一篇文章告诉你功能模块图怎么画
更新时间:2025-06-04 15:10:06
功能模块图可以帮助产品经理将抽象的产品需求具体化为可视化的模块结构,便于梳理需求的逻辑关系和优先级排序。作为与设计师、开发团队及利益相关者沟通的桥梁,功能模块图能确保各方对产品的结构和功能有共同的理解,减少误解,提高协作效率。本篇文章将详细介绍功能模块图的制作方法,从基础概念到实践操作,帮你快速掌握绘制功能结构图的关键步骤。
画功能模块图的准备工作
- 需求分析:首先我们要进行产品的需求分析,通过用户分析和竞品调研等,收集产品文档如需求说明、和用例等所有必要的信息,通过和团队成员讨论理解系统的整体目标和预期功能。
- 确定主要模块:根据需求分析的结果,识别出系统的关键功能领域,将其作为顶层模块。
- 细化模块结构:接着逐步向下分解,将每个主模块细分为子模块,确保每个子模块都有明确的职责和功能。
画功能模块图的步骤
绘制功能模块图需要一个简单好用的在线设计工具,本文将以即时设计—— 一款免费且全中文界面的协作式设计工具来展示从零开始画功能模块图的具体步骤。
1、创建新项目:
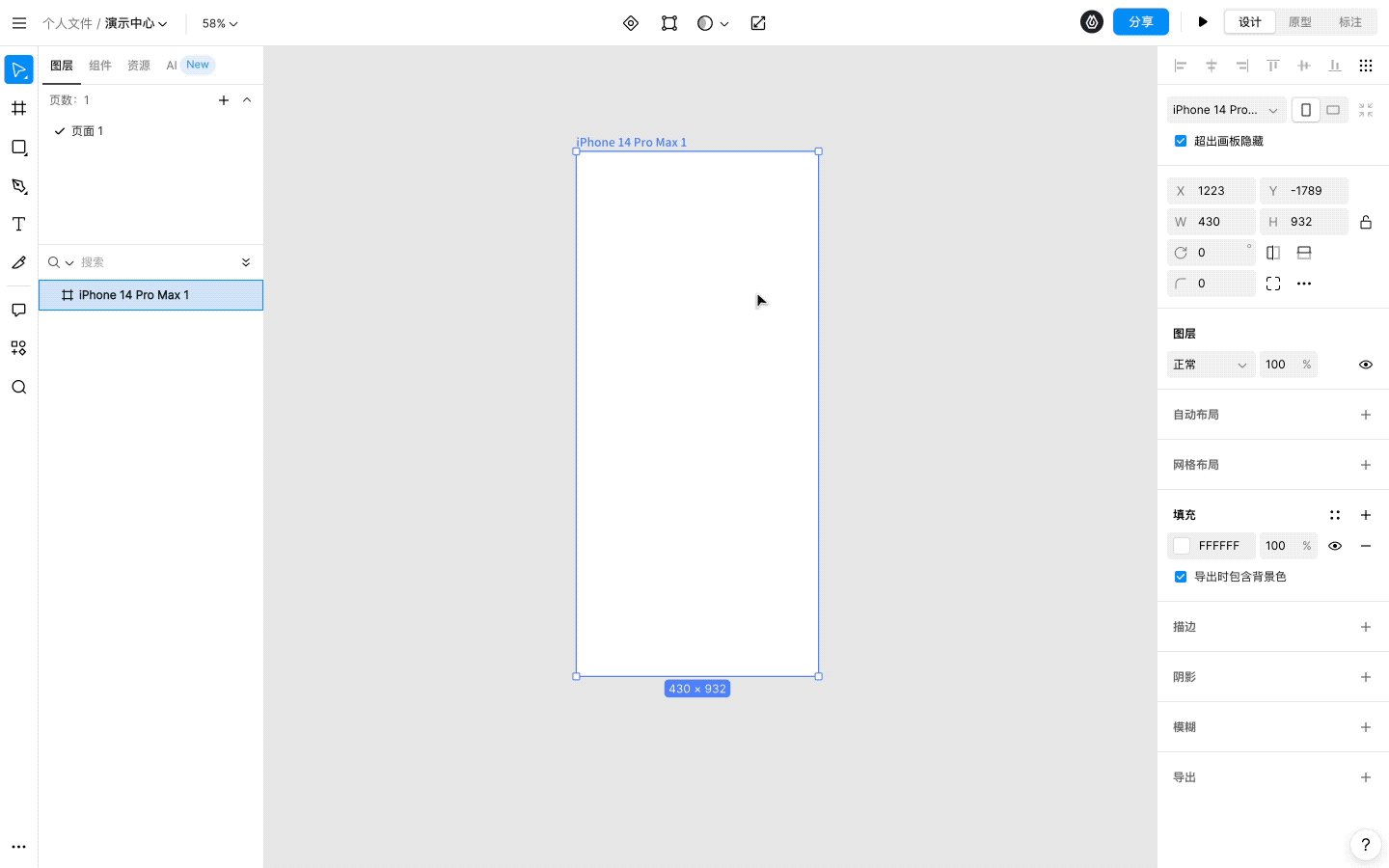
即时设计使用方便,打开网站就可以开始设计。登录之后进入工作台,点击 “创建新项目” 并命名为功能模块图设计 ,然后根据需要展示的信息量,选择或自定义一个合适的画板尺寸。对于功能模块图,一般选择 A4 纸张大小或1920x1080 像素作为起始点。
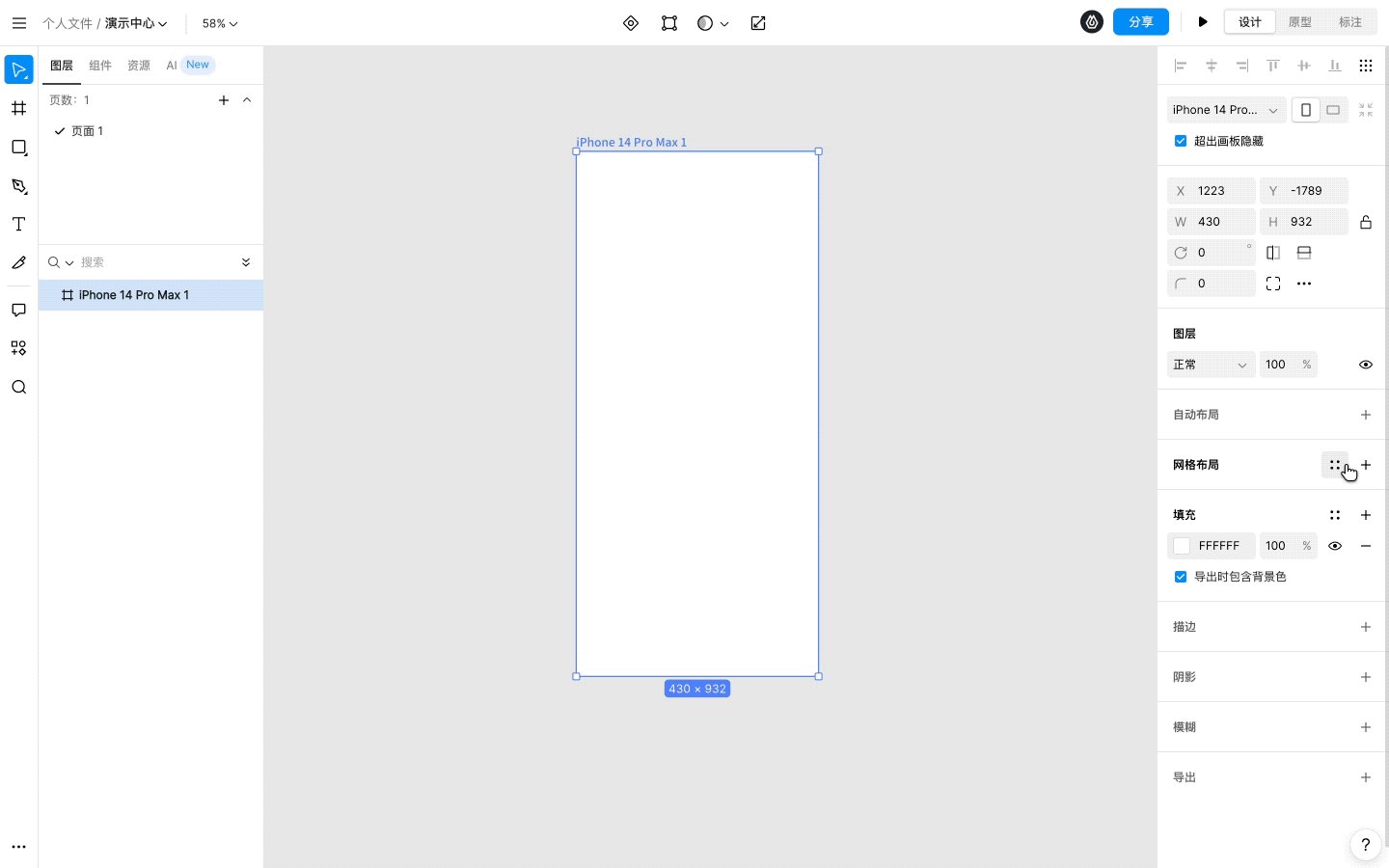
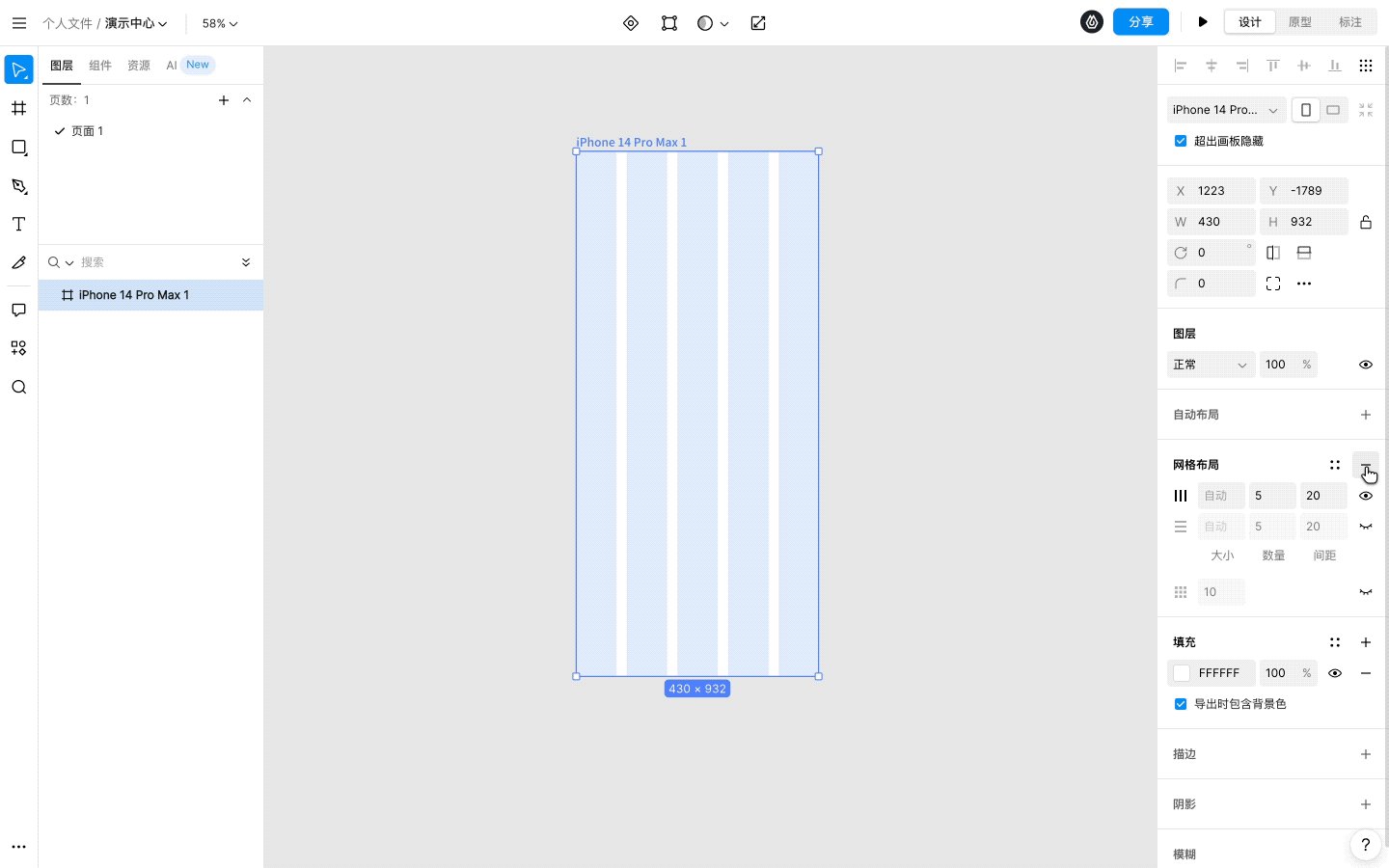
