
6个免费动画制作软件重磅推荐!
想要制作炫酷的动画效果不知如何下手?今天这篇 6 个免费动画制作软件重磅推荐可千万不要错过!分别是即时设计、Cinema 4D 、Houdini 、Maya 、PosterMyWall 和 Motion 。动画制作软件提供了丰富的功能和工具,可以帮助创作者创造出精彩的动画作品。

免费AI修图在线搞定!这3个软件不能错过
想要在线免费 AI 修图?这 3 个软件帮你搞定,分别是即时灵感、BeFunky 和 Pixlr AI 。无论你是专业的设计师,还是想随时随地记录生活灵感的创意人,这 3 个软件千万不能错过!功能强大、使用方便、在线轻松修图,帮你享受绘画良好体验,创造惊艳的设计作品。现在只需要拿起平板电脑或者打开电脑浏览器,就可以在脑海中描绘画面,赶紧往下看吧!

在线设计软件页面的网站有哪些?这5个助你0基础做出高大上网页!
在线设计软件页面的网站有哪些?今天响应没有任何设计基础小伙伴们的需求,推荐 5 个新手小白 0 基础也能轻松拿捏的在线设计软件页面的网站,界面直观,操作简单易懂,帮你做出高大上网页!它们分别是即时设计、Webydo、Justinmind 、Figma 以及 Launchaco,一起来看看吧!

UI网页设计模板网站推荐,海量样式任你挑选!
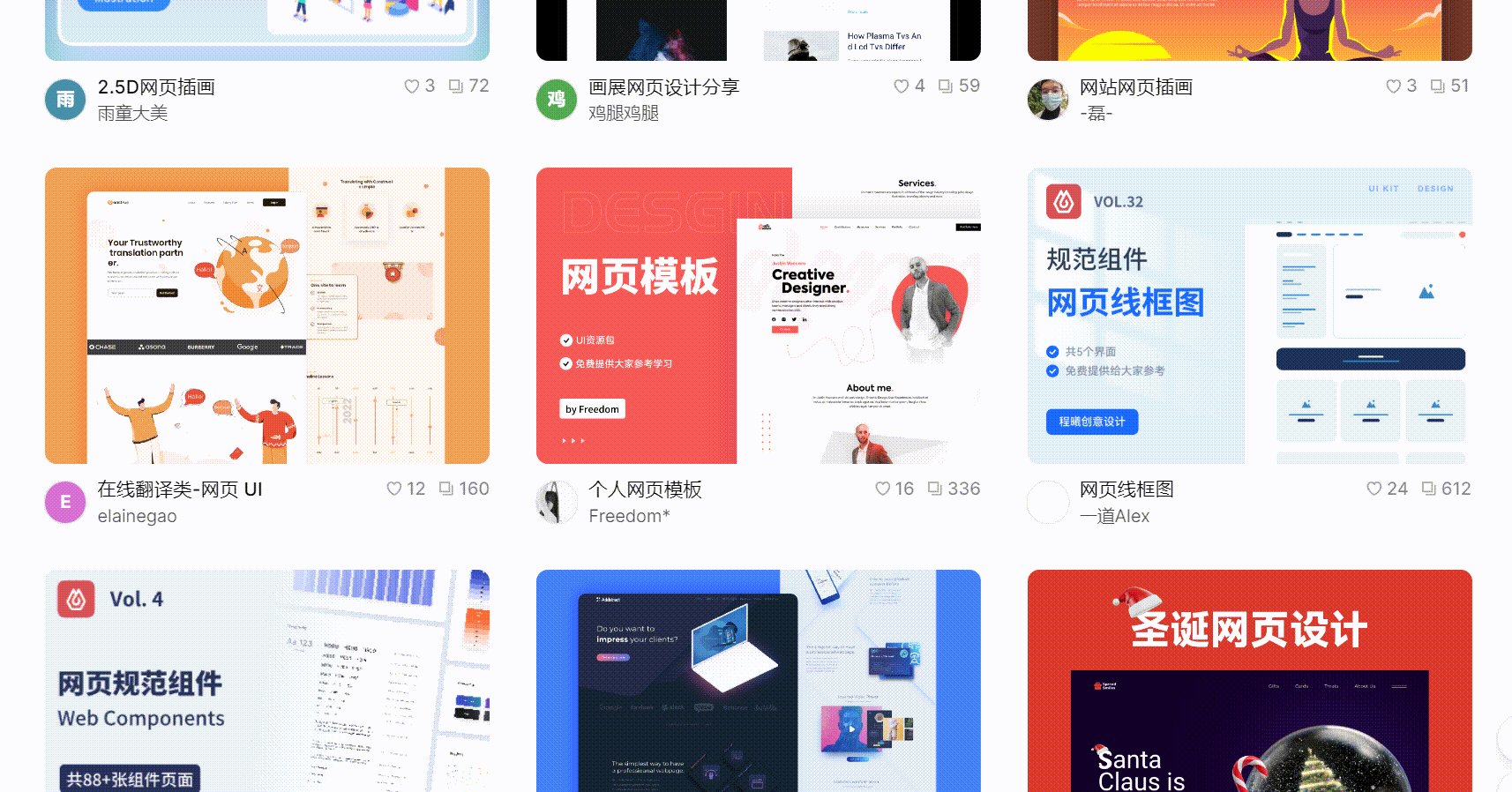
当设计灵感枯竭的时候,最好的办法就是去看一些优秀的设计案例。那么优质的 UI 网页设计模板网站哪里找呢?