Axure如何制作自己的原型库?
更新时间:2025-04-30 15:02:01
相信对于很多设计师来说,原型库(也称为元件库或部件库)这个概念并不陌生。Axure原型库是提升原型设计效率的核心工具,设计师们可以通过标准化的 UI 元素实现设计复用提高工作效率。尤其是在复杂项目中,统一的 Axure原型库能确保界面风格的一致性,加速团队协作流程。随着设计工具的发展,相较于需要额外下载汉化包的 Axure,更多国产设计工具正在不断兴起,本文将为你系统讲解如何搭建 Axure原型库,并为 Axure 用户提供更多可以选择的原型库制作平台。
如果你对Axure还不了解也没关系,这里有一份使用指南👉Axure简单入门教程,3分钟搞定!

1、Axure原型库搭建全流程
1.1 明确原型库结构规划
搭建 Axure原型库需要从模块分类开始。根据项目需求,我们通常可以分为基础组件、导航组件、数据展示组件三大类别。在这个环节中,设计师们还需要注意在规划时是否选择按照功能场景划分(如 PC 端与移动端组件独立分类)
1.2 统一原型库设计规范定式
统一的样式规范是搭建 Axure原型库流程中值得注意的问题,这往往决定着后续的原型设计是否规范美观。
色彩体系:主色、辅助色、警示色等,是否需要兼容暗色模式;
字体与间距:字体层级(标题、正文)、行高、边距;
交互状态:定义悬停、点击、禁用等状态的视觉反馈。
点击下方图片即可立即注册中文版 Axure 👇
1.3 实操搭建教程
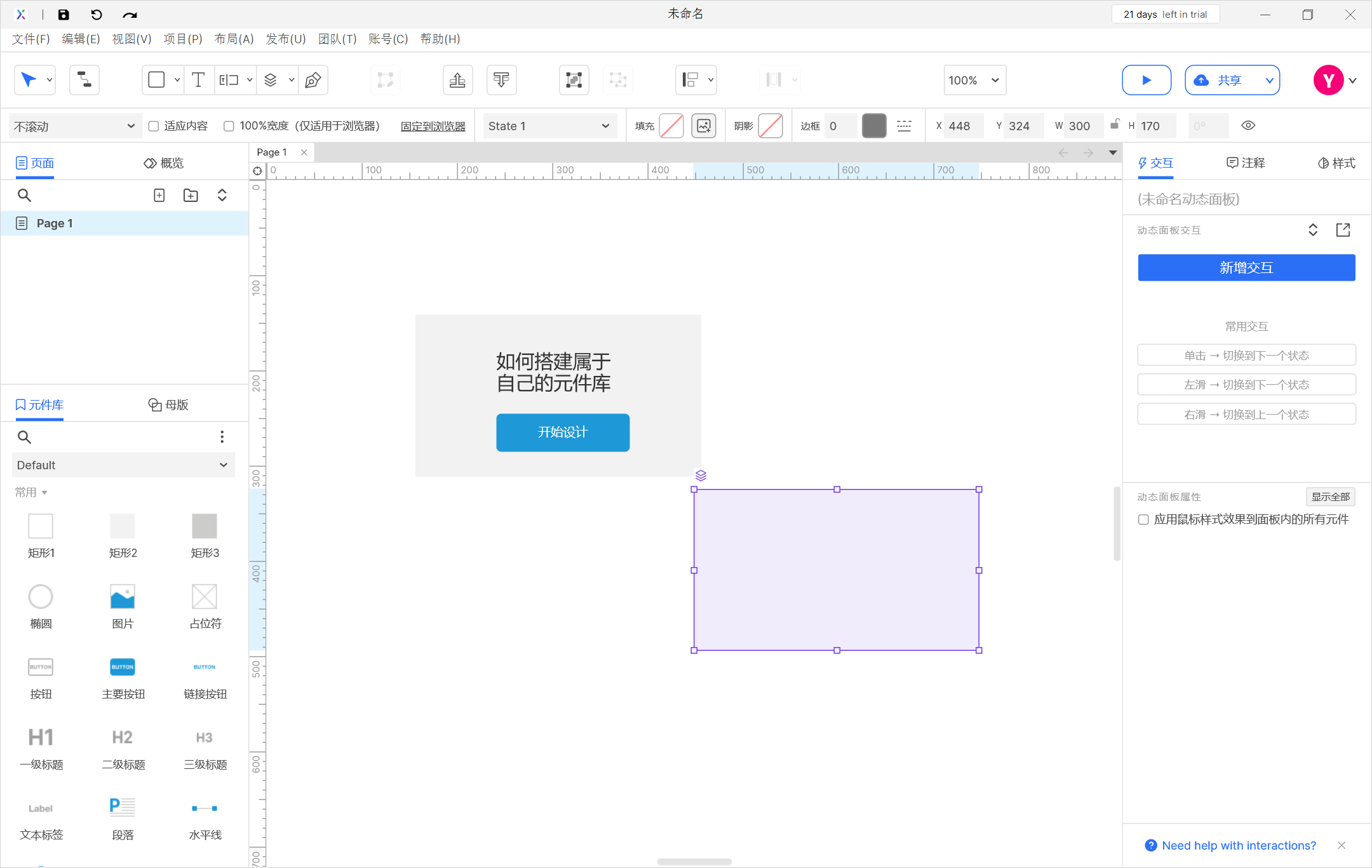
搭建自己的Axure原型库库基本分为两类,一种是导入设计师本地原型库素材,另一种是直接在 Axure 上创作设计后保存。我们这里为大家介绍第一种~
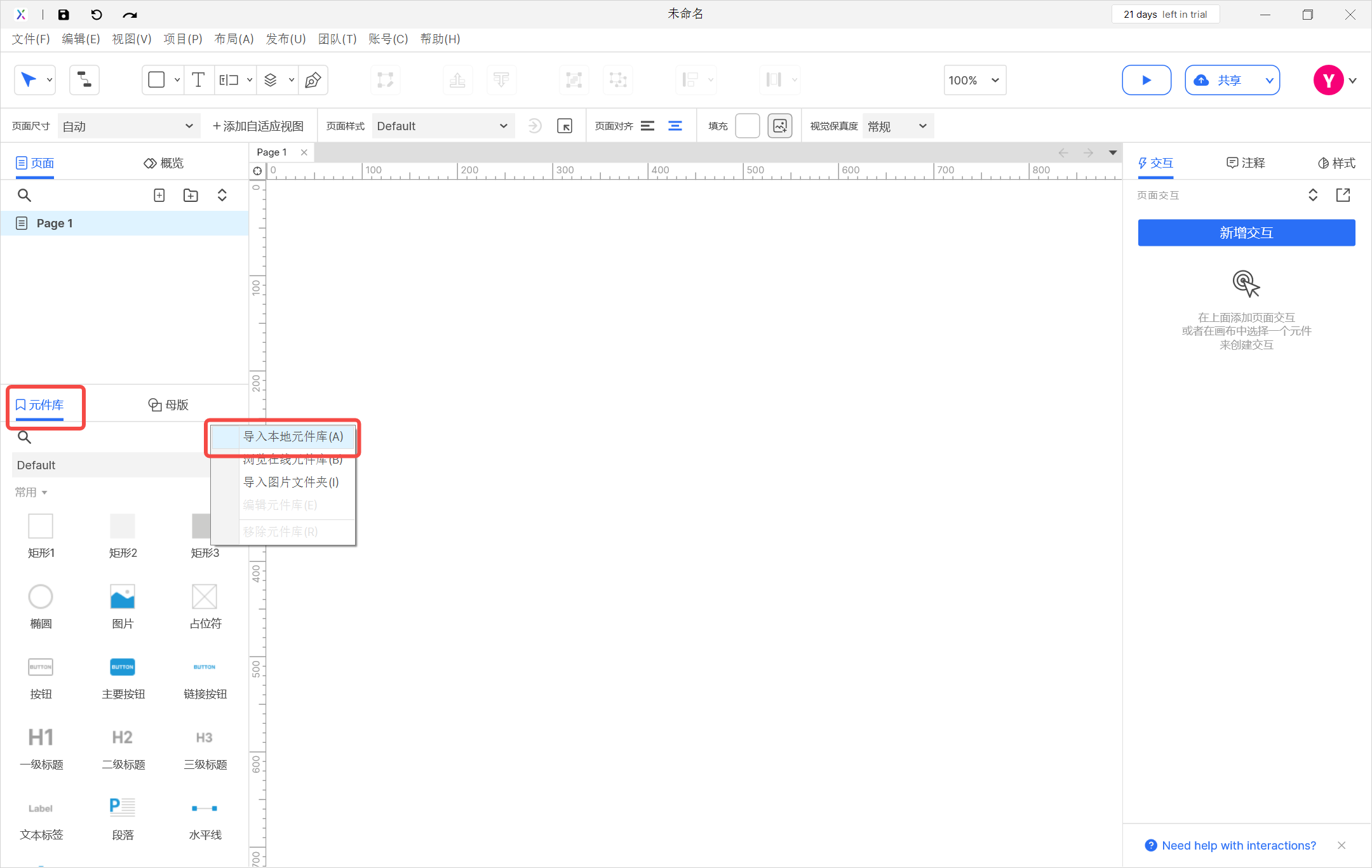
