导航栏设计怎么做?详细教程来了
更新时间:2024-08-27 20:08:52
UI 导航栏设计是用户与应用交互时起到引导作用的设计,用来帮助用户找到想要的功能,例如即时设计导航栏中的我们的优势、设计社区、文件导入等等,就能很好的引导用户进入即时设计相应的功能页面中。优秀的UI 导航栏设计能提升用户的使用体验,那么 UI 导航栏设计怎么做,详细教程来啦!下面就来分享 UI 导航栏设计的主要元素、类型、规范、工具,快来一起看看吧!
1、UI 导航栏设计元素
1.1 产品名称
在 UI 导航栏设计中,一般要出现产品名称,就像即时设计的导航栏中,即时设计的品牌名就显示在导航栏的左边,能进一步强化用户关于品牌记忆。

1.2 主要类别
UI 导航栏设计必不可少的就是各种类别,一般会以产品的功能为基础,然后再进行功能类别的整合和区分,以即时设计为例,设计功能和设计资源就都位于设计社区中,而想要了解即时设计的用户可以在我们的优势中了解即时设计的所有功能等等。设计师可以根据功能内容的不同,将其归到几个类别中,用户能更准确的找到自己想要的功能。
1.3 个人相关
UI 导航栏设计还要有个人相关的内容,比如个人账号头像显示,点击头像能够了解到用户的一些信息,或者是登录页面等等,总而言之就是与用户个人信息相关的页面。
2、UI导航栏设计类型
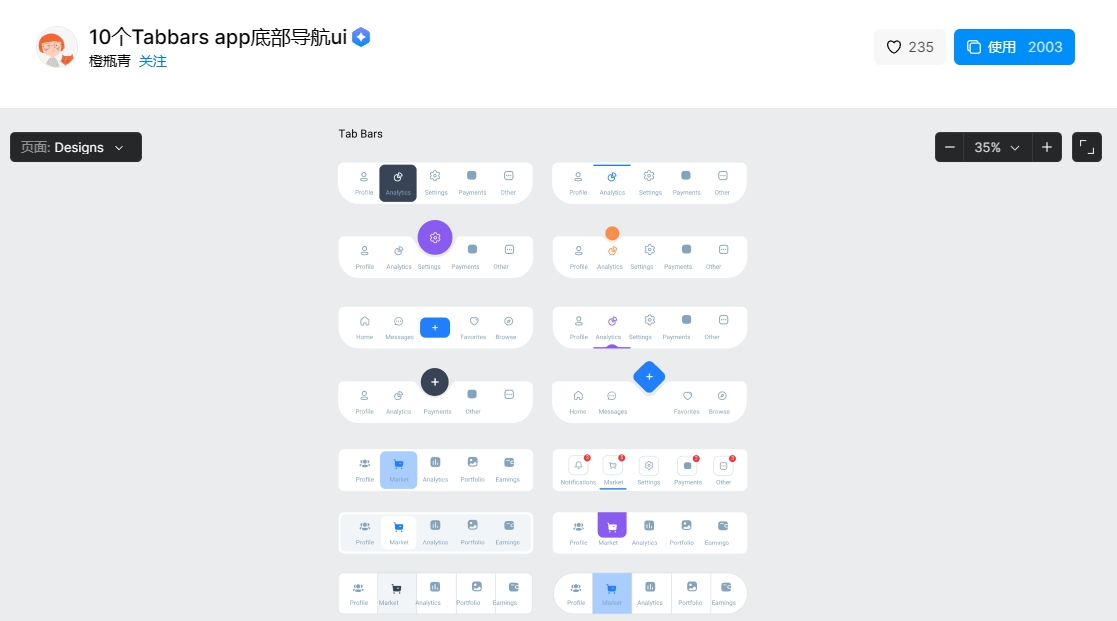
- 底部 UI 导航栏:导航栏列表位于页面底部,例如微信、QQ等。
点击图片体验底部 UI 导航栏模板👇
- 顶部 UI 导航栏:导航栏列表位于页面顶部,在网站页面中应用较多,例如即时设计。
