
PS怎么做动图?
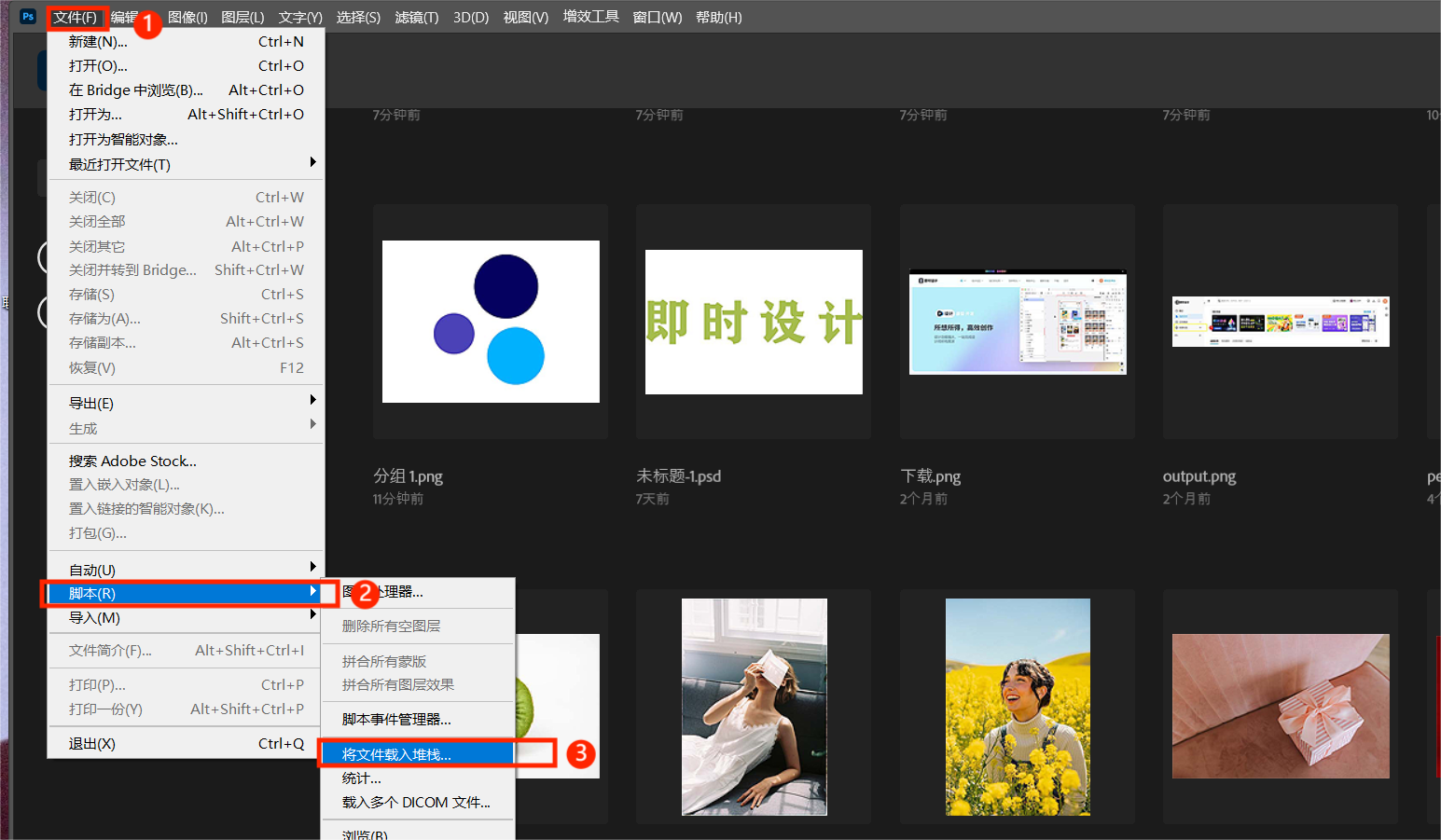
PS 怎么做动图?今天的小时是教程博主了,一篇文章教会你轻松拿捏 PS 动图全操作,超简单,一看就会!PS 在我们生活中的出现频率已经越来越高了,其普及程度不亚于电视手机。接下来,小时就来为大家带来一篇超详细的 PS 制作动图的详细步骤!