第一步:打开 Axure,来到元件库区域,打开更多工具点击导入本地元件库👇

第二步:导入成功后,为了完善原型库制作,大家可以借用行业内较为权威的开源原型库设计,从常用的开源原型库中,选取适合自己的、常用的,放入自己的 Axure原型库。
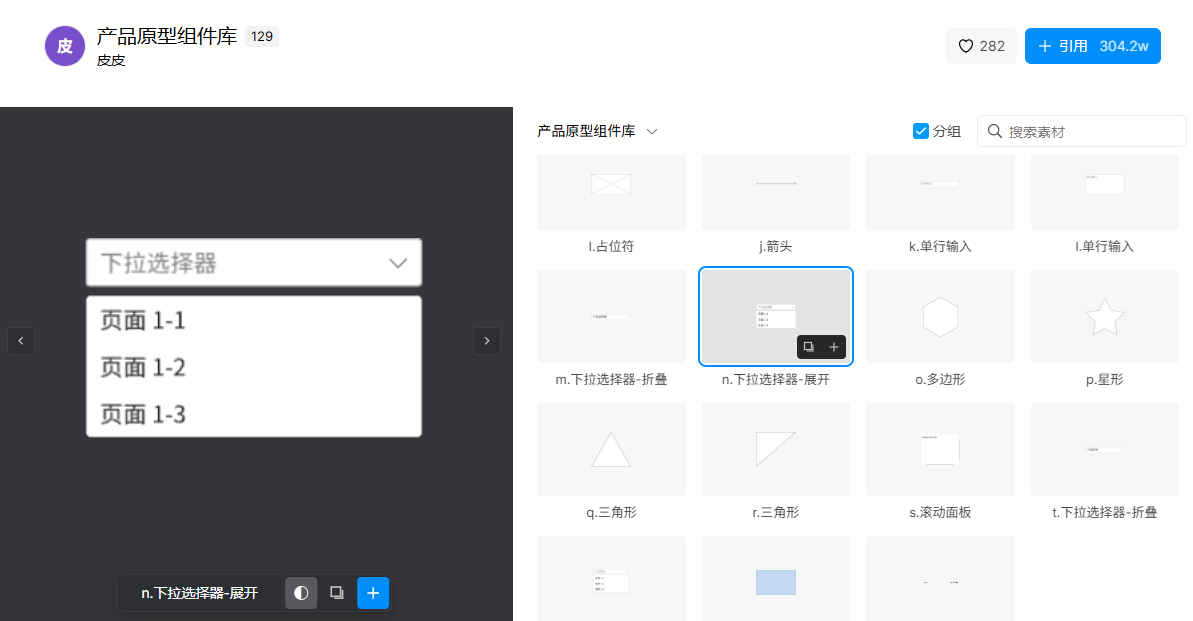
点击下方图片即可免费获得 Ant Design 网页版组件库设计素材👇
2、一键复用搭建专属 Axure 专属原型库
上文就是关于如何搭建 Axure原型库的简单教程了,不过相比于实操教程,也许明确原型库搭建的结构规范与设计规范才是你更应该掌握的。不过对于大多数设计师来说,Axure 使用起来并不是特别方便。全英文的界面不仅需要额外下载汉化包,还要担心是否与版本不兼容导致的稳定性问题。那如何解决这个问题呢?在这里,为你推荐一款只需一键复用,即可立刻搭建属于你的 Axure原型库设计工具 —— 即时设计!
