6个做UI原型图的工具,提升生产力必备!
更新时间:2025-12-17 11:21:54
UI原型图的设计中最难的是需要 UI 设计师根据实际情况快速设计并呈现出来,这对 UI 设计师们是否能准确把握用户的需求、是否能把用户的使用习惯融合到 UI 设计当中去,提出了很高的要求。那么,我们如何快速高效的进行以上工作呢,今天本文强推给大家 6 个做UI原型图的工具,保管事半功倍!它们分别是即时设计、Figma、Invision、Sketch、Balsamiq 和 Axure,让UI原型图设计 “手到擒来”,生产力提升从用对工具开始!
1、即时设计
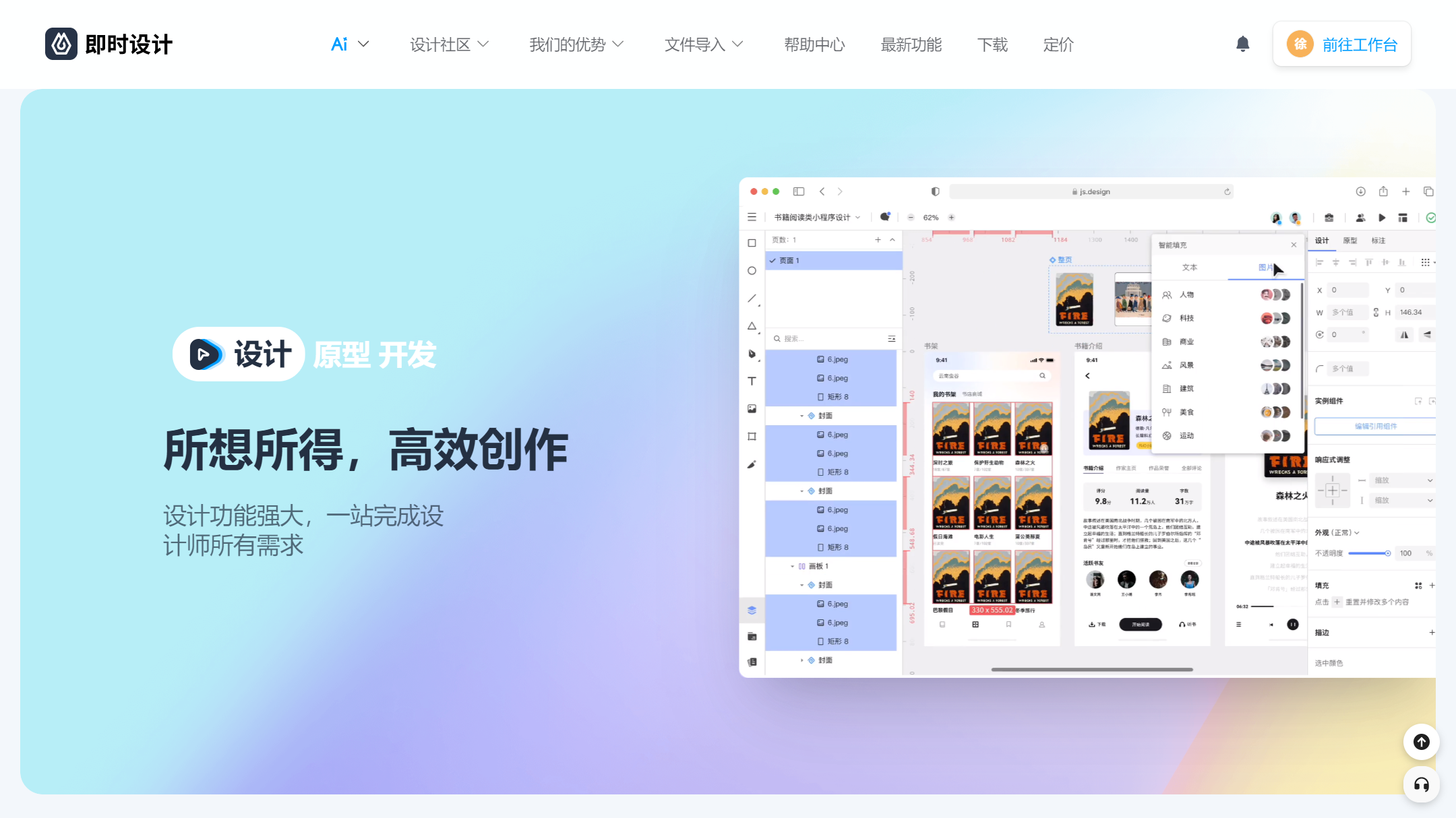
