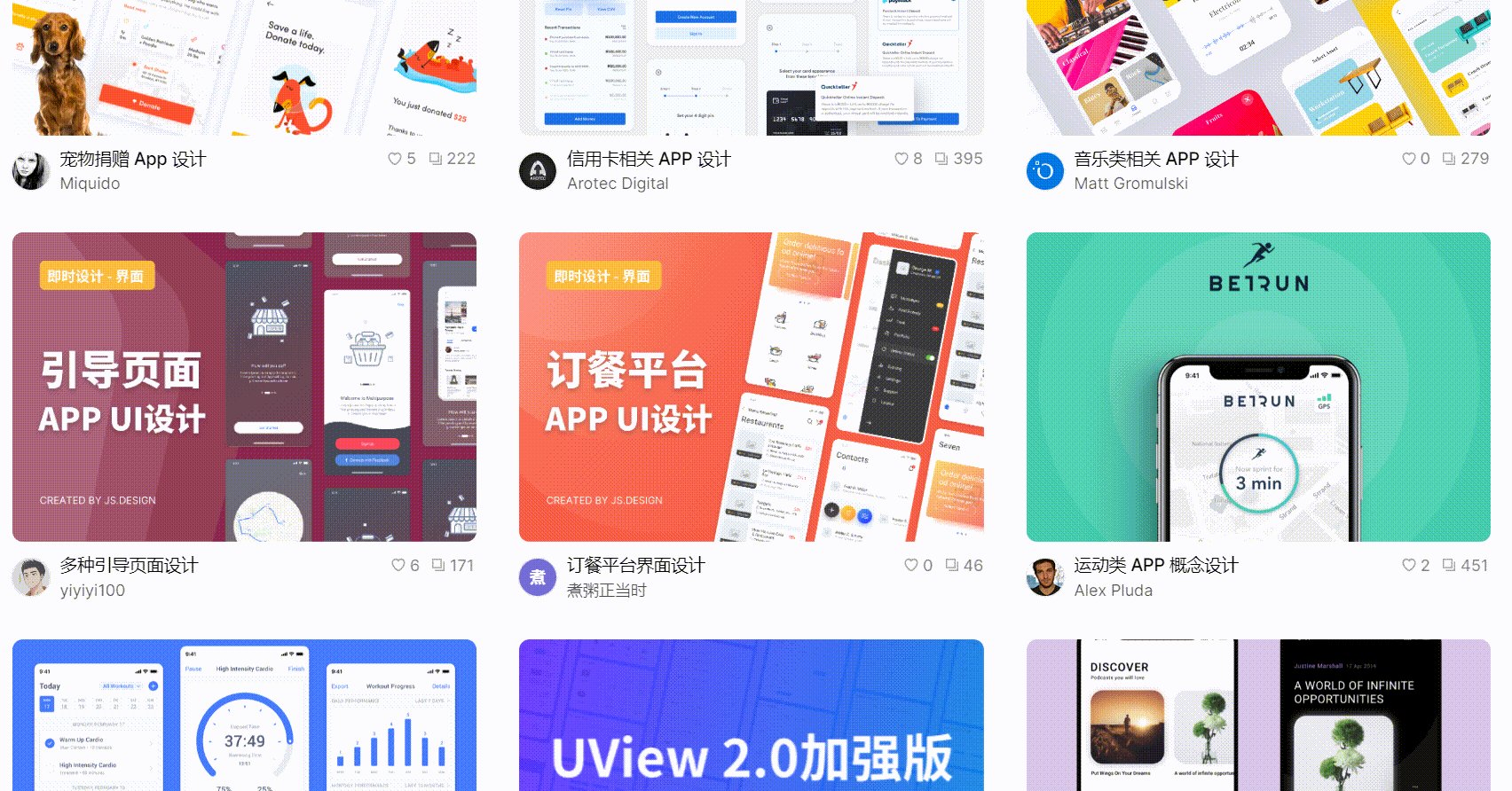
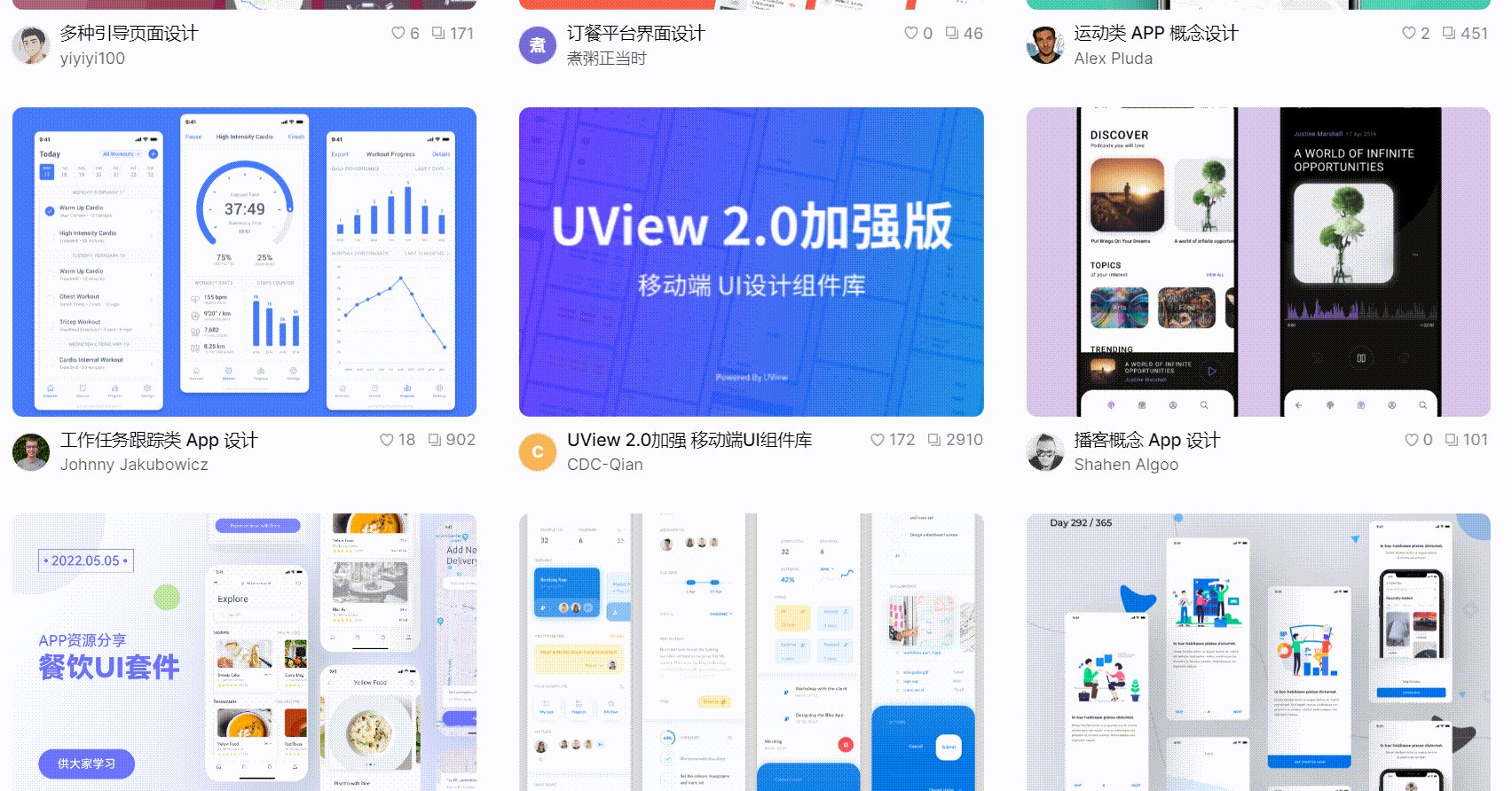
点击图片免费使用移动端页面设计组件库资源 👇
2、Axure RP
Axure RP是一款优秀的移动端页面设计工具,是 UI 设计师最佳使用工具之一。设计师在Axure RP 的帮助下能够更快更好地创建移动端页面原型图,也同样适用于产品头脑风暴阶段的草图、流程图绘制。

使用 Axure RP 进行移动端页面设计,优势如下所示:
- 多人协作设计:Axure RP 支持团队在同一个项目文件内在线协作设计,进行可用性测试,尽早发现产品问题,节约了设计师与产品开发人员在沟通以及反馈上的时间。
- 轻松创建页面:Axure RP 提供带有注释的线框图,设计师没有使用过编码的经验也能轻松添加高级交互、创建工作表单、可排序网格和动态界面。
3、FluidUi
FluidUi 是一个在线使用,基于 Web 的移动端页面设计工具,覆盖了共享、反馈和协作功能。预设组件资源丰富,拖拽进画布就算是使用成功啦!