2.1 原型库资源丰富,无需反复导入
新手小白在搭建原型库时都会选择调用大厂的设计规范,下载到本地之后再进行导入到 Axure 的动作。但相比于 Axure 的复杂流程,即时设计内置多款大厂设计规范素材,设计师们完全可以实现“一键复用”的快捷操作。

2.2 协作效率与跨平台协作性
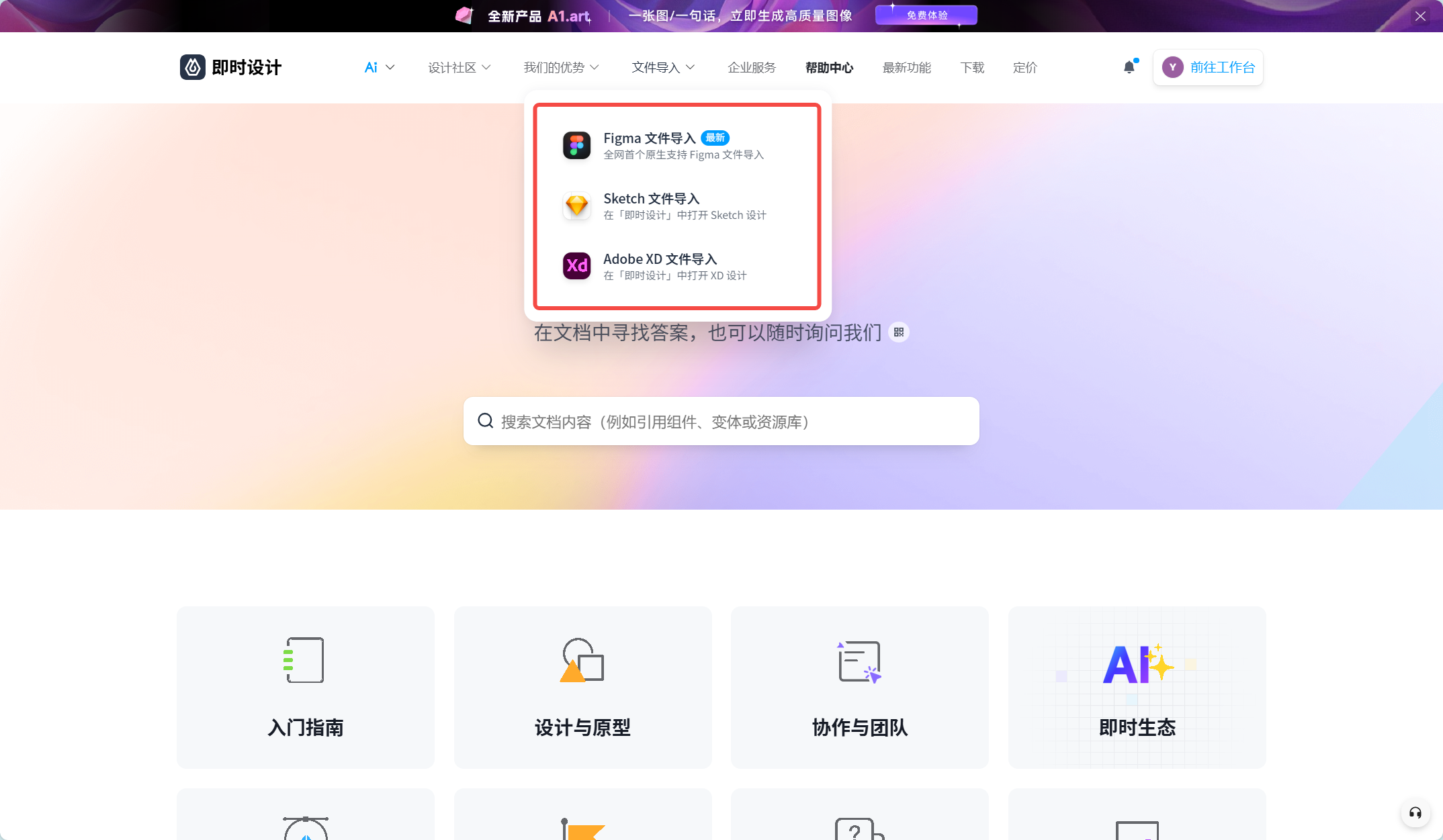
即时设计支持多人在线实时协作,可以直接避免 Axure 文件编辑导致的版本混乱问题。而且即时设计支持一键导入 Axure、Figma、Sketch 等文件,设计师们可以轻松实现文件无缝迁移,使用起来更加轻松。
具体操作可以参考这篇文章:Axure文件能导入即时设计吗?
3、小结
学会搭建自己的原型库,不仅可以让自己更加高效地使用原型组件,更可以让你更加细致的思考和整理产品设计的框架与逻辑。你可以把原型库的搭建理解为知识库的积累,不断的整理学习并吸收应用,并且最后转化为有效的产出!以上就是关于如何制作属于自己的 Axure原型库的所有内容了,希望对你有所帮助~还有更多免费原型库组件素材在即时设计的资源广场等你探索!快来试试吧
推荐阅读: