导航栏设计这样做便捷又好看,一学就会!
更新时间:2025-04-25 12:26:42
导航栏是什么?导航栏设计不仅是用户与产品交互的指南针,更是品牌形象与功能的外化体现。简单来说导航栏就是用户在使用产品时的组件说明指南。好的导航栏设计需要兼顾功能性、美观性以及用户体验,真正做到让用户使用产品更加快捷。那怎么设计导航栏呢?别担心,本文将从导航栏的作用、设计规范入手,带你了解导航栏设计小知识~保证你轻松学会导航栏设计!
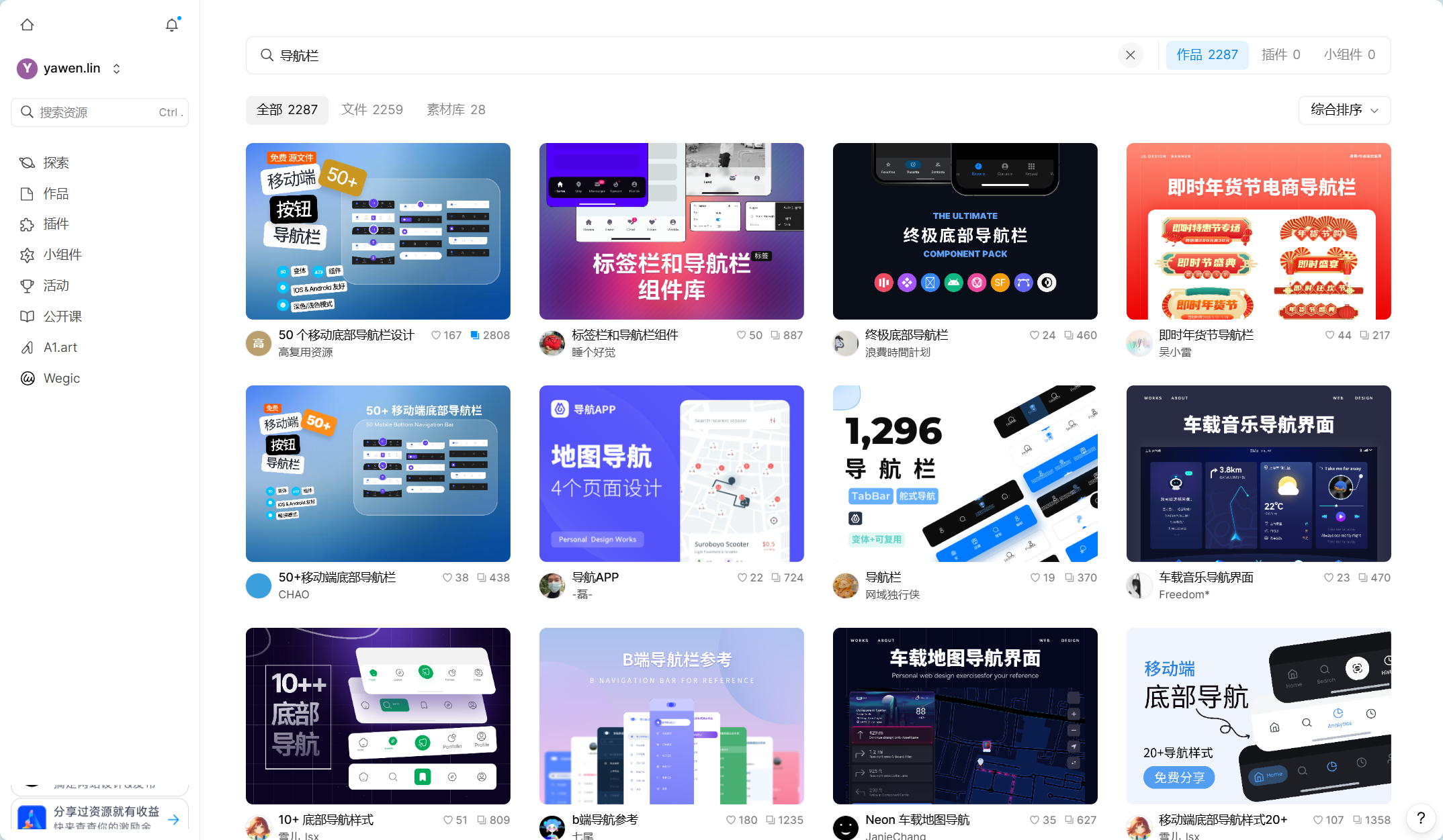
点击下方图片即可立即注册获取素材👇
1、导航栏:用户与界面的“神经中枢”
