
Photoshop在线网页版,一款完美实现在线PS的工具推荐
官方渠道没有 Photoshop 在线网页版,我们却可以找到一些覆盖 “Photoshop 在线网页版”功能的在线软件工具。一款完美实现在线PS的工具推荐。

5 款常用的 UI 设计软件,每一款都值得推荐
5 款常用的 UI 设计软件,每一款都值得推荐UI 设计从最开的 PS 逐步进阶到了 Sketch 和 XD,再到云端协作时代的 Figma 和国内的即时设计。

Figma 快速入门教程,分享5个figma基础技巧
Figma 在 UI Design / Protoping / User Flow / Hand Off / Design System / Versioning 均拿下排名第一,给大家分享一个 Figma 的快速入门教程。

超全iOS设计规范!分享iOS设计规范的3大主旨和6大原则
超全iOS设计规范!分享3大主旨和6大原则,作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范,最核心和关键的就是其 3 大主旨和 6 大原则。

Banner 在线设计都有哪些工具?
Banner 在线设计都有哪些工具?国内外不少设计工具都支持进行 Banner 的设计,比如 即时设计、Figma、Sketch 等设计工具。分享几款不错的在线设计工具。

Axure 有网页版吗?Axure网页版都能做什么
Axure 有网页版吗?一句话解答: Axure 有官方网站,官方网站中可以选择登陆 Axure Cloud ——支持上传文件共享和评论标注这些文件,但是目前还不支持在网页上制作原型设计。

6个网站导航设计案例,一文搞定导航设计!
对于网站的界面设计来说,导航栏设计可以说是最重要的设计部分(可以说是没有之一),对于用户来说,使用一个网站,必定要使用导航栏。分享6 款常见的网站导航设计样式。

手机海报尺寸是多少,5种不同海报尺寸大全
手机海报的尺寸是多少?目前最常用的几种海报形式有:横版海报,方形海报,手机海报,长图海报等,不同的海报类型有对应的不同尺寸,整理了 5 种的手机海报的尺寸,大家按需使用。

如何做好PC端首页设计,9组多风格首页设计案例分享
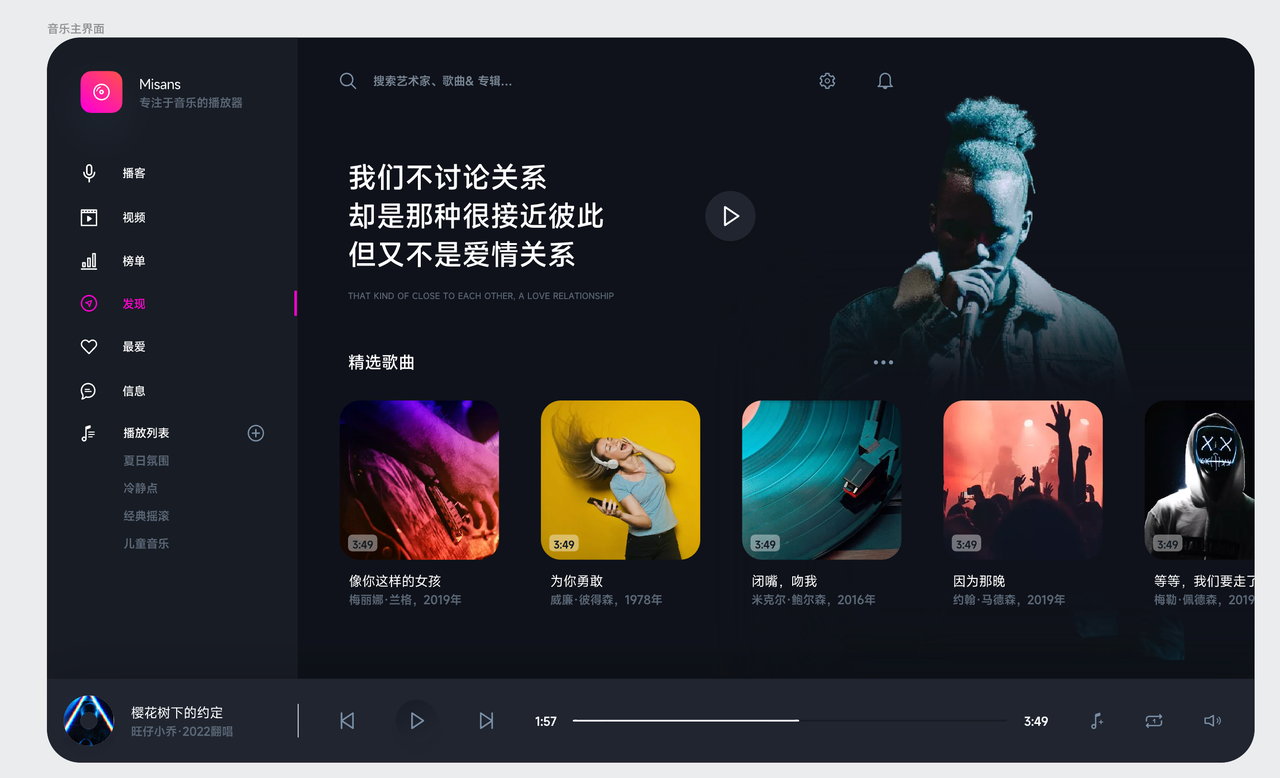
如何做好PC端首页设计,9组多风格首页设计案例分享,风格多样,种类吩咐。包含:音乐PC 端首页、技术服务 PC 端平台首页、汽车 PC 端音乐首页、NFT 的 PC 端后台首页。实用性很强,同时也具有参考性,无论是直接套用模板还是用于临摹参考都是很方便的。

