3个在线画原型的AI工具10分钟完成!
更新时间:2025-07-17 18:29:40
在产品设计和开发过程中,原型设计是至关重要的环节。然而,传统的原型设计往往需要耗费大量时间,涉及手绘草图、UI 设计、交互逻辑搭建等多个步骤,。现在有了 AI 这些问题就能轻松解决,随着 AI 技术的发展,越来越多的在线原型设计工具开始利用 AI 赋能,即便你没有任何 UI 设计经验,也可以通过在线画原型 AI 工具在 10 分钟内快速完成交互原型,并生成高保真 UI 设计稿,大幅提升工作效率。本篇文章将介绍 3 款最实用的 AI 在线原型设计工具,分别是:即时设计出品的 Wegic、UIzard、Framer ,尤其是第一个免费!一起来看看详细的介绍!

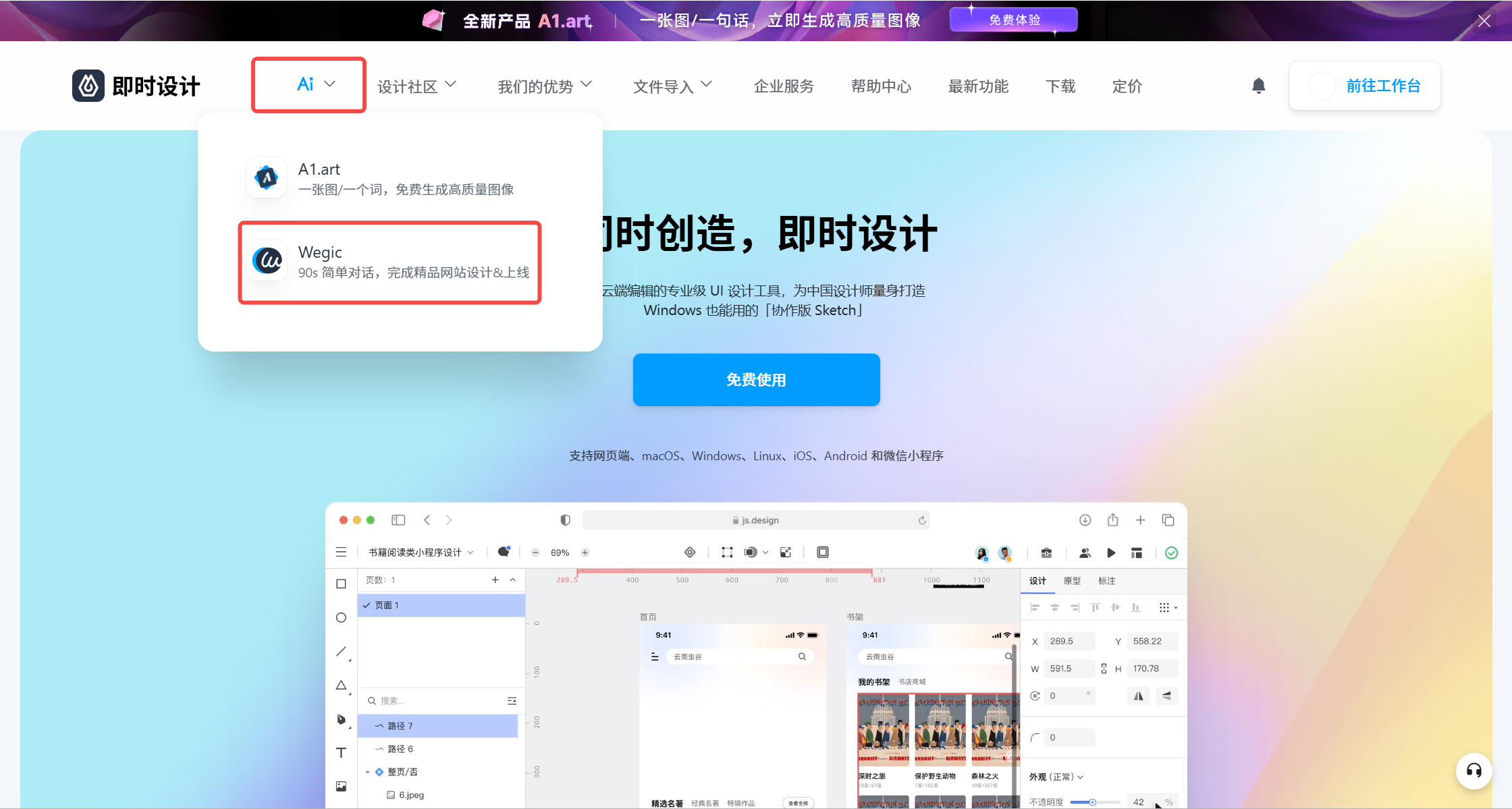
1、即时设计出品的 Wegic
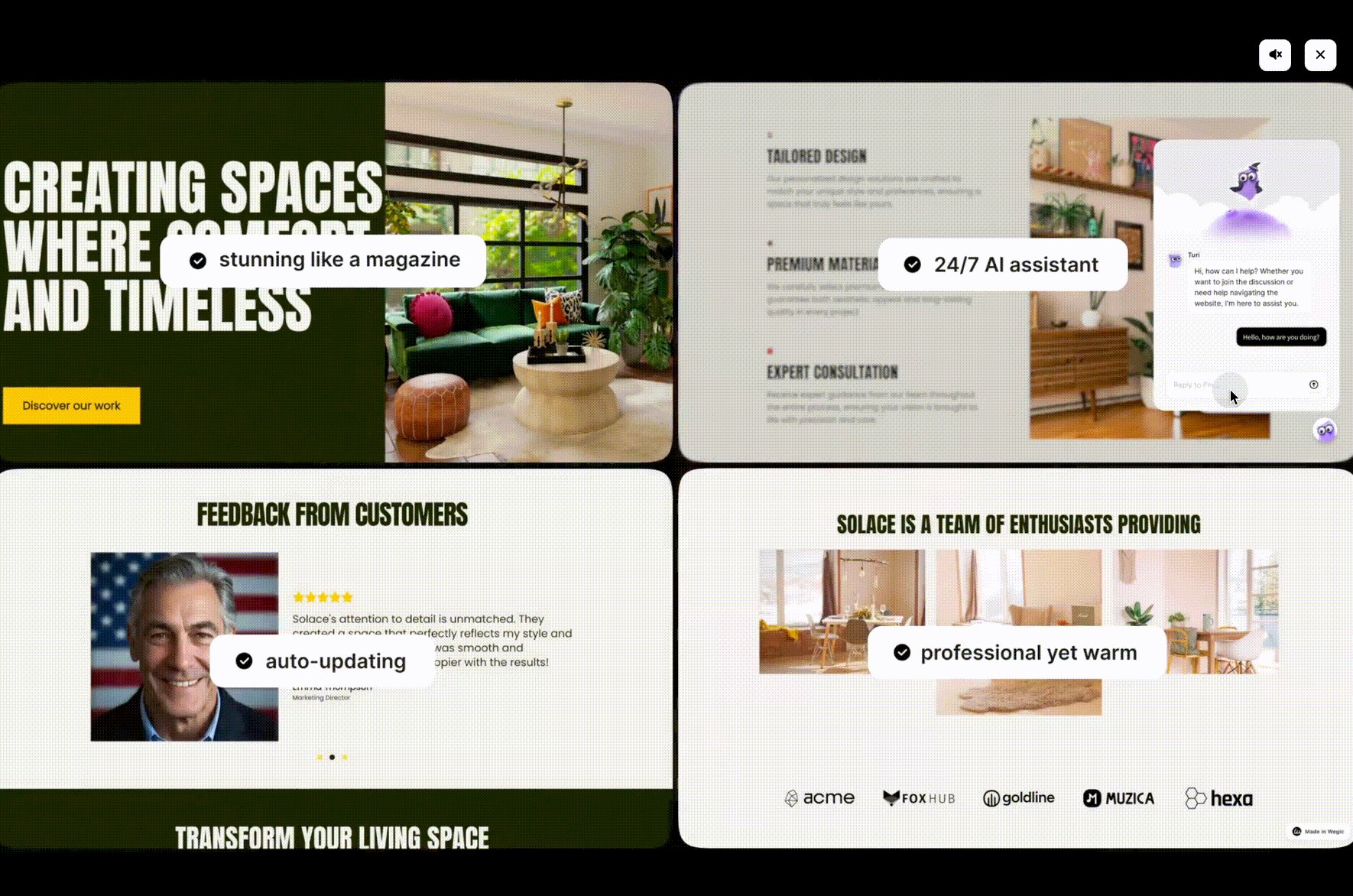
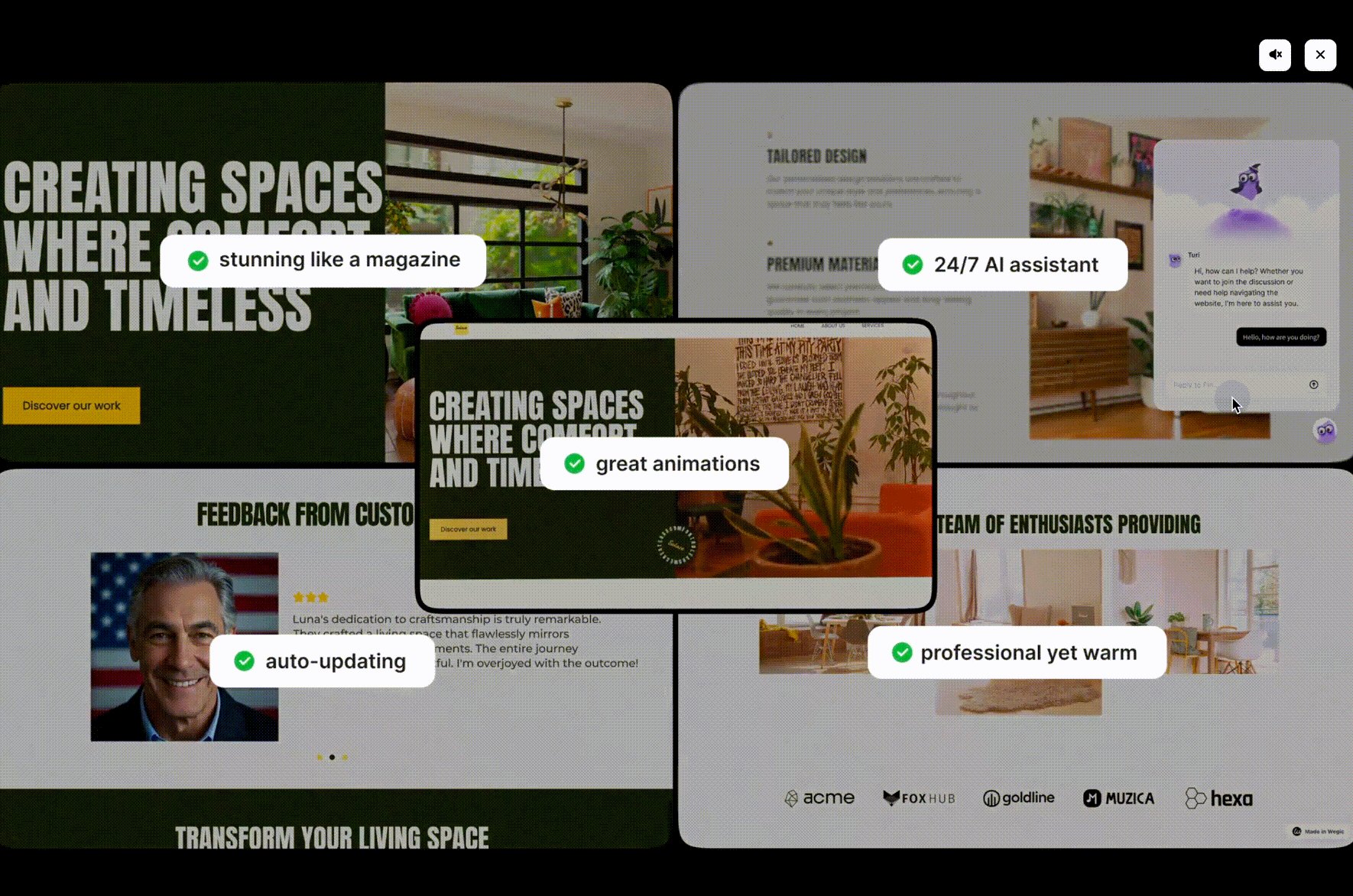
即时设计出品的 Wegic 是一款在线画原型 AI工具,界面简单易用,组件库丰富,适合初学者快速绘制简单原型图,支持文生图/UI、图生 UI 等。它适用于快速原型设计和团队协作,能导入 Sketch 格式源文件。此外,即时设计出品的 Wegic还推出在线画原型的 AI 工具 Wegic,通过聊天,60 秒内能创建完全定制的高保真原型,包含高保真动效且可点击发布,同步链接给团队或客户就能沉浸式体验。
