
分享10套网站原型模板给你
也可以直接用一些网站原型模板或者是元件库,把我们自己的网站原型设计套进去再按照个人需求修改一下就可以,省时省力。所以今天我们就给大家分享 10 套网站原型模板,给大家提提效。让我们一起来看看这 10 套网站原型模板的详细内容介绍吧!

UE交互在线设计工具有哪些?
UE 交互在线设计工具有哪些?今天给大家推荐这 5 款:即时设计、FlowMapp 、Lucidchart 、Balsamiq 和 Whimsical,从头脑风暴到绘制线框图再到界面设计,全方位搞定你的 UE 交互设计!那么问题来了,如何设计出一款令用户满意的交互界面呢?有了以下这 5 款 UE 交互在线设计工具,想设计不出优秀的 UE 交互界面都难!

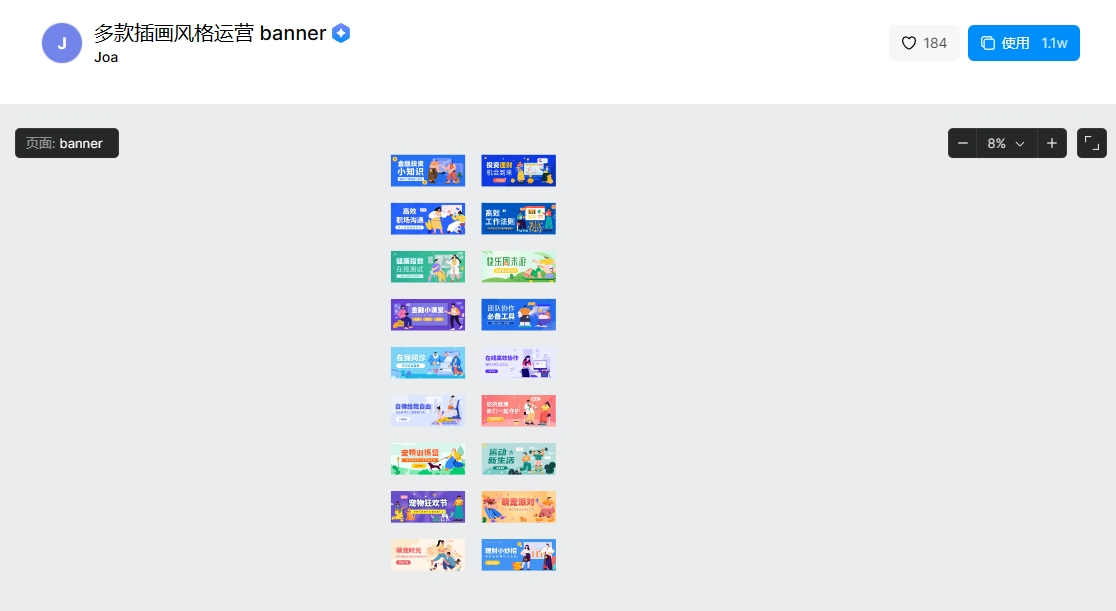
Banner图是指什么?大厂设计师超全总结!
如今广告形式越来越多样,Banner 图的也发展越来越好,渐渐出现在各个领域,或许有的人不知道 Banner 图到底是指什么,又该如何设计。今天这篇文章就是来介绍关于 Banner 是指什么,有什么元素,相关类型及案例和需要用到的设计工具,让你对 Banner 图能有进一步的了解!

