
海报制作的 3 个步骤,新手版详细教程
如何制作海报?在这里我们用到的设计工具是「即时设计」。对于新手小白来说,即时设计上手简单,比较适合当做入门软件;对于有经验的设计师来说,即时设计功能强大,完全能满足设计需要。

InDesign是一种什么软件?
InDesign是一种什么软件?InDesign (全名: Adobe InDesign )是一款由 Adobe 公司开发的专业桌面排版软件。它广泛应用于出版物、杂志、报纸、宣传册、海报等印刷品的制作和设计,同时也适用于制作数字出版物、电子书、交互式 PDF 等。

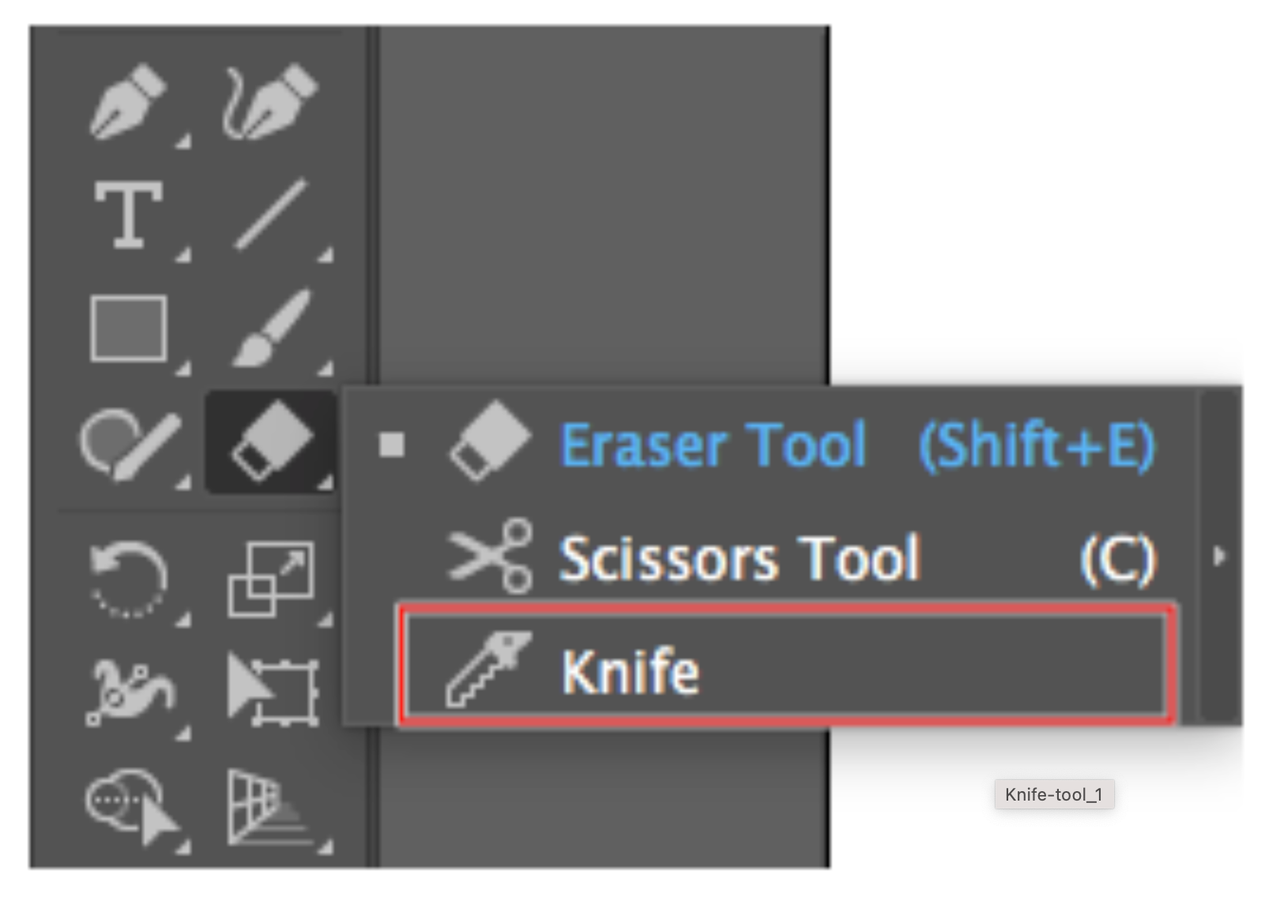
AI怎么剪切掉不想要的部分?
本文将介绍在 AI 中剪切不想要部分的3种方法:使用美工刀工具、剪刀工具和剪切蒙版,也可以选择云端在线设计工具即时设计,快速处理不用下载让你和电脑都更轻松!

