什么是响应式设计?快来看看这篇最强入门指南
更新时间:2025-08-05 17:26:31
随着智能手机和平板电脑等移动设备的广泛使用,不同尺寸屏幕上都能提供出色的用户体验已成为现代网页设计的关键要素。在这种趋势下响应式网页设计应运而生,并迅速在设计界获得了广泛的认可。什么是响应式设计?简单来说就是它使网页设计师能够一次性实现在各种设备和屏幕尺寸上的完美适配。但是还有些新手小白设计师不知道什么是响应式设计,所以本文将详细讲解响应式网页设计的基础知识以及如何制作响应式网页。希望本文能够给你带来帮助。
1、入门指南之定义:什么是响应式设计
什么是响应式设计呢?响应式网页设计是一种网络页面设计方法,它能使网站能够适应不同的显示设备,如桌面显示器、平板电脑、智能手机等。这种设计方法的核心在于页面布局和内容能够根据用户设备的不同屏幕尺寸和分辨率进行智能调整,从而保证用户无论使用何种设备都能获得优质的浏览体验。
响应式网页设计基于流体网格、弹性图片和媒体查询三个关键技术。
-
流体网格指的是布局能够根据屏幕大小的变化而变化,是一种使用相对单位而非固定单位来定义网页元素大小的方法。这种布局方式使得页面元素能够根据屏幕大小的变化而自动调整尺寸。例如使用百分比代替像素来设置元素的宽度,可以使元素的宽度相对于父容器的宽度进行伸缩。无论用户使用的是大屏幕的桌面显示器还是小屏幕的移动设备,页面的布局都能保持合理的比例和可读性。

-
弹性图片指的是图片和视频能够根据容器的大小进行缩放,通过设置图片的最大宽度为 100% 来实现。这样,即使在小屏幕上图片也能保持其原始的纵横比而不变形,同时避免超出边界。
-
媒体查询则是 CSS3 的一部分,允许开发者根据设备的特性应用不同的样式规则。通过媒体查询,开发者可以创建多种布局方案,针对特定的屏幕尺寸或设备类型进行优化。
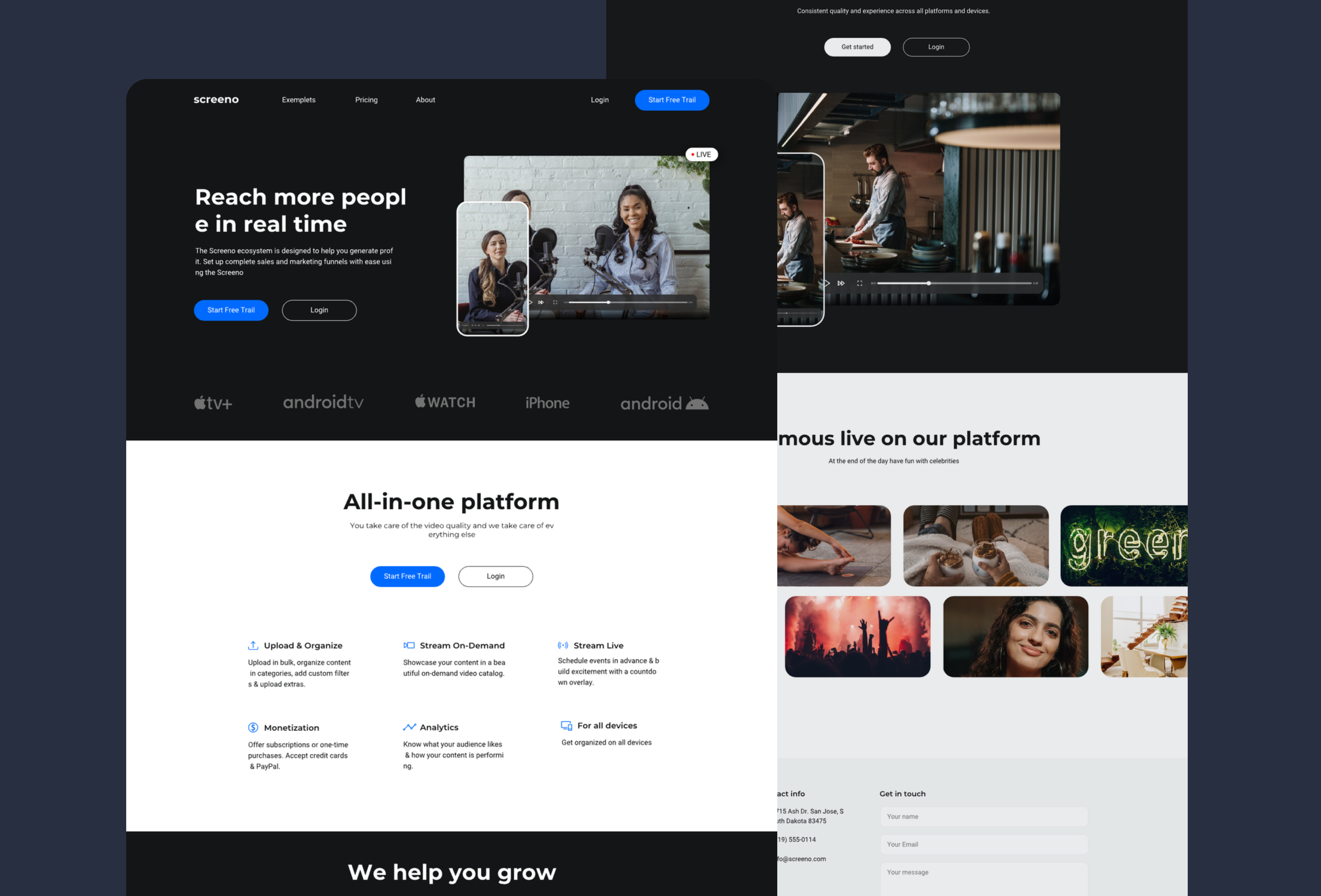
点击下方图片,一键获取响应式设计模板👇
2、响应式设计的优势
主要包括:
-
响应式设计确保所有访问者无论使用何种设备都能获得一致的体验,从而提供统一的品牌形象和信息传递。
-
与传统的为每种设备设计不同版本的网站相比,响应式设计只需要维护代码库,节省了开发和维护成本。
-
响应式设计允许内容和布局根据屏幕大小灵活调整,确保内容始终以最佳方式展示。
-
响应式设计只需要传输和渲染一个版本的网站,可以降低服务器负载,提高响应速度。

3、入门指南之方法:响应式网页设计的制作
实现响应式网页设计需要对HTML 和 CSS 有深入的了解,并且需要对网站结构有透彻的认识。作为网页内容的骨架,HTML 负责定义网页的结构如文本、图片、链接、标题等。在响应式设计中,HTML 的结构应该清晰以便于 CSS 进行样式的调整和布局的控制。层叠样式表(CSS)用于设置网页的视觉表现,包括颜色、字体、间距等。响应式设计中,CSS 的媒体查询功能是核心,允许开发者根据不同的屏幕尺寸和设备特性应用不同的样式规则。CSS3 引入的媒体查询允许开发者在不同的条件下应用不同的样式。

4、总结
现在,你知道什么是响应式设计了吗?总的来说,响应式网页设计是在多样化的设备环境中提供卓越用户体验的关键技术。利用流体网格、弹性图片和媒体查询等技术能够设计出能够自适应各种屏幕尺寸的网站,确保每一位访问者都能获得舒适的观看体验。以上就是关于什么是响应式设计的全部内容啦,希望对你有所帮助!