6个画网页原型图工具汇总!设计师必备!
更新时间:2025-12-17 11:24:14
6 个设计师必备的画网页原型图工具:即时设计、ProcessOn、Pidoco、Mockit、Avocado、Flinto。画网页原型图是很多 UI 设计师都需要掌握的一项技能,但是想要轻松地绘制原型图可不是那么简单的,选对工具很重要。接下来推荐的这几个网页原型图工具都是深受设计师们好评的,而且实用性很高,一起来看看吧!
1、即时设计
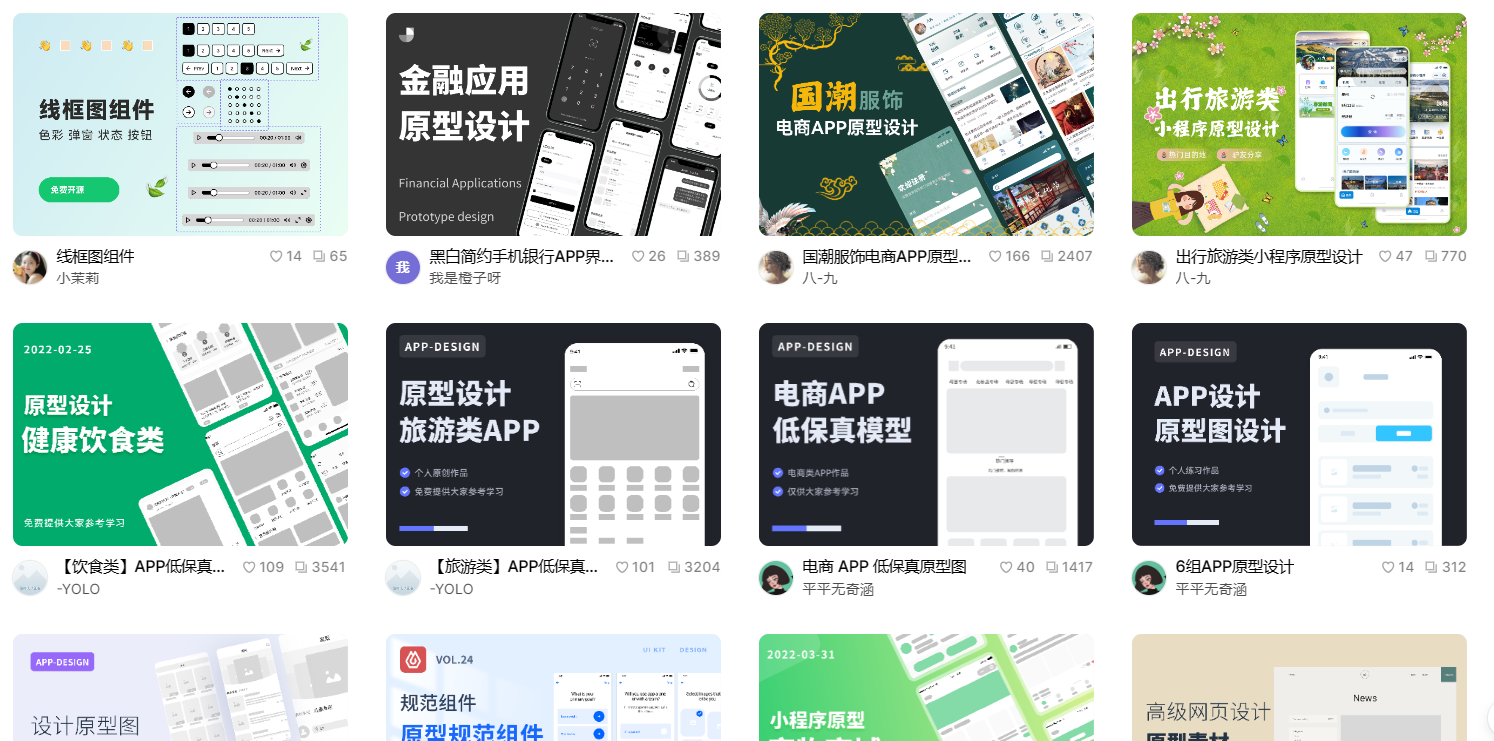
我在制作网页原型图初期最常用「即时设计」,因为它有丰富的设计模板和素材,只需要搜索“原型”二字,「资源广场」就能给你免费提供不同类型的网页原型图,挑选你喜欢的就可以在线使用。除此之外,这些模板都是可以更改的,里面的很多图片和文字内容,或者是线框图连线等等,都可以根据你的喜好进行替换,特别方便复用!
