
新手设计师必看的列表页设计指南来啦!
列表页设计在界面设计中用来展示和管理信息的界面,顾名思义,通常会以列表的形式出现在页面中,在 APP 页面设计等各种网站中都非常常见,为用户搜索网站内的信息和功能提供了非常大的方便,提高了用户对于网站的使用效率。

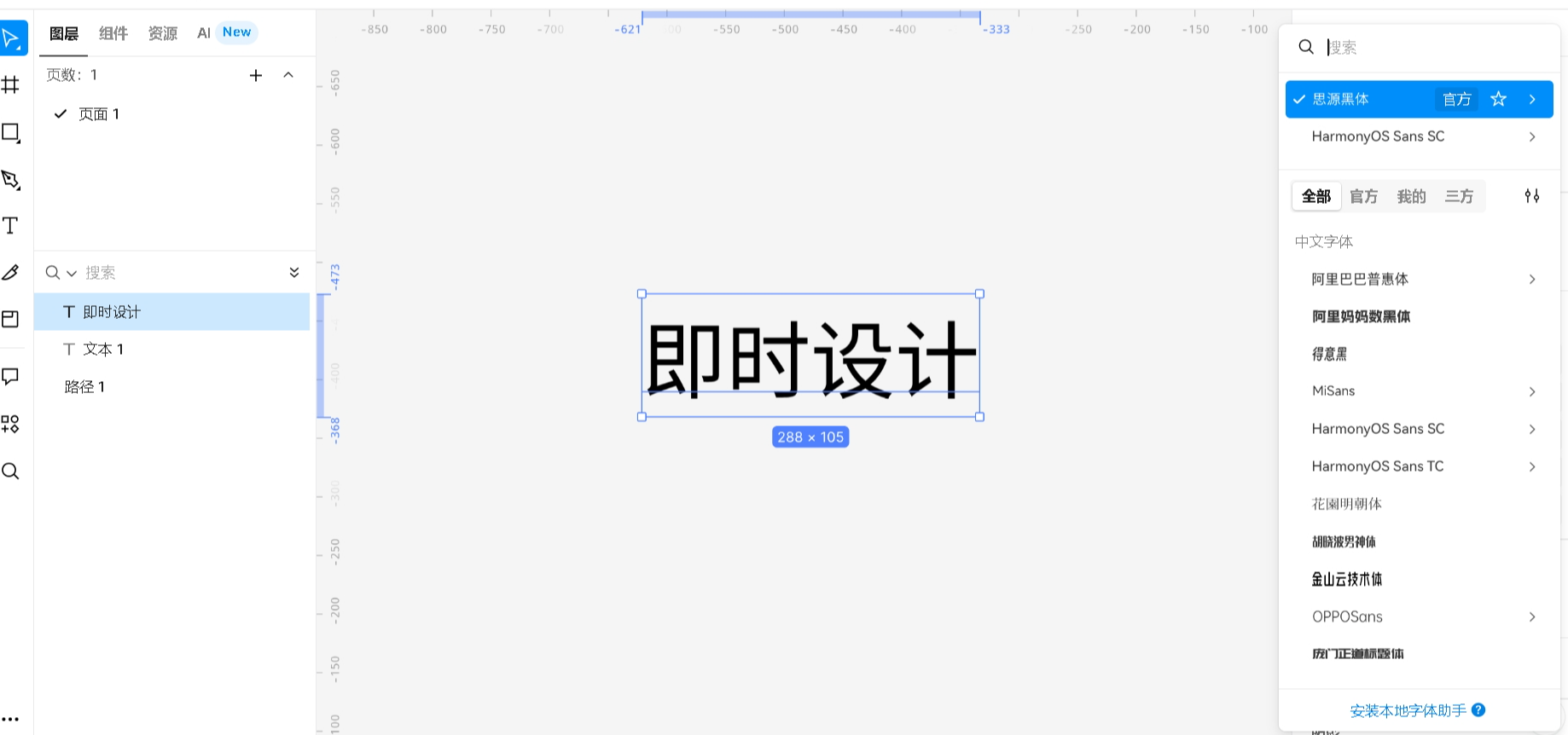
有哪些免费好用的字体设计工具?
有哪些免费好用的字体设计工具?下面就来分享 4 个字体设计工具,分别是即时设计、Glyphs 、FontCreator 和 FontLab ,帮你设计出符合作品风格的字体,快来一起看看吧!

