
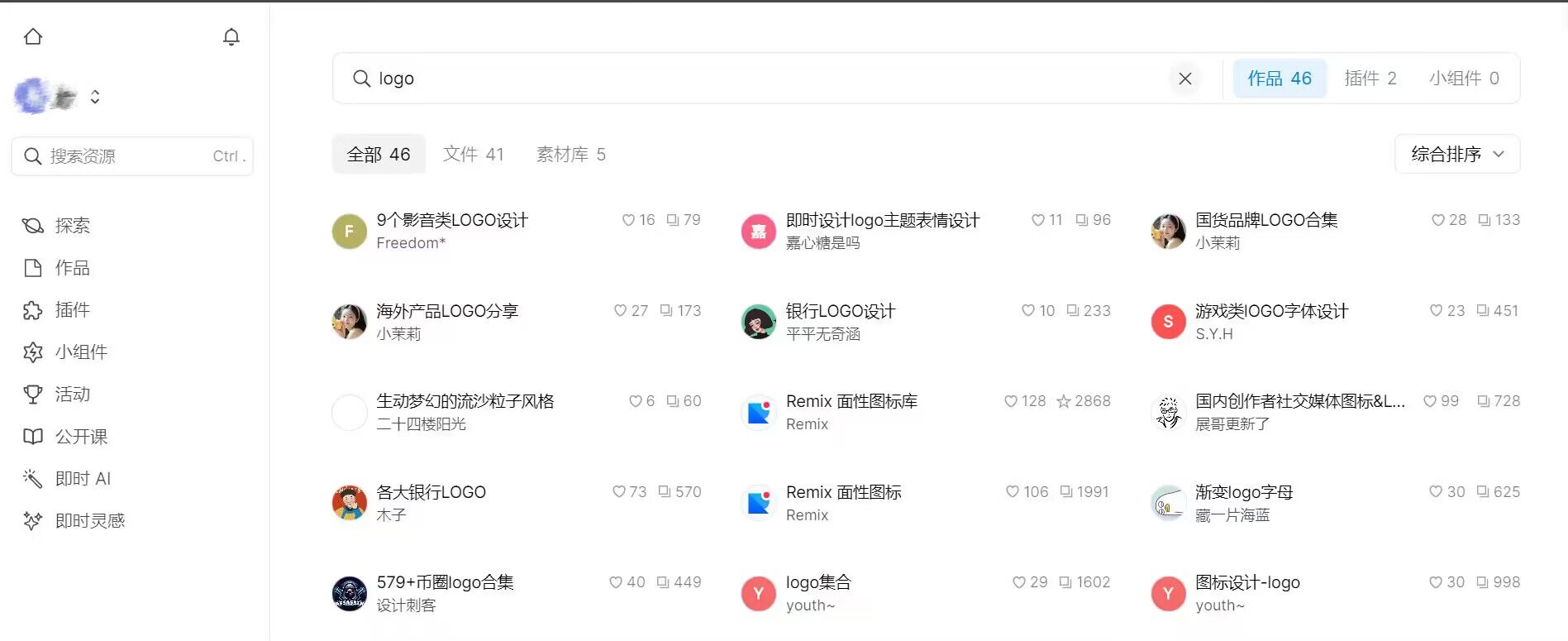
常用的Logo设计软件有哪些?看看这5款再下决定!
5 个常用的 Logo 设计软件分别是:即时设计、Adobe Illustrator 、CorelDRAW 、Inkscape 以及 Canva。Logo 设计是设计行业当中应用范围广泛的一个领域,优秀有特色的 Logo 可以短时间内吸引到用户的眼球,使用户印象深刻。作为设计师,掌握这几个常用的 Logo 设计软件工具非常有必要哦~一起了解一下吧!

Axure免费在线打开?这个方法绝了!
Axure免费在线打开?这个方法绝了!要实现Axure免费在线打开,可以使用即时设计这个工具。只需访问即时设计官网,进入工作台,然后点击导入Axure文件,选择你的Axure文件进行导入,即可轻松实现在线编辑和协作,无需Axure会员。

怎么学排版设计?设计新手必看的8个排版技能!
怎么学排版设计?今天和大家分享设计新手必看的 8 个排版技能!背景去除大法、图片叠压、半背景移除大法、对齐排版、文字叠层、插画装饰主图、切割排版和色块运用。排版通过将文字和图像进行不同的组合和排序,使信息以清晰、吸引人的方式传达给读者。排班设计细节是否处理到位,是考验设计师的设计水平,如果你正有这方面的困扰,希望接下面的整理 8 个排版技能能给你带来帮助!

