大屏界面设计的7个要点
更新时间:2024-03-13 15:13:38
今天给大家总结了大屏界面设计时的一些要点,包含了设计需求、界面布局、色彩运用、图表搭配、交互效果等 7 个要点。一个好的大屏设计需要满足清晰的数据信息、丰富的表现形式、一致的设计风格等,每一个细节的设计都有它的意义,都是为了用了让用户更快接收到信息、理解信息。如果你马上要设计一个大屏界面,大屏界面设计的 7 个要点必须掌握,那可要好好看下去,说不定能帮助你完成一个出色的大屏界面设计,让老板眼前一亮,快来一起看看吧!
1、明确大屏界面设计的需求
大屏界面设计要建立在充分了解业务需求的基础上,也就是说这个大屏界面设计可以带给用户什么价值,用户通过使用这个大屏界面可以达到什么样的目标。在设计大屏界面之前,我们首先要明确这个大屏页面设计的目标和面向的用户。要明确要把什么样信息传递给用户、用户在什么场景会使用这个大屏界面以及怎么使用。
2、简洁明了的大屏页面布局
大屏界面设计应该有一个简洁明了的布局,把信息划分成重要信息和次要信息,分区展示,重要信息放在中间位置突出展示,确保用户第一时间看到重点。其次可以把界面中相似的信息、图表放在一起,这样可以帮助用户快速理解,这样也相当于把界面进行模块化设计,更加利于用户阅读和理解。
界面组件和各类元素需要对齐,给用户带来视觉上的美感,界面要设计一定的留白,让界面看起来有呼吸感。

