
3个AI场景生成器,做广告节约预算!
3 个 AI 场景生成器,帮助大家节约广告预算 —— 即时灵感、Artbreeder 以及 RunwayML。AI 绘图功能在目前的广告设计领域中起到的作用是非常大的,它能帮助用户在短时间内生成高质量的场景图像,如果你使用的 AI 生成器是今天小编介绍的这 3 款,那么后续还可以进行个性化调整,直接在 AI 设计的基础上进行优化调整哦!

实习简历模板不用愁!在这里免费领直接用!
有哪些好用的实习简历模板?本文将为大家推荐 5 个好用的实习模板,无论宝子们是什么专业都能一键套用 —— 简历设计、10 款简历模板、个人求职简历设计模板、20 套个性简历模板以及单列式通用简历模板。

大广赛含金量高吗?大学生必看!
大广赛含金量高吗?大广赛是我们国内设计圈中,尤其是大学生群体中的知名比赛,是广告学的学生们都需要全体参加的竞赛,那么有些小伙伴们想要参加的同时又有些犹豫,今天小编就给大家从大广赛参赛选手、合作企事业单位、奖项 3 个方面介绍一下大广赛的含金量,给大家吃一颗定心丸,最后贴心附上大广赛必用工具即时设计,大学生必看此文!

大广赛流程和细则解读,倒计时备战
想要参加大广赛的小伙伴们这里排队集合!想要参加大广赛的小伙伴们已经开始紧张备战中啦,全网最详细大广赛流程和细则解读给大家呈上,主要包括参赛者需找到合适的导师,组建团队,分析命题并开始创作。并且给大家推荐参加大广赛必用工具,速速来看超全大广赛流程和细则解读手册!

超全的设计师晋升指南,升职加薪轻松搞定!
超全的设计师晋升指南,升职加薪轻松搞定!设计师晋升述职需要准备好自我介绍和项目汇报2个部分。在自我介绍中,需要明确表达自己各类信息的主观描述。项目汇报要选择最有代表性和价值的项目进行述职。针对每个项目,需要准备清晰的材料,包括项目对公司的价值贡献,项目中遇到的难点和解决方案,项目关键节点的设计决策对结果的影响,以及项目结束后的复盘总结。

什么是大广赛?一文带你全面了解
大广赛是一个一直在做大做广的比赛。今天小编就来给大家详解一下这个我们大学生设计比赛的奥斯卡,一篇文章带你全面了解,麻雀虽小,五脏俱全,今天的讲解包括了大广赛简介、流程、注意事项,最后给大家推荐一下我们参赛的必用工具即使设计~

设计大赛有哪些?这几个国内外赛事设计师必看!
设计圈的小伙伴们都知道,比赛是能够证明我们能力的方法之一。那么设计大赛都有哪些呢?今天小编就给设计师小伙伴们整理了大广赛、NCDA 、红点奖这 3 个国内外的赛事,并且给大家推荐大家参赛的必用工具即使设计,我们一起来看看吧~