使用 FluidUi 进行移动端页面设计,优势如下所示:
- 资源丰富:拥有超过 1700 款的线框图和移动页面设计 UI 预设元件。
- 添加交互:简单的拖放元素操作就能轻松添加交互事件,优化用户体验。
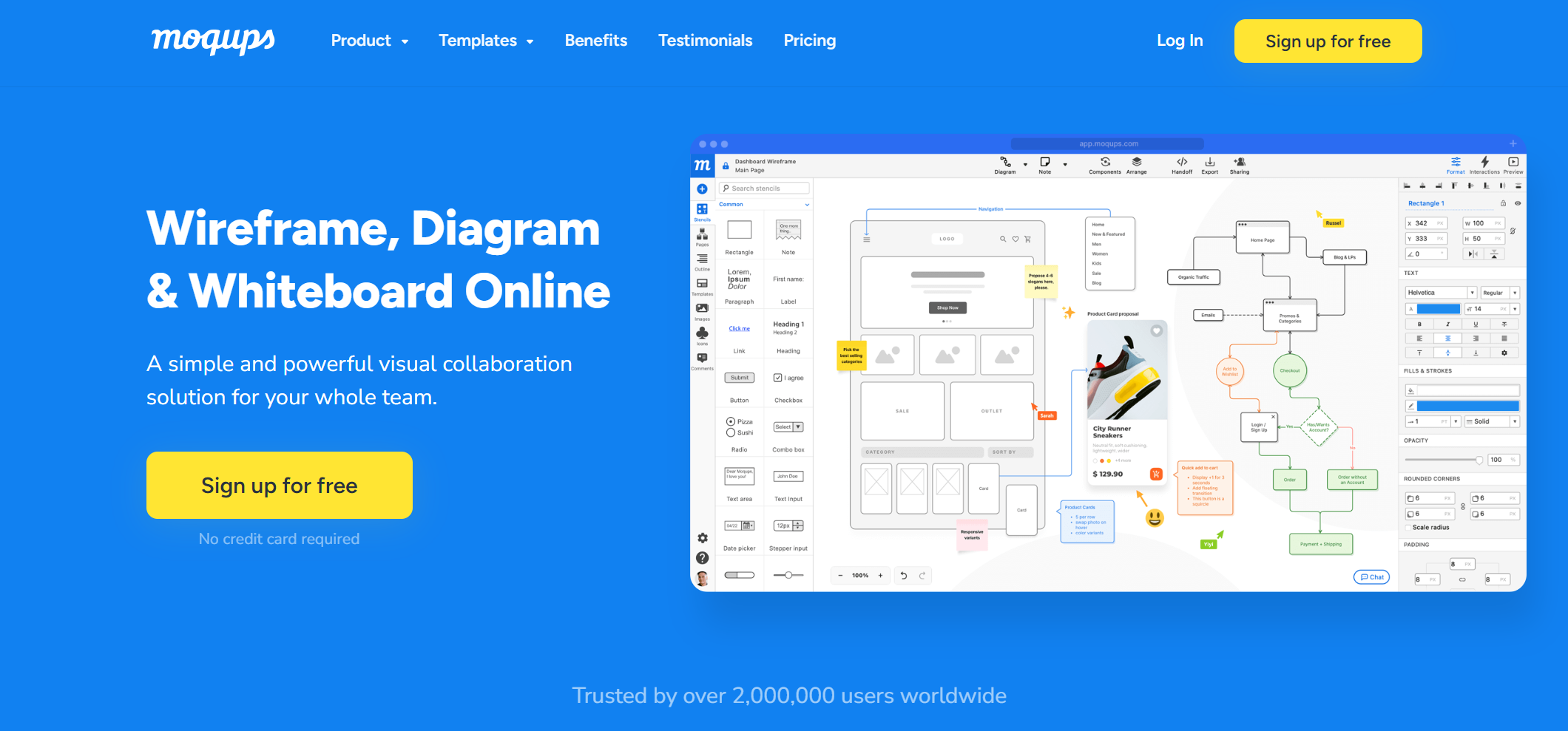
4、Moqups
移动端页面设计工具 Moqups 绘图功能十分强大,在世界范围内有 200 万+用户。各种绘图工具覆盖齐全,添加元素和交互都能轻松实现。使用起来非常简单,并且有内置的模板可以直接使用。

使用 Moqups 进行移动端页面设计,优势如下所示:
- 预设元件:提供了丰富的模板,以及提前预设的按钮、提示框、菜单、开关等元件,使用户能够轻松创建界面元素和布局。
- 团队协作:团队可以在 Moqups 中实时交流,把意见建议提供给设计师,以促进移动端页面设计优化修改。
5、小结
以上 4 个 提升工作效率的移动端页面设计工具一定要收好哦!不过使用国外工具的时候,可以下载一个翻译插件,这样会方便很多。懒得下载翻译插件的同学们可以选择国内工具即时设计!工具没有好坏之分,和自己最契合的就是最好的!请根据需求来挑选一款适合自己的移动端页面设计工具吧!
点击图片开启移动端页面设计工具👇