PS怎么把锯齿线条变平滑?
更新时间:2025-12-29 11:18:07
在进行图像内容处理时,难免会遇到图像边缘出现锯齿状线条,图像边缘不清晰的情况。带有锯齿状边缘的图像内容不仅看上去失真,分辨率低下,而且丧失了良好的图像表达效果。PS怎么把锯齿线条变平滑?针对图像边缘出现锯齿状线条这一情况,本文基于 PS 整理了一份将图像边缘的锯齿状线条变得平滑的操作教程,供大家参考使用。同时,考虑到 PS 在使用必须下载桌面客户端的情况,本文还会再带大家了解一款可以在线进行设计工作的专业设计工具,为大家提供便利服务。接下来,先一起来看一看在 PS 中将锯齿线条变得平滑的操作教程吧!
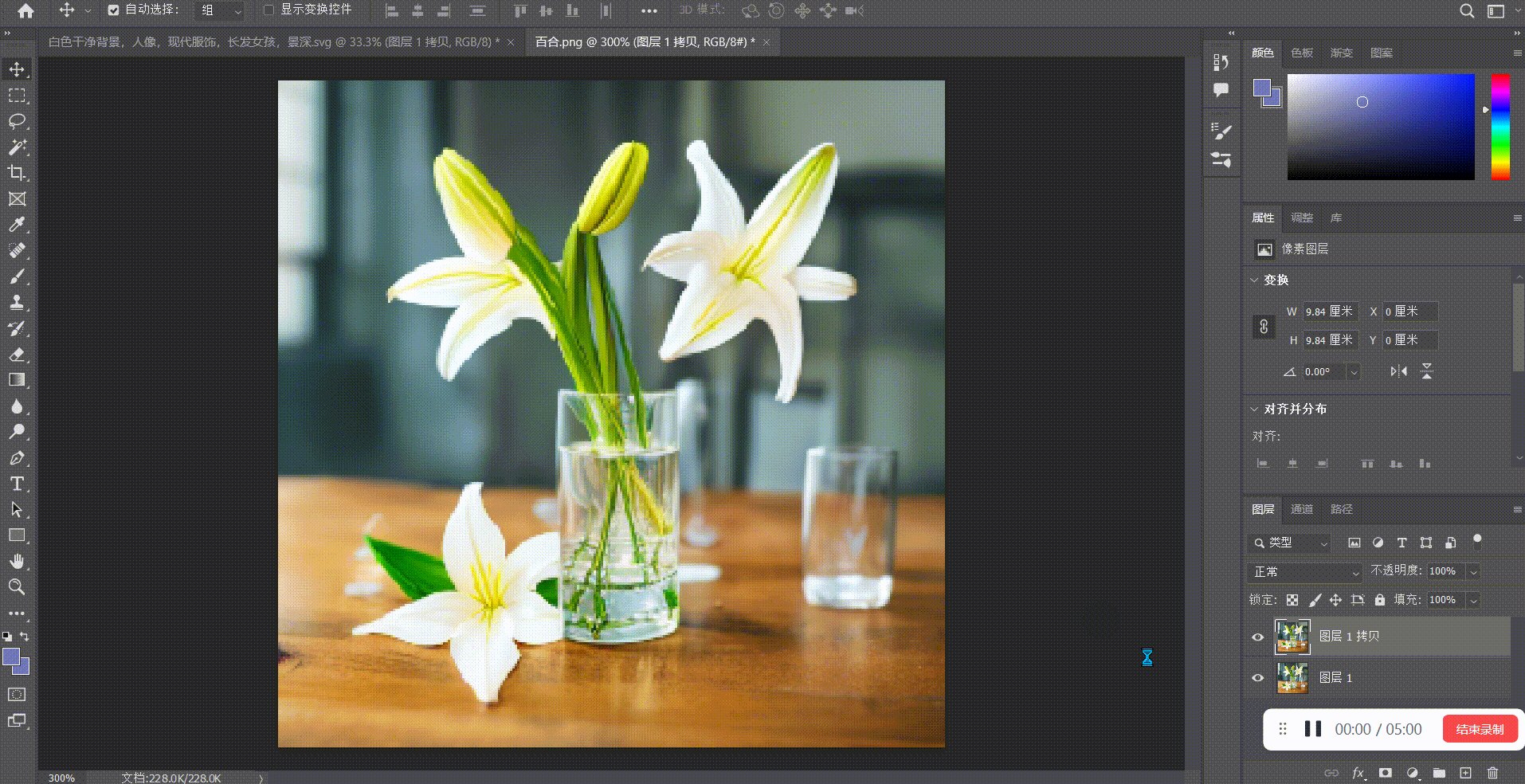
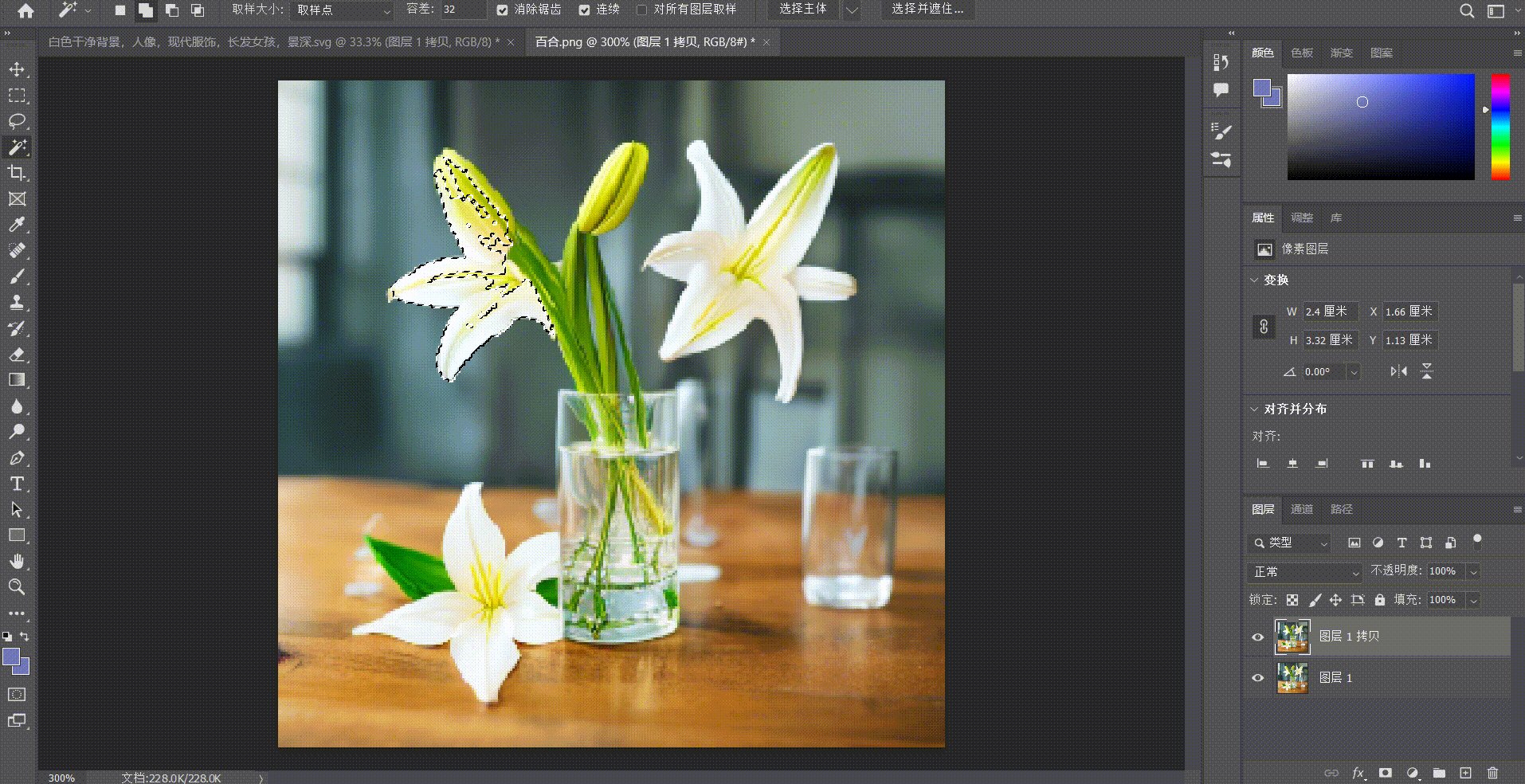
1、打开图片并复制
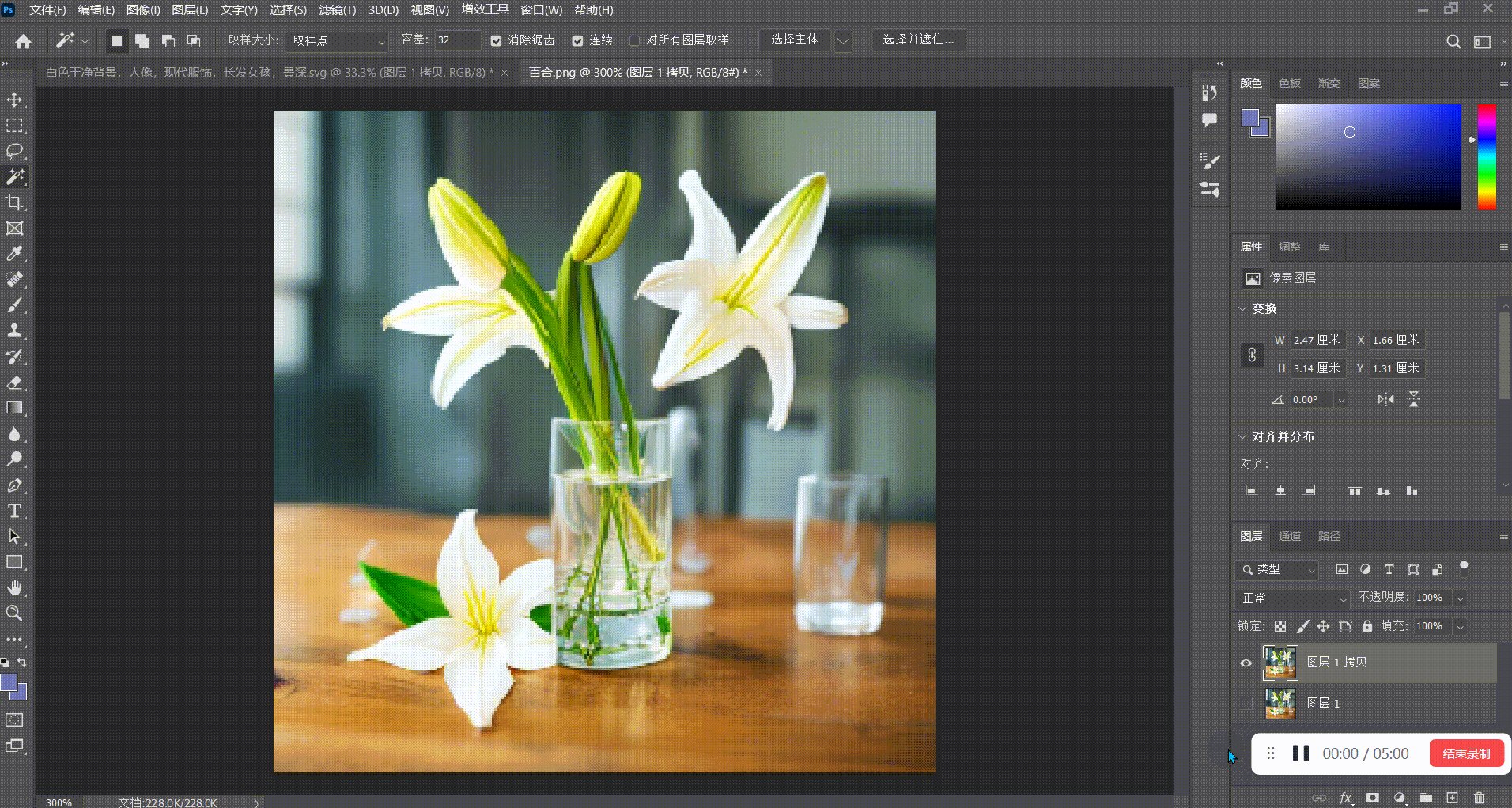