设计比赛如何轻松获奖?秘籍大公开
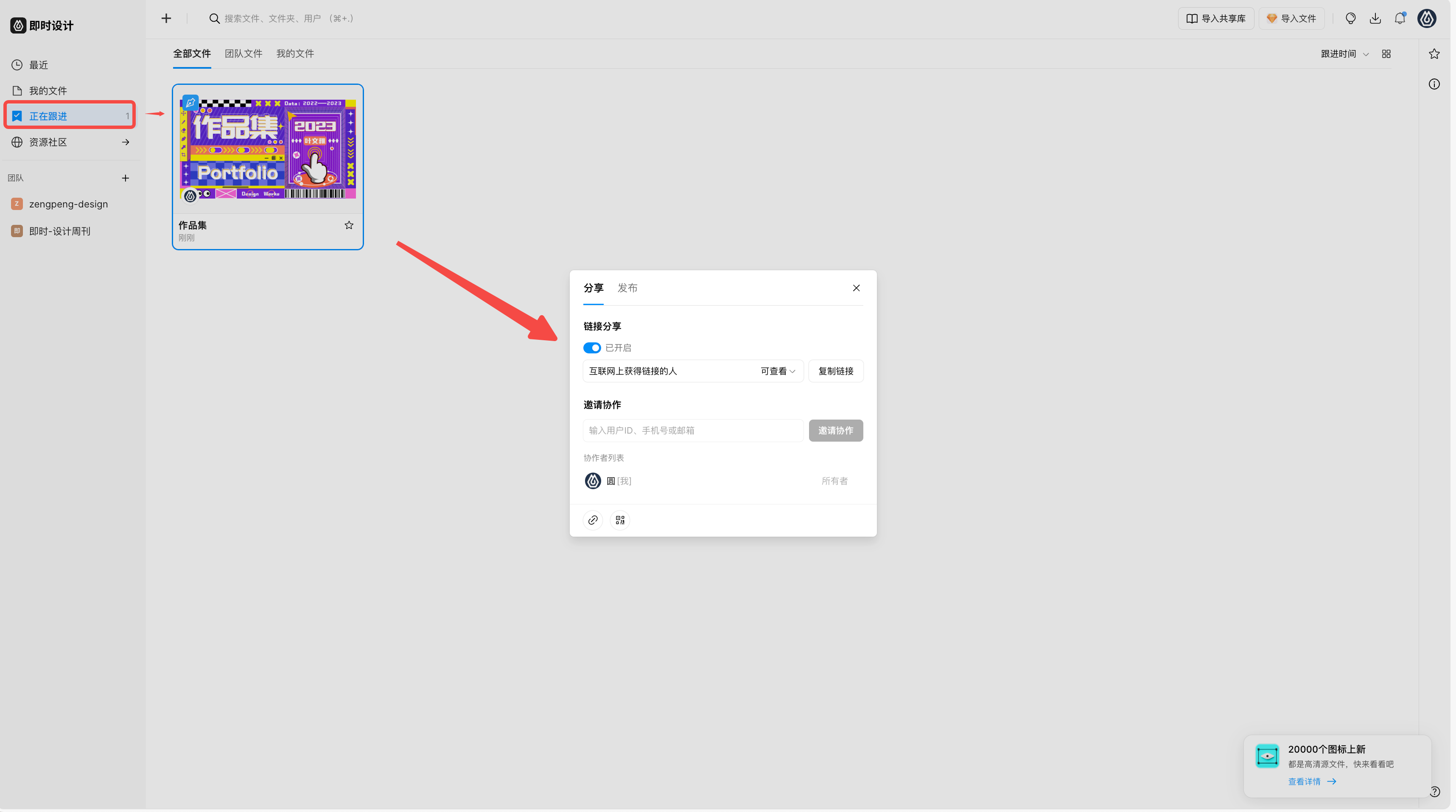
设计比赛如何轻松获奖?要在比赛中轻松获奖,首先在参赛前期要关注即时设计官网,获取比赛信息和相关文章,以便及时准备。其次,在创作过程中,利用即时设计这一在线工具,可以节省时间,利用其丰富的资源库和插件,提高创作效率。最后,在提交作品时,仔细检查作品的完整性、格式、尺寸、分辨率等是否符合比赛要求,并选择合适的提交方式。