prd是什么意思?产品经理入门必看!
PRD 是什么意思?PRD 是 “ Product Requirement Document ” 的缩写,意为产品需求文档,也就是用来介绍产品的文档,会详细介绍产品的功能需求、目标用户、背景介绍、交互设计等内容,为后续开发、测试等提供清晰的规划,让整个开发过程更加有计划,各个部门之间都能更好的进行合作。

4款手机UI原型在线设计软件推荐,轻松打造手机端UI原型!
基于浏览器使用的 UI 原型在线设计工具,改变了以往本地 UI 设计软件冗杂、使用率低的不足之处,让设计工作变得轻便、高效,让你轻松打造手机端 UI 原型!今天给大家分享的是 4 个好用的手机 UI 原型在线设计,他们分别是:即时设计、Balsamiq、Mokkup.ai、Justinmind,轻松打造手机端 UI 原型,实现创意无限可能!!

UI设计Demo制作实例详解,建议收藏!
在进行 UI 设计时,一个 Demo 能够帮助设计师更好的开始接下来的设计,也便于团队更好的了解产品的具体特点,不至于在设计时出现有脱离产品的情况。今天就来给大家分享 UI 设计 Demo 的制作实例详解,让你能更简单的进行 UI 设计 Demo的制作,分别是通过即时设计和即时 AI 制作 UI 设计 Demo,设计师快快码住!

推荐7个做UI的软件,设计师请收好!
UI 是产品设计流程中不可或缺的一步,成功的产品离不开优秀的 UI 设计,真正的 UI 设计能够完美适合受众的使用习惯,带来很好的使用体验。那么做 UI 的软件推荐有哪些?本文将为大家推荐 7 个做 UI 的软件,设计师请收好——分别是即时设计、Affinity Designer 、Figma 、Sketch 、Adobe XD 、Vectr 和 Qt Design Studio,快来一起看看吧!