如何自制Gif?
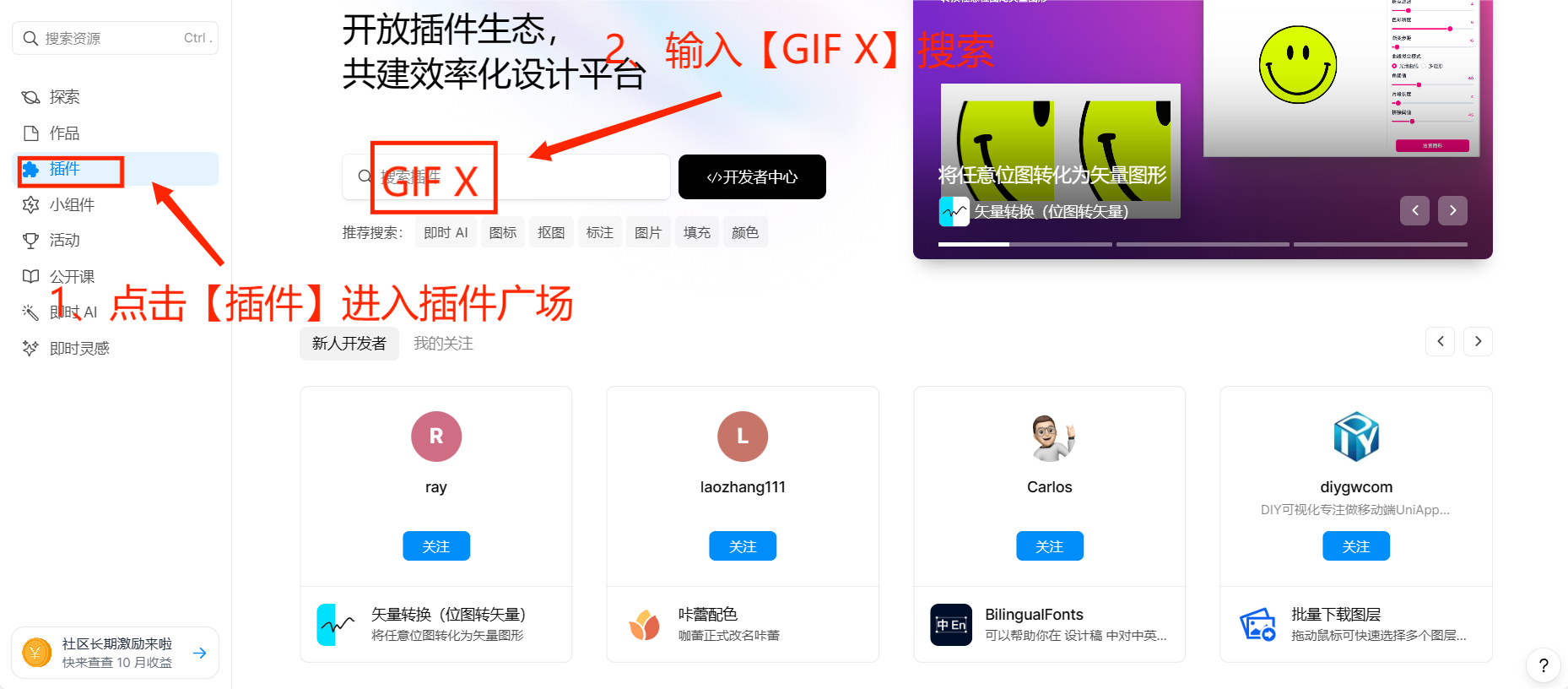
在线制作 GIF 图片,只需要一款工具就够了!GIF X —— 一款在线就能一键导入完成 GIF 格式图片的宝藏工具。在今天这个人人都要网上冲浪的时代,没几个自制 GIF 图片总觉得少了点什么,但只用视频工具做 GIF 截图,画质又得不到保证,今天小时就来帮助大家解决这一问题!

