
7个在线绘图软件工具,第一个不要错过!
绘画可以说是每个设计师的必备技能了,在线绘图软件工具自然也要选择合适的才能发挥出自己的创意和想法。哪些在线绘图软件工具比较好用呢?下面就来分享 7 个在线绘图软件工具,分别是即时设计、Gliffy 、Kleki 、MindMeister 、Krita 、Draw.io 和 Infogram,第一个不要错过,快来一起看看吧!

1个免费下载各种简历格式的方法!
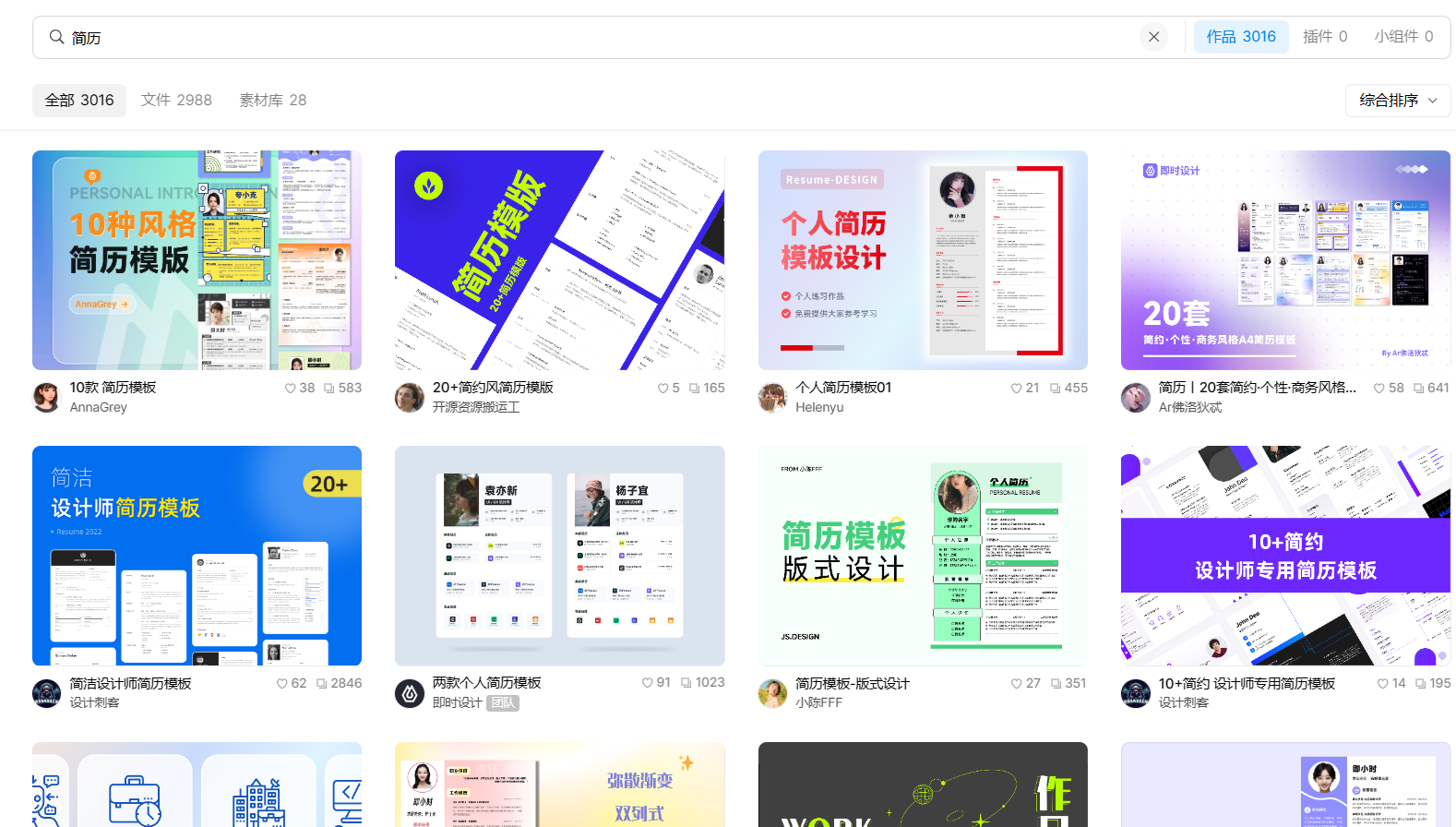
还在为找不到合适的简历模板而烦恼吗?今天我就来给大家分享一个可以免费下载各种简历格式的方法!设计师们可以从即时设计这个平台上获取免费的简历模板,而且可以下载任何你想要的简历格式,方便后续进行编辑修改。

7套优秀版面设计模板让你轻松解决排版灵感!