将带有锯齿线条的图片通过 PS 打开之后,使用 “Ctrl + J” 快捷键复制一层画布,在这层画布上,我们进行接下来的效果设计。
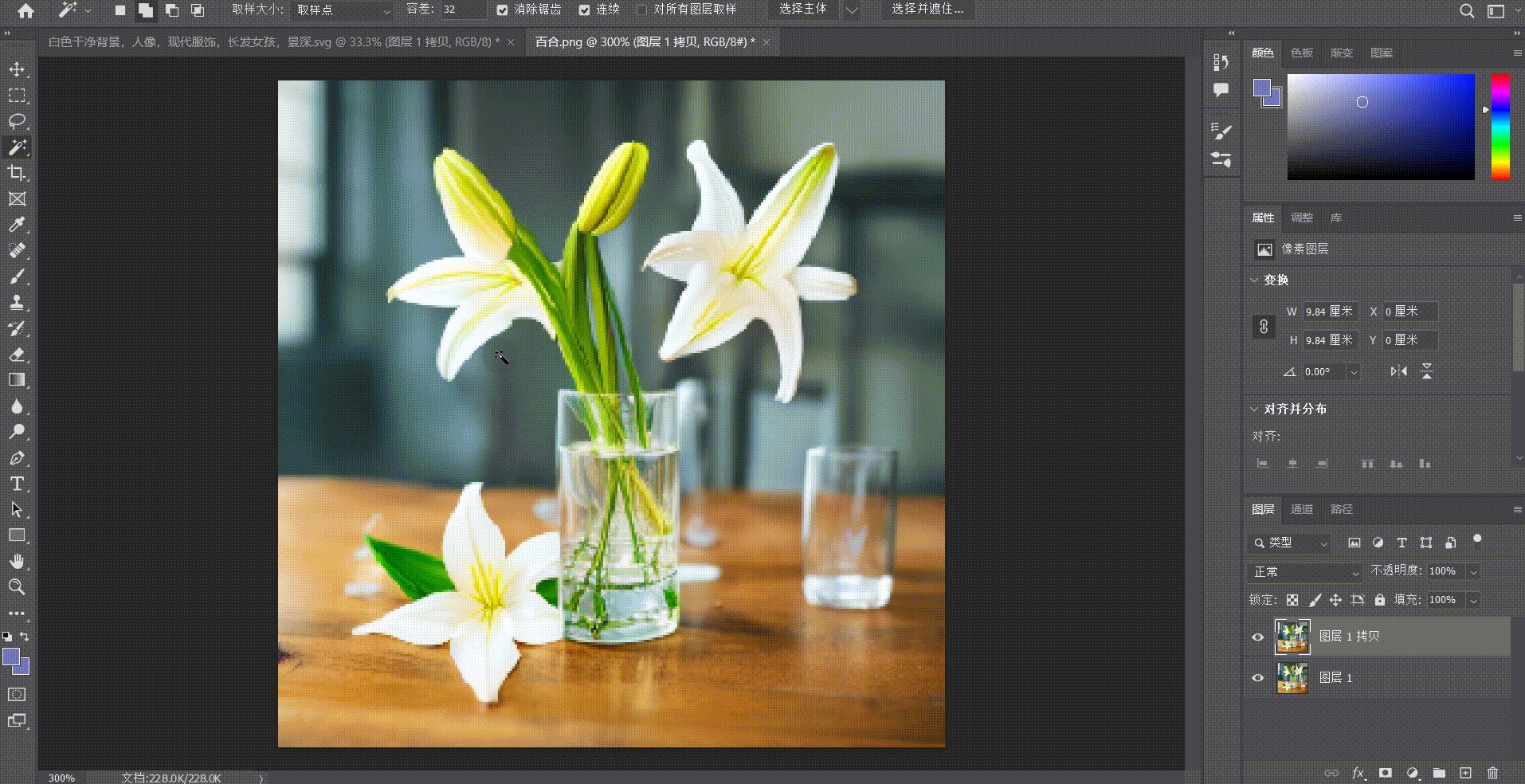
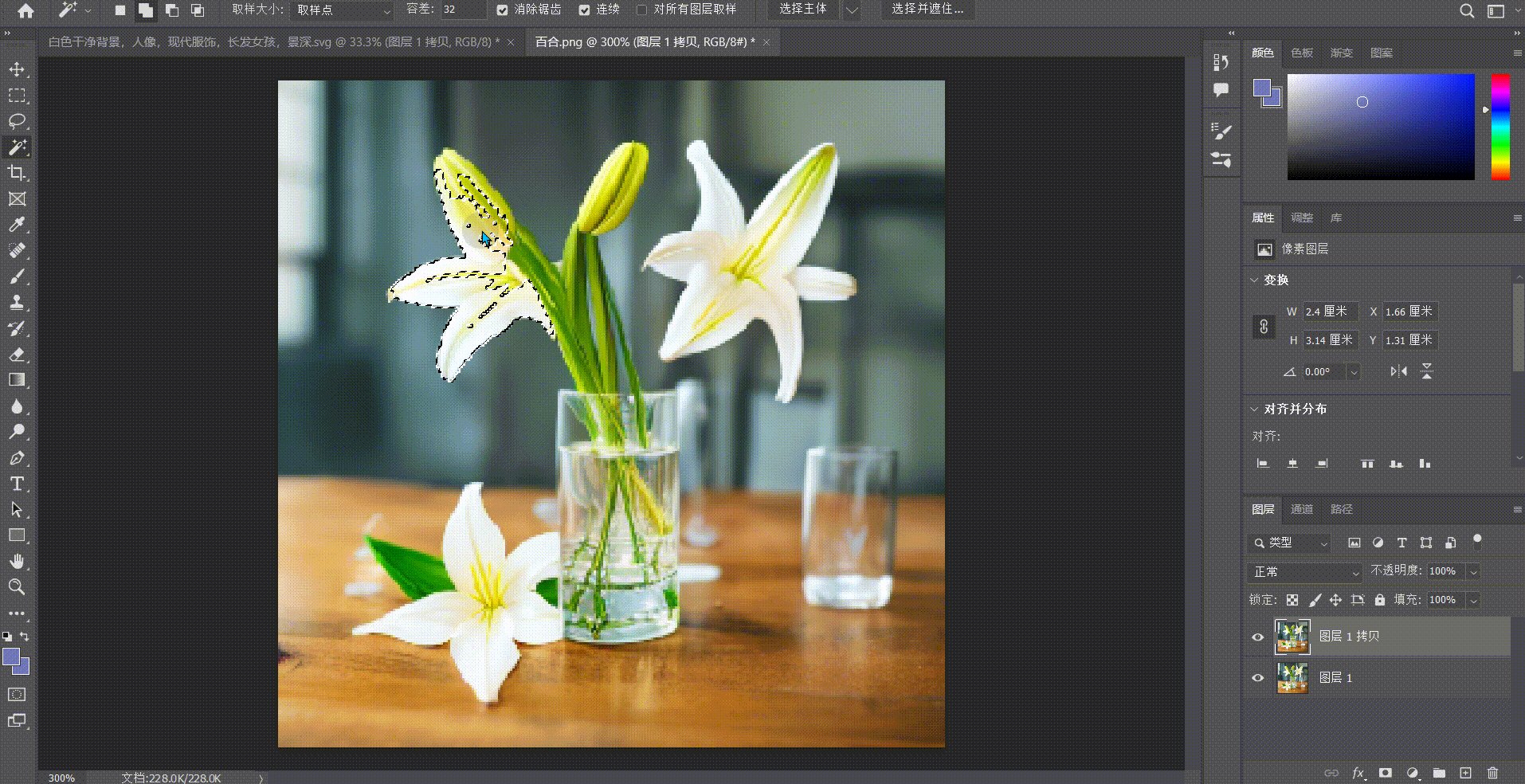
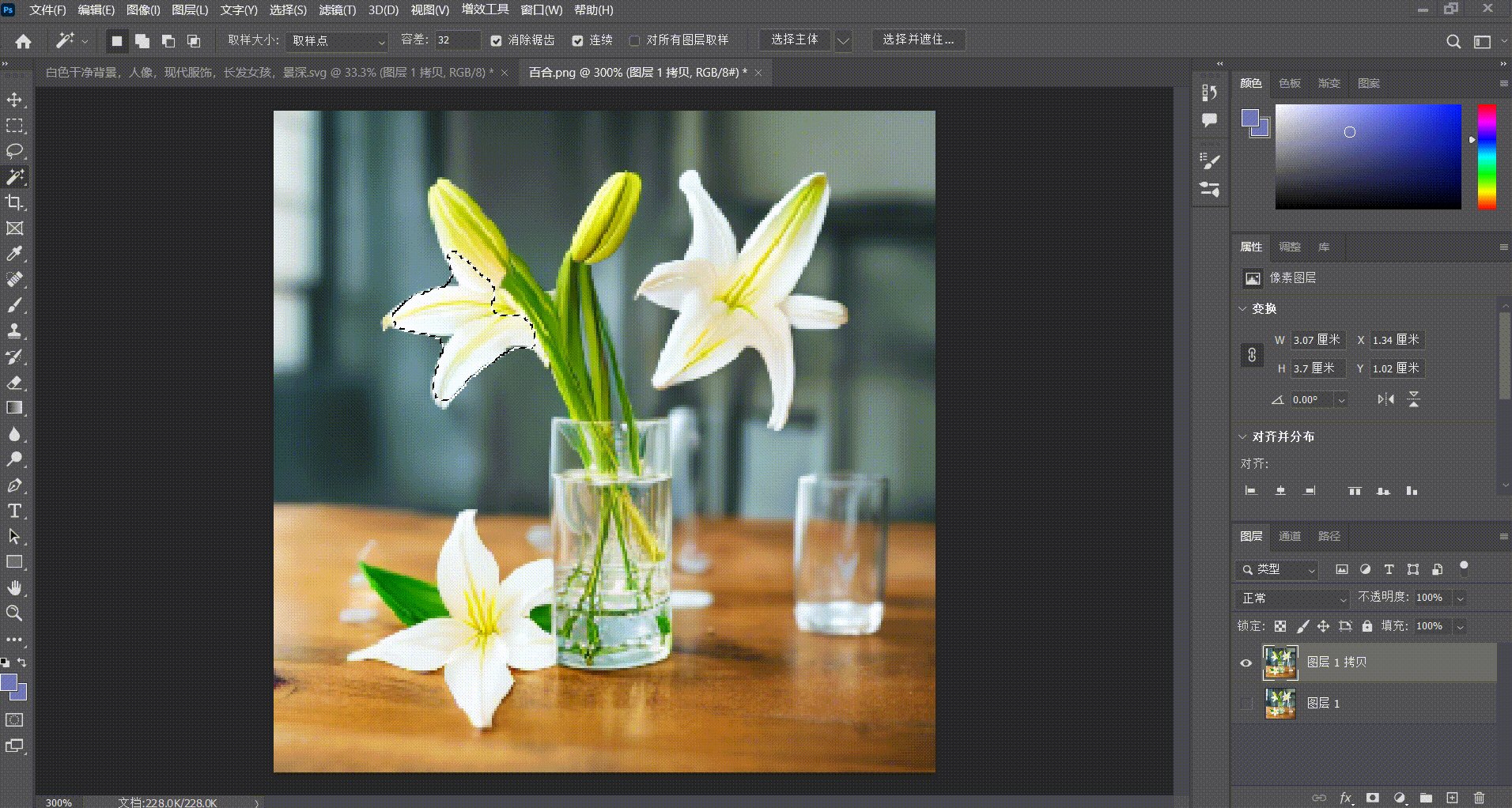
在画布左侧的工具栏中,选择“魔棒工具”,或者使用快捷键 “Shift + W” 