想要Get住2025年UI设计风向?看完这篇文章就懂了!
更新时间:2025-03-24 14:31:37
到了 2025 年,UI 设计这个聊领域呈现出技术驱动和人文关怀并重的态势。想了解 2025 年 UI 设计的风向?看了这篇文章你就明白啦!像 AI 技术、空间计算、可持续理念这些核心趋势都深度融合在一起了,推动着界面设计朝着更智能、更沉浸、更包容的方向发展。这篇文章会从技术革新、用户体验、设计理念、工具迭代等方面,全面剖析 2025 年的 UI 设计趋势,帮设计师掌握前沿动态。
1、技术带来的界面创新
1.1 AI 生成设计变得越来越普及和深入
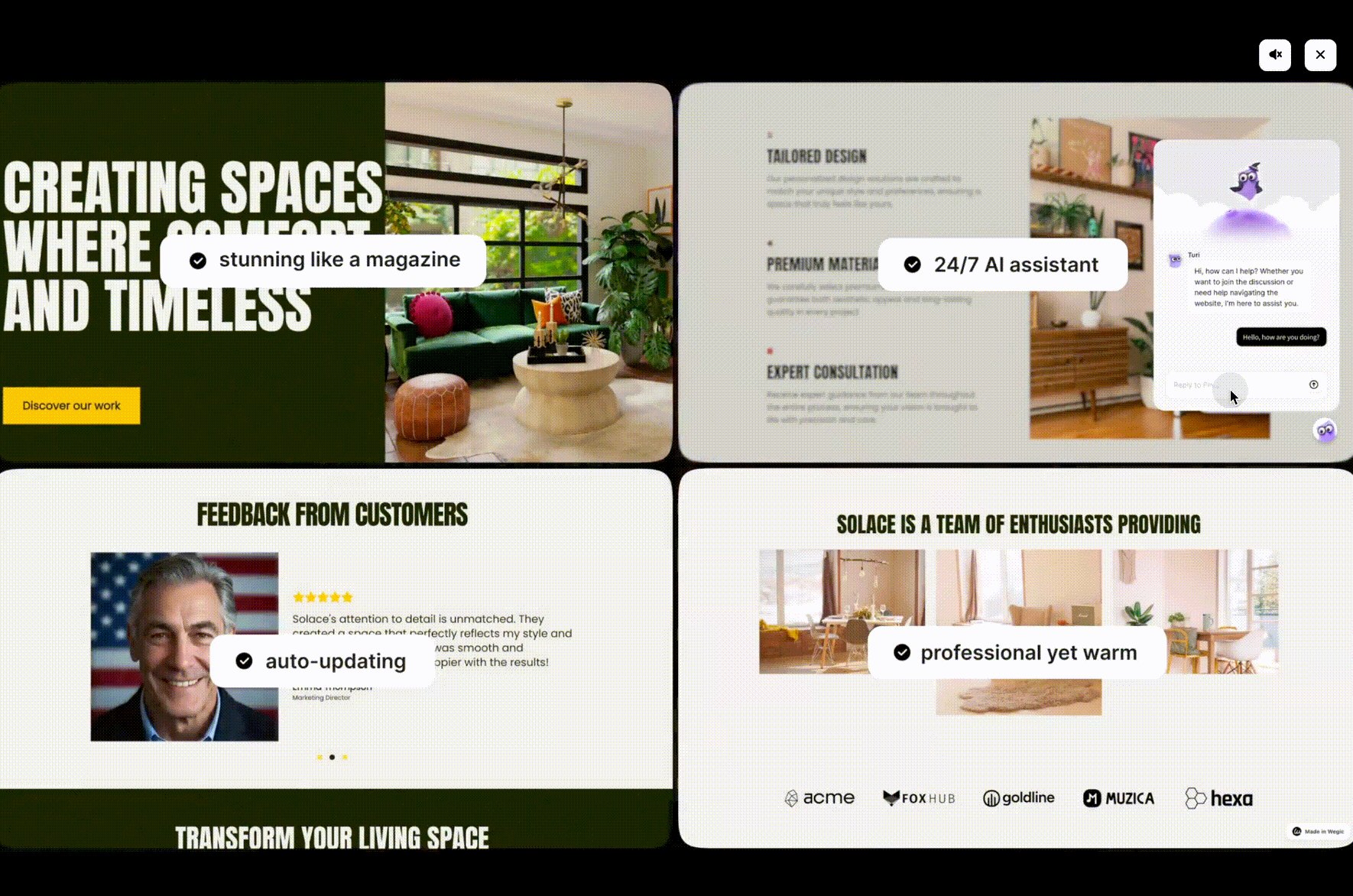
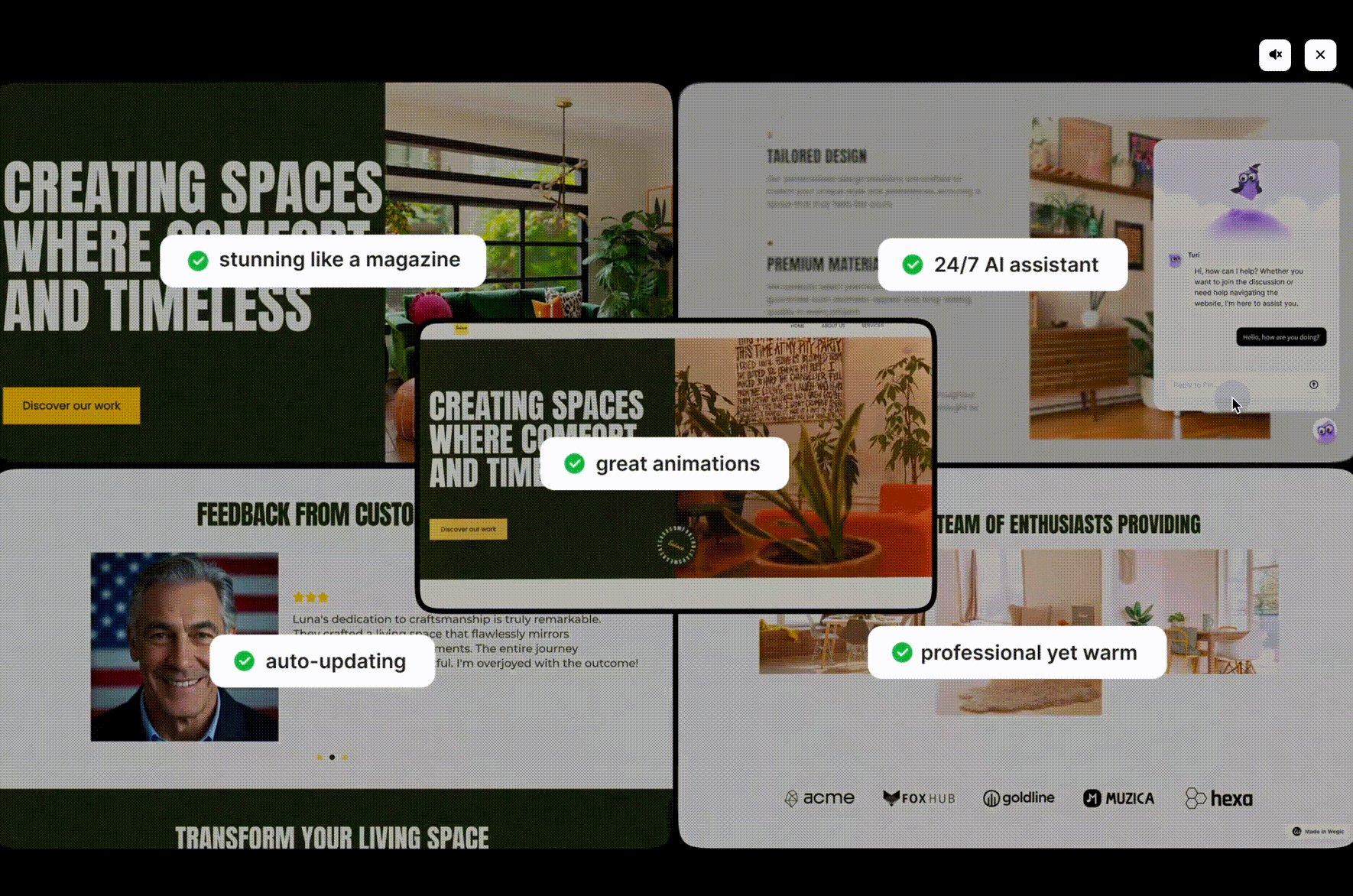
AI 技术已从辅助工具变为创意伙伴,它能通过深度学习用户的行为数据,自动生成界面布局、配色还有动效。就像 AI 工具能按照用户的喜好自动给出 LOGO 方案,或者用算法把视觉动线和信息层级优化一下。生成式设计变成主流了,还能动态调加诸在界面元素来适应不同的场景
点击图片注册即时设计即可使用 Wegic 用 AI 生成可发布的网站👇
1.2AR/VR/MR 空间交互有了新突破
- 硬件升级:像 Apple Vision Pro 这种更轻便的 MR 设备,跟 5G 还有边缘计算搭一块儿,就能实现低延迟的实时空间映射啦。
- 三维界面设计:UI 可不再只是平面的,设计师得掌握 3D 建模和空间布局的能力,用 Bezi 之类的工具打造交互式空间体验。
