如何利用Axure制作网页原型图?
更新时间:2025-10-19 18:49:42
Axure 是一款在设计师中流行的原型设计工具,在交互式网站设计创建、软件以及网页的低保真和高保真原型图创建等方面有着广泛的应用。Axure 可以帮助用户快速制作原型,并能够在测试中模拟用户体验以便设计师及时发现和修复问题。那么,如何利用Axure制作网页原型图?在使用过程中会碰到什么难点呢?接下来本文将进行详细解答。
导读
1、如何利用Axure制作网页原型图
2、Axure 使用过程中可能碰到的困难及难点
1、如何利用Axure制作网页原型图
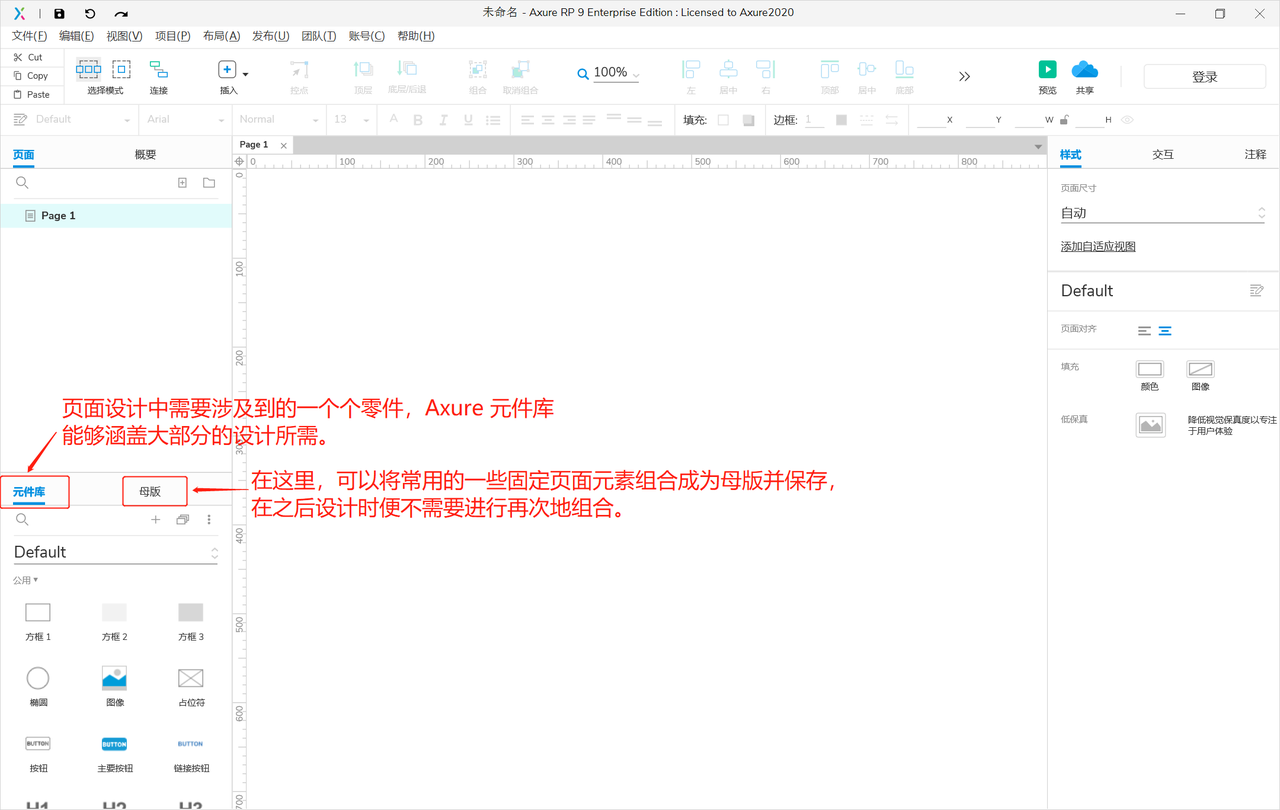
(1)Axure 作为国外开发的设计软件,在整体的页面语言上为全英文,如果是英语不太好的话就需要单独对软件进行汉化,相关的汉化包在网络上有非常多,只需要选择来源安全的进行汉化即可。