
5款ai网页设计工具能力对比,找出你的最优选择
到底哪些 AI 网页设计工具是比较容易上手且功能丰富的呢?那么我将在这篇文章中对市面上五款主流的 AI 网页设计工具进行详细对比,包括其核心功能、创新性和用户体验等方面。

简单的 3 步实现 Figma设计稿转代码!
Figma 设计稿转代码怎么操作?仅需简单的 3 步实现 Figma设计稿转代码!,在即时设计下载专业的转代码插件,在工作台导入自己的设计稿,最后运行插件,导出代码即可。

UI设计师怎么做演示Demo?当然一键生成!
UI 设计师怎么做演示 Demo?用即时设计软件一键即可在线生成,无需动脑,不收费用,简直就是设计师们的福音!演示 Demo 是设计行业比较常用的一种呈现方式,一般用来展示产品的功能。但是制作演示 Demo 往往需要花费大量时间,来即时设计尝试一下一键生成吧!

来自设计师的认可!这5个免费PS软件值得收藏!
本文将介绍 5 个被用户广泛认可的免费 PS 软件:分别是即时设计、PhotoScape X、Paint.NET、Krita 以及RawTherapee

分享 8 个支持商用的免费logo图片生成器,简直不要太好用!
本文将为大家推荐 8 个支持商用的免费 logo 图片生成器:即时设计、Canva、Hatchful、logoMaKr、DesignEvo、Looka、FreeLogoDesign、Ucraft
8款免费在线生成NFT头像工具,轻松打造专属元宇宙形象
探索 8 款可免费在线生成NFT头像的工具,让设计师和创作者轻松制作元宇宙NFT头像。点击体验即时设计插件,实现头像随机生成与自定义编辑!

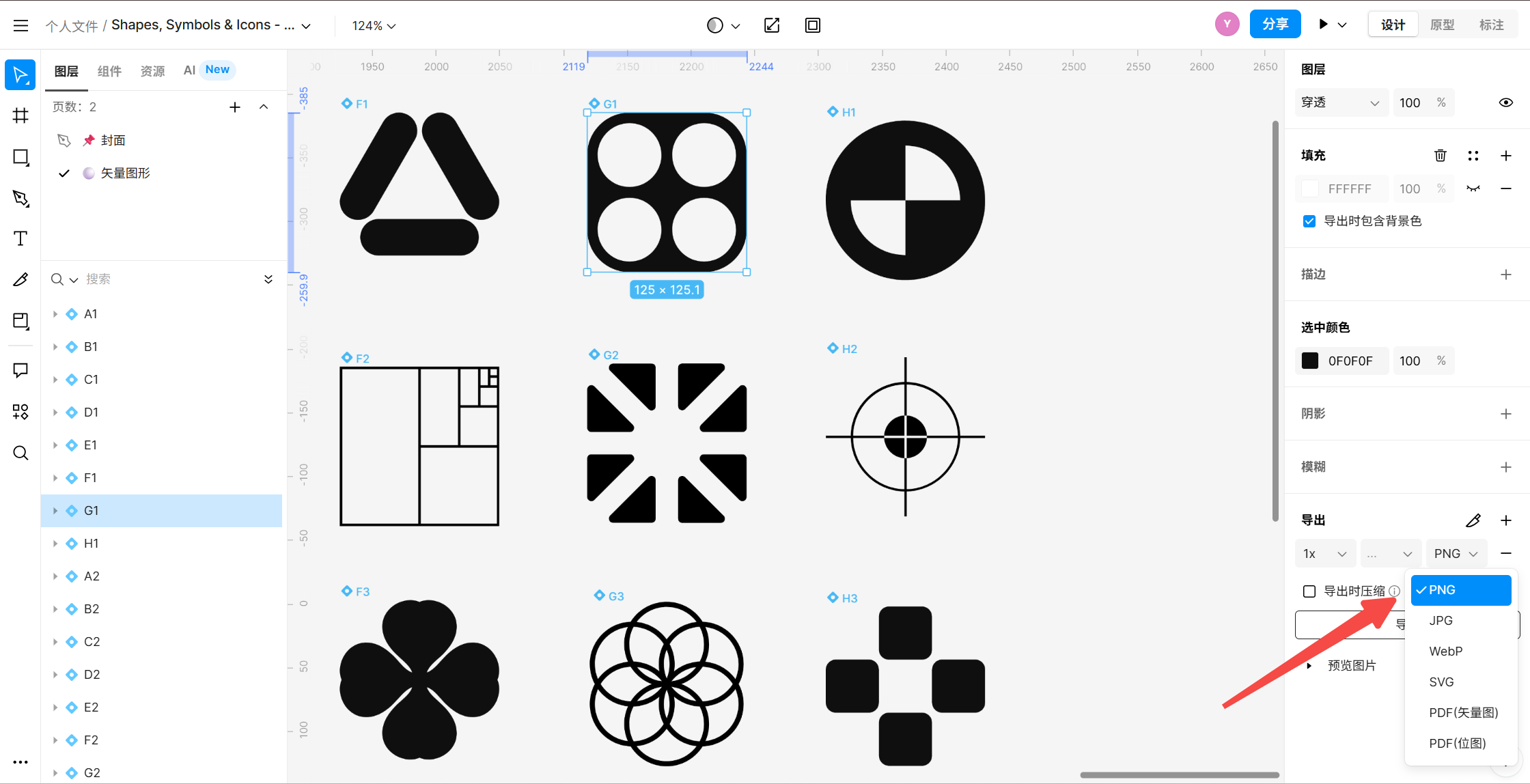
一分钟掌握svg图片转成高清png的 4 种方法,设计师必备!
想把矢量图快速变成高清位图?这份教程详细讲解多种svg图片转成高清png的方法,涵盖好用的在线svg转png工具与矢量图在线转换技巧。轻松搞定高清导出,提升你的平面与UI设计效率。

2个工具快速实现Figma转Axure
本文为与大家分享 2 种快速实现 Figma 转 Axure 的方式,一种是通过即时设计将 Figma 文件将 SVG 格式导出,二是通过 Magicul 直接进行两种文件的格式转化。

5款排版软件大评测,第一款强烈安利!
5 款备受赞誉的国内外排版软件,分别是即时设计、Affinity Publisher、Adobe InDesign 、Lucidpress 和 Scribus

10个常用Web前端组件库推荐!
本文将为大家推荐 10 个优秀实用的前端组件库,包括:Vant、Ant Design、Ant Design Mobile、Bootstrap、Element UI、Taro UI、TDesign 桌面端组件库 (变体版)、Material Design 设计规范库,其中既有稳定成熟的老牌组件库,也有设计精美的新兴组件库