
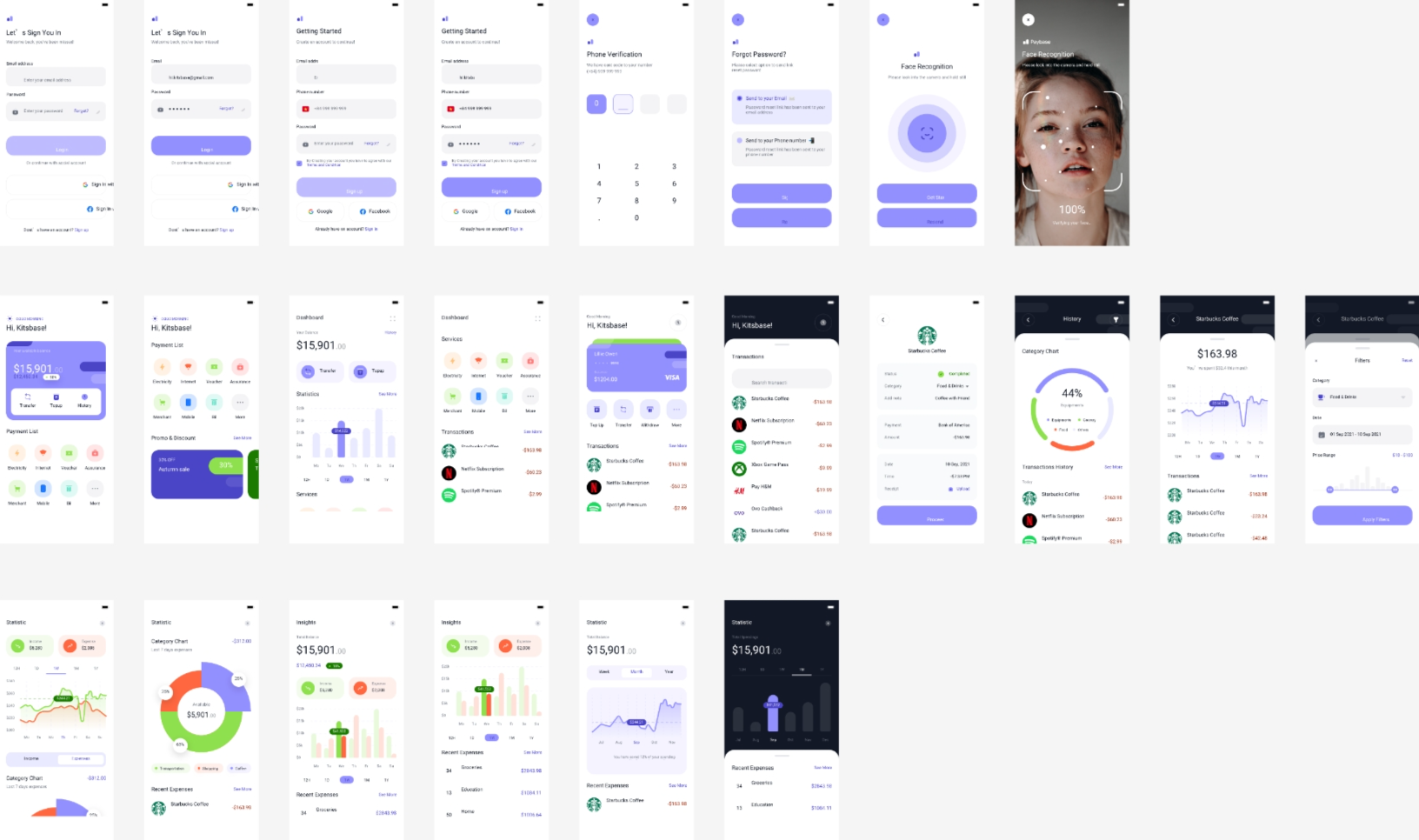
分享7套app设计模板,专业设计师分享!
专业设计师分享的 7 套 App 设计模板 —— App 高级感界面设计模板、App UI 登陆页面样式合集、App UI 界面设计基础导航栏、App 设计之登陆注册页面、UI 设计常用尺寸规范大全、出行旅游类小程序设计模板以及多款 App 弹窗资源,快来看看有没有你需要的那一款!