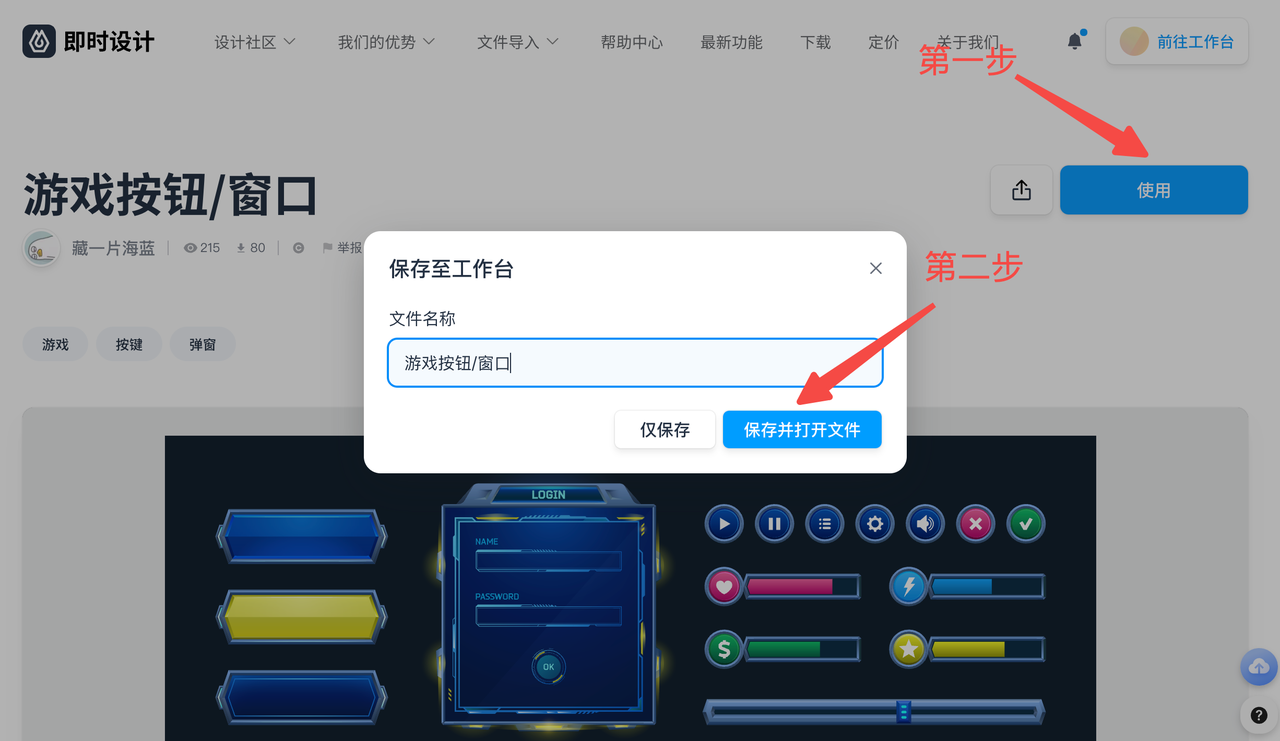
如何做好按钮设计,分享一些不错的按钮设计模板
按钮做为设计师在设计界面时最常用、最重要的组件之一,也是易被忽略的元素之一。如何做好按钮设计,今天给大家分享一些不错的按钮设计模板,希望可以给大家提供一些参考。