- 自然交互方式:手势识别、眼动追踪还有语音控制把传统点击给替了,Meta 的 AI 助手靠着自然语言让操作变简单了。
1.3生物识别和无感认证
面部识别和指纹扫描这类生物认证技术能无缝集成,再加上“静默认证”(像设备识别和会话令牌之类的),这样就能让用户少输入些步骤。
2、用户体验的深度个性化与智能化
2.1 动态适应用户行为
AI 会实时分析用户的行为数据,然后动态调加诸在界面元素(比如颜色、布局)和内容推荐。举个例子,购物 APP 能根据用户的浏览历史自动切换主题风格。
2.2 预测性的交互设计
- 微交互智能化:按钮和控件有预判的能力,比如说光标一悬停,就会自动提示下一步怎么操作,这样能让用户减少用脑。
- 零点击导航:系统能根据用户的行为能够推测出想要什么信息,然后提前把需要的功能展示出来(就像导航 APP 会自动推荐常用路线那样)。
2.3 情感化和叙事化设计
- 高级动画和视觉叙事:精心输出一些动画来帮用户明白产品的故事,就像金融类 APP 用动态图表来讲投资趋势。
- 多模态反馈:把触觉震动、环境音效还有视觉反馈都加诸在一块,让操作更有真实感。
3、可持续与包容性设计理念的流行
3.1 环保导向的界面改进
- 低功耗设计:运用低饱和度色彩和简化动效,降低屏幕能耗。
- 资源节约:优化图片加载策略(例如懒加载)和代码结构,减少服务器资源消耗。
3.2 无障碍设计的标准化
- 高对比度与语音导航:为视障用户提供语音描述和键盘导航方面的支持。
- 文化包容性:界面支持多种语言切换,图标与配色会考虑不同文化的隐喻。