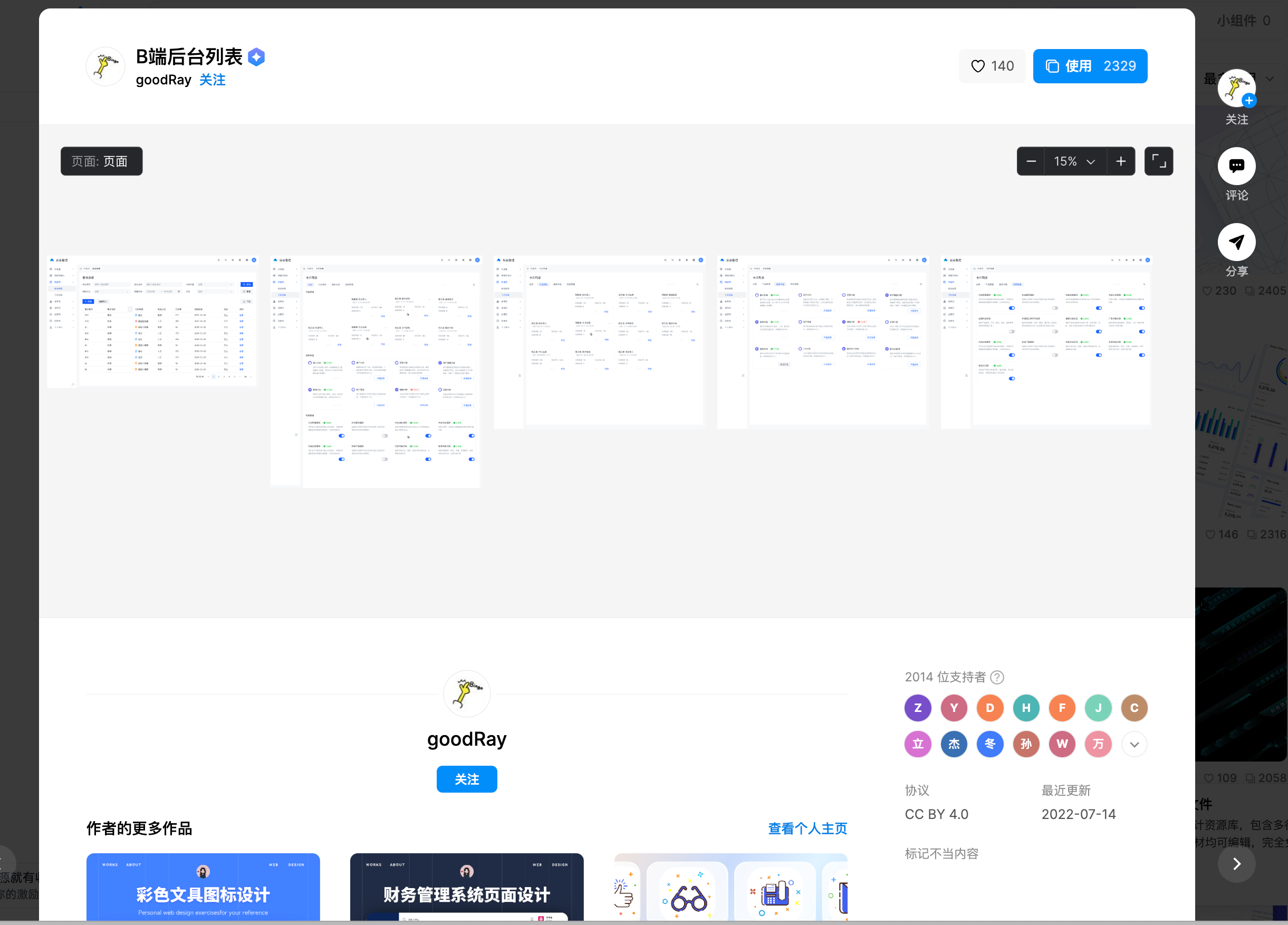
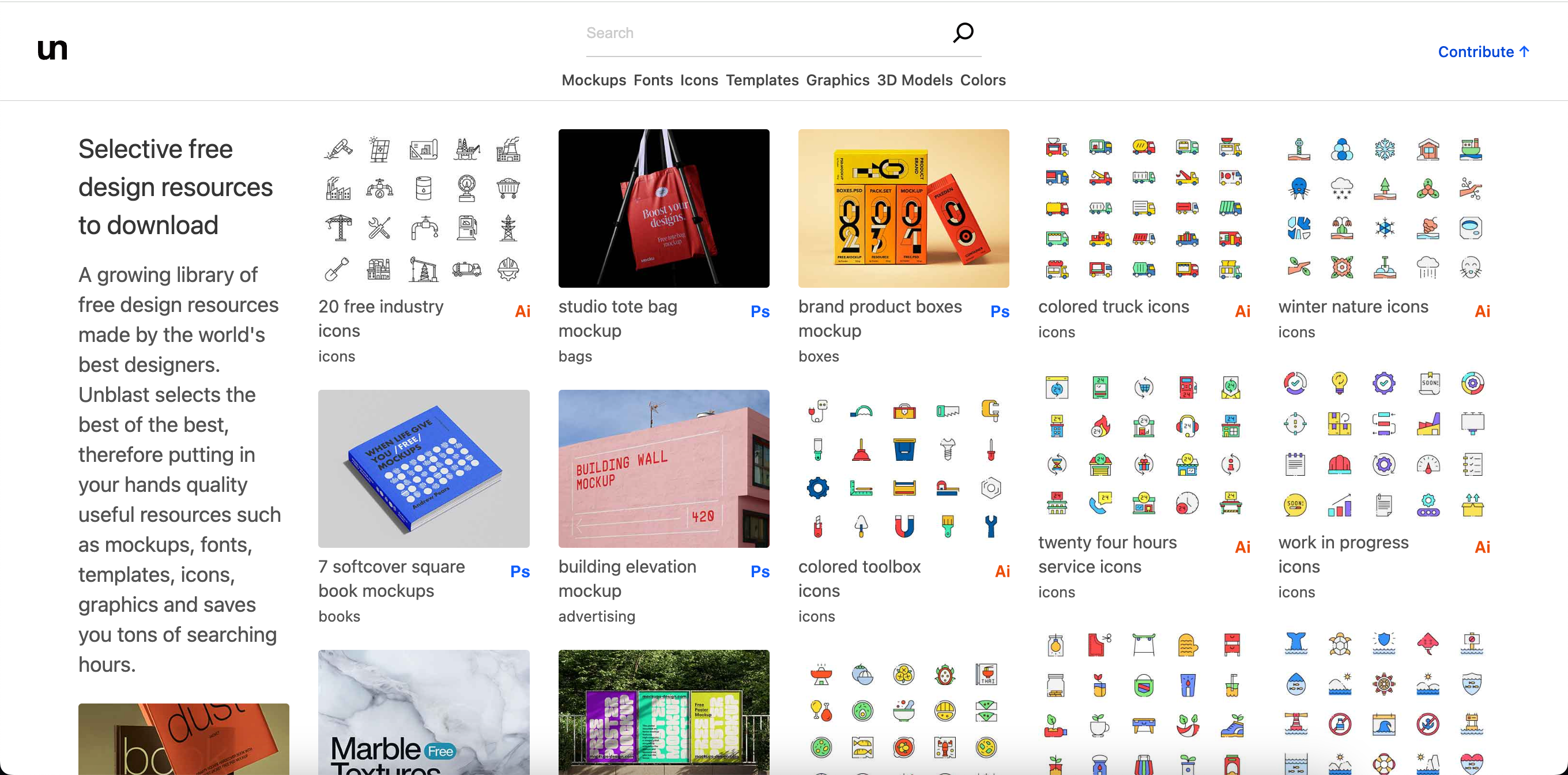
Unblast是什么网站?
今天我向大家推荐一款优质且内容丰富、无需注册即可直接下载的样机资源网站—— Unblast。Unblast 是什么网站呢?它提供了大量高质量的样机素材,可以帮助你更好地展示设计作品。

这6套适老化设计模板,让你轻松掌握适老化设计!
本文将为大家带来 6 套适老化设计模板,包括移动端适老化通用设计规范及组件、健康医疗类适老化设计、医疗 app 适老化设计、大字版「立刻学」、适老化 APP「携诊」以及自制“老年智能机”UI,帮助大家更好的做出适老化设计产品,一起来看看吧!