点击下图获取更多网页原型图模板👇
2、ProcessOn
ProcessOn 是一款功能强大的在线页面原型设计工具,它可以帮助用户快速创建交互式页面原型和流程图。ProcessOn 具有简洁易用的界面和丰富的图形库,让设计过程更加高效和便捷。
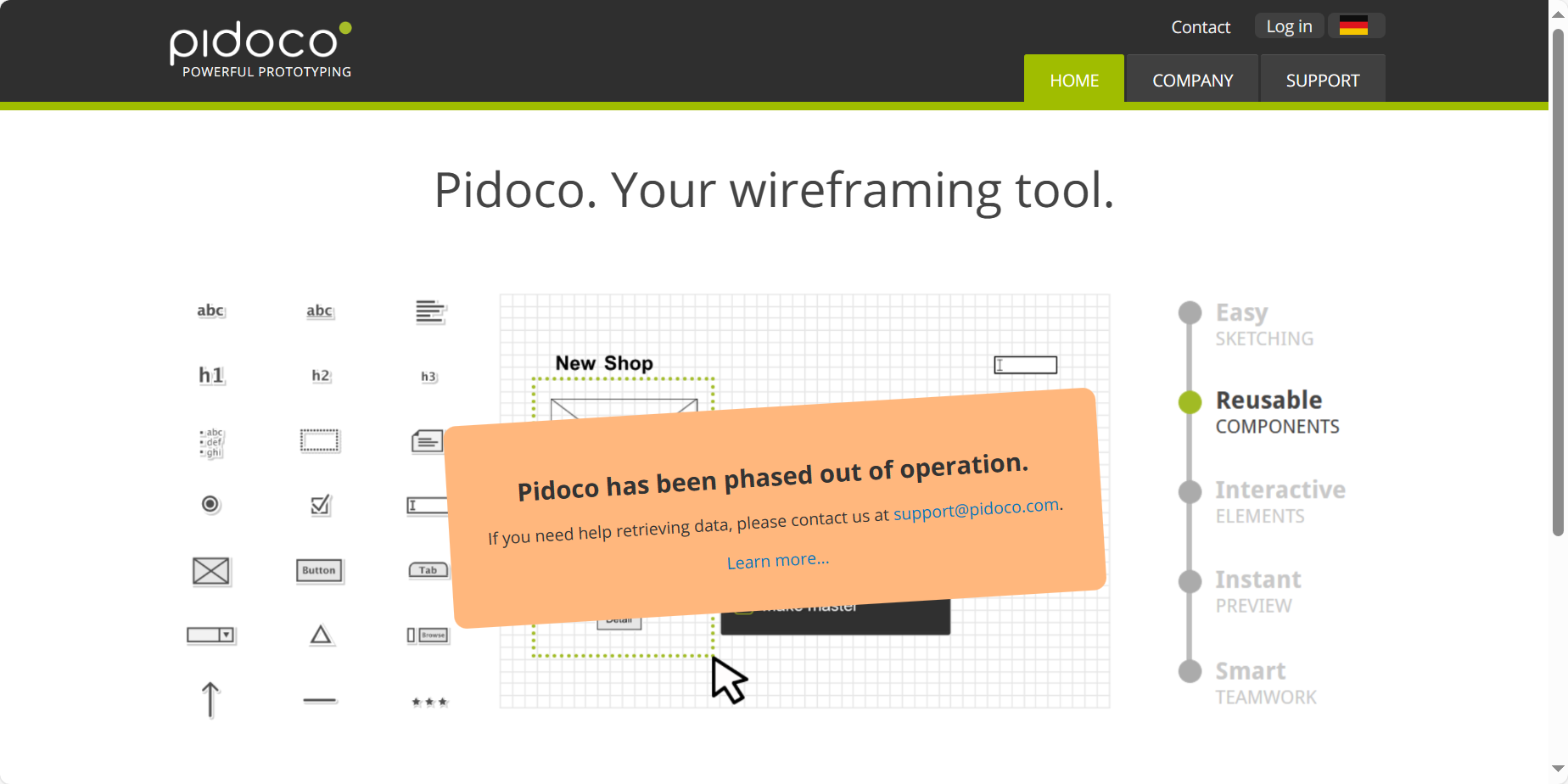
3、Pidoco
Pidoco 是我周围设计师经常提起的原型设计工具。最值得一提的就是丰富的交互效果选项,可以让你的网页原型变得更加生动,给用户们带来更好的使用体验!如果你是新手小白,这里还有元素宝库,你可以随意添加自己的想要的元素,构成一个新的网页原型页面。

4、Mockit
Mockit 可以快速创建界面原型,以展示产品的功能和交互效果。用户可以通过简单的操作,快速绘制页面的结构和布局,并添加基本的交互元素,以形成初步的界面原型设计。还有一点,Mockit 支持用户添加反馈区域,让参与者能够快速提供对界面设计的意见和建议,以便于设计团队随时优化更新,满足用户的多方面需求。