即时设计是国内首款专业级 UI 设计工具,完全颠覆了以往的传统设计工具。突破了平台的限制,任意浏览器在线搜索登录即可使用。不仅有手机与 PC 端同步更改,还有分享协作功能,实现大型UI原型图团队协作设计。一站式获取海量设计素材,精选 9 种常用设计素材,UI 原型图设计高效搭建。自动备份功能是我最爱的,再也不用担心电脑断电白干了。而且这么好用的UI原型图工具,对个人设计师、中小型团队永久免费!!!并且在功能服务、文件数量、协同人数上没有任何限制,是个人设计师、中小型团队的最佳选择。
点击图片 UI 原型设计工具立即免费使用👇
2、Figma
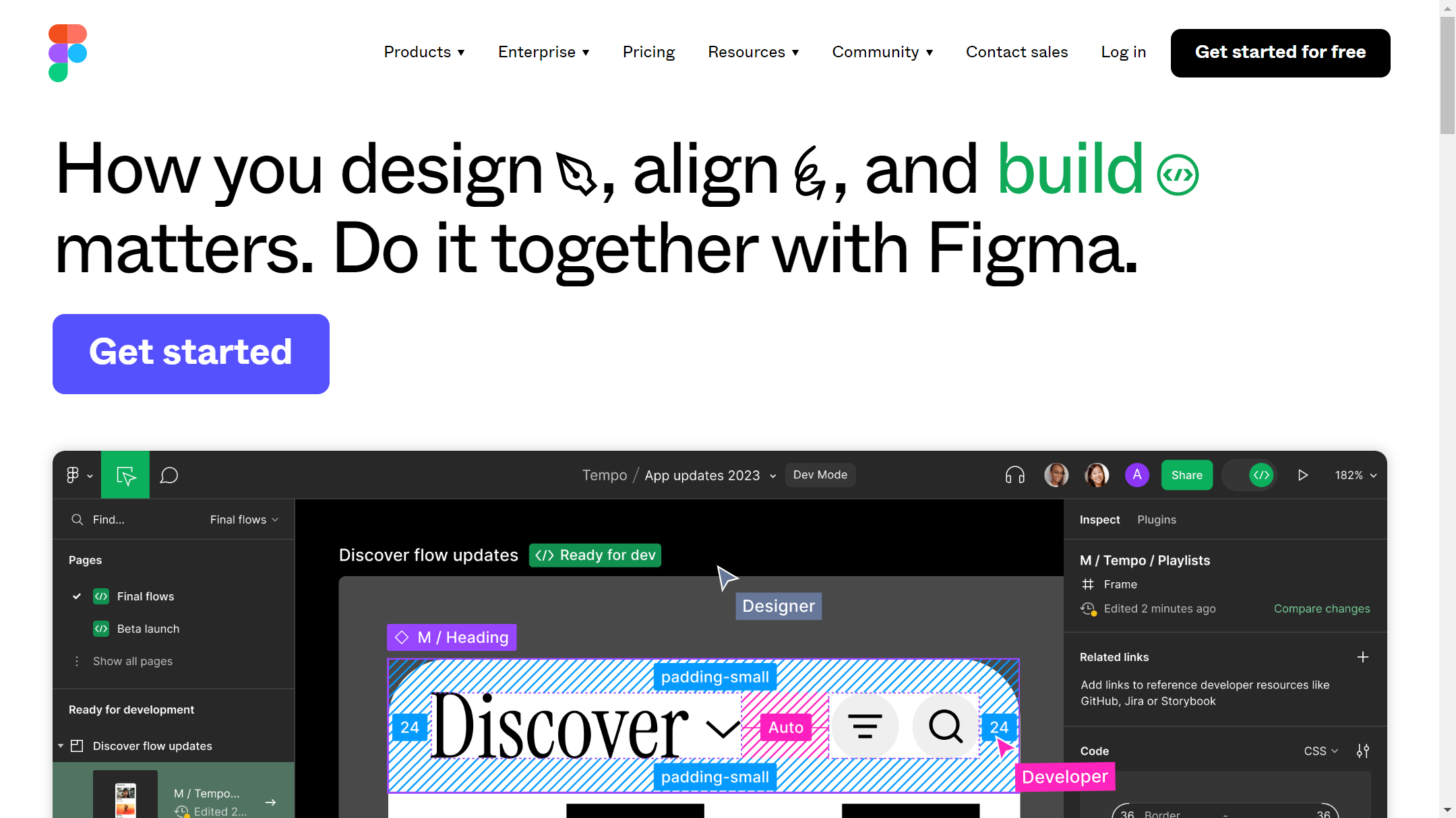
