在线菜单设计用什么软件,这款在线工具轻松搞定
更新时间:2025-07-28 15:14:19
精明的餐饮业主会在门前展示一份精心设计的菜单,以此吸引过往行人的注意。他们深知,一个布局美观、内容清晰的菜单不仅能够吸引顾客的目光,还能让顾客轻松了解各种美味佳肴。同样,在界面设计领域,一个直观易懂的菜单对于用户导航同样至关重要,它确保用户能够迅速找到所需功能,提升用户体验。那么,菜单设计用什么软件?即时设计这款在线工具就能轻松搞定,今天我就从菜单设计要点、常见菜单设计类型、在线菜单设计工具——即时设计这两方面来为大家介绍在线菜单设计的相关内容。文中还有即时设计中免费的菜单设计资源模板,快来一起看看吧~
1、菜单设计的要点
菜单设计是创建用户界面中导航元素的过程,它允许用户通过一系列选项来访问不同的功能或信息。一个有效的菜单设计应简洁直观、风格一致、层次分明,并考虑到所有用户的需求,以确保易用性和可访问性。同时,菜单设计是确保用户能够轻松浏览和使用网站或应用的关键。以下是菜单设计的 4 个要点,通过这些设计要点,菜单不仅仅是页面的一个组成部分,更是提升用户体验、增强品牌印象、提高用户满意度的重要工具。
- 清晰性:菜单的清晰性是至关重要的,它意味着菜单项应该使用简洁明了的语言,避免行业术语或复杂的表述,确保所有用户都能迅速理解每个选项的含义和功能;
- 一致性:一致的菜单设计有助于加强品牌识别度,使用户在不同页面间导航时能够立即识别出网站的元素。这包括字体、颜色、按钮形状和间距等视觉元素的统一;
- 层次性:良好的菜单层次性帮助用户理解内容的组织结构,主菜单提供广泛的分类,而子菜单则细化选项,让用户能够逻辑性地找到他们需要的信息或功能;
- 可访问性:考虑到所有用户的不同需求,菜单设计应支持多种导航方式,包括键盘操作和屏幕阅读器兼容性,确保残障用户也能无障碍使用。
点击图片,免费使用同款菜单设计资源模板👇
2、常见菜单设计类型
良好的菜单设计能够提升用户体验,加快用户找到目标内容的速度,菜单设计的类型也丰富多样,常见的有以下 3 种类型:
下拉菜单
下拉菜单直观易懂,让用户能够迅速识别并使用它们进行导航。常见于桌面网站,主菜单项下包含子菜单项,如亚马逊网站的商品分类。但随着移动设备的普及,下拉菜单也逐渐需要在不同屏幕尺寸上均能良好展示,包括平板和手机。