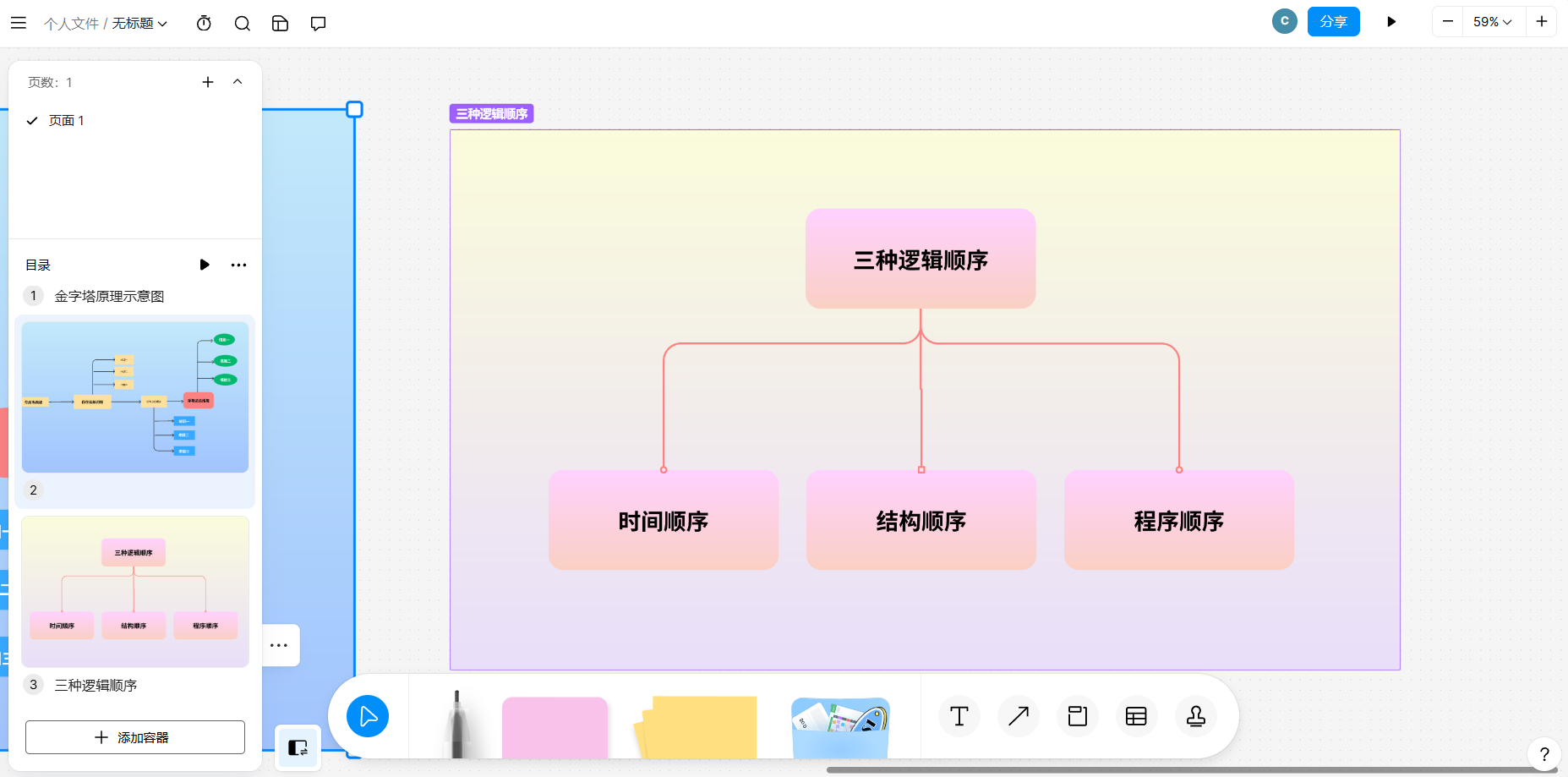
什么是4p理论?附模板和工具!