5、Avocado
就我的使用体验感来说,除了一些基本的功能,Avocado 的亮点在于自动响应式调整。无论是在大屏幕的桌面电脑上还是小屏幕的移动设备上,Avocado 能够智能地调整界面布局和样式,以适应不同的屏幕尺寸。这一特点使得用户无论使用何种终端访问应用程序,都能够获得一致且舒适的用户体验。
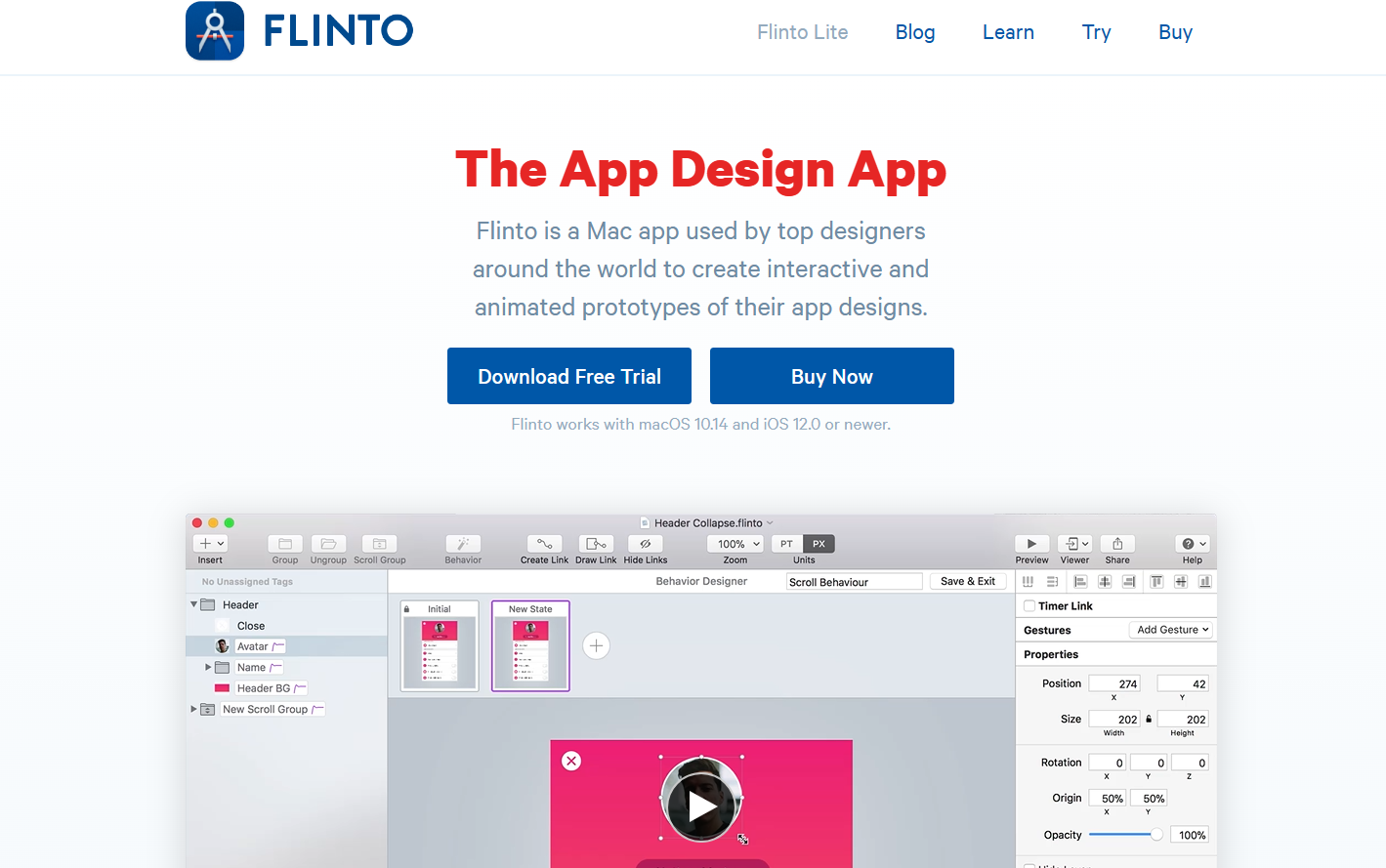
6、Flinto
Flinto 是一款专注于移动应用原型设计的工具。我平时比较喜欢它提供的过渡和动画效果,不仅样式多,而且衔接非常自然,可以应用在各个领域的网页原型设计当中,提升网页原型的设计效率。

综上所述,当你要画网页原型图的时候,可以选择直接套用网页原型图的模板,也可以利用一些原型工具自己绘制。本文推荐的这6个工具完全可以满足你的上述两种需求,大大提升原型图制作的效率哦~