点击图片注册即时设计,即可使用 Wegic 用 AI 生成可发布的网站👇
核心AI功能:
- 文字生成原型设计稿:输入自然语言描述(例如“生成一个社交 App 的登录页”),AI 自动输出包含矢量图层和图标的高保真 UI 设计稿,支持二次编辑。
- 原型智能布局与交互建议:依据设计稿内容推荐交互动画、页面跳转逻辑,并自动生成标注代码,方便开发对接。
点击图片注册即时设计出品的 Wegic 在线画原型👇
优势与场景:
- 免费且无需下载,适合个人设计师或初创团队快速验证概念 。
- 支持云端协作和实时评审,尤其适合跨地域团队的高效沟通 。
2、UIzard
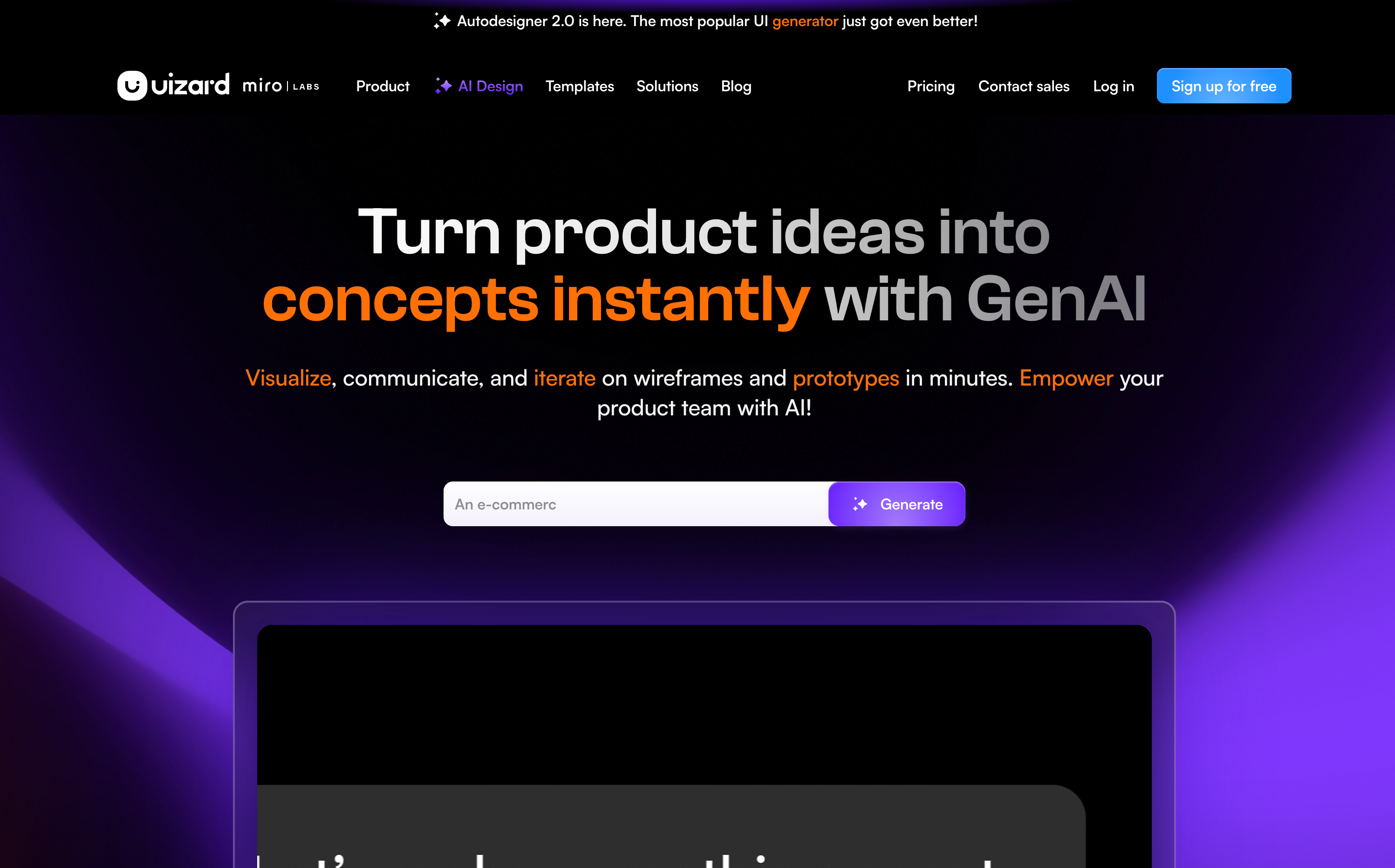