如图所示就是汉化完成后的界面,我这里是 Axure RP9,左下角的「元件库」以及「母版」就是我们在进行原型设计时主要应用到的模块。

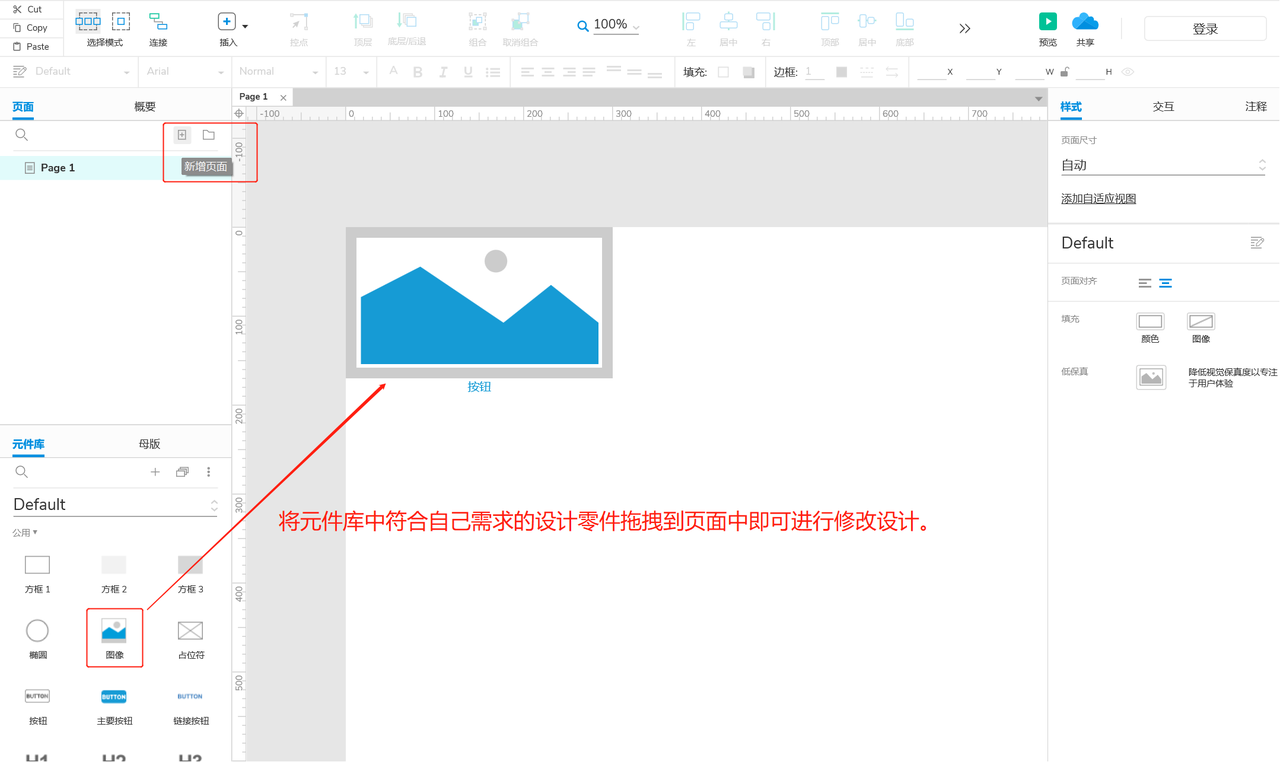
(2)如图所示,根据自己对网页页面的设计需求将左下角原型库中的对应零件拖拽至页面当中,可以进行大小、颜色的自由修改,并且可以通过填充颜色或图像来提升原型图的保真度。

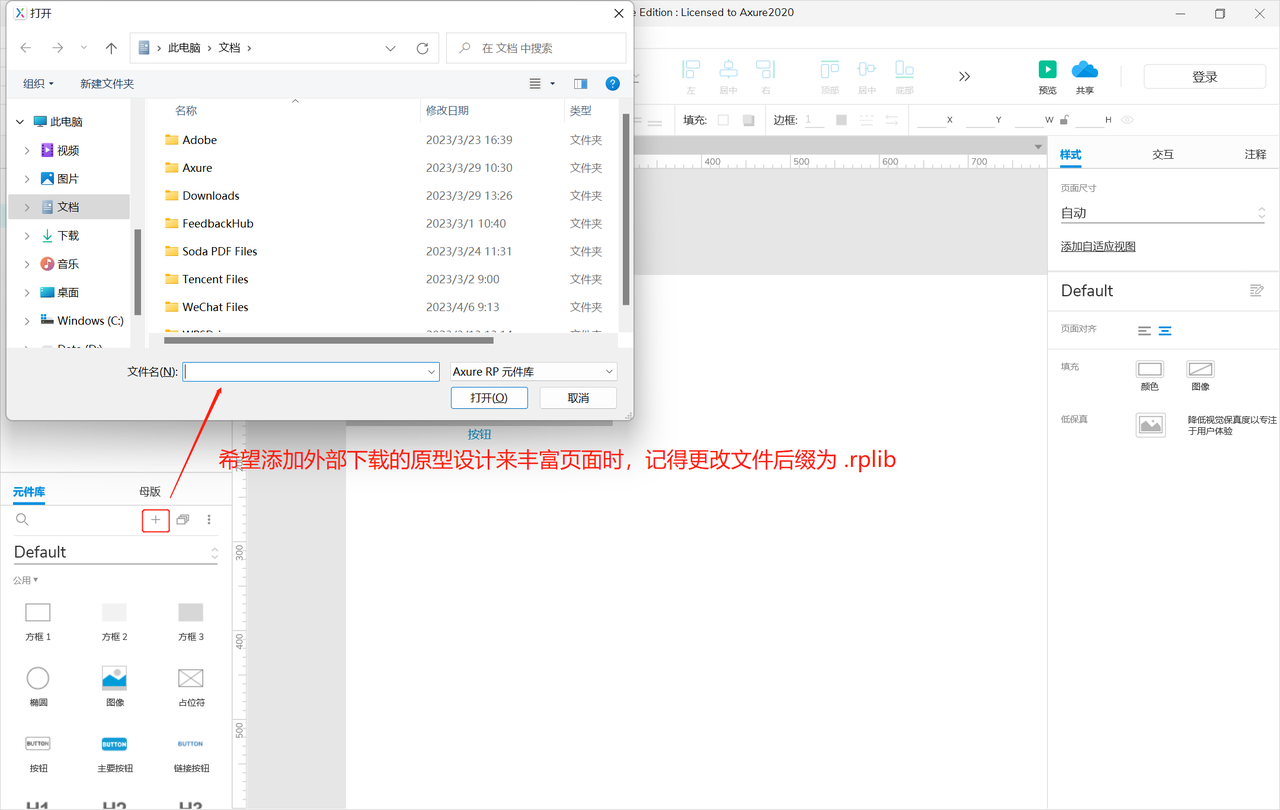
(3)如果有其他元件使用的需求,可以通过点击「+」号来添加外部元件库,在官网能够获得元件库的补充,同时也会有一些设计大佬将自己的页面原型设计以开源的形式分享出来,下载之后将文件的后缀改为「.rplib」即可顺利载入使用。

2、Axure 使用过程中可能碰到的困难及难点
(1)学习曲线:前文为大家介绍的仅仅是 Axure 的基本功能,事实上,它具有许多高级功能和复杂的设计选项,因此初学者可能需要一些时间来适应软件的操作和设计逻辑。
(2)维护文件:Axure 文件通常包含大量页面和元素,可能需要设计者花费大量时间来组织和维护这些文件。
(3)团队协作:Axure 的协作功能相对较弱,无法实现团队内的实时协作,需要通过文件的不断传递与发送才能修改磨合。
(4)交互细节:Axure 可以创建高度交互式的原型,但是在一些具体的细节上可能需要花费较长时间来调整和优化。
总体来说,Axure 是一个具有强大设计功能的原型设计软件,但是其本身的高自由设计特点也让很多初入门的设计师无从下手。因此,在这里也给大家推荐一个专业的 UI 设计软件「即时设计」,能够在保证高自由度的同时也为设计师提供足够可以参考的原型设计模板,让设计师能够在学习的同时获取灵感,更能在临摹中体会原型设计的多样性。
