微信小程序设计流程指南
更新时间:2023-10-08 21:13:57
信息化快节奏时代,微信小程序的研发更加方便的人们的生活,各行各业都先后推出了自己的微信小程序。如何设计出用户喜欢的小程序至关重要,也是设计师们应该注意的问题。今天我总结了 5 条微信小程序设计流程指南,分别是重点明确突出、导航流程清晰、减少等待时间、异常情况可控、便捷操作界面,希望这些微信小程序设计流程指南能帮助你,一起来看看吧。
1、重点明确突出
在设计微信小程序前,要明确自己的设计流程及目标,每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。可以通过主要操作、辅助操作和文字链操作并列多个操作,有清晰的主次之分,避免平行操作让用户无从选择。用户界面要设计的尽量简洁明了,避免过多无用信息干扰用户选择,设计师应该用准确清晰的导航引导客户进入他们目标的界面。选择主体颜色时,不要选择大篇幅的荧光色,可以根据小程序的设计风格选择深浅两种基本配色以适应页面设计风格。

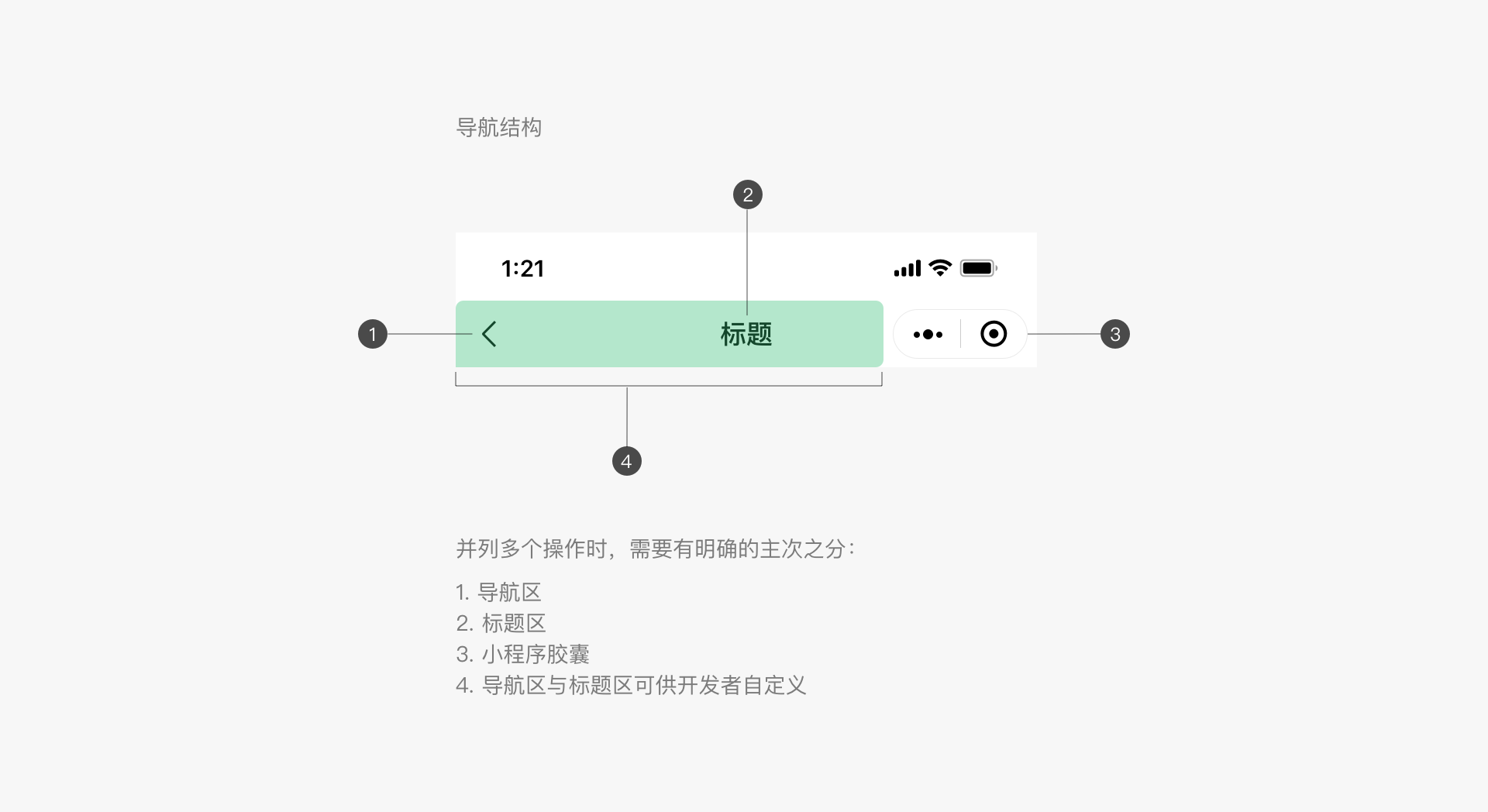
2、导航流程清晰
导航设计时要与自身风格色系保持一致,如果太过突兀会降低用户的信任度。导航是确保用户在网页中浏览跳转时不迷路的指南针。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。微信在小程序内现不提供统一导航栏样式,开发者可根据需要自行设计小程序首页和次级页面界面导航。这里建议所有的次级页面左上角提供返回上一级页面操作。