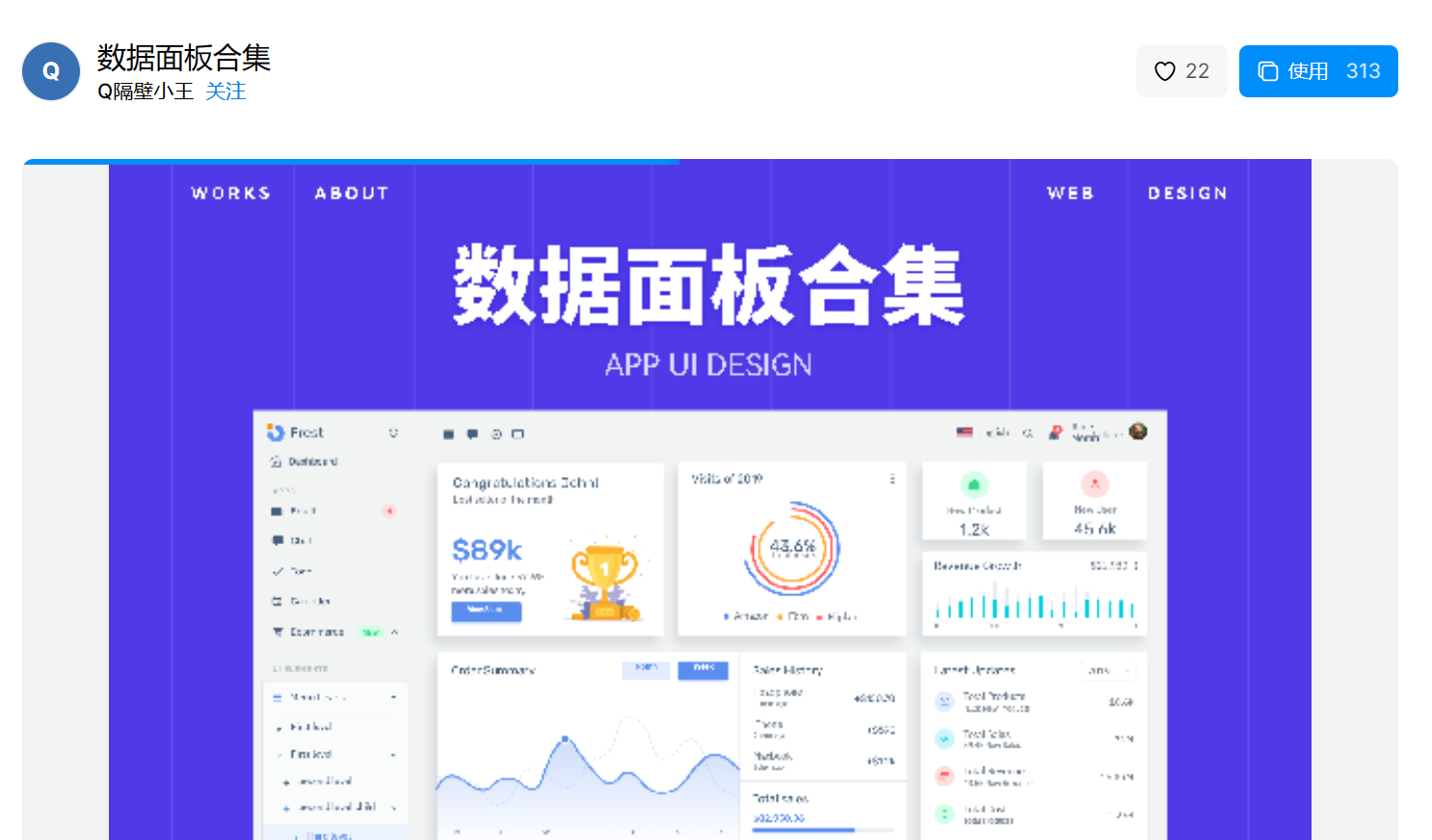
7 套优秀版面设计模板:数据面板、登录页面设计、游戏网页设计、网站界面设计、后台界面设计、书店网页设计、阅读类界面设计。一个良好的排版设计能够帮助你更完美地呈现画面的内容,哪怕内容不变,更改一下排版方式也能给人眼前一亮的感觉。本文介绍的这些版面设计模板都可以拿来参考学习哦~

爆火的8个UX设计工具,UX设计师必用!
即时设计、Sketch、Figma、Axure RP、InVision Studio、Proto.io、Principle、Origami