也可以调用魔棒工具,接着通过魔棒工具圈定图像中带有锯齿状边缘的范围,对于锯齿状边缘较多的图像,可以进行多次选择,批量处理图像效果。

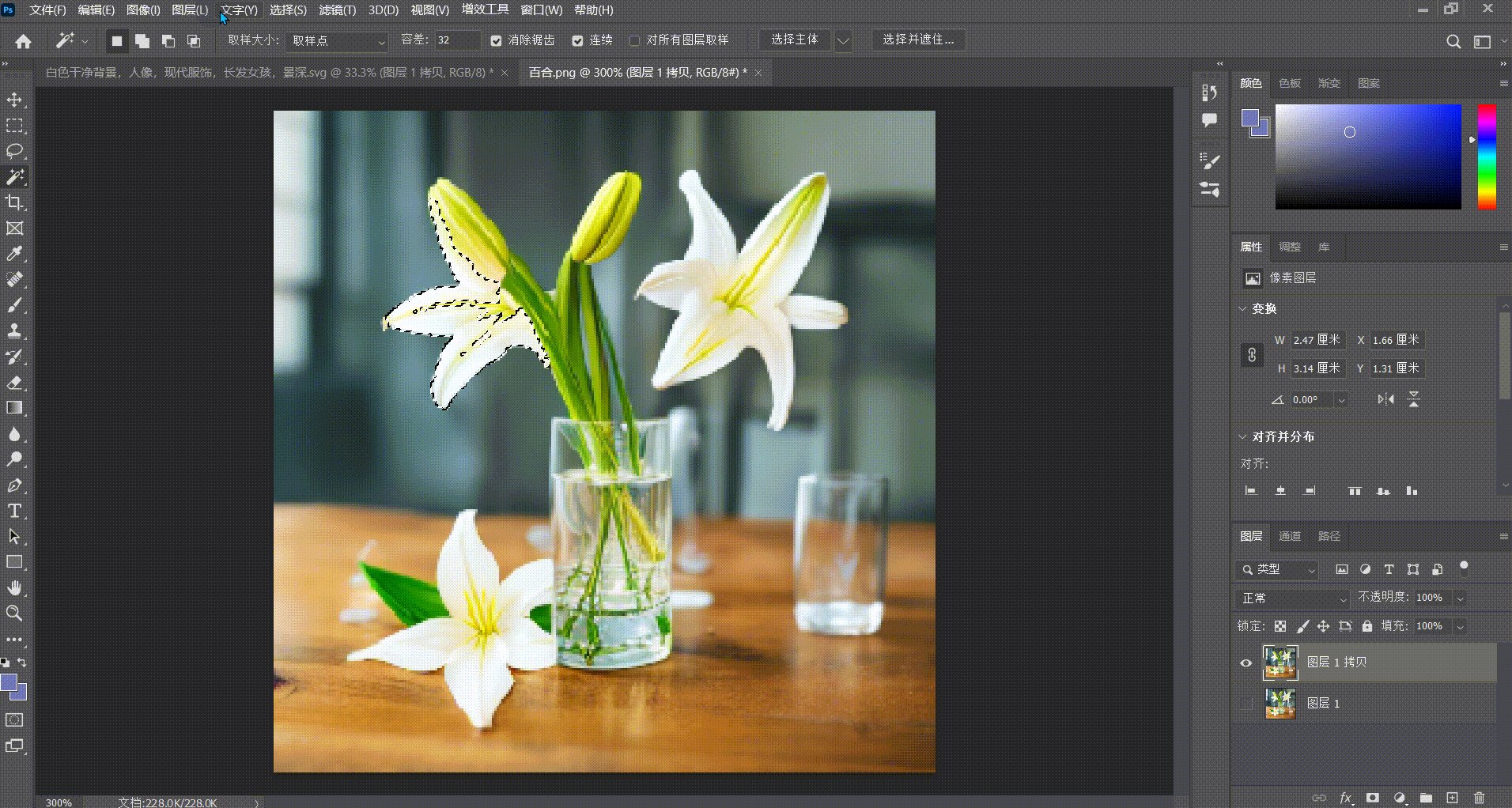
2、圈定锯齿状边缘范围
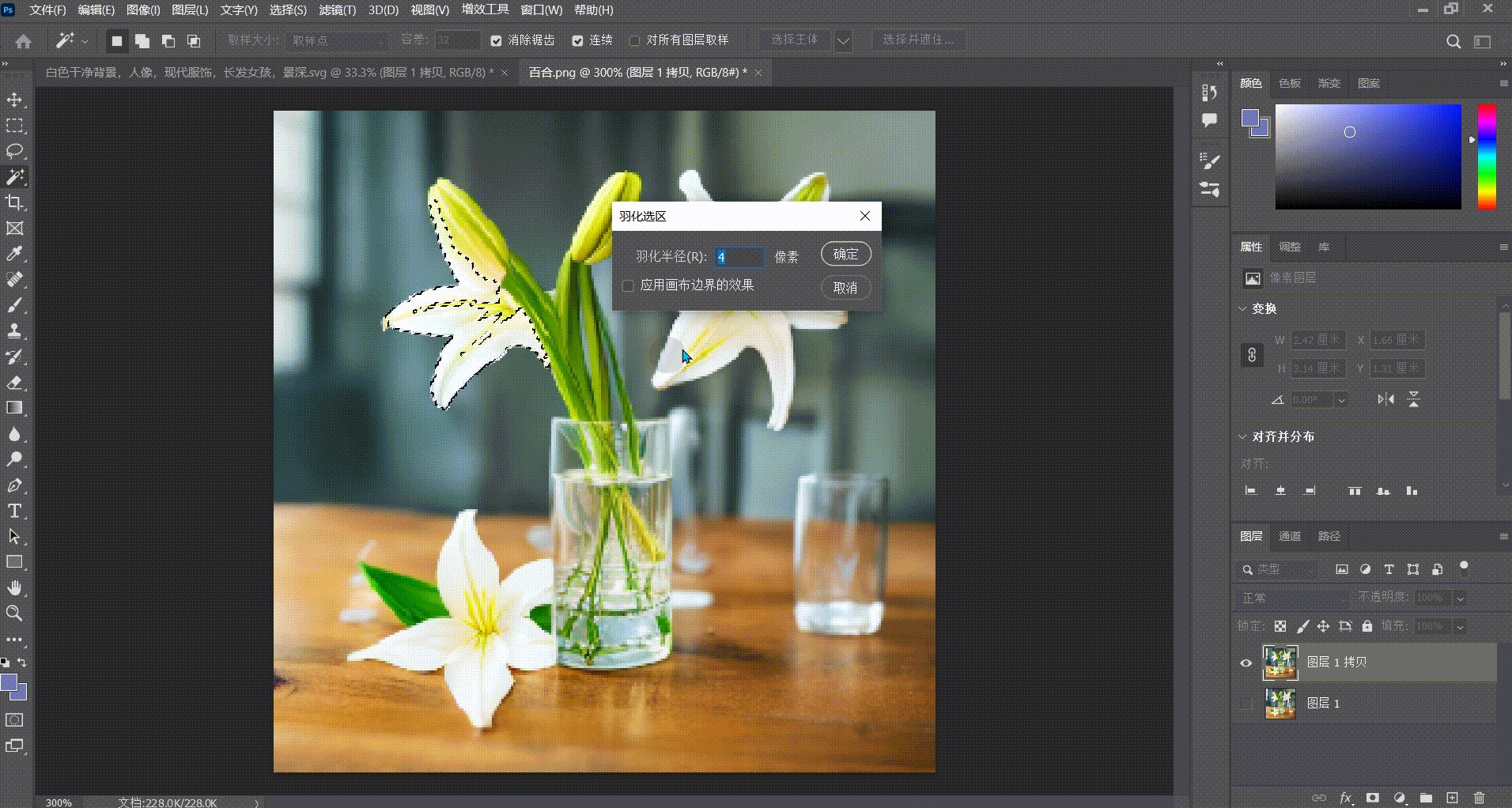
通过魔棒工具圈定锯齿状边缘范围之后,在画布上方的菜单栏中,点击“选择”功能,通过选择功能的下拉菜单进入到“修改”子菜单中,在子菜单中选择“羽化”效果,将羽化半径设置为 4,之后点击“确定”按钮应用设置效果。