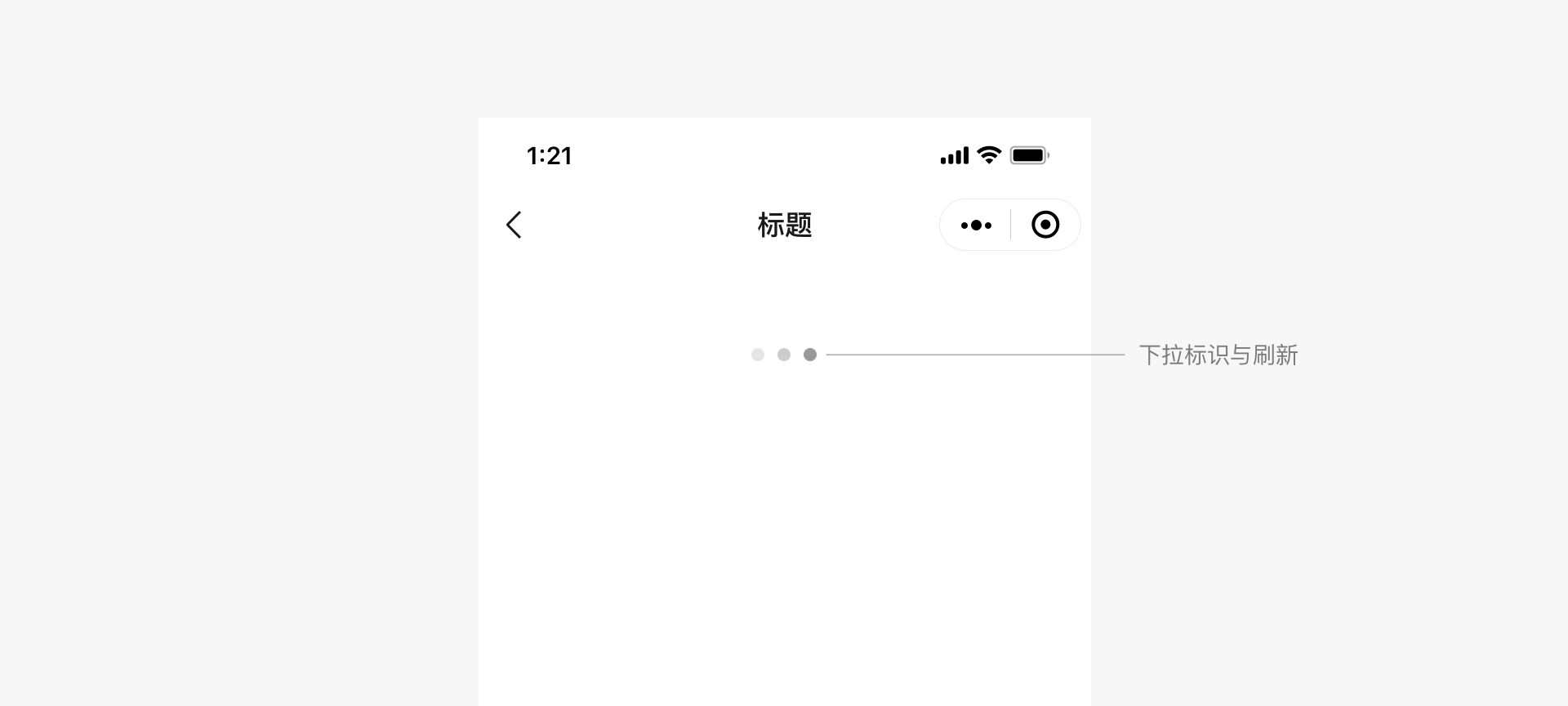
3、减少等待时间
在启动小程序时应减少用户等待时间,若不可避免的出现了加载和等待的时间,可以通过设计启动页加载、页面下拉刷新加载、页面内加载反馈、模态加载等方式及时向用户反馈以舒缓用户等待的不良情绪。

4、异常情况可控
在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是最影响用户体验的,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,避免用户对小程序产生反面情绪。
要杜绝异常状态下,用户莫名其妙又不知该点击何处,停滞在某一个页面的情况,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。可以通过在表单顶部告知错误原因,并标识出错误字段提示用户修改。

5、便捷操作界面
由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计小程序页面时应尽量减少用户输入,利用现有接口或其他一些易于操作的选择控件来改善用户输入的体验。
例如地理位置接口、摄像头识别接口等多种微信小程序接口 ,充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。
除了利用接口外,在不得不让用户进行手动输入时,应尽量让用户做选择而不是键盘输入。一方面,回忆易于记忆,让用户在有限的选项中做选择通常来说是容易于完全靠记忆输入;另一方面,仍然是考虑到手机键盘密集的单键输入极易造成输入错误。 例如图中,在用户搜索时提供搜索历史快捷选项将帮助用户快速进行搜索,而减少或避免不必要的键盘输入。

6、总结
今天的微信小程序设计流程指南就到这里啦,微信小程序的设计只是前台页面,还需要前端接口获取数据、设计库数据、后台框架页面,功能需要根据品牌需求来制定,如果是团队共同完成,那么很需要一个合适的协同设计工具, 即时设计自带交互效果的原型组件可以减少设计师的手动操作。进入软件也很简单,在任意平台打开浏览器,就可以使用到最新版本。同时支持团队协作办公,在相同时间里更高效便捷的完成工作。