- 下拉 UI 导航栏:下拉式的导航栏列表通常通过下拉拖动而展开,能一定程度节省页面空间,通过用户手动显示出来。
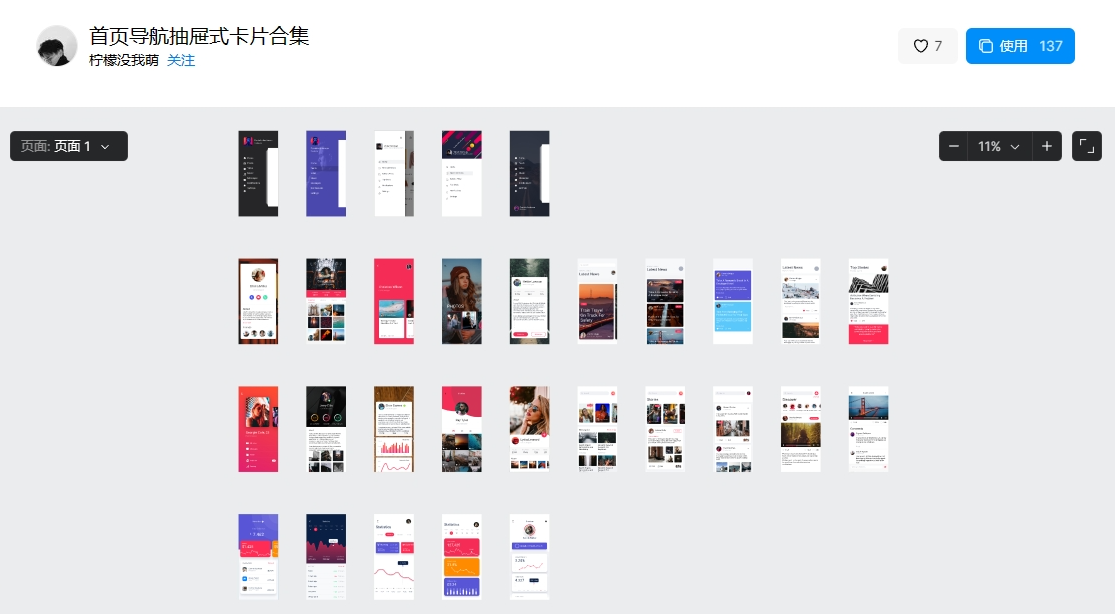
- 抽屉式 UI 导航栏:通常以竖向排列的方式展示列表,常位于页面左侧。

3、UI 导航栏设计规范
3.1 简洁性
UI 导航栏设计首先要做到的就是简洁明了,不要出现过多要素以免喧宾夺主,因为导航栏设计的主要目的就是引导用户,所以文字内容才是最重要的。
3.2 响应式设计
UI 导航栏设计要做到响应式设计,以便在不同尺寸的设备上能够完整的照常显示,在保持美观的基础上还能让功能全部展现出来。
3.3 一致性
UI 导航栏设计还要遵循一致性,即导航栏设计要与页面设计所采用的字体样式、颜色等风格尽量保持一致,避免让用户产生割裂感。
4、UI 导航栏设计工具
UI 导航栏设计工具还要数即时设计最方便使用,不仅能够直接在浏览器上使用,还不用专门的订阅,随时随地都能够使用,不用担心会员到期或者是下载客户端而不能进行设计,即时设计直接实现了免费在线使用,使用性价比超级高。除此以外,即时设计最值得一提的就是它的资源社区,包括了超级齐全的资源,有模板、插件、组件库等,用户能够免费一键复用,还可以直接分享设计稿与团队一起共同编辑,非常适合团队使用!
点击图片免费使用 UI 导航栏设计工具即时设计👇
以上就是今天要分享的关于 UI 导航栏设计的全部内容,把握了 UI 导航栏设计元素、类型、原则和工具之后,相信你能设计出自己满意的作品,不过要想设计出更加优秀的作品,还需要不断的通过即时设计来练习摸索,找到 UI 导航栏设计的要点。希望今天的内容能对大家了解 UI 导航栏设计有所帮助!