UIzard 是一款由 AI 驱动的在线画原型工具,能把手绘原型转换成数字原型,特别适合手绘草图多的项目。它能精准认出手绘稿,转成交互式原型,能让设计效率大大提高,帮设计师很快完成从手绘到数字原型的转换,省好多时间和精力呢。不管是复杂的界面设计,还是简单的产品概念草图,它都能精准识别并转化。
核心 AI功能:
- 手绘转原型:拍个或者上传手绘草图,AI 就能自动整出能编辑的数字原型。
- 智能交互推荐:会自动认出 UI 组件,还会推荐交互行为,比如按钮点击、页面跳转啥的。
- 文件格式兼容:支持好多设计格式的导入/导出,能跟 Figma、Sketch 这些工具无缝对接。
适用场景 & 优势:
- 适用于快速迭代产品概念,能大幅降低从草图到 UI 原型的时间成本。
- 操作特简单,对新手很友好,就算没设计经验也能轻松玩转。
- 支持团队协作,可以直接在 UIzard 平台上分享和编辑原型。

3、Framer X
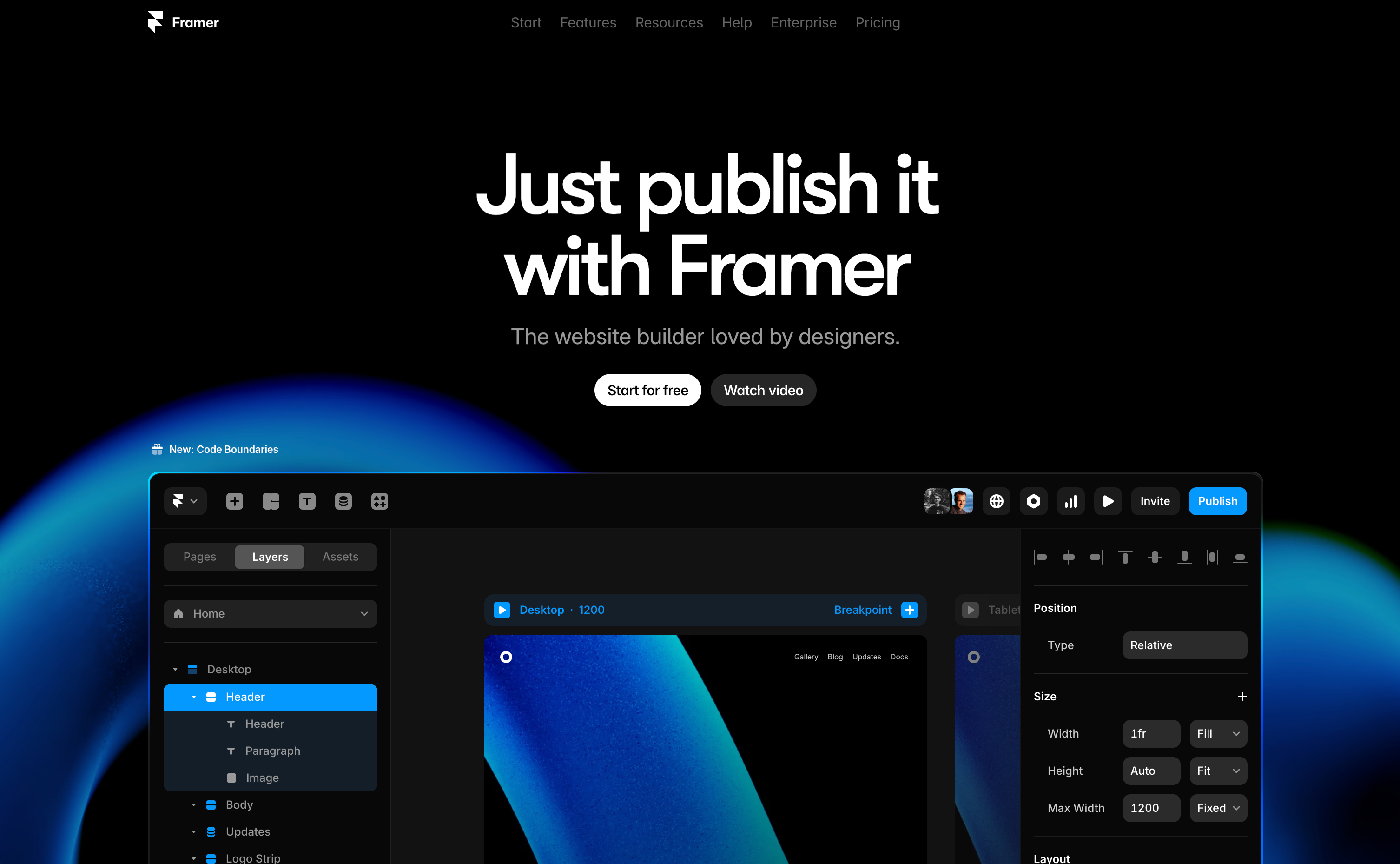
Framer X 是一款专注于高阶交互原型设计的 AI 工具,复杂动画和自定义组件是它的强项,对高级 UI 设计师和开发者特别有用。不管是处理复杂的移动应用界面,还是设计独特的 Web 交互流程,它都能搞定。不但能自定义页面过渡,滚动组件和滑动 UI 元素处理起来也特丝滑。它能让用户创建高保真原型,设计交互细节,还能通过实时预览看效果。Framer 支持从初始设计到开发的无缝衔接,能生成可分享的代码,给设计师和开发者提供方便。
核心 AI功能:
- 能自己设定交互动效和插件系统:像页面过渡、滚动组件、滑动 UI 这些都支持,适合高级的交互设计。
- 代码无缝衔接:Framer X 生成的交互代码能直接用在前端开发上,达成设计开发一体化。
适用场景 & 优势:
适合复杂交互的产品,像移动端 App、Web 交互设计这种。
支持 React 组件,设计和开发能紧密连接,能直接导出代码。

在产品开发过程中,原型设计不再是复杂、耗时的工作,而是可以在 10 分钟内快速完成的任务。借助 AI 智能布局、文本生成 UI、自动交互推荐等功能,即便是非专业设计师,也能轻松创建高保真交互原型,极大提升团队协作和产品迭代效率。如果你是个人设计师或创业团队,可以尝试 即时设计出品的 Wegic,免费且支持云端协作。赶快点击注册即时设计,试试看吧!