今天把我私藏的宝藏网站分享给大家 —— 即时设计,一个超绝的免费 UI 网页设计模板网站。今天我会从 UI 网页设计模板网站介绍、UI 网页设计模板资源分享,这两部分为大家介绍哦 ~ 接着看下去吧!

室内设计素材网站推荐,不用自己动手搜索啦!
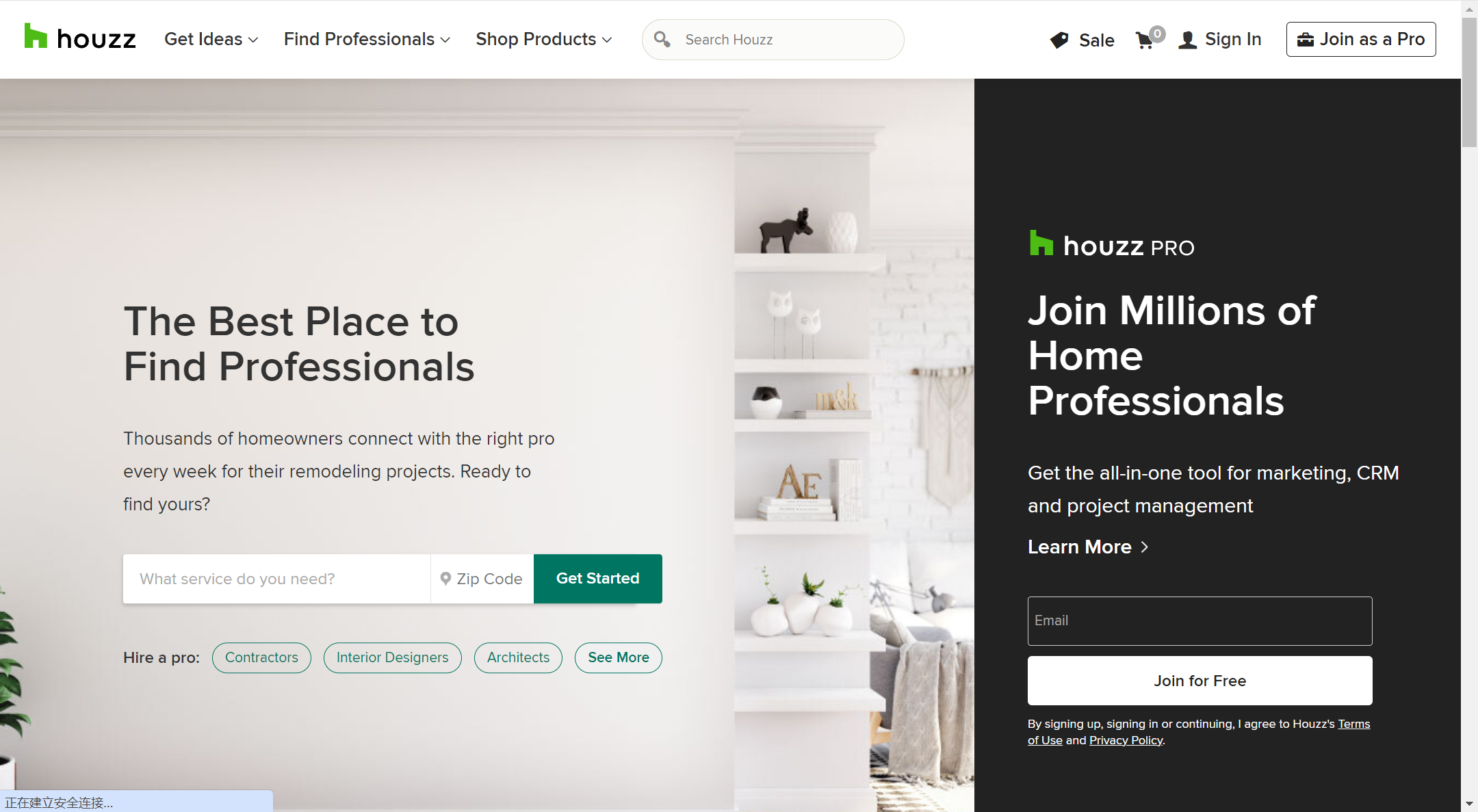
无论你是在苦恼怎么把自己的小窝装修的舒舒服服的,还是你本人就是室内设计师,又或者只是想想看看当下室内设计家具流行趋势,这 7 个高质量室内设计素材网站收藏起来准没错!它们分别是 Houzz、Pinterest、Desire to Inspire、Dornob、Apartment therapy 、MoCo Loco、Interioreschic,不用自己动手搜索啦!