至此,便完成了将锯齿线条变为平滑的全部操作步骤。如果图像中存在较多的锯齿状边缘,可多次重复此操作以达到让图像整体更平滑的效果。

3、在线版PS把锯齿线条变平滑
接下来带大家了解一款可以在线进行设计工作,上百个设计工具都可免费使用的国产设计工具——即时设计。即时设计可以提供 PS 同款设计操作,比如抠图,为照片更换背景,页面设计,海报制作,UI 设计制作等等工作,因此,也可以把即时设计当做是 “在线版 PS” 使用。
虽然与 PS 功能相似,但即时设计与 PS 并不完全相同。首先,即时设计是一款基于浏览器运行的在线设计工具,采用云端方式存储设计数据,并不大量占用本地内存资源,极力为设计师提供流畅的操作环境。其次,即时设计是一款免费的,并且是全中文操作的设计工具。除了在插件广场中的上百个设计工具之外,即时设计还提供了上万条设计素材,包含多种使用途径和当下流行的设计风格,可以在站内想用就拿,而且并不进行付费操作。全中文的操作环境更符合国内设计师的使用习惯,避免了因为语言障碍导致的设计误差。
最后,做为新一代的设计工具,即时设计一直在探索未来设计的生产模式和设计师的需求,快速的功能迭代将不断地为设计师带来新奇体验。
👇在线进行设计工作,减少本地内存占用,免费提供设计资源,打开即时设计,体验更新奇的设计方式
以上便是关于「PS怎么把锯齿线条变平滑」的全部内容。本文基于 PS 的 2022 版本整理的这份操作教程,其它版本的 PS 亦可参照使用,细微之处略做调整之后也可以正常实现设计效果。除了提供操作教程之外,本文还带大家了解了一个新一代的设计工具——即时设计。相比于 PS,即时设计在线进行的工作方式更加轻便,避开了因为内存占用而导致页面卡顿的情况;其次,即时设计还提供了大量可以免费使用的设计工具和设计素材,完全可以充当在线资源库的角色;最后,从开发应用至今,即时设计不断地进行功能迭代,为设计师提供新奇体验。如果通过本文的描述,对即时设计这款设计工具感兴趣,想了解更多关于即时设计的详细情况,可以通过浏览器直接访问即时设计的官网,也可以加入官方交流群。