3.3 人性化的功能创新
医疗类应用借助 AR 技术帮助视障患者感知环境,教育类产品通过 VR 模拟实验场景来降低学习成本。
4、跨平台和响应式设计的新规范
4.1 全场景的适配能力
- 折叠屏与多端协同:界面要适应折叠屏的展开和收缩状态,还要能让手机、平板、智能家居设备无缝切换。
- AR/VR 设备适配:要针对头显设备优化视场角和交互逻辑,防止眩晕感。
4.2 性能和体验的平衡
用渐进式加载和动态资源分配的方式,保证低配设备能流畅运行。
5、设计工具链向智能化转变
5.1 AI 工具深度加诸在合
- 自动化工作流:Figma 插件 RelumeAI 能自动生成响应式代码,Uizard 可以把草图变成可交互原型。
- 版权与伦理挑战:AI 生成的内容存在版权归属问题需要解决,设计师要掌握“提示词工程”来精准控制输出结果。
5.2 协作模式的更新与提升
- 实时协作设计:像即时设计这样的工具支持多人在线编辑,开发者和设计师能共享组件库,点击注册即时设计,个人和中小团队永久免费。
- 低代码平台崛起:Wegic 等工具降低了开发门槛,设计师可以直接构建高保真原型。
点击注册即时设计,个人和中小团队永久免费👇
总结
总而言之,2025 年的 UI 设计风向不再局限于“视觉美化”,而是技术、伦理和用户体验的融合。设计师要接受 AI 与空间计算技术,还要坚持可持续和包容性价值观。未来,UI 不只是人与机器的交互界面,更是连接物理和数字世界的智能媒介。这一变化要求设计师既要有技术敏感度,又要有人文洞察力,这样才能在竞争中领先。