怎么把一张图P到另一张图上?
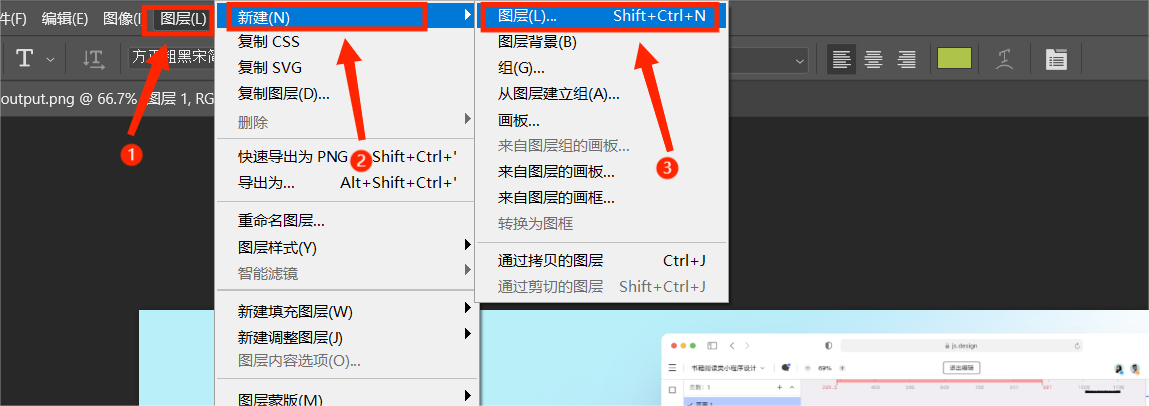
怎么把一张图 P 到另一张图上?使用 PS 就可以啦,超简单的操作!小时接下来就为大家具体介绍一下操作过程,保证看到文章的各位无论基础好坏,都能精准完成操作!

XD替代工具居然这么多,这7个不容错过!
XD 替代工具合集系列——即时设计、Sketch、Figma、Adobe Photoshop、Adobe Illustrator、ProtoPie、Axure RP。每款都是公认的万能原型设计工具,被广泛应用于设计师和开发团队之间,接下来,小时就带大家具体了解一下这 7 款 XD 替代工具。

渲染图用什么软件做?
渲染图就用这 5 款软件做,效果超好——Autodesk 3ds Max、Chaos Group V-Ray、Lumion、Maxwell Render 以及 Adobe Dimension。以上 5 款工具都能为用户提供非常完善、丰富的渲染功能,且很多都有高级渲染引擎,不仅能够帮助大家快速完成渲染工作,而且成品效果超级逼真哦!

手绘海报设计模板网站,认准这6个!
不论是电商大促,又或者是电视综艺宣传等,各行各业都离不开海报的宣传,手绘海报设计也变得重要了起来,要想设计出引人注意的手绘海报设计,不仅需要手绘海报设计素材的支撑,也要经常去浏览各种模板来提升自己的水平。今天要了解的就是 6 个手绘海报设计模板网站,分别是即时设计、DesignWizard 、Canva 、 Desygner 、VistaCreate 、Visme。

7个高质量网站登录页设计模板,支持一键复用!
今天我就来和大家分享 7 个高质量网站登录页设计模板,支持一键复用!PC 端、旅游类、美食类、电商类、游戏类、健身类......你想要的应有尽有,一键助你批量做设计!附带源文件资源,大家走过路过千万不要错过!