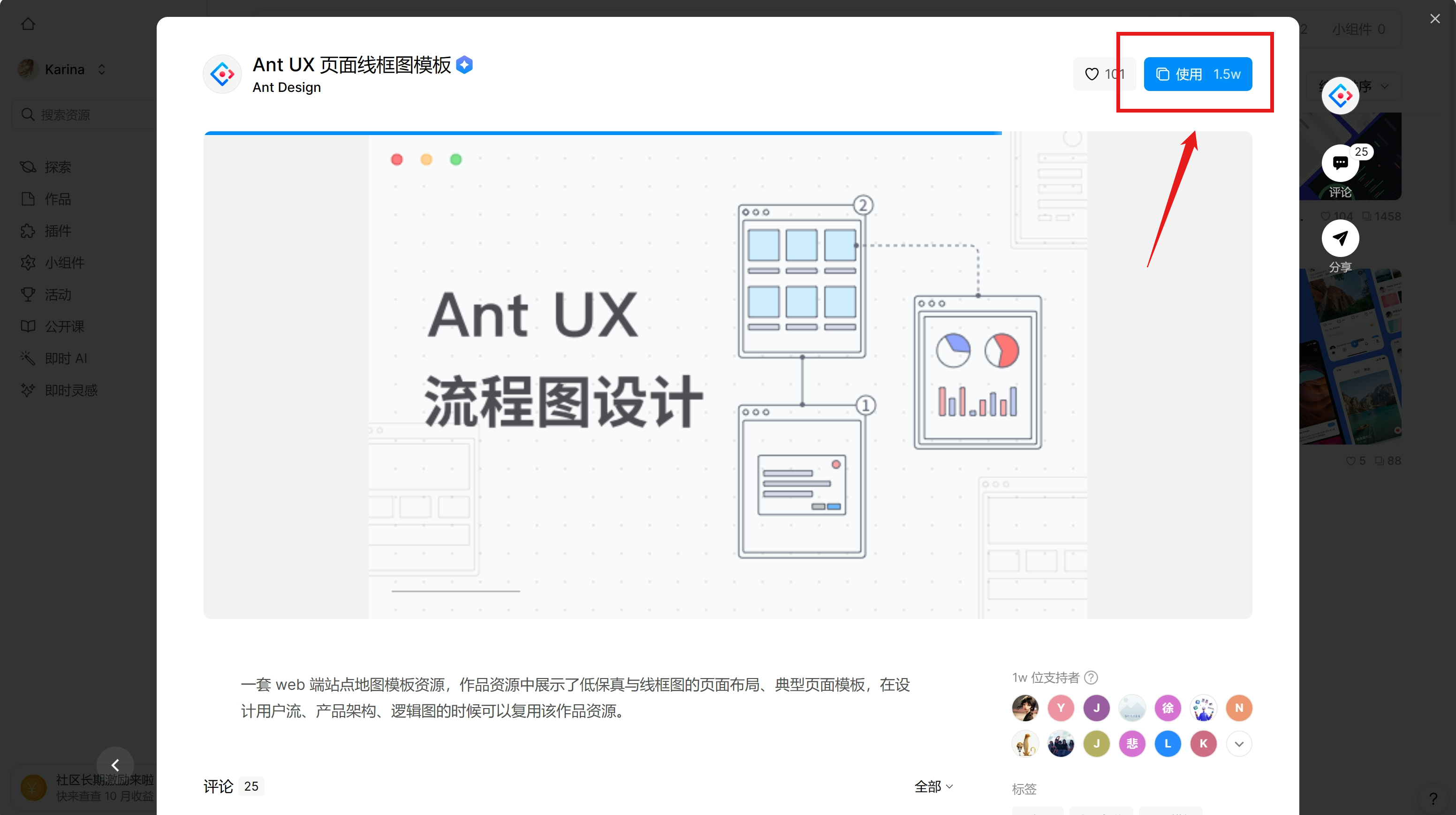
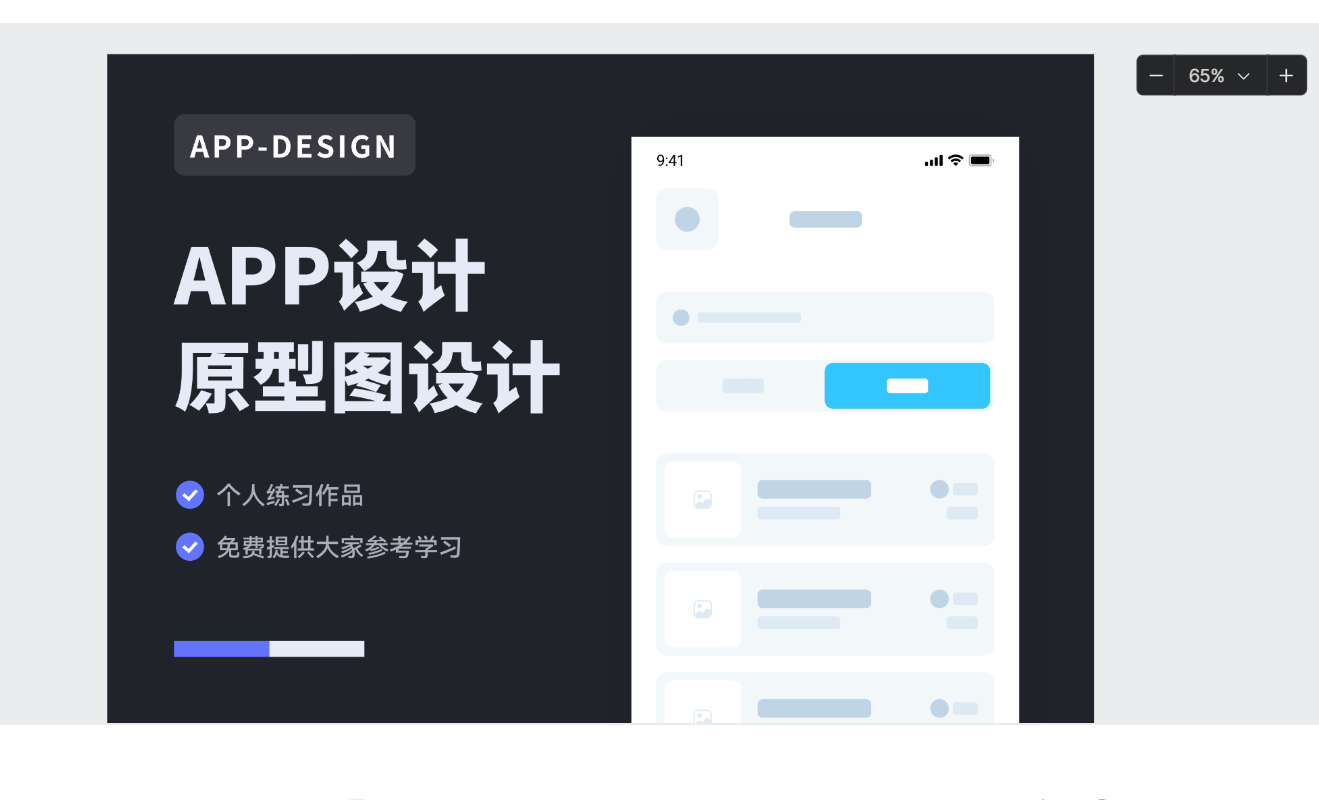
原型设计模板资源网站有哪些?第一个免费!
原型设计模板资源网站有哪些?本文给大家介绍 3 个原型设计模板资源网站,它们分别是即时设计、TEMPLATE.NET、Behance,第一个免费!如果你还不知道在哪里可以找到原型设计模板资源,那就来看看本文给你总结的 3 个原型设计模板资源网站吧!