Studio,这 8 个超火的 UX 设计工具,每一个都让人爱不释手,简直是 UX 设计师的必备神器啊!那么我们就一起来看看这8个UX设计工具的详细介绍吧!

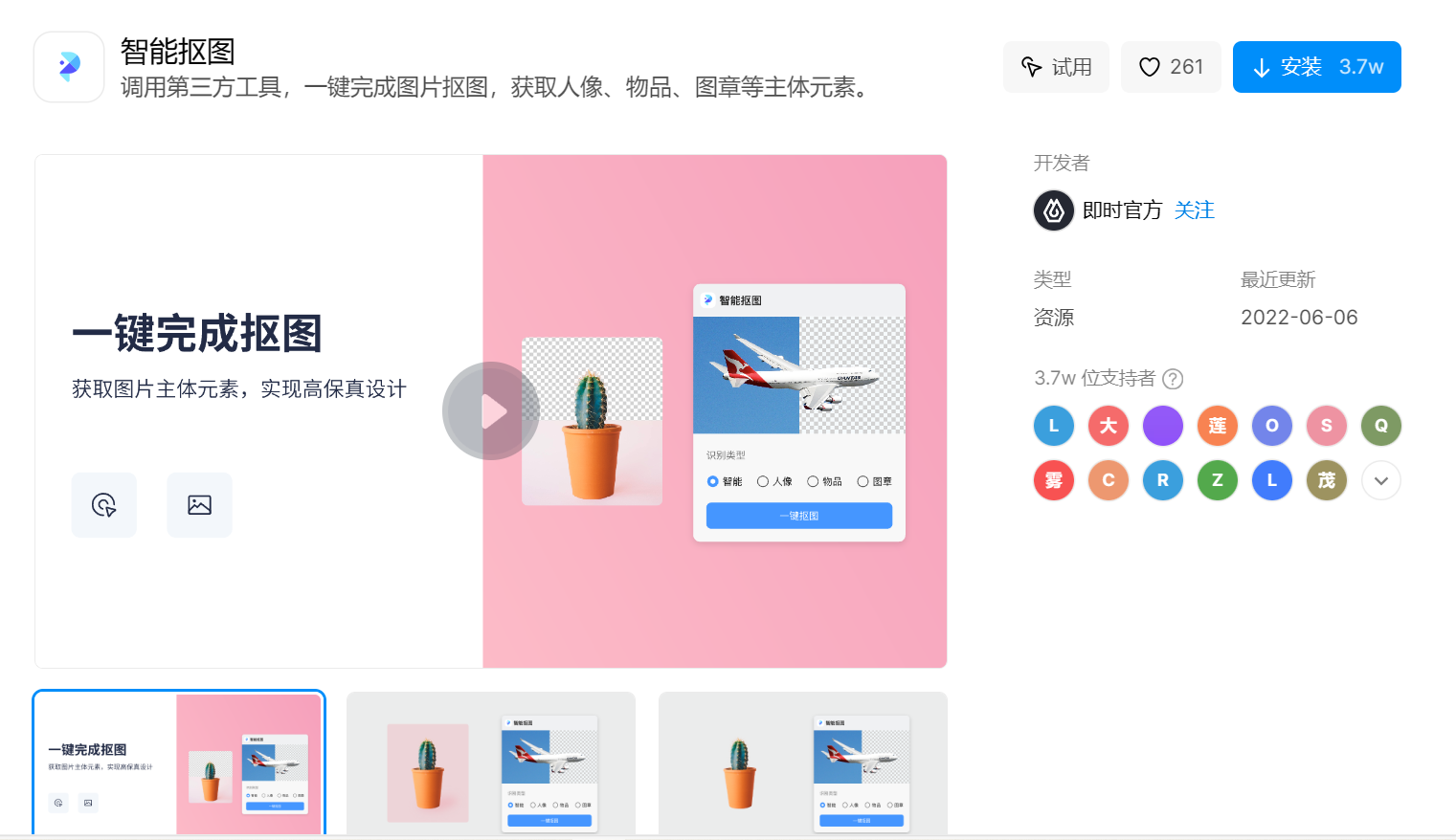
5个在线智能抠图工具都在这一个平台上!
5 个在线智能抠图工具:智能抠图、映造抠图、未道帮 AI 抠图、图可丽抠图以及 Bg Remove 抠图,这些实用的抠图工具全部都在即时设计的平台上就可以免费获取。最关键的是,这些抠图工具都无需下载,在线就能免费使用哦,新手小白可以不花一分钱就能实现智能抠图,很方便的哦~