画原型图用什么工具?8个工具任君挑选!
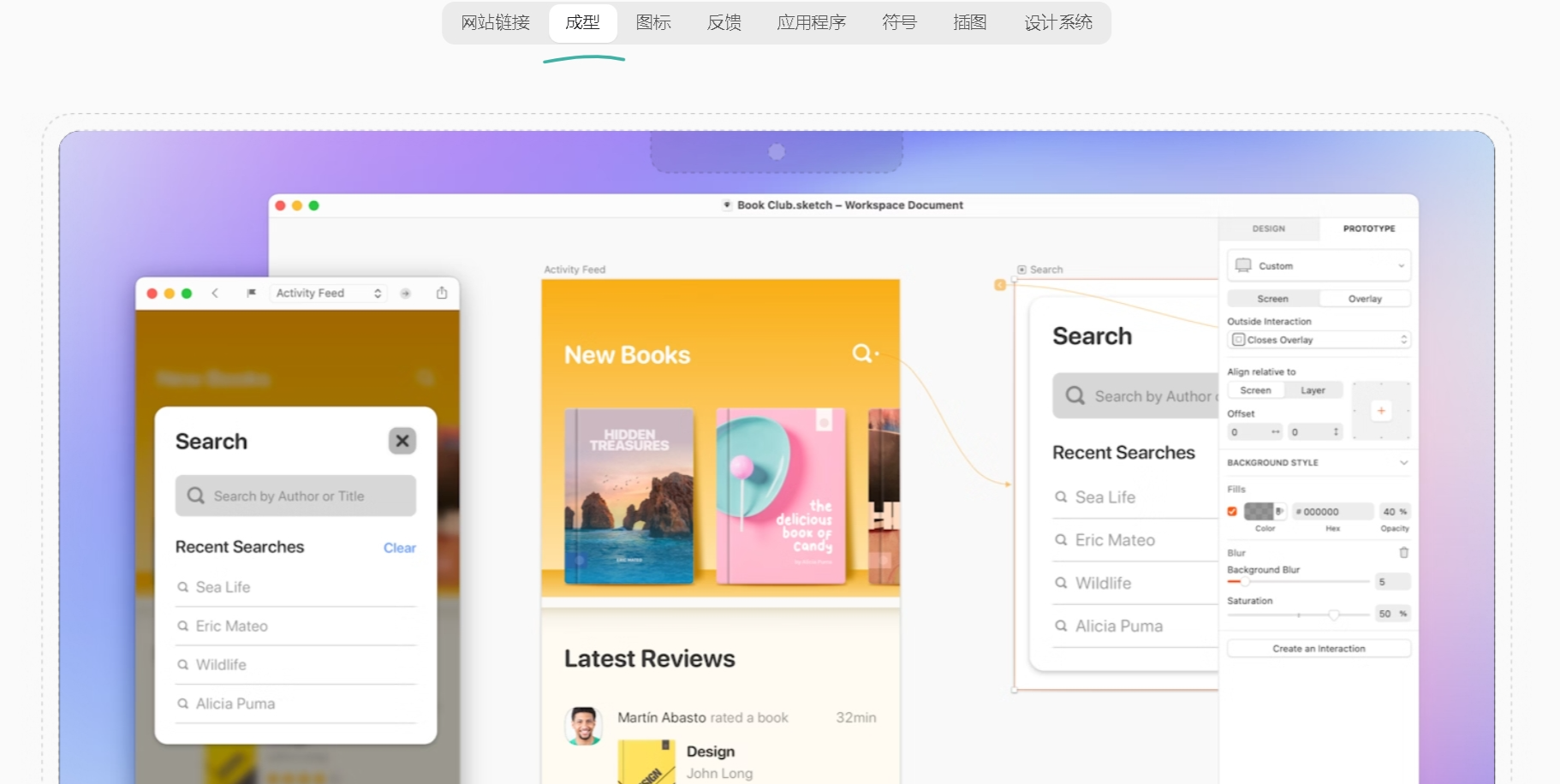
画原型图能够用什么工具?8 个工具任君挑选 —— 即时设计、Framer、ProtoPie、Principle、Flinto、Origami Studio、Marvel 以及 Atomic.io。其中小编优先推荐即时设计,作为我们国内原生的中文 UI 设计工具,即时设计在原型图的绘制上可以为大家带来包括资源、工具、教程等在内的超多惊喜哦~