Figma 是国外的一款UI原型图在线设计工具,团队协作能力十分优秀,相比于传统的UI原型图设计工具,更能够简化团队合作。允许团队中的所有人同时在线进行编辑与修改,使UI原型图设计更具有一致性,还有丰富的插件可以使用。但是由于 Figma 内存占比比较大,一些大型的UI原型图设计可能会出现卡住闪退的现象。国内的 UI 设计师小伙伴们使用时可能需要借助三方翻译版本使用(English 非常 Good 的除外)。

3、Invision
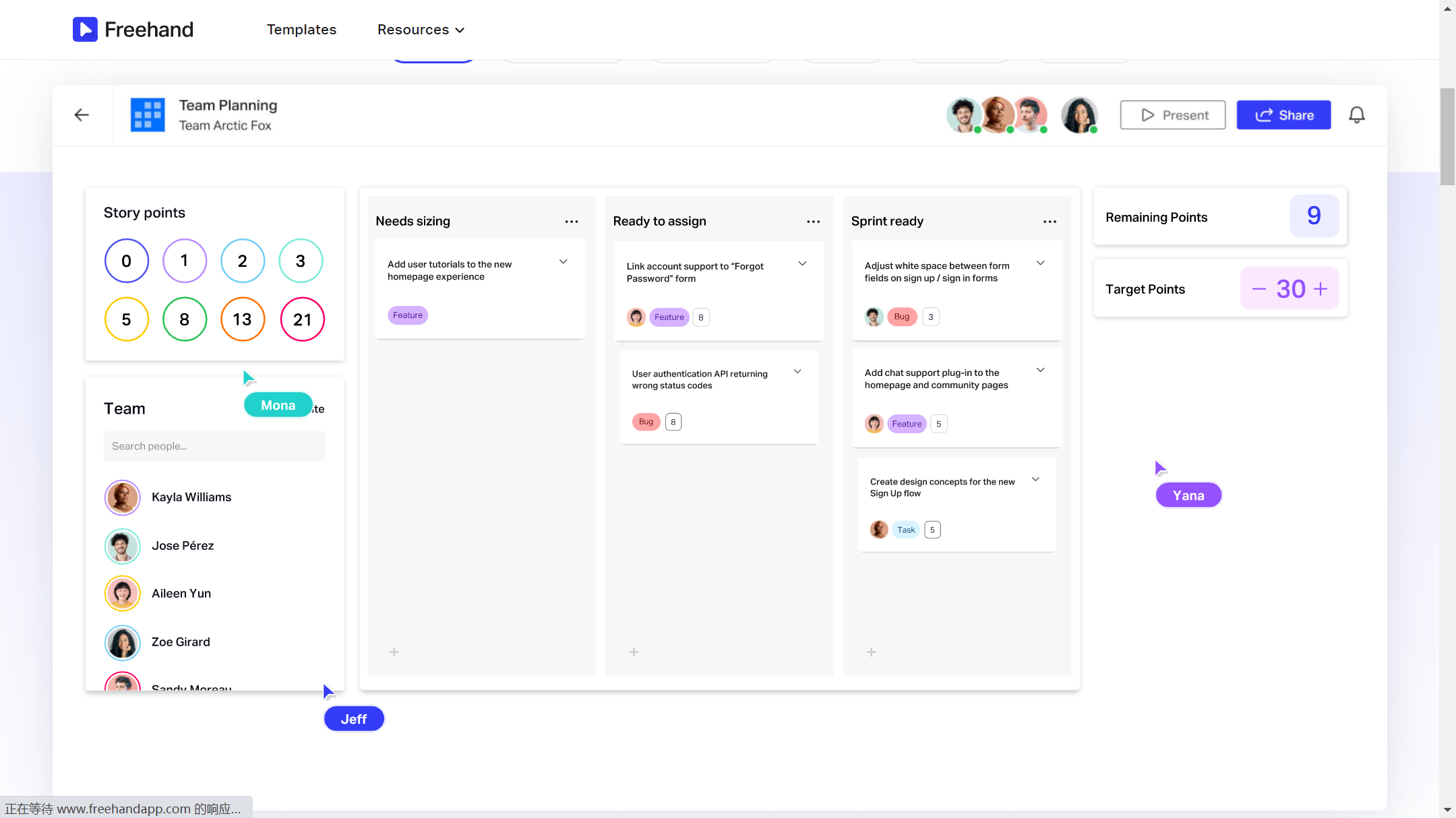