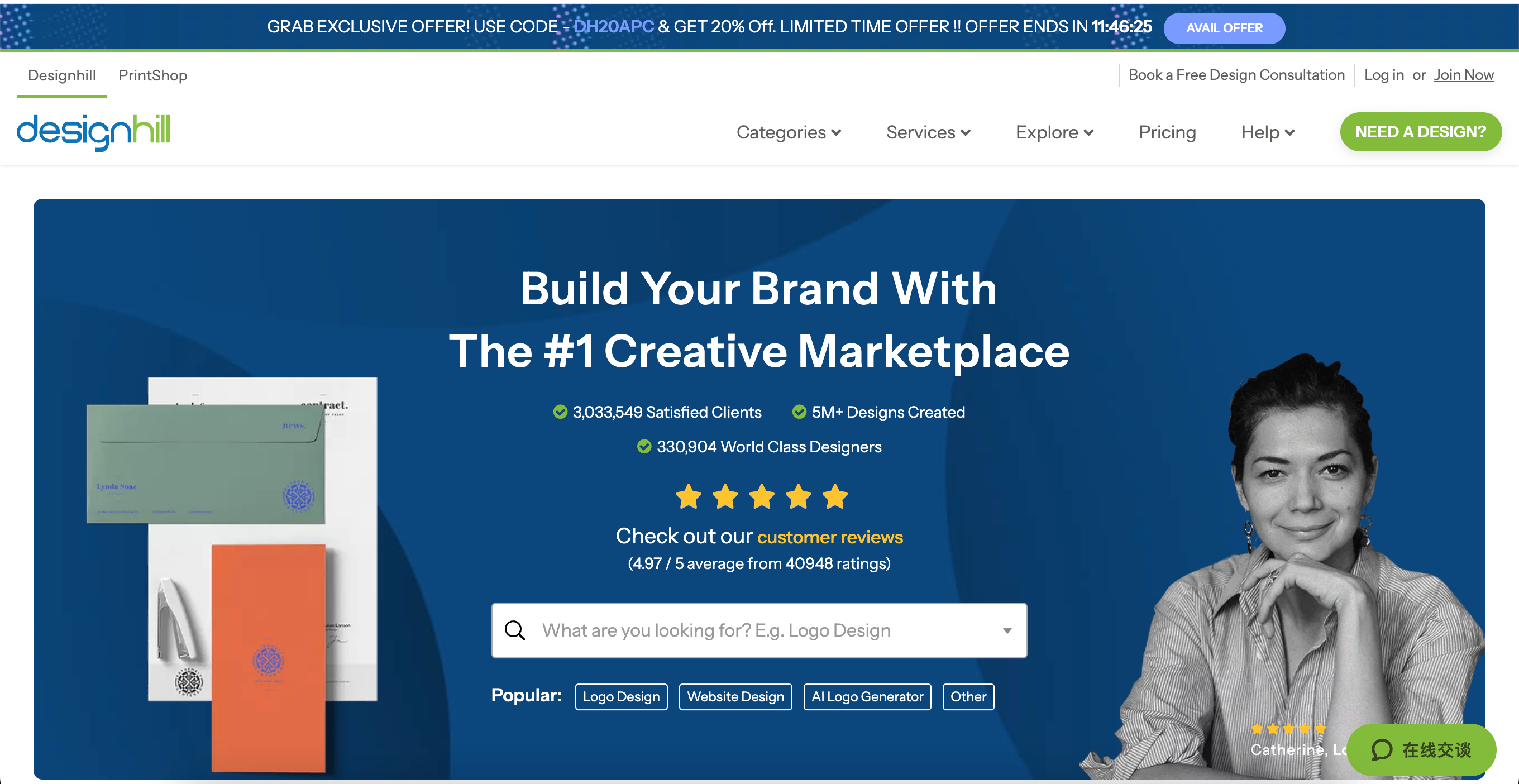
Designhill是什么工具?
Designhill 是什么工具?Designhill 是在线设计平台,专门服务于中小型公司,医生、律师、摄影师、房地产公司、科技创业公司、小型零售店等。designhill 以实惠的价格提供各种设计服务,其中最受大家喜欢的是人工智能 Logo 生成器以及各项竞赛。接下来我就向大家详细介绍 designhill 的一些亮点,赶快一起来看看吧!