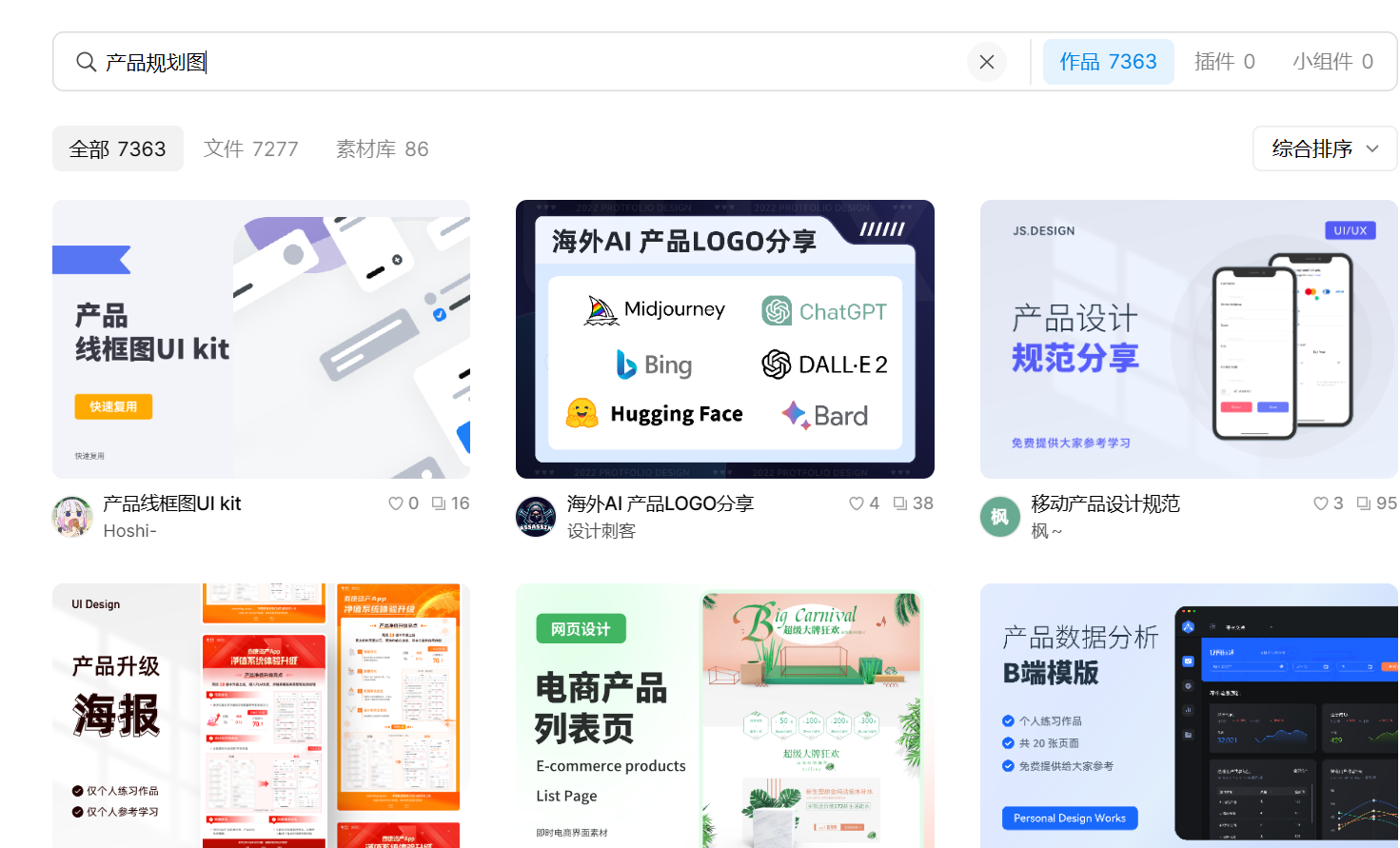
画产品规划图的软件有哪些?试试这些!
画产品规划图的软件有哪些?画产品规划图的软件有即时设计、MindMeister、XMind、Lucidchart、Creately。产品规划图的制作已成为许多行业中不可或缺的一环,它能帮助设计团队更快地完成产品设计,也能规范大家的设计流程和进展。市面上的软件层出不穷,本文就来给大家推荐几个简单又好用的!

什么是可用性设计?
关于什么是可用性设计,本文将从定义、原则、实践方法、应用领域四个方面介绍。随着数字化时代的快速发展,可用性设计的重要性日益凸显。它不仅关乎产品的外观和感觉,更关乎用户体验的方方面面。跟着本文一起来详细了解一下可用性设计吧。

7套作品集制作模板,设计师求职季不求人!
你还在为作品集的制作而烦恼吗?你还在为找不到合适的模板而焦虑吗?别担心,我们为你准备了 7 套作品集制作模板,让你在设计师求职季不再求人!这些模板包括作品集封面模板、UI 作品集、作品集通用设计模板、五个极简吸睛作品集封面、高效快速复用作品集模板大全、作品集模板设计、设计作品集整理模板,都是大厂专业设计师也在用的作品集展示模板哦!

如何提升产品的用户体验设计?大厂设计师告诉你!
大厂设计师告诉你如何提升产品的用户体验设计,关注这 5 个方面就能事半功倍啦 —— 重视用户研究和需求分析、简化设计和交互流程、注重可用性和易操作性、强调视觉设计和品牌体验以及整合用户反馈和持续优化。将重点集中在这 5 点上,再也不用担心产品的用户体验设计效果不好啦!

有哪些Axure替代软件?试试这些设计师最爱!
有哪些Axure替代软件?对此小编特别准备了这 6 款设计师最爱的 Axure 替代软件 —— 即时设计、Sketch、Figma、InVision Studio、Adobe XD 以及 Affinity Designer,快来看看哪个最适合你!

小白必看的Sketch使用手册
Sketch 是很多设计师在入门原型设计和 UI 设计时都会选择使用的一款设计工具,凭借着强大的工具和完善的功能吸引了众多的用户使用,那么,为了方便新手小白设计师能够更快的上手 Sketch ,今天就来分享小白必看的 Sketch 使用手册,分别是 Sketch 有哪些功能?Sketch的设计界面和Sketch基本工具,让你轻松搞懂新手该如何使用 Sketch,快来一起看看吧!
6个使用率超高的icon图标库,可供免费下载!
6个使用率超高的 icon 图标库,可供免费下载图标,分别是即时设计、Iconfont 、FontAwesome 、The Noun Project 、Flation 、Freepik ,都包含了各种类别的超全图标,包你能选到满意的图标,接下来就跟着我的脚步一起来看看吧!