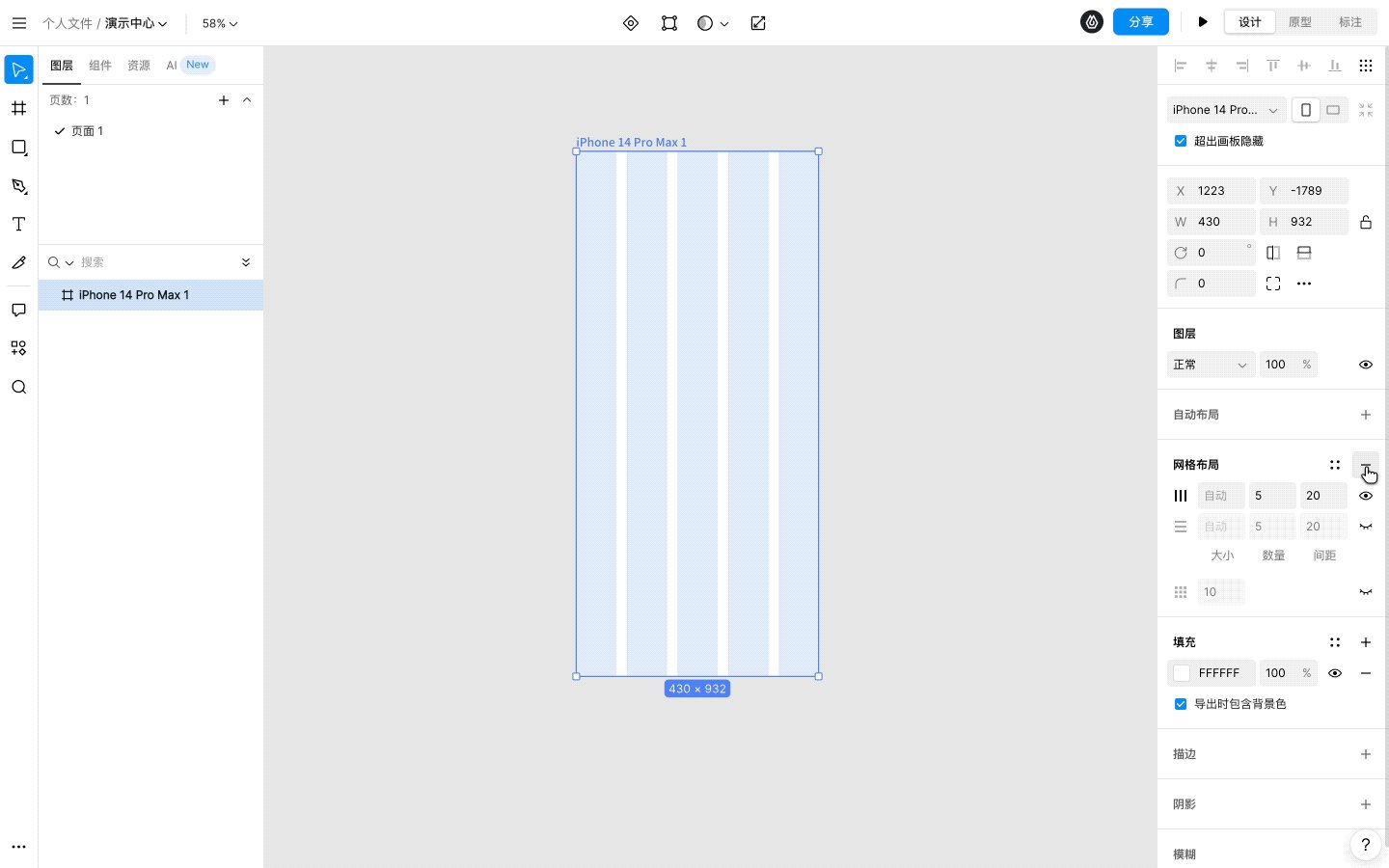
2、添加和布局网格:
为了让绘制出的功能模块图保持整洁和对齐,我们可以先打开即时设计中的网格系统,在画板设置中启用网格,可根据需要调整网格间距。同时在后续设计功能图标等内容时,可以选择使用网格帮你进行位置校正、统一等,网格支持大小、颜色设置。

3、绘制内容模块:
使用矩形工具来绘制代表各个模块的方框,点击并拖动鼠标在画板上创建方框,然后通过属性面板调整颜色、边框和阴影,以便区分不同模块。选中每个模块形状,使用文本工具在形状内部或附近添加模块名称和简短的信息描述,要确保字体大小和颜色易于阅读。
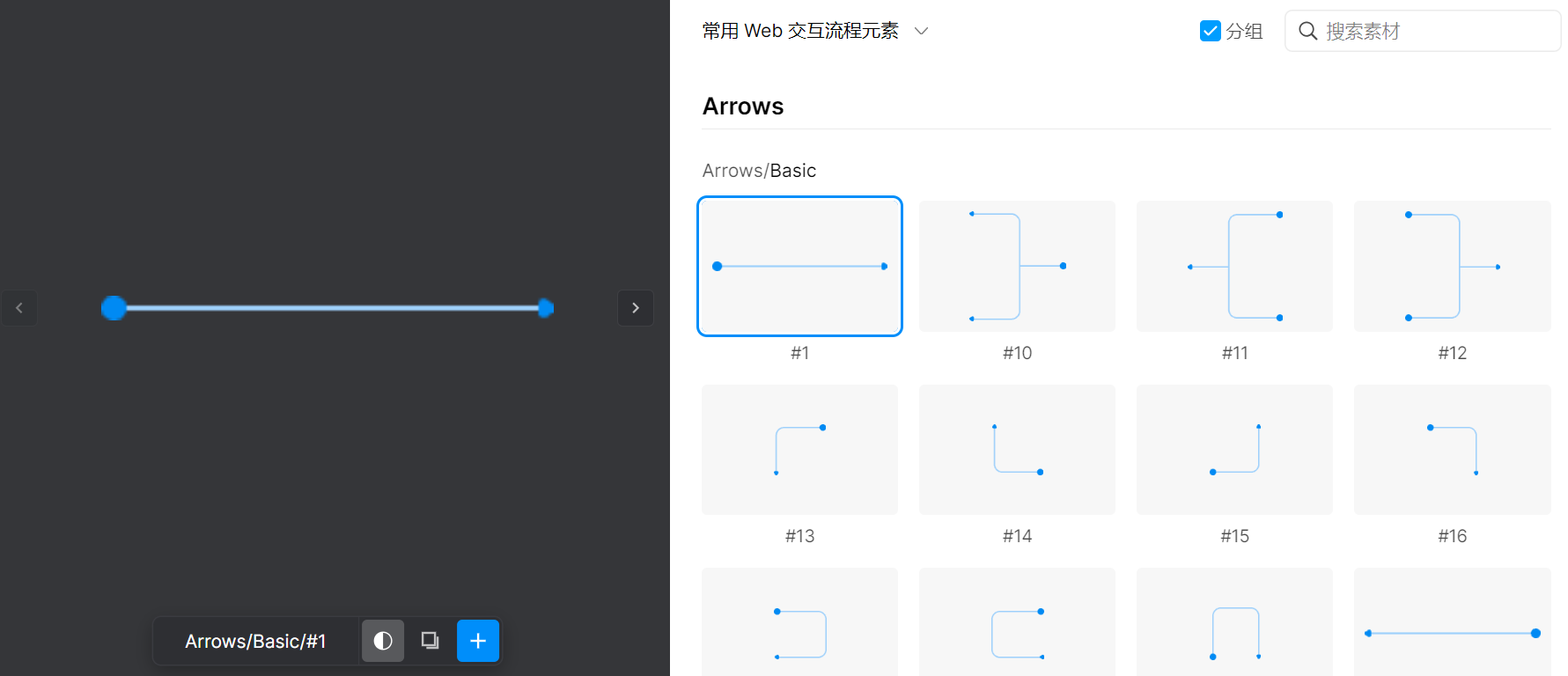
4、创建连接线和箭头:
利用线条或箭头工具来表示模块间的依赖和数据流向。我们可以通过即时设计可以自定义线条样式,包括箭头样式和线条粗细。或者可以选择一些常用的标准符号模板,如图形框架和指向箭头等,,使模块图更加清晰的表达。

5、组织和分层:
利用图层管理功能来组织各个元素。将相关模块放置在同一图层,便于管理。调整图层顺序以正确显示主模块和子模块的覆盖关系。
6、优化与评审:
最后绘制完成后要检查模块划分是否合理,避免过于复杂或冗余,确保模块间的耦合度低且内聚性强。可邀请团队成员进行评审,收集反馈进行调整。
为什么选择即时设计画功能模块图
1、免费可商用的设计资源
即时设计作为我国设计师团队自主研发的在线协作工具,更懂中国设计师的操作习惯,界面简单清晰,小白也非常好上手。而且搭建了以设计师和设计资源为中心的开源社区,提供丰富的设计资源包括图标、海报、UI 组件、动图等等,还有多样的效率插件,使用场景灵活可满足特定工作场景的小组件,这些都可以使设计师的工作减少简单重复性的步骤,加快设计进程。
例如下图中的常用功能图标模板可以让设计师在功能模块图中快速复用并进行个性化修改,增加功能模块图的视觉生动感。
点击下图👇获取常用功能图标模板
下图中的 Flow chart 插件一键安装即可运用,高效连线,能够帮助你轻松完成功能图、流程图的连接过程,便于设计师增强功能模块图的逻辑性,使用起来非常方便。
点击下图👇使用 Flow chart 插件
2、协作式工作,高速提效
即时设计作为一个协作式工具,允许团队多人在线编辑,拥有实时打点评论、实时查看编辑过程和结果、链接分享等功能。当我们完成功能模块图的绘制后,可以直接用即时设计在平台上分享设计链接给团队成员,查看整个图是否清晰表达所有信息,便于协作和反馈。
3、存档和导出便利
即时设计的云端储存功能可以让我们回溯整个设计过程,便于寻找问题重新理清思路,然后更改和迭代。在导出设置方面,即时设计没有格式的限制,可导出 JPG 、PNG 、WebP、SVG 、PDF 等多种格式。当我们完成在线功能模块图的绘制后,可以根据需要导出功能模块图为 PNG、SVG 或 PDF 格式,以便于在不同的场合展示或打印。
以上就是本文分享的画功能模块图的全部过程和简便的小技巧了!功能模块图不仅帮助设计团队从宏观上把握项目结构,还能在微观层面指导详细设计与实施,是确保整个项目成功的重要工具。如果你还想了解功能模块图的更多细节知识和提升设计感的巧思方法,可以在即时设计的设计社区中寻找功能模块图的详细教程和实战训练。每周临摹和打卡练习中拥有大量优秀设计师创作的案例和步骤详解,可供入门级选手跟随临摹,同时,发布临摹作品还有机会获得平台现金奖励哦,赶快点击注册试试吧!