什么是 4p 理论?4P 理论在市场营销学的理论体系中属于经典营销管理理论基础内容之一,是指导市场营销活动的内在根源,是每一个营销人入门时必学的基础知识,也是认识和理解众多营销现象背后的决策分析工具,理论被归结为四个基本策略的组合,即产品 (Product)、价格 (Price)、促销 (Promotion)、渠道(Place)。

Photoshop也能在线修图?3个工具让你轻松搞定
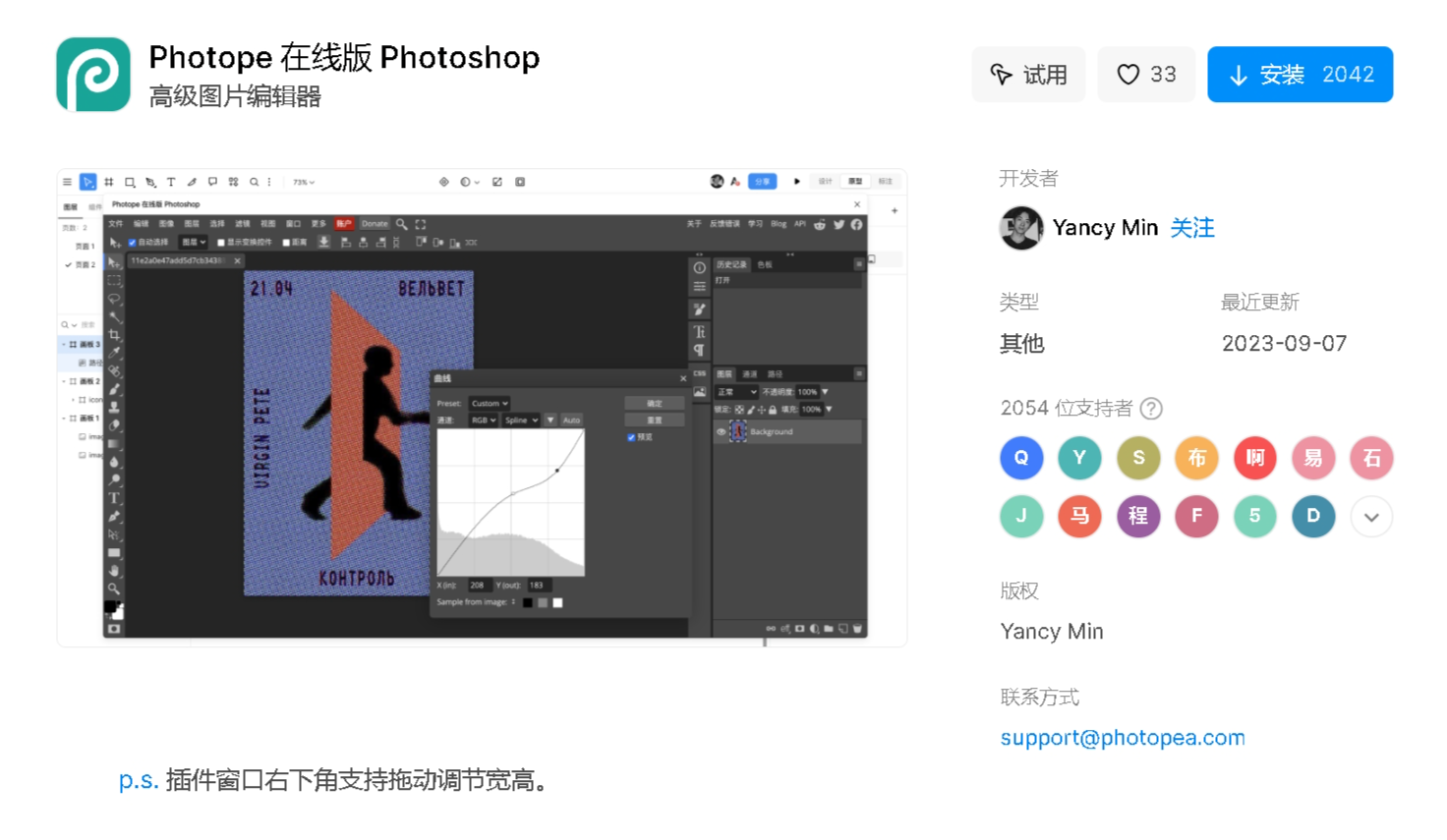
修图是如今几乎人人都会的一个技能了,手机修图上手简单,但相比 Photoshop 在线修图来说,功能会比较少一些,不过 Photoshop 一般是下载使用的,虽然也推出了在线版,但是功能还没有开发全面并且还要收费,使用起来性价比不高。不过除了 Photoshop 在线修图,还有其它 3 个好用的工具让你轻松搞定修图,分别是即时设计 Potopea 插件、Potopea 、Pixlr,快来一起看看吧!