3、合适的界面配色
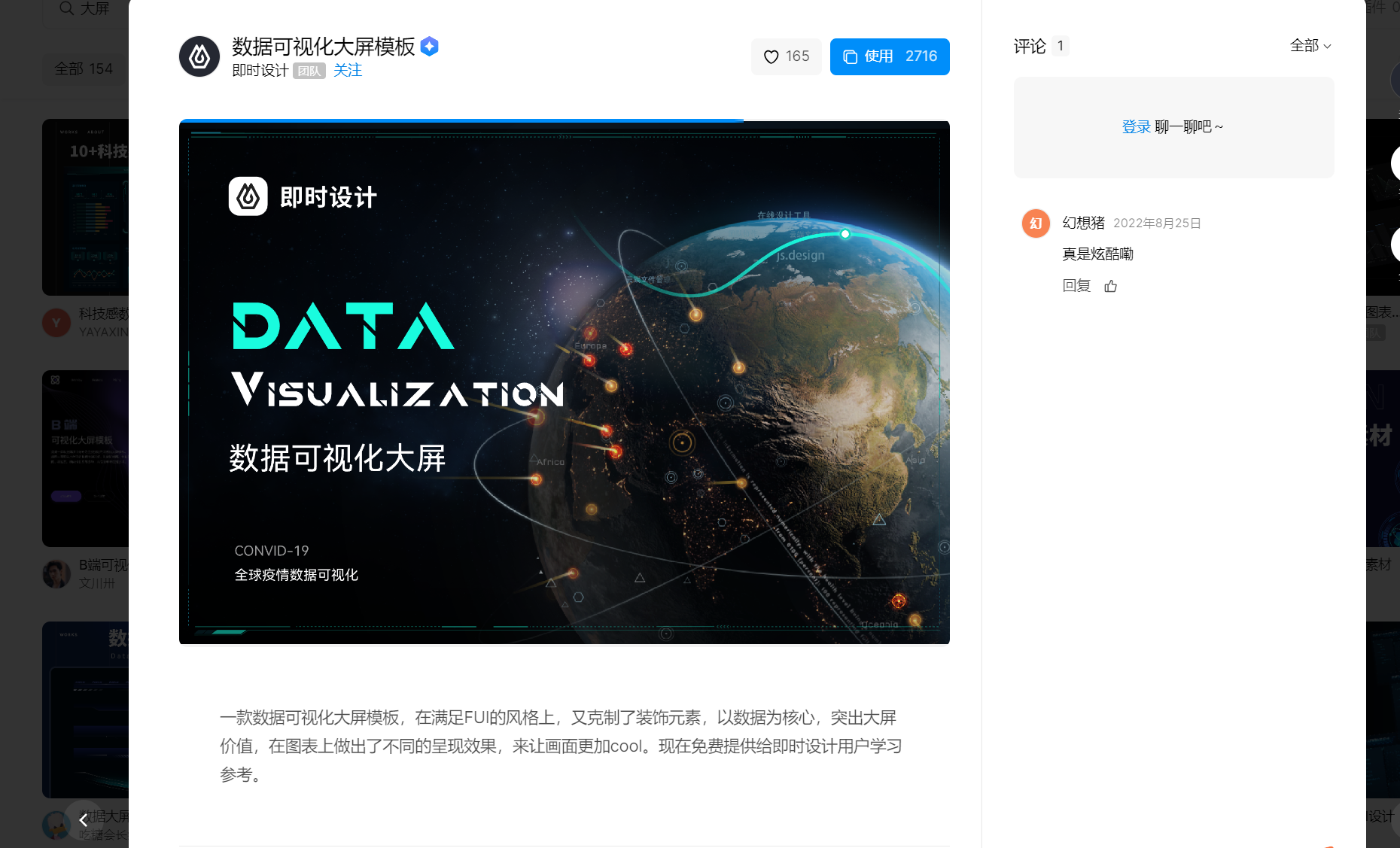
色彩在大屏界面设计中至关重要,要选择合适的颜色搭配,颜色不能过于鲜艳,同时也要保证颜色的对比明显,突出重要信息。一般来说,不同类型的大屏界面也有不同的主题色,比如政府网络的大屏幕,一般会选择深沉低调的蓝色,如果有特定的党建主题,也会用红色;科技类的大屏幕一般都会选择暗色和深色或者 Linear 风格,带给用户一种神秘感和科技感。除了纯色,大屏界面设计中用的最多的是渐变色,可以营造出光感和科技感,多用在科技、工业、互联网中的大屏设计。

4、高质量的图像和图表
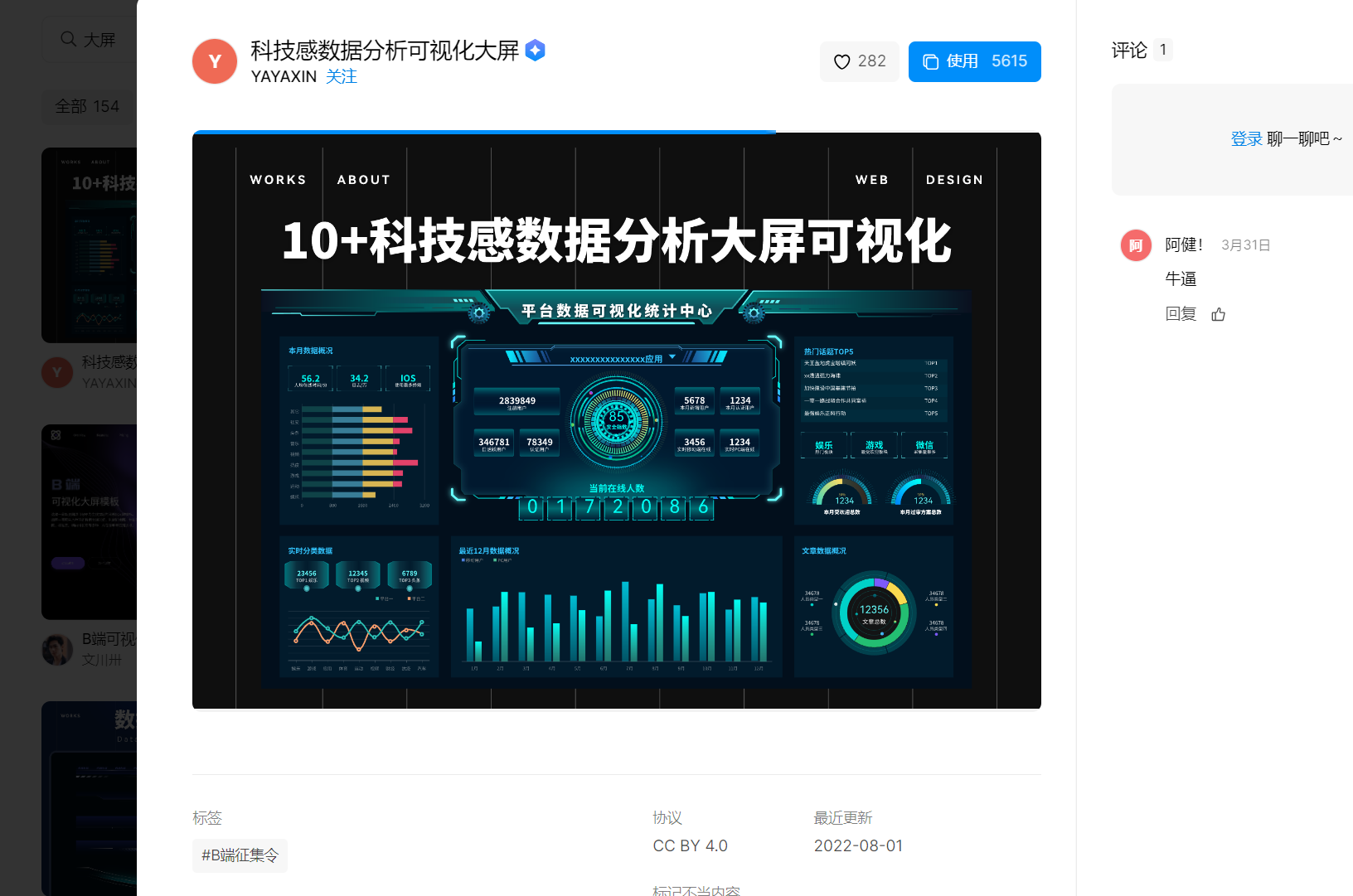
图像和图表是大屏界面设计中信息最主要的展示方式,所以图像和图表的质量都要非常高,清晰地展现出数据和分析结果,而且要有很多种类型的图表,比如折线图、柱状图、饼图等,全面地展示数据,同时也可以防止用户的视觉疲劳。比如下图中,有饼状图、柱状图、还有五边形分析图等多种图表形式。

5、丝滑的交互性和动态效果
在大屏界面设计中可以适当添加交互性和动态效果,可以提升大屏界面对用户的吸引力,让用户参与到大屏展示过程。比如可以使用鼠标点击、滑动等交互方式来展示详细信息,或者使用动态的图表和动画。同时在交互设计时也要注意交互操作的实用性和便捷性。
