Figma怎么导出文件?快速操作指南!
更新时间:2025-12-29 11:37:39
Figma怎么导出文件?做为一款基于浏览器运行的轻量级设计工具,Figma 在使用时无需进行下载安装,打开网页便可进行正常操作。不只是个人使用,Figma 也支持多人协作功能,在 Figma 这一操作平台上,团队中不同的角色都可满足日常工作需要。灵活的组件应用,也是使用 Figma 进行设计工作时的一大亮点。同时,对于文件的导出,Figma 也支持多种格式,本文将提供在 Figma 中导出文件的操作方法,以及推荐一款和 Figma 功能相似,但却使用全中文做为操作语言的国产专业设计工具,一起往下看吧!
1、Figma导出文件的操作方法
(1)先来看在 Figma 中导出多个画布文件的操作方法。Figma 支持使用多种格式对文件进行导出操作,比如 PNG 格式,JPG 格式,SVG 格式以及 PDF 格式。在 Figma 中进行文件导出操作之前,首先将要进行导出操作的文件在画布操作界面上打开。
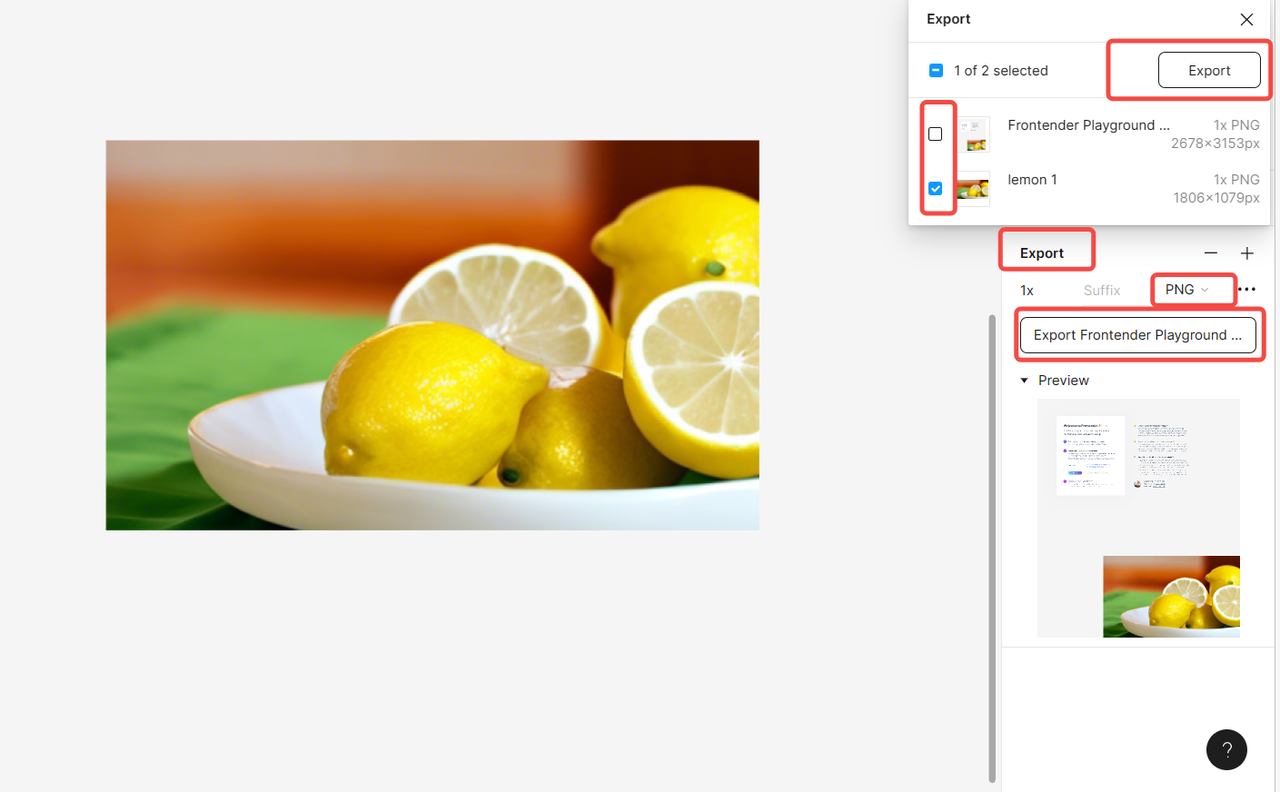
将文件在画布操作界面打开之后,在画布的右侧,点击“Export”选项开始导出操作。接着,再来选择导出文件使用的格式,直接点击按钮便会出现下拉菜单,点击文件格式便能直接选择。选择好文件格式之后,点击“Export Frontender Playground”按钮便会出现一个弹窗,供你选择要导出的文件内容。选择好导出内容之后,再点击弹窗上的“Export”按钮便完成全部的文件导出操作。

(2)下面我们再来看在 Figma 中导出单个画布文件的操作方法。这一操作方法与导出多个画布文件的操作方法有诸多相似,区别之处就在于将文件通过画布界面打开之后,选中要导出的画布内容,先设置要导出文件的格式,再直接点击“Export”按钮,便可直接导出单个画布文件。

2、与 Figma 功能相似,但却是全中文的专业设计工具
Figma 虽然功能强大,但是全英文的操作界面对于一些英文水平不太高的设计师来说,存在一定的操作困难。而「即时设计」拥有 Figma 同款设计效果和工作方式,但提供了全中文的操作界面和设计流程,会更符合国内设计师的使用习惯。
在工作方式上,即时设计同样采用了通过浏览器网页运行,云端存储数据,自动更新上传设计操作的工作方式,无需设计师手动更新设计操作并上传。在设计效果的实现上,除了基础的设计工具之外,即时设计还提供了上百个可以在线使用的实用设计工具,不仅免费使用,在设计过程中还能轻松调用。同时还提供了上万条可以一键启用的设计素材,直接在画布上便能打开进行二次编辑工作。
在文件的导出操作上,即时设计不仅包含了 Figma 提供的 4 中文件格式,还提供了 WebP 格式以及 HTML 代码格式,可以任意选择使用。
从 Figma 切换到即时设计,并不会存在软件操作方面的不适,反而会因为全中文的操作界面和设计流程更加容易理解设计细节,提高设计工作的效率。
👇提供 Figma 同款工作方式和设计效果,但却是全中文操作界面的国产专业设计工具——即时设计
总结
以上便是关于「Figma怎么导出文件」的全部内容。本文不仅提供了在 Figma 中导出画布文件的操作方法,还推荐了一款可以提供 Figma 同款工作方式和设计效果,但却采用了中文做为操作语言的国产专业设计工具——即时设计。在即时设计中,大部分操作都与 Figma 相似,唯一的区别便是全中文的操作界面和设计流程可以让设计师更容易地理解设计细节。上手操作即时设计的门槛并不高, 如果在使用过程中遇到了问题,可以先查看即时设计官网“帮助中心”版块提供的帮助文档,如果帮助文档解决不了,还可以加入即时设计的官方交流群,将有专属人员解答操作问题。