这些网站版式设计网站太优质了!
相信很多的网站版式设计师都会有自己所习惯使用的网站版式设计网站,不仅仅是从里面吸引灵感,也能从中看到自己所不足的地方,不断的进步,设计出更符合受众,更符合产品的网站。今天要分享的就是 6 个网站版式设计网站,分别是即时设计、Pixelfika 、Awward 、Reeoo 、Uemo 、Muuuuu ,对网站版式设计都很有帮助哦。

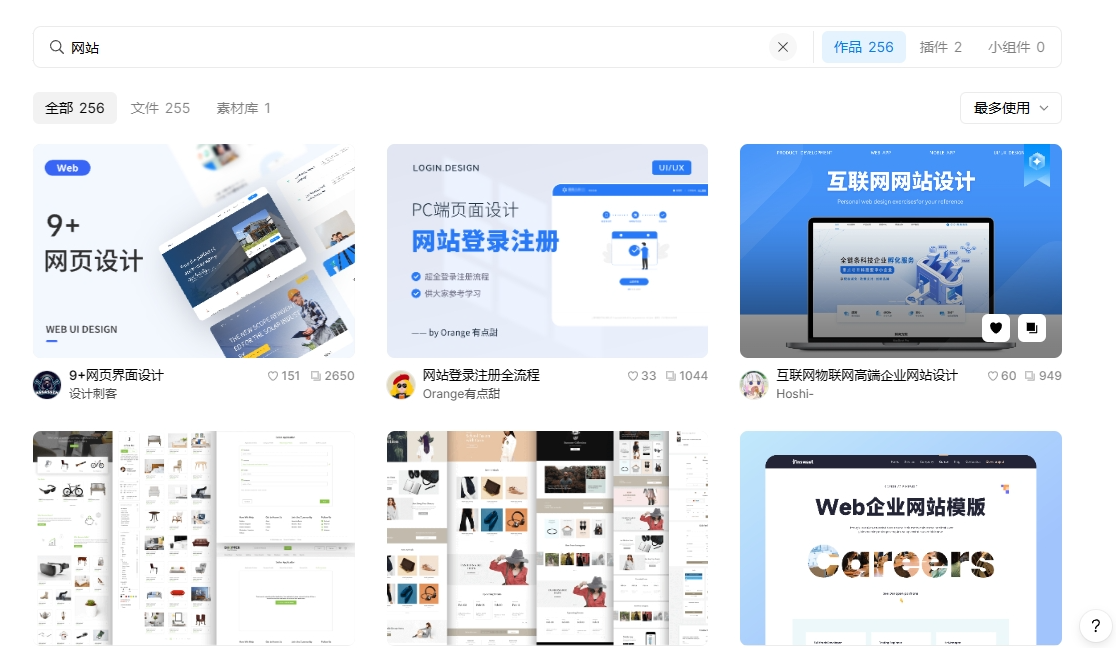
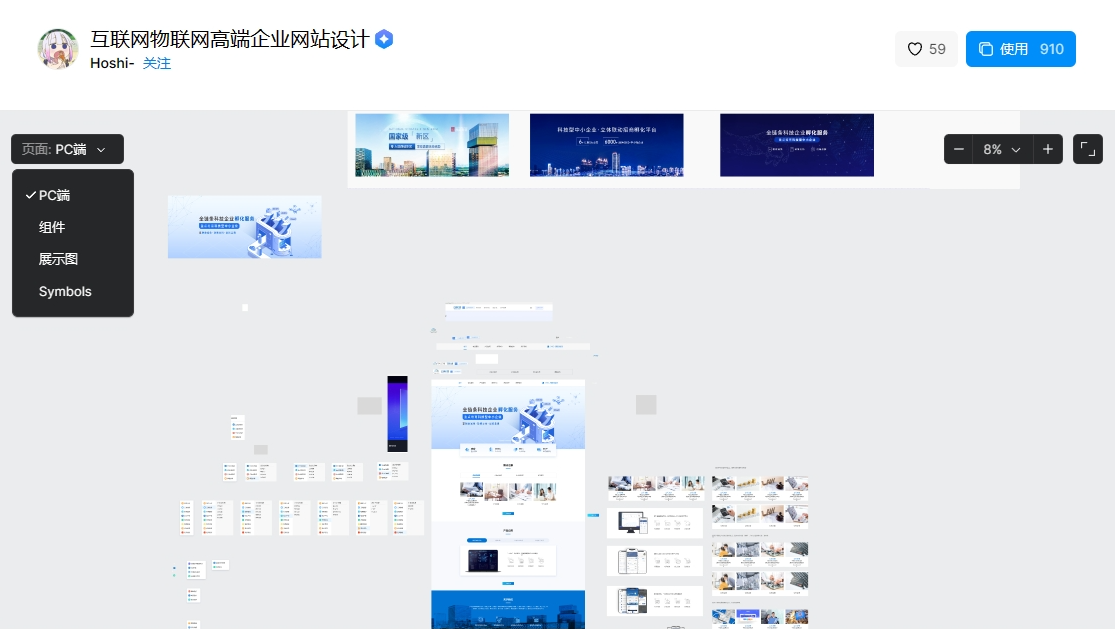
高端网站设计模板,这7套火爆国外!
高端网站设计通常很需要设计感和简洁性,要能既吸引用户视线,同时要十分简洁明了,不能太过杂乱。有的网站就会因为所罗列的东西太碎太杂乱导致找不到重点而流失用户,今天就让我们一起了解来自即时设计的 7 套火爆国外的高端网站设计模板,分别是企业类、电商购物类、设计师个人、数据分析类、餐饮类、游戏平台类、足球比赛类,一起从中学习经验,做出高端网站设计。