6、适应不同的屏幕尺寸
大屏界面会在不同的设备上展示,所以在大屏界面设计时要注意屏幕的适配性,可以采用响应式设计或自适应布局,确保界面在不同屏幕尺寸下都能正常显示和使用。
7、良好的用户体验
要关注用户大屏界面的体验,在设计中可以把自己代入用户的角色,确保界面元素的设计符合用户的阅读习惯,数据信息的展示方式清晰明了。提供清晰的导航和帮助信息,使用户能够方便地在界面中找到所需信息。
讲完了大屏界面设计的 7 个要点,相信你肯定收获颇多,理论有了,咱们实践也要跟得上,在这里给大家推荐一款可以非常快速完成大屏界面设计的工具——即时设计,它拥有超多的大屏界面设计的模板还有资源,包含不同行业、不同风格,你可以直接使用,也可以使用它的各类组件来设计一个你自己的大屏界面。最重要的是,即时设计面向个人和中小团队都可以免费使用,没有功能限制和下载限制。
点击图片立即体验 免费的大屏界面设计工具👇
总的来说,一个优秀的大屏界面设计需要关注目标与需求、简洁明了的布局、合适的配色方案、高质量的图像和图表、交互性与动态效果、适应不同屏幕尺寸以及良好的用户体验这 7 个设计要点。虽然不能保证做到这个 7 个要点就能设计出多么完美的大屏界面设计,但是记住这 7 个要点,你肯定可以设计出比别人更加吸引人的大屏界面。另外,我们上面的案例都是即时设计中的资源,怎么样,是不是很高大上呢,你也可以去即时设计试试哦!