AI照片生成器推荐你用这3个!
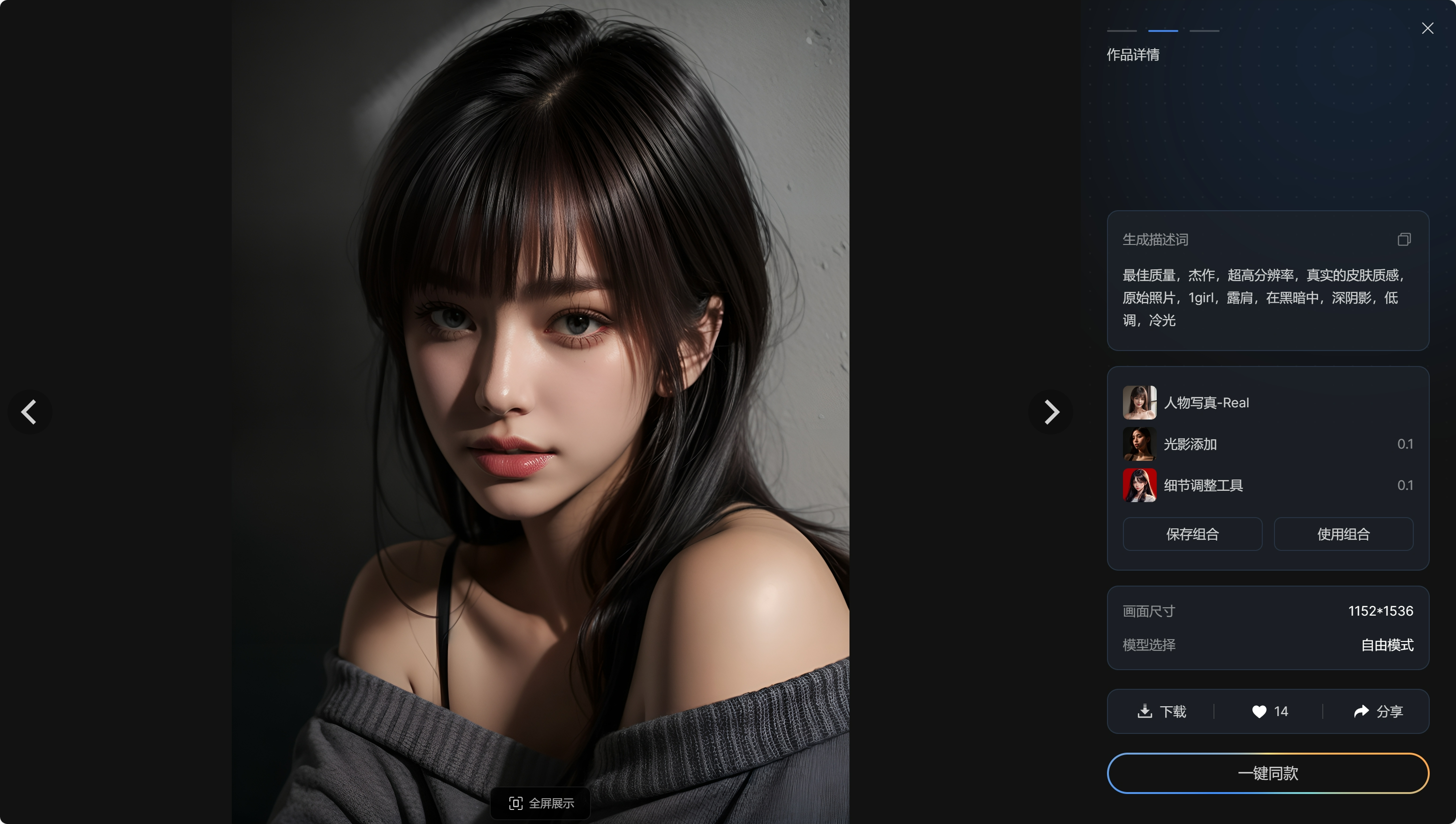
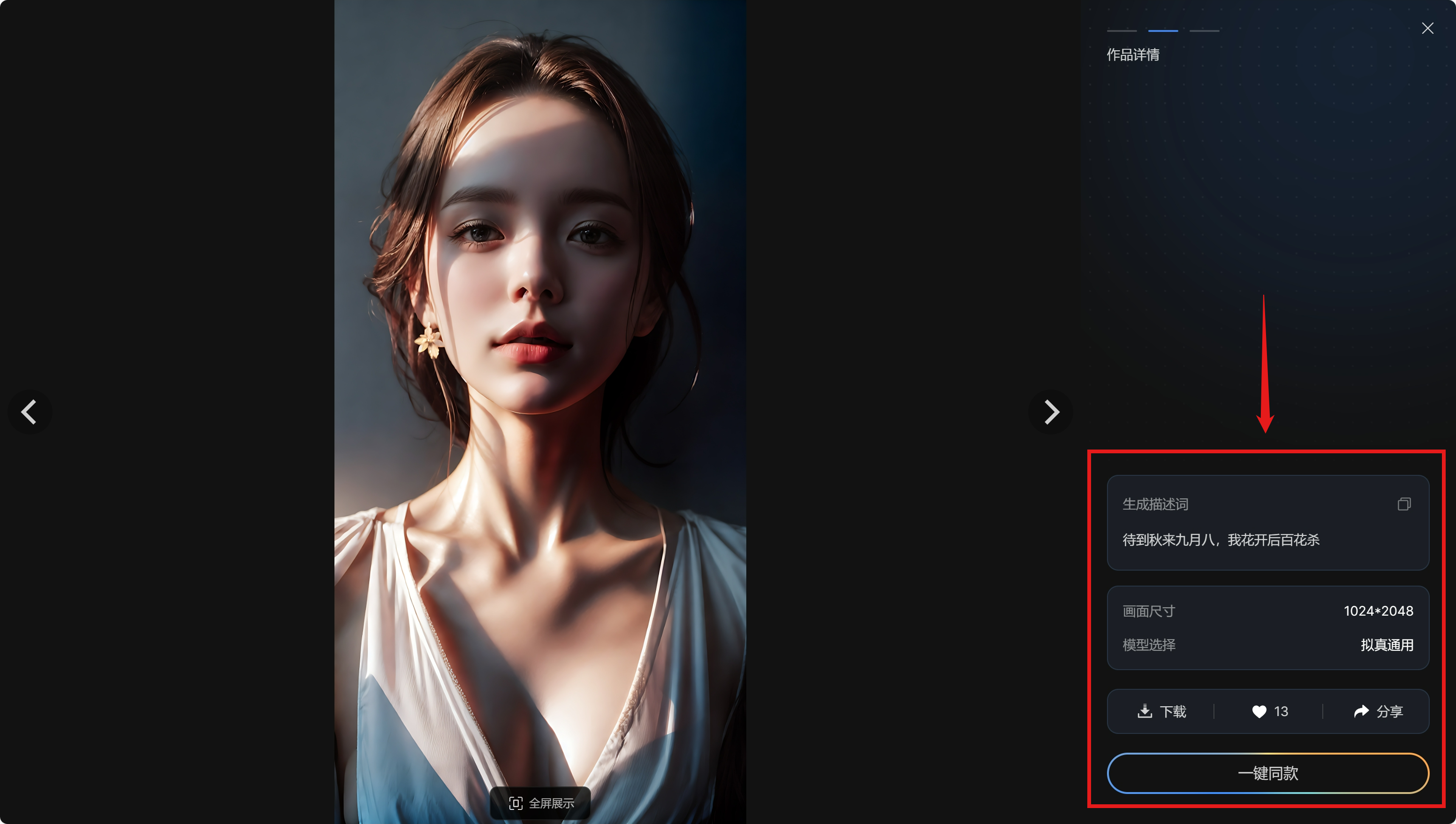
AI 照片生成器推荐你用这个 3 个,分别是即时灵感、Midjourney 以及 DeepArt.io ,有了这 3 个,你也能创作出和设计大佬一样优质的作品!这些生成器使用深度学习和计算机视觉算法,通过学习大量的图像数据来生成新的图像,一起来看看吧!

3个支持图片转视频的AI工具分享给你!
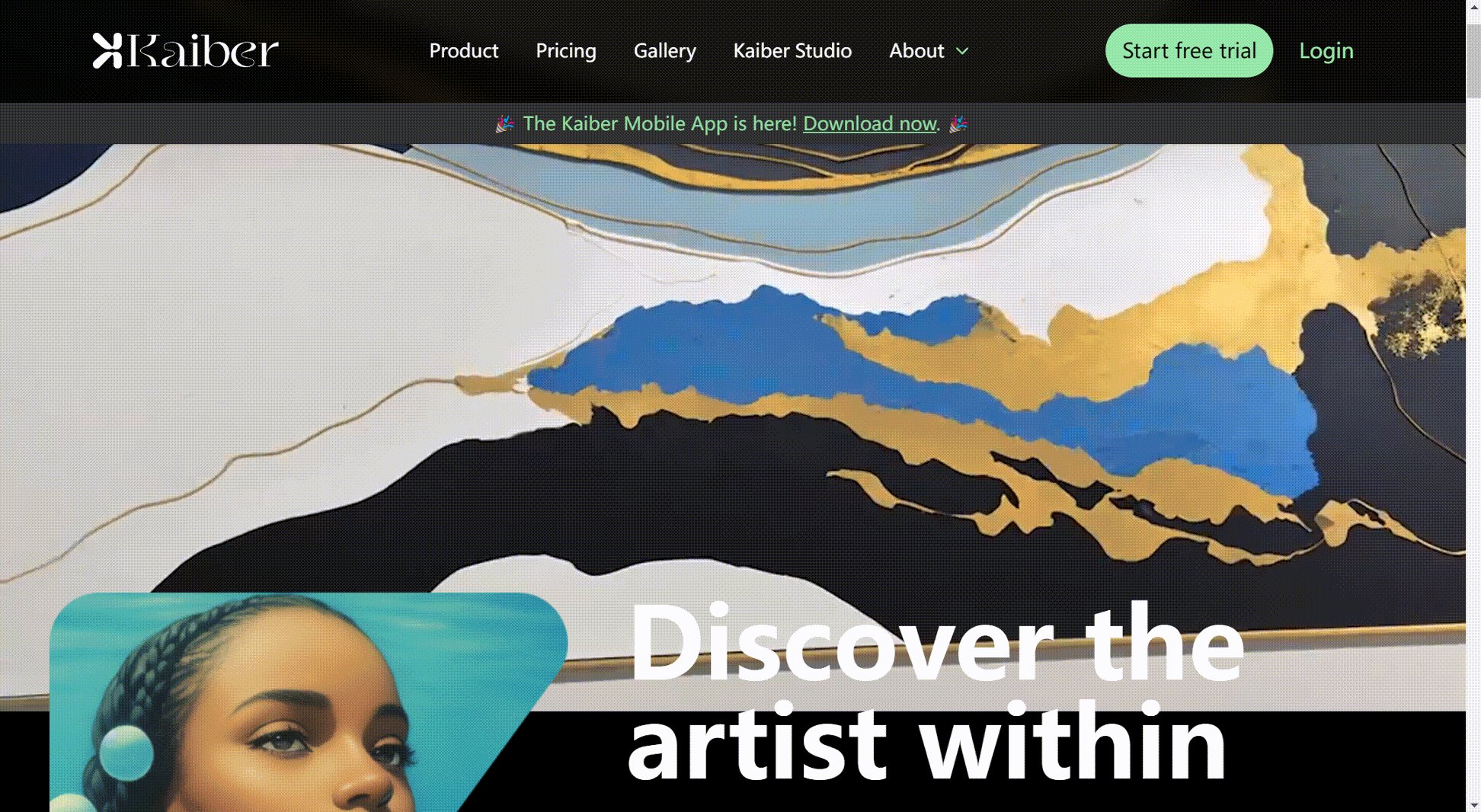