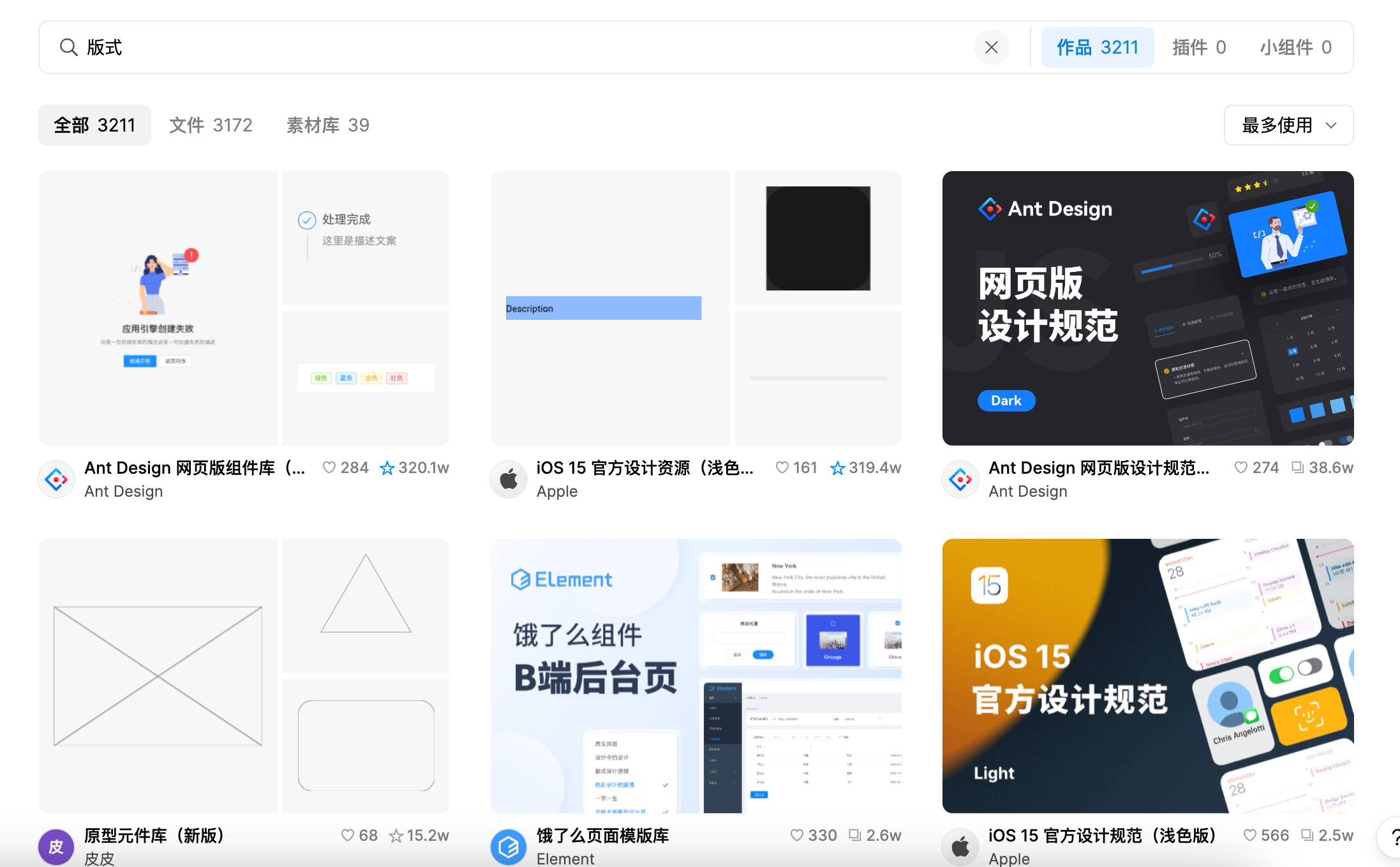
7套UI版式设计的模板,一键即可使用!
设计师到底应当如何设计好看的 UI 板式设计呢?接下来我从即时设计找到 7 套模板,分别是:变体式、深色版、浅色版、iOS 版、外卖类、作品集类以及数据可视化类,我将这些模版推荐给大家,希望能够对你有所帮助!

推荐6款交互设计在线工具,第一个永久免费!
交互设计在设计流程中是指进行人与系统之间的互动设计,在设计时往往需要考虑到可用性和用户体验方面,但同时选好交互设计在线工具也是非常重要的,今天就来推荐 6 款 交互设计在线工具,分别是即时设计、ProtoPie 、DrawSQL 、Vectr 、Axure 和 Figma,第一个永久免费!快来一起看看吧!

10个需要避开的网站交互设计错误,设计师直接收藏!
注意啦!这 10 个网站交互设计错误一定要避开!分别是导航、排版、弹窗、音乐、表单、响应式网站、视觉效果、设计风格、动效和对比方面,设计师们赶紧收藏起来吧!避开这 10 个错误,能让你的设计作品更加高质量哦,来一起来看看吧!

分享7套app设计模板,专业设计师分享!