Invision 也是一款国外的UI原型图工具,在浏览器当中使用小插件,可以轻松地将 UI 设计从 Sketch 同步到 Invision 当中,无需登录多个平台,用户便可以随时修改和保存,使UI原型图设计更具协作性。但是也有一点缺点:使用移动设备进行创作时,加载会非常慢;较之其他UI原型图工具,Invision 在线导入模型不够智能,新手小白在初期创作时可能会摸不到头脑。

4、Sketch
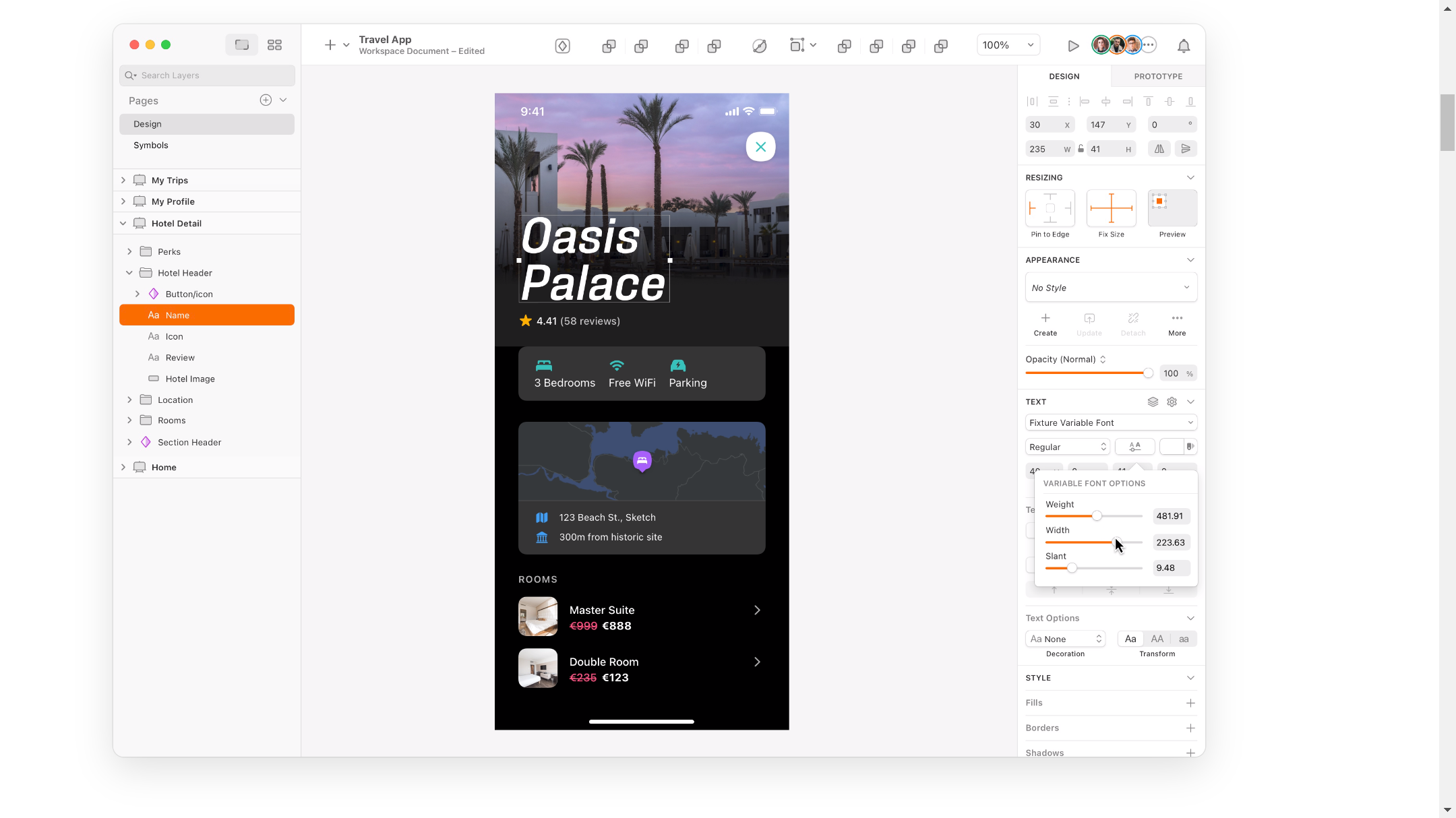
Sketch 非常适合用于UI原型图设计中的矢量图形处理,软件页面风格简洁清晰。部分的功能可以免费使用(也就是说也有付费的部分),UI 原型图制作页面拥有符号和标尺,可以帮助 UI 设计师快速的进行UI原型图设计工作,在高保真、矢量图形场景中非常适用。