这些 AI 工具降低了用户的使用门槛,让一些领域不再是只有专业人士才能进入的。在设计行业,从图标到 UI 设计再到插画绘制等等,有很多 AI 工具可以使用,让自己的工作产生最大效益。今天分享 3 个非常好用的支持 AI 图片转视频的 AI 工具,它们分别是 Kaiber、Genmo、LeiaPix Convert ,操作都非常简单,接着看下去吧!

这4个文字生成插画的AI软件你都知道吗?
这 4 个好用的文字生成插画的 AI 软件你都知道吗?它们分别是即时设计、Hugging Face 、Runway ML 和 OpenAI DALL-E ,这些工具通过使用深度学习算法,通过分析大量的图像数据来学习如何生成图像。用户只需通过输入一些关键词或描述来指导 AI 绘画工具的创作,还可以直接在工具中进行绘画操作。想要设计出绚丽多彩的 AI 作品离不开这些绘画工具,一起来看看吧!

可视化大屏图表组件推荐,一键套用更方便!
如何快速制作出一款可视化大屏图表呢?今天我就给大家带来了 6 套可视化大屏图表组件:TVision 可视化图表库、销售数据大屏组件、智能图表组件、浅色系可视化组件、业绩看板大屏组件、移动端大屏图表,并附有资源文件,一键套用更方便!帮你轻松搞定数据可视化,一起往下看看吧!

5个产品画图软件大比拼!
今天来给大家分享 5 个产品画图工具,分别是即时设计、Adobe XD 、InVision 、Axure RP 和 Balsamiq ,这 5 个产品画图软件大比拼!这些软件都具有不同的特点和适用场景,大家可以根据个人需求和偏好选择最适合自己的产品画图软件,一起往下看吧!