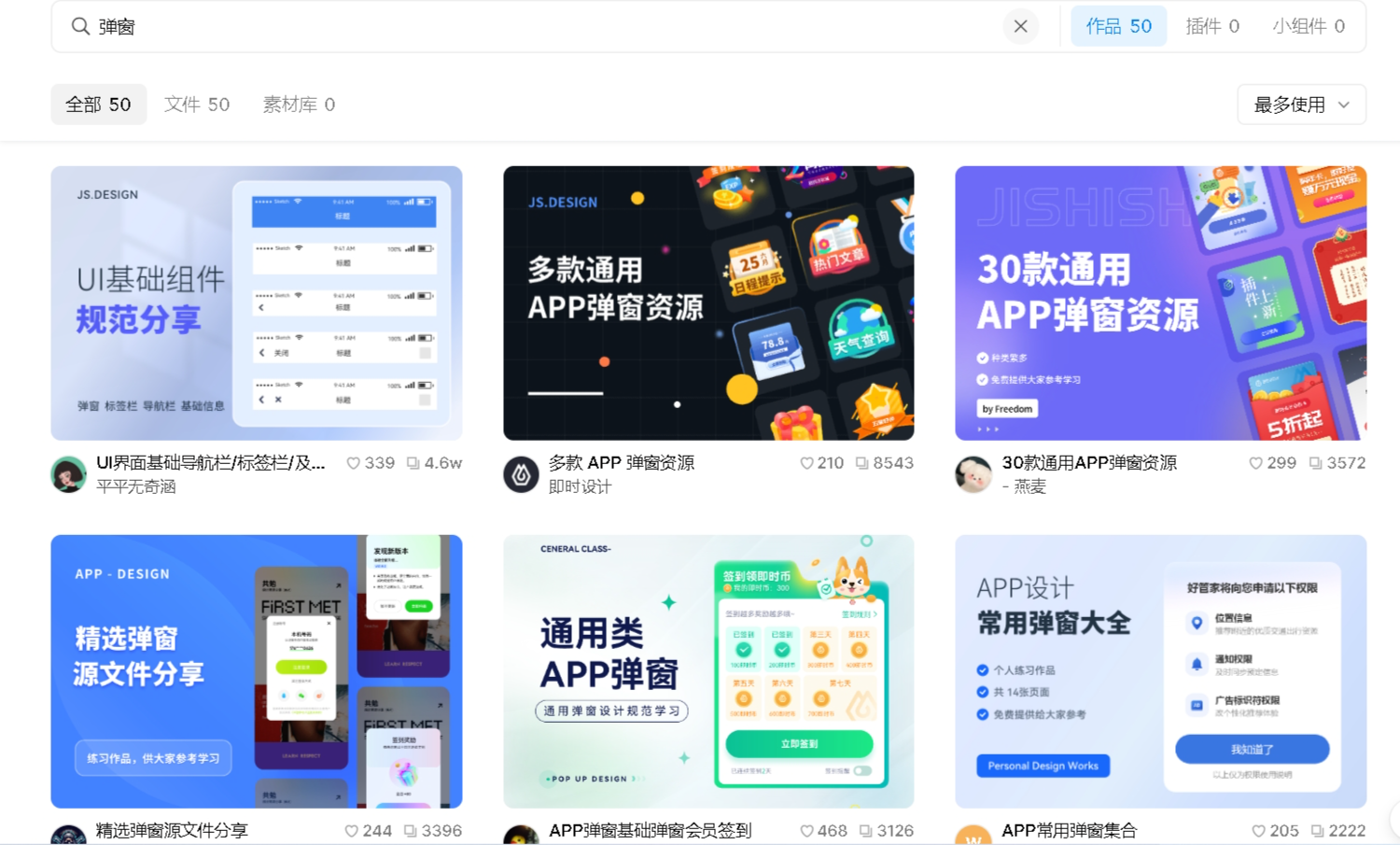
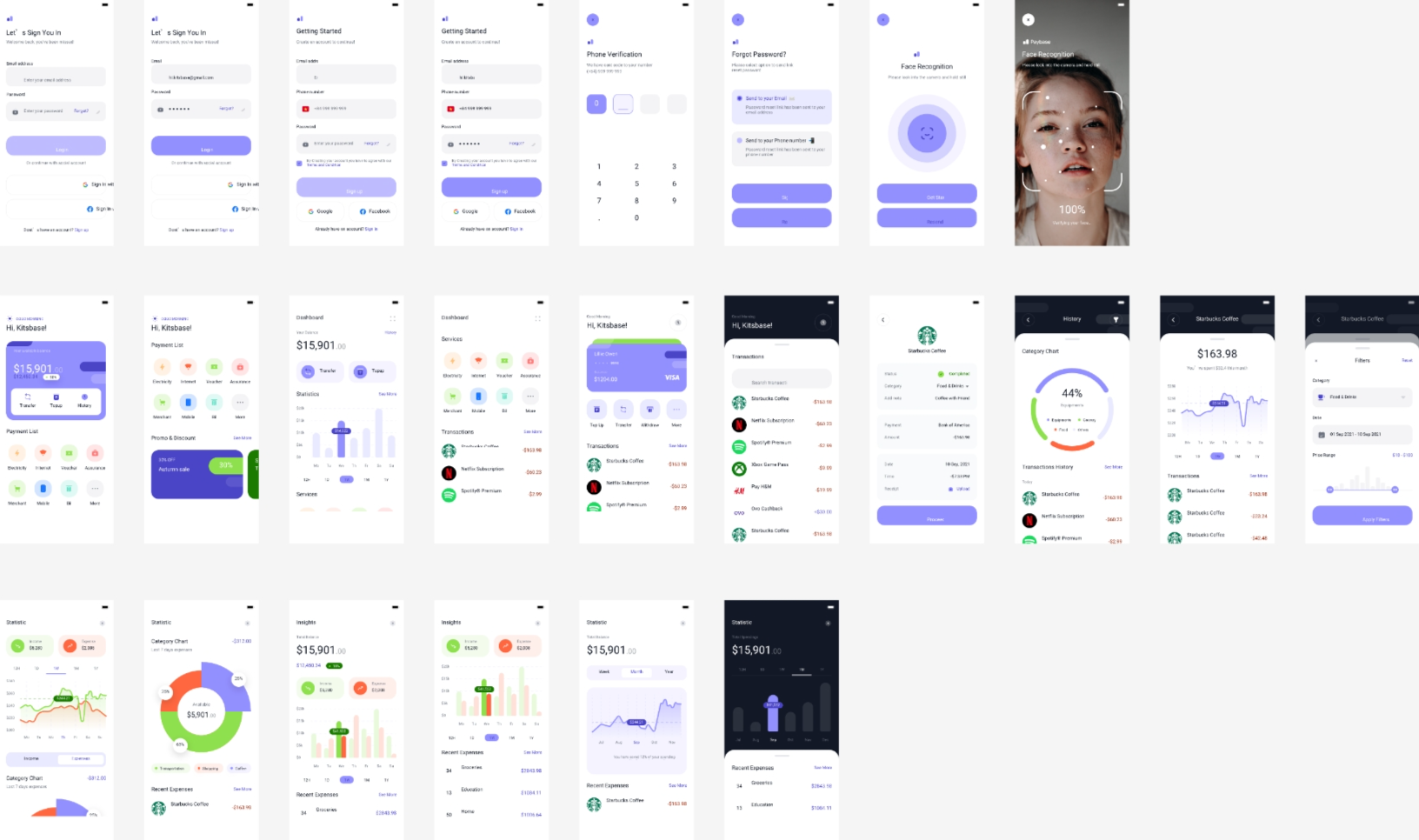
专业设计师分享的 7 套 App 设计模板 —— App 高级感界面设计模板、App UI 登陆页面样式合集、App UI 界面设计基础导航栏、App 设计之登陆注册页面、UI 设计常用尺寸规范大全、出行旅游类小程序设计模板以及多款 App 弹窗资源,快来看看有没有你需要的那一款!