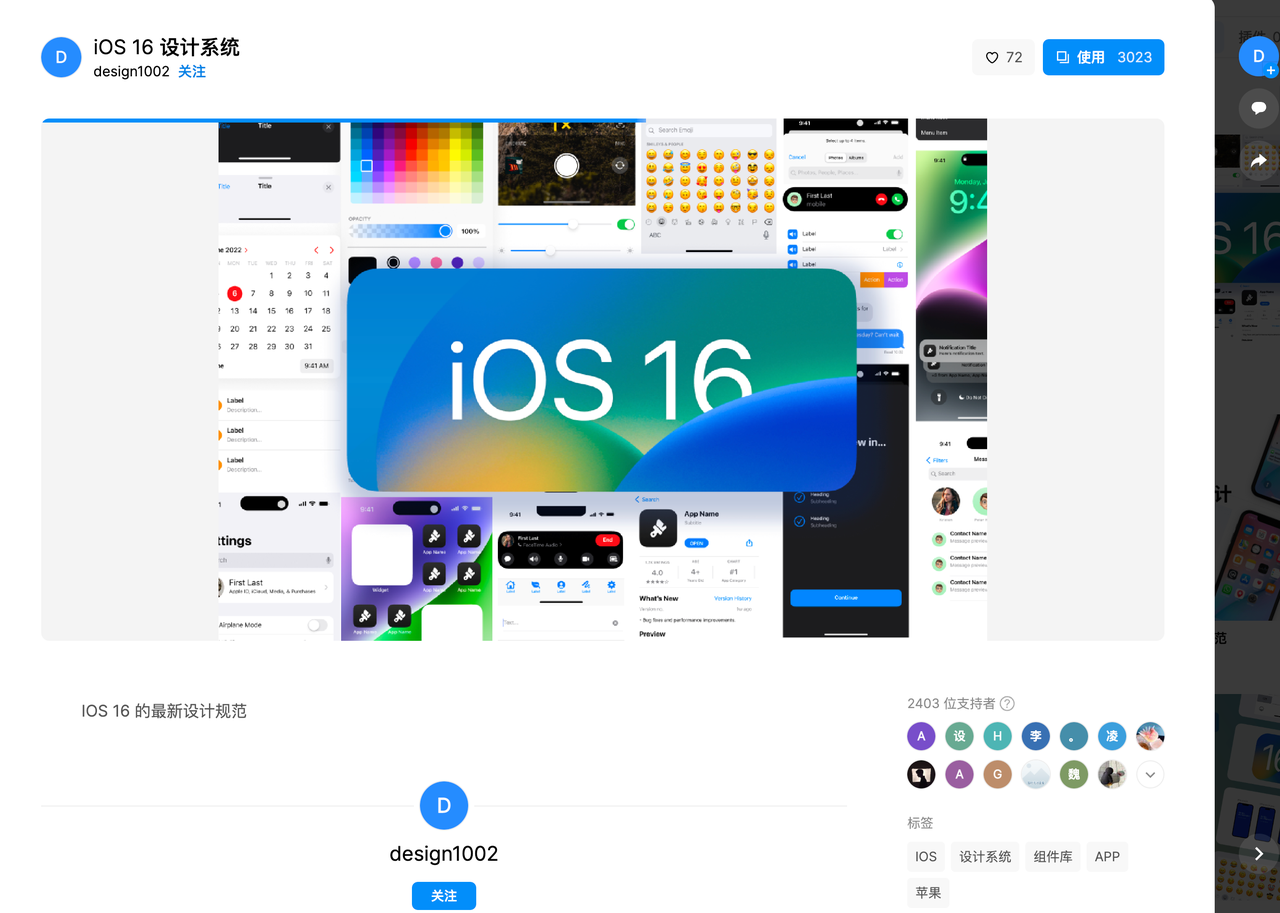
一文解答!iOS设计规范最全指南在这!
本文将从3个方面对 iOS 设计规范进行梳理: iOS 设计规范中设备适配、界面元素和图标设计,帮助设计师更好地设计出适用于 iOS APP 用程序。

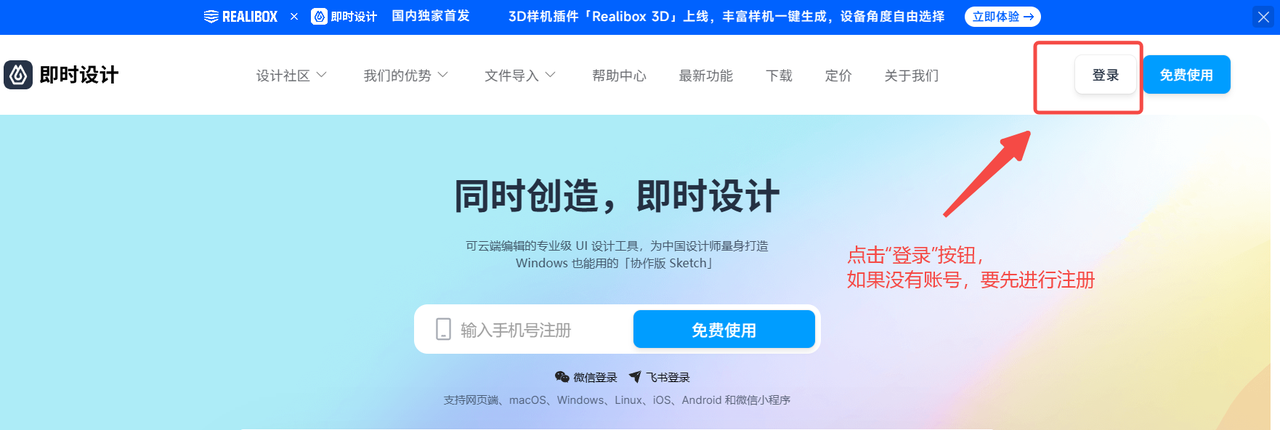
使用网页版Axure制作网页的5个步骤详细演示!
为了避免大量的内存占用,拥有流畅的设计流程,本次进行网页制作我们使用的工具是网页版 Auxre,这里我们使用同样具有 Axure 同款网页制作功能的即时设计来代替

Figma和Sketch的区别是什么?认真说说两者到底有哪些区别
Figma和Sketch的区别是什么?Figma适用于多平台实时协作,Sketch适用于高保真度设计和Mac系统。