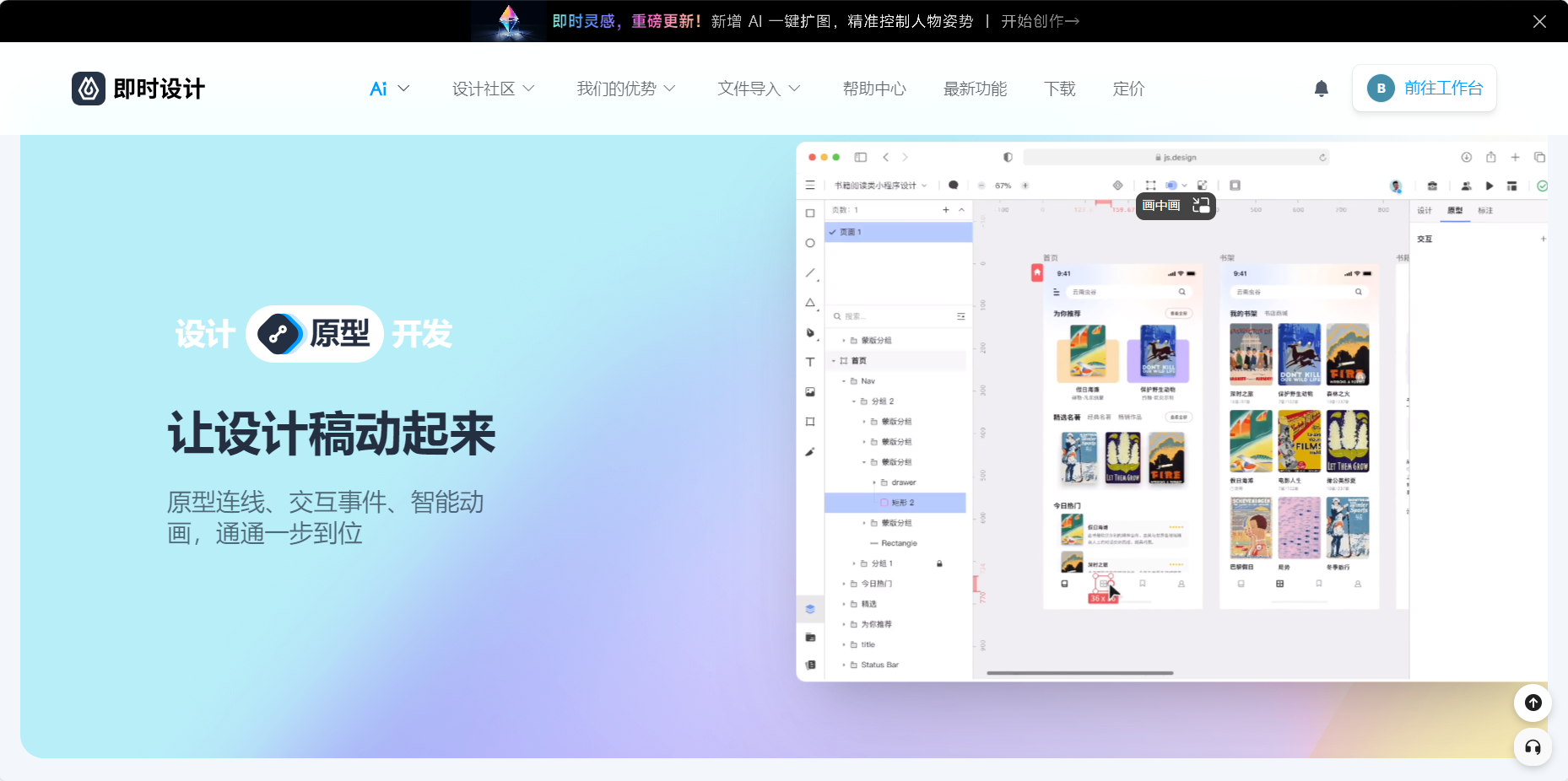
5款在线原型图绘制工具大PK!
5 款在线原型图绘制工具大 PK!今日参与工具名单 —— 即时设计、Framer、Moqups、Mockplus 以及 Flinto。小编今天就来带大家盘一盘这 5 款常见的在线原型图绘制工具都有什么优劣不同,帮助各位设计师宝子们终结选择困难症带来的痛苦!

怎么做APP界面设计?一文告诉你!
怎么做 APP 界面设计?一文告诉你 —— 确定界面基调、优化导航布局、坚持响应式设计、维护界面视觉吸引力、跟踪用户反馈信息,坚持这 5 点,轻松搞定各种 APP 界面设计工作!接下来,小编就来为大家分别讲讲怎么将这些内容应用到具体界面设计中。