但是也有缺点:Sketch 没有办法进行团队协作的功能,只有在安装完 Sketch 团队协作的插件后方可使用。

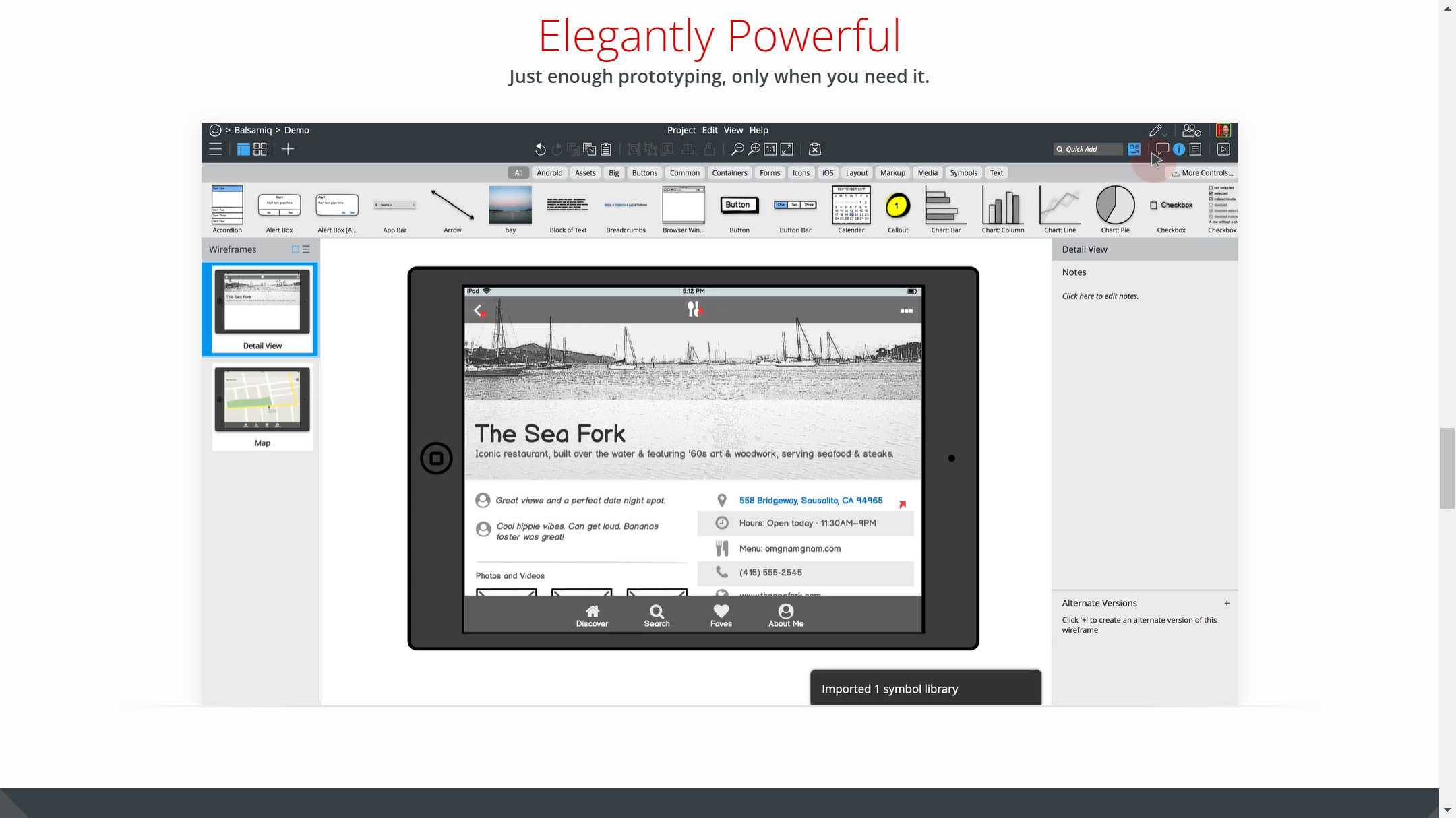
5、Balsamiq
Balsamiq 是国外的一款UI原型图在线设计工具,页面设计是极具趣味性的艺术家涂鸦风格。Balsamiq 组件资源分类组织十分齐全,初学者可以根据标签快速的进行检索,极大的提高了设计师们在UI原型图设计中选取组件的效率,在低保真、线框草图中非常适用。

6、Axure
Axure 是一款拥有非常丰富交互组件和功能的UI原型图在线设计工具,能够使UI设计师更加真实的模拟用户在应用程序或网站使用时经历的交互过程。并且,Axure 还支持包括 HTML、PDF 和 PNG 等在内的多种输出格式,让 UI 设计师在不同平台上展示和共享UI原型图更加便捷,极大的提升了设计的效率和质量。缺点是:网站自带的的原型素材内容较少。

以上UI原型图设计工具就是本文的全部分享啦,它们分别是即时设计、Figma、Invision、Sketch、Balsamiq 和 Axure。这些网站为 UI 设计师们提供了丰富的功能,还有很多的大神会在资源中心分享经验,相信一定可以满足我们在UI原型图创作中的不同需求,希望大家能找到最适合自己的UI原型图工具,生产力提升从用对工具开始!
点击图片,立即进入即时设计👇