推荐5款画流程图的软件,新手必备指南!!
流程图相信设计师都经常会使用,用来将产品的内容或者数据进行可视化的处理,团队间合作起来更加的便捷,也方便自己使用。好的流程图设计必然需要好的画流程图的软件来支持,新手小伙伴是不是还不知道哪一个软件是好用的,今天就来推荐 5 款画流程图的软件,分别是即时设计、Visio 、Excalidraw 、Gliffy 和 ProcessOn,快来一起看看吧!
免费好用的头像网站有哪些?这7个设计师常用!
听说头像能代表着一个人的性格?你的头像也代表了你的品味,今天小编给大家介绍免费好用的头像网站,这 7 个分别是即时设计、Bigheads、boringavatars、personas.draftbit、Toy Faces、Pexels、Pixabay,快来挑选属于你的专属头像吧~

win11如何打开.sketch文件,教程来了
想要用 win11 系统打开.sketch 文件,我们需要一个实用的设计工具,那就是即时设计。在线工具即时设计允许用户上传.sketch 文件,并在云端中查看或编辑这些文件,不需要安装任何软件。同时也没有平台的限制

设计网页用什么软件?试试这几款AI建站工具
本文将分享 5 个 AI 建站工具,分别是:Wegic 、Jimdo Dolphin、Wix ADI 、SITE123 AI Website Builder、Weebly ,从功能和优势入手帮你找到最合适你的工具。

除了vectr,再给你推荐5款优秀的矢量图编辑器
大家都知道,Vectr 是一款实用的矢量绘图软件,适用于插图、动画和平面设计领域,但是它有一个弊病就是内含开屏广告,这可能会影响设计师的使用体验,并且广告的频繁更换可能会降低程序的运行速度。所以,除了 vectr,我们还是有很多种选择的,比如这 5 款矢量图编辑器,分别是即时设计、Affinity Designer、Boxy SVG、Inkscape、Vecteezy