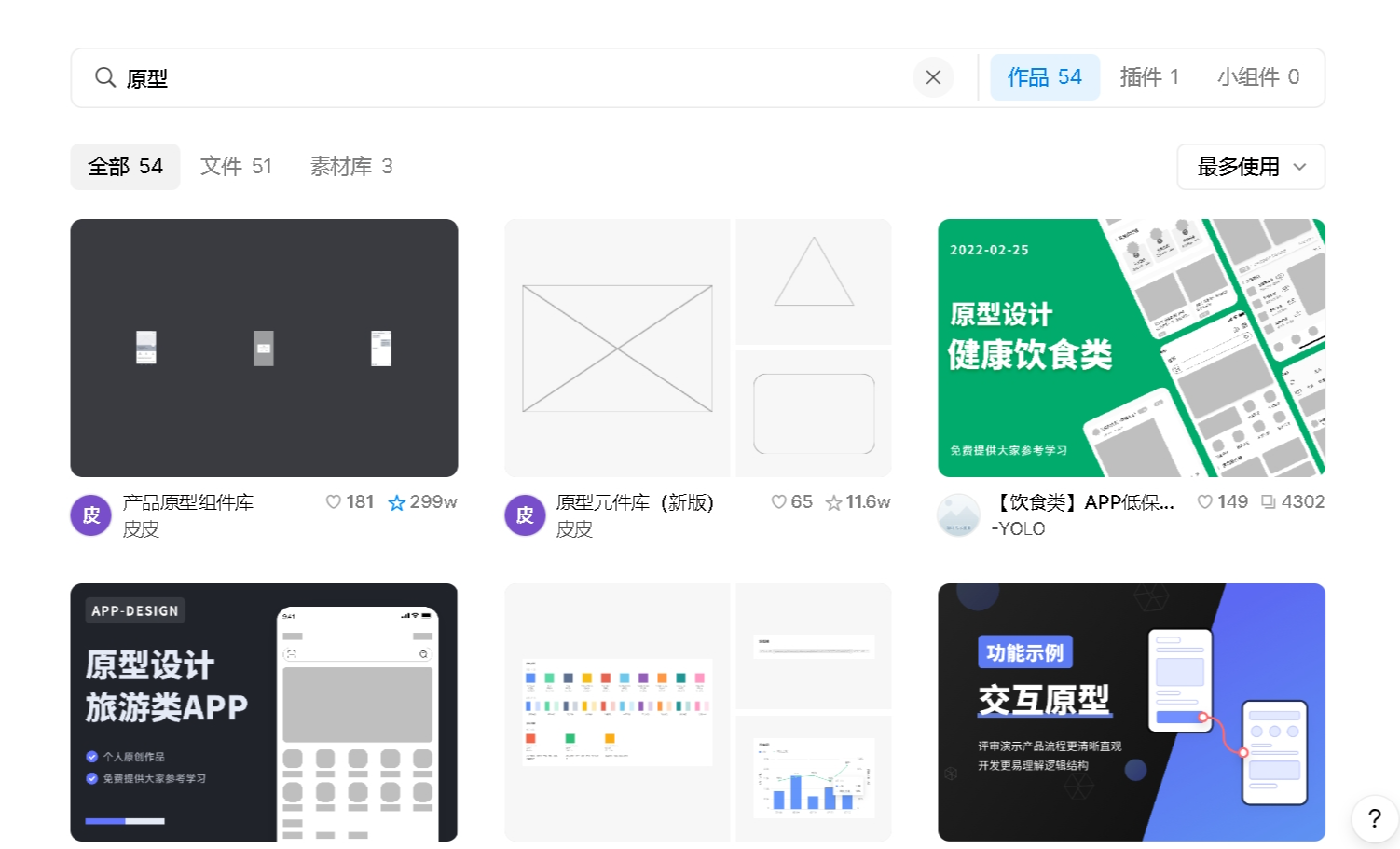
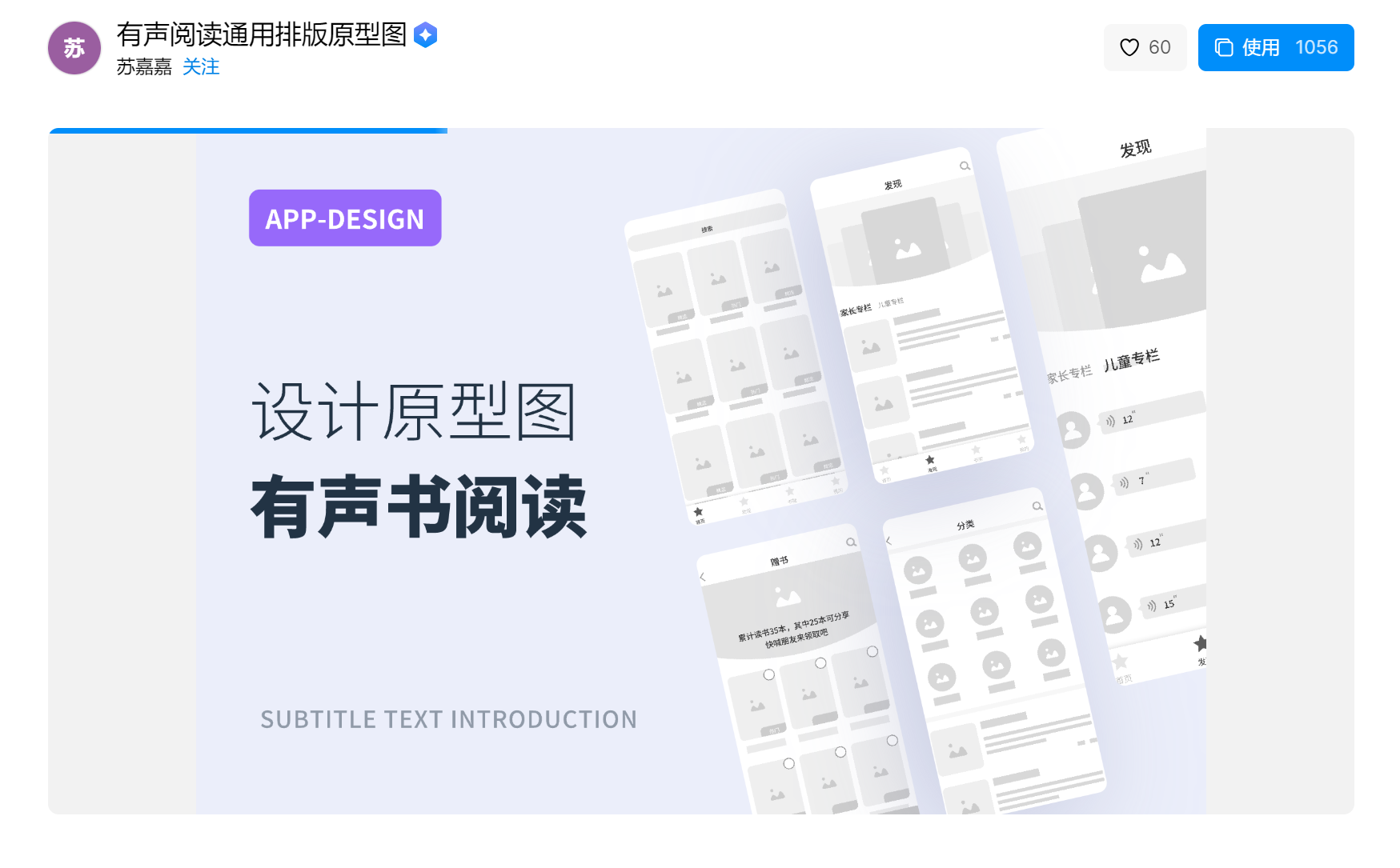
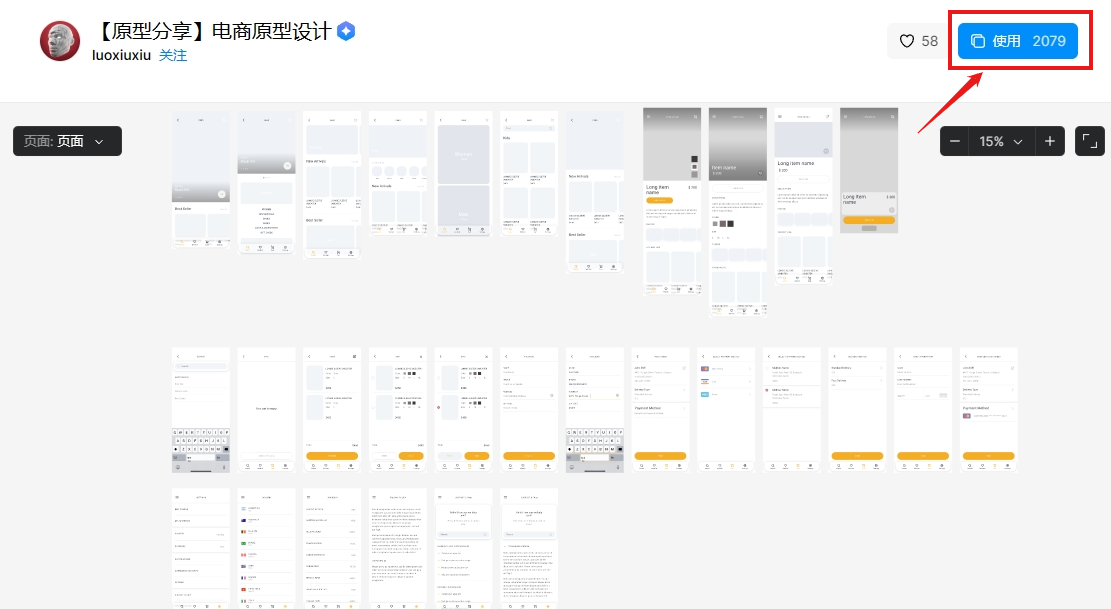
原型图免费下载,收好这份高品质原型图大集合!
提前设计好原型图还能方便后续的一些修改,能够降低生产成本。而原型设计师难免会在设计原型时找不到免费的原型图下载案例,今天就来分享 4 款不同类型高品质的原型图下载案例,高保真、低保真的都有,分别是电商类、饮食类、新闻资讯类、阅读类,快来一起看看吧!

免费可导出的简历模板推荐给你!轻松搞定求职!
免费可导出的简历模板哪里找?高质量简历模板长什么样?工作简历做不好?今天我们就给大家带来免费可导出的简历模板推荐,三两下帮你轻松搞定求职,做简历更方便、找工作更简单、升职加薪没问题。今天我们主要给大家分享即时设计资源社区里的 5 个高质量的免费简历模板可导出,直接实现不花钱做简历。

Vectr是什么软件?
Vectr 是什么软件?Vectr 是一款免费在线的矢量图设计工具,为用户提供设计和编辑矢量图形的便利,很多人都拿 Vectr 当作免费在线的 PS 来使用。但是不同于 PS 陡峭的学习曲线,Vectr 的操作超简单。Vectr 创始团队在官网上也表明了他们的理念:旨在打破设计软件的繁琐,让用户能够轻松而愉快地进行图形设计,无需经历陡峭的学习曲线。