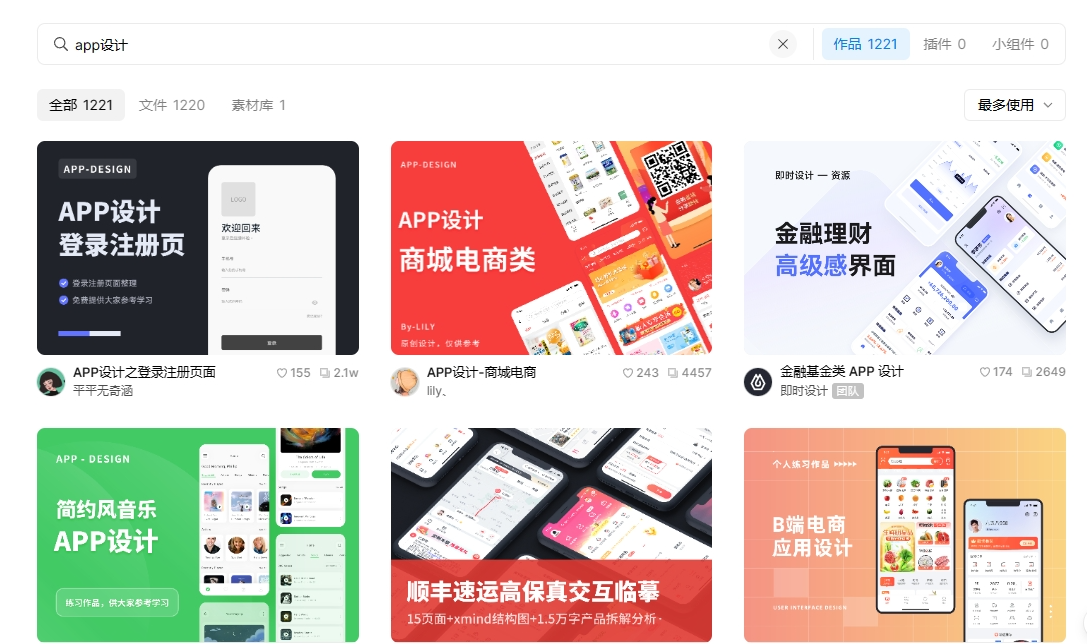
APP设计素材网站推荐,海量UI设计素材免费套用!
一个丰富的 APP 设计素材网站能为设计师提供更全面的 UI 设计素材,进一步展示 APP 设计的亮点,让自己的 APP 能脱颖而出,吸引更多的用户。今天要分享的就是 4 个 APP 设计素材网站,分别是即时设计、Freepik、每日设计素材、Freedesignfile,都是素材比较全面丰富的网站,非常值得一试哦!