点击图片,免费使用同款菜单设计资源模板👇
侧边栏菜单
侧边栏菜单是网站设计中提升用户体验的重要元素,它通常位于页面一侧,提供垂直导航列表。例如,在线教育平台 Coursera 和 LinkedIn 都采用了侧边栏菜单,便于用户快速访问不同的课程或社交功能。侧边栏菜单设计需考虑清晰布局、响应式适配,并确保在不同设备上均易于操作;
点击图片,免费使用同款菜单设计资源模板👇
底部导航栏
底部导航栏作为移动应用界面设计的关键元素,为用户提供了一种直观且高效的方式,以快速访问应用的主要功能模块。以社交媒体巨头 Instagram 为例,其底部导航栏巧妙地集成了四个核心部分:首页、探索、通知和个人页面,用户只需轻触对应图标,即可实现功能的无缝切换。这种设计不仅优化了用户体验,还显著提升了操作的便捷性。
点击图片,免费使用同款菜单设计资源模板👇
3、在线菜单设计工具——即时设计
即时设计是国内首款在线协作式 UI 设计工具,而作为在线菜单设计工具,它提供了丰富的模板和强大的编辑功能,让用户可以轻松地创建出专业级别的菜单。即时设计以其简单易用的操作、多样化的模板选择和便捷的团队协作功能,帮助用户轻松制作出既美观又实用的菜单设计。其优点包括:
- 操作简便:即时设计的用户界面直观易用,无需任何设计经验即可快速上手,通过拖拽元素和编辑文本,用户可以轻松完成菜单设计;
- 模板多样:提供多种类型的菜单模板,无论是顶部菜单、侧边菜单还是底部菜单,都能找到合适的设计样式,满足不同场景的需求;
- 实时协作:即时设计支持多人在线协作编辑,团队成员可以共同参与菜单的设计过程,提高工作效率,确保菜单设计的及时更新和完善。
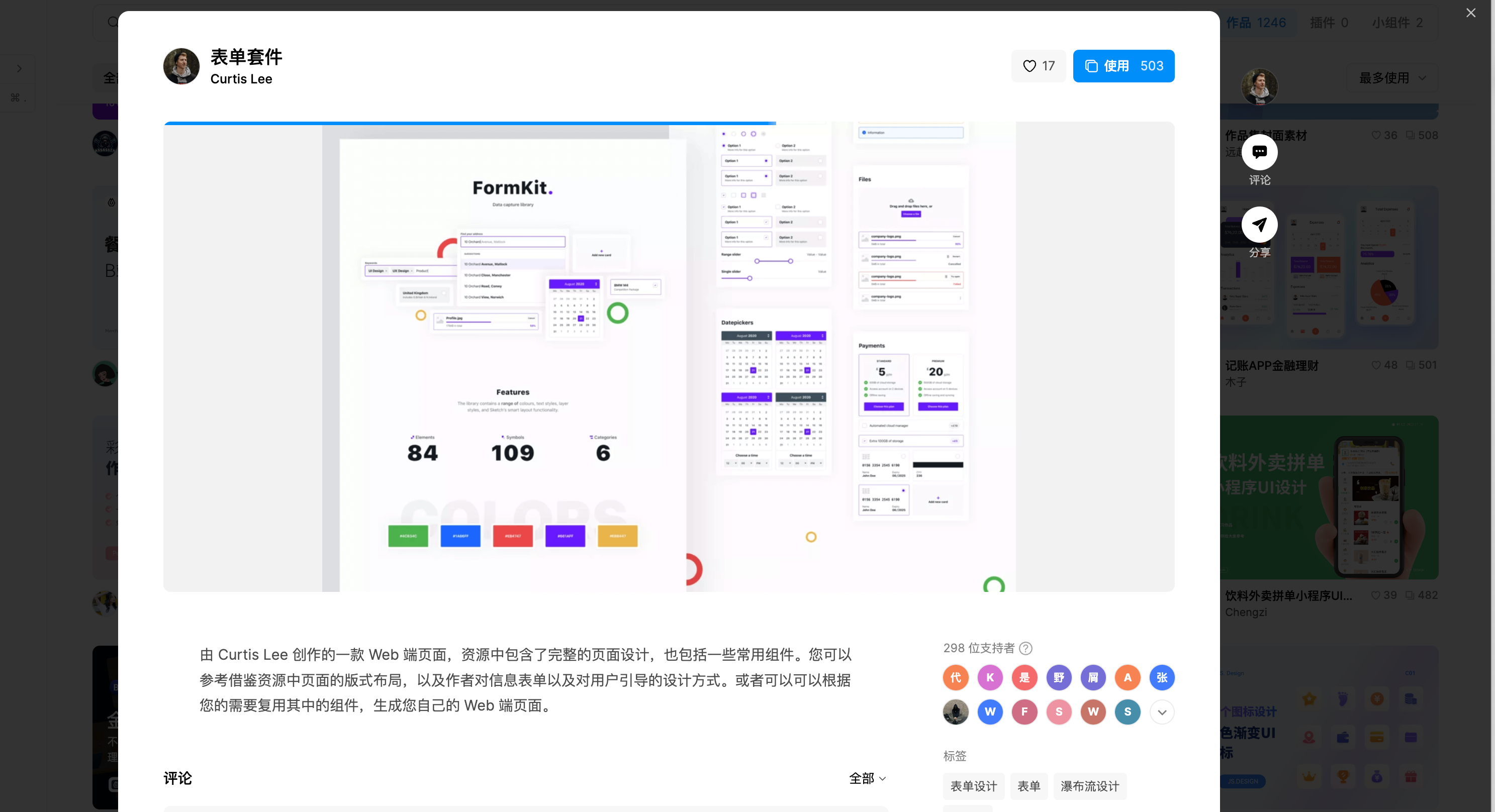
点击图片免费使用即时设计进行菜单设计,资源中包含完整的页面设计和常用组件👇
总结
以上就是关于在线菜单设计的全部介绍,包括菜单设计要点、常见菜单设计类型、在线菜单设计工具——即时设计这 3 个方面。总的来说,即时设计对于个人及中小团体是完全免费的,降低了设计师们进行菜单设计的成本的同时,它强大的设计功能和丰富的设计资源也大大提高了设计师们完成菜单设计的效率,有需要的设计师们现在就可以去实际体验!