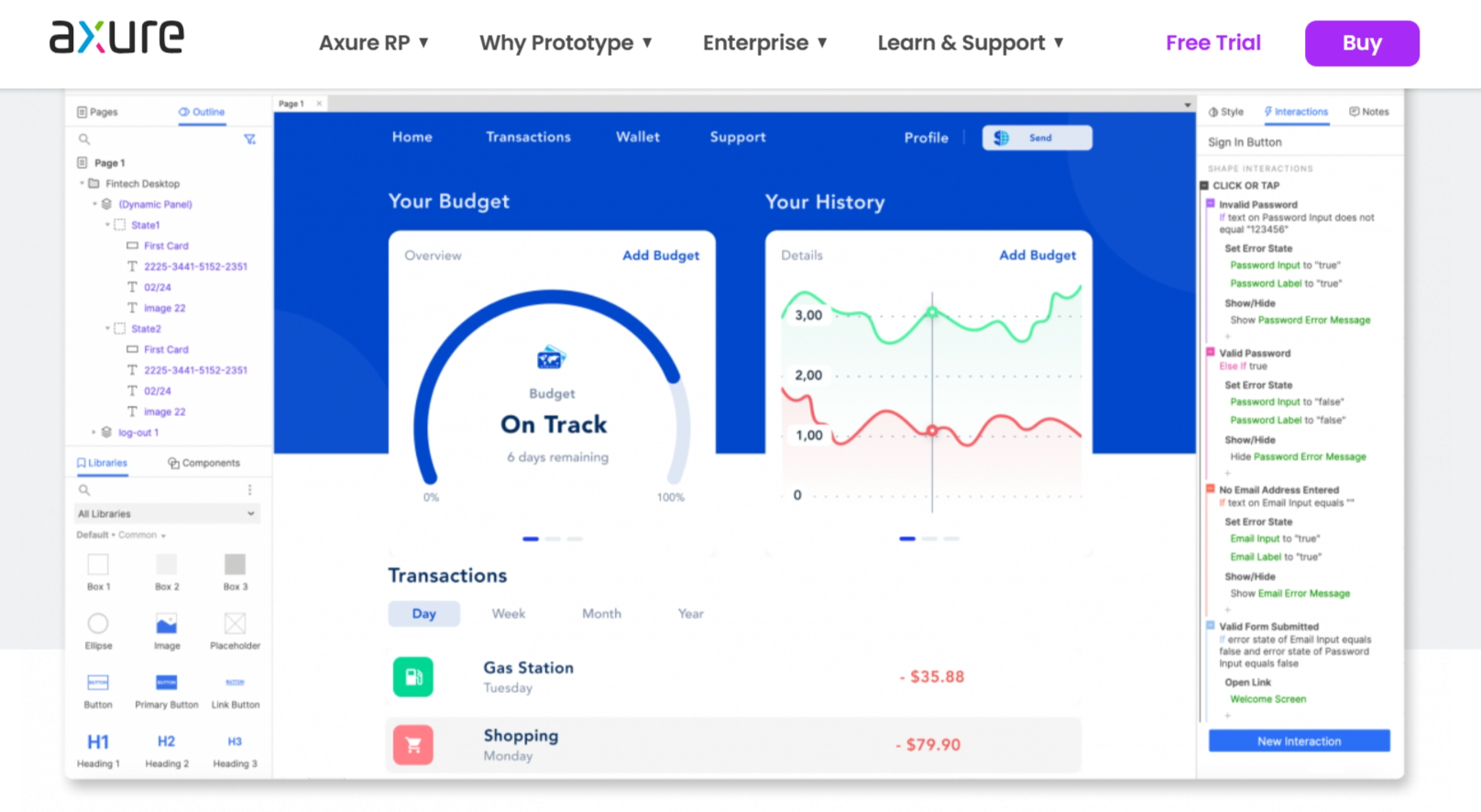
Axure也有中文免费版本了?设计师看过来!
在价格上 Axure 的确不适合单纯将设计视作爱好想入门学习的宝子们,其次在语言和使用方式上也相对麻烦,针对这些问题,小编为大家准备了今天的推荐贴,Axure 中文版免费下载,设计师们看过来 —— 即时设计、AxDraft 以及 Axure Cloud。需要的宝子们直接看过来!