导航栏一般位于界面顶部,是用户使用产品的核心枢纽,直接影响着用户的操作效率、产品的信息架构。我们具体可以将导航栏作用归纳为三大核心价值:
1.1 定位与路径引导
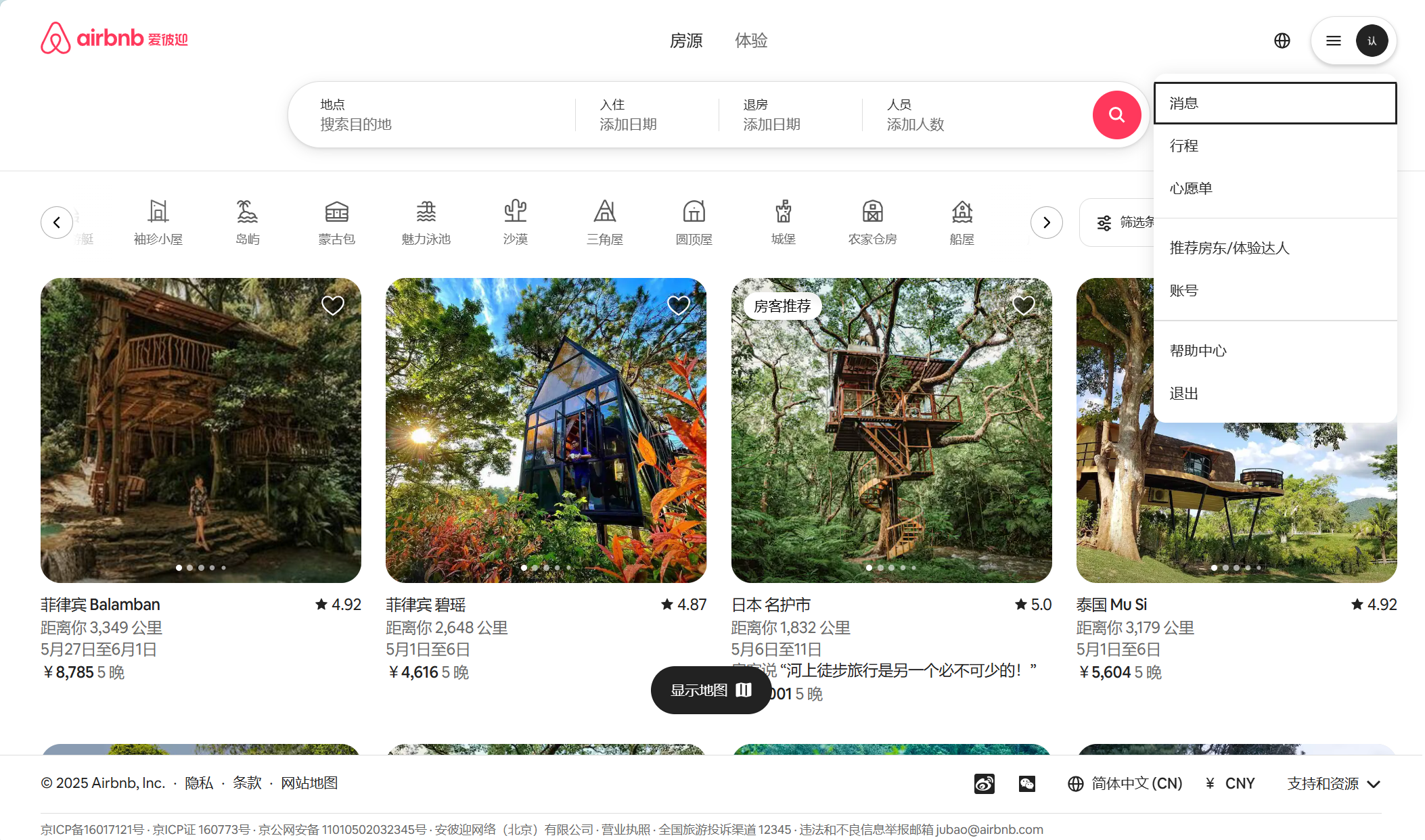
通过清晰的层级结构和视觉反馈,导航栏可以帮助用户快速定位当前位置并切换模块。例如,Airbnb 官网导航栏会根据用户浏览房源动态调整二级菜单。

1.2 功能聚合与效率提升
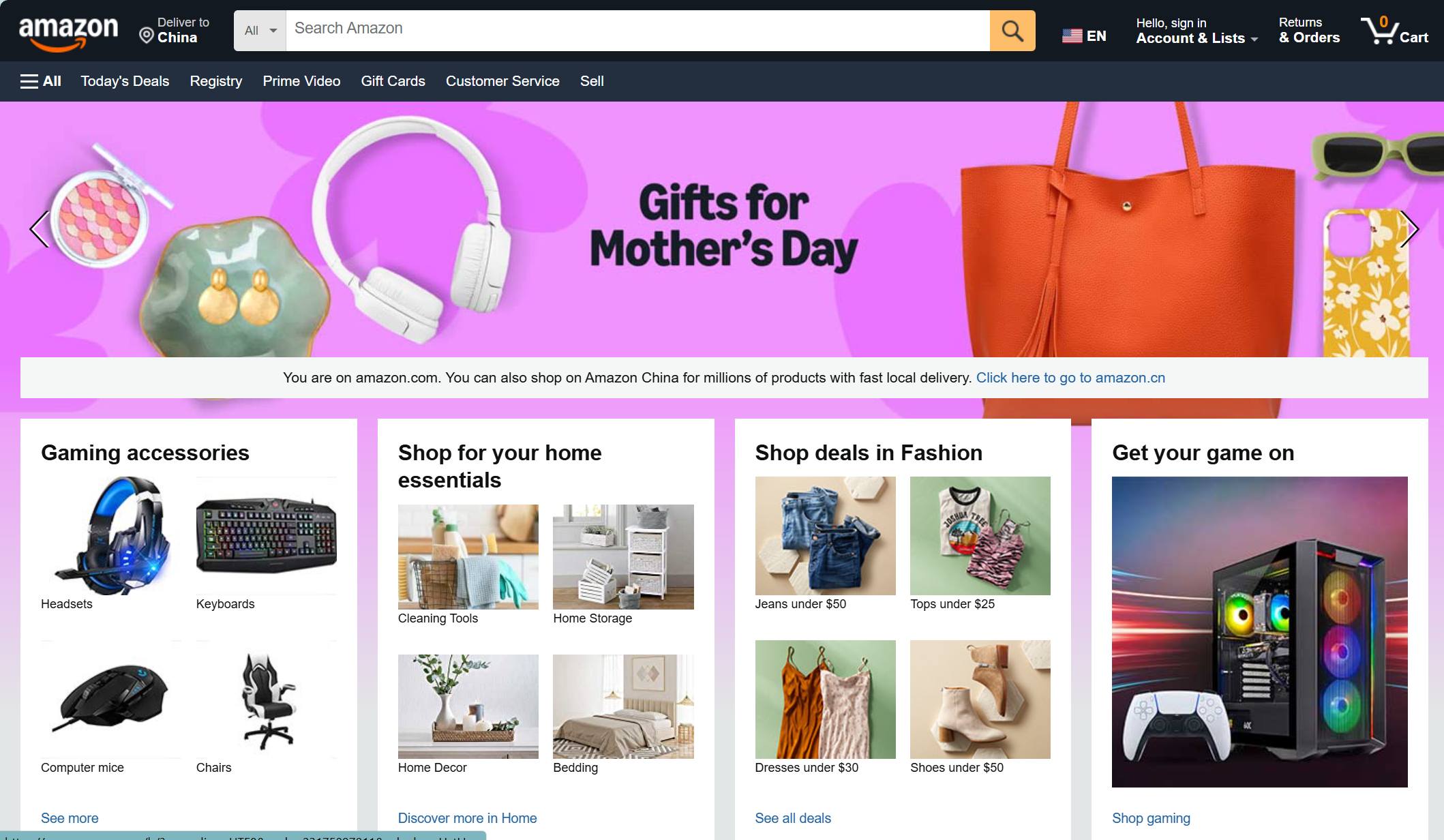
导航栏的作用还在于可以集合高频操作入口,缩短用户的操作路径。如 Amazon 官网导航栏集中了购物车、我的、客服、反馈的导航设计,有利于用户“一站式”快捷操作。

1.3 品牌形象强化
通过品牌色、定制图标、动态交互效果等传递品牌调性。例如支付宝的品牌色基调为蓝白,凸显了金融行业的沉稳,而一些音乐类 APP 则使用个性化多巴胺色系强调品牌调性。
点击下方图片即可获得免费导航栏设计模板👇
2、导航栏设计规范
聊完导航栏在页面设计中举足轻重的作用,现在我们就可以进入下一步关于设计规范的学习了~如果你想了解更多,不妨看看这篇文章👉UI设计小白必看导航栏设计规范
简单来说,导航栏的设计规范分为两个大方面:
2.1 视觉与交互规范
视觉层级:通过分割线、阴影或模糊背景区分导航栏与内容区域,避免视觉混乱
图标语义:遵循通用认知(例如,“房子”图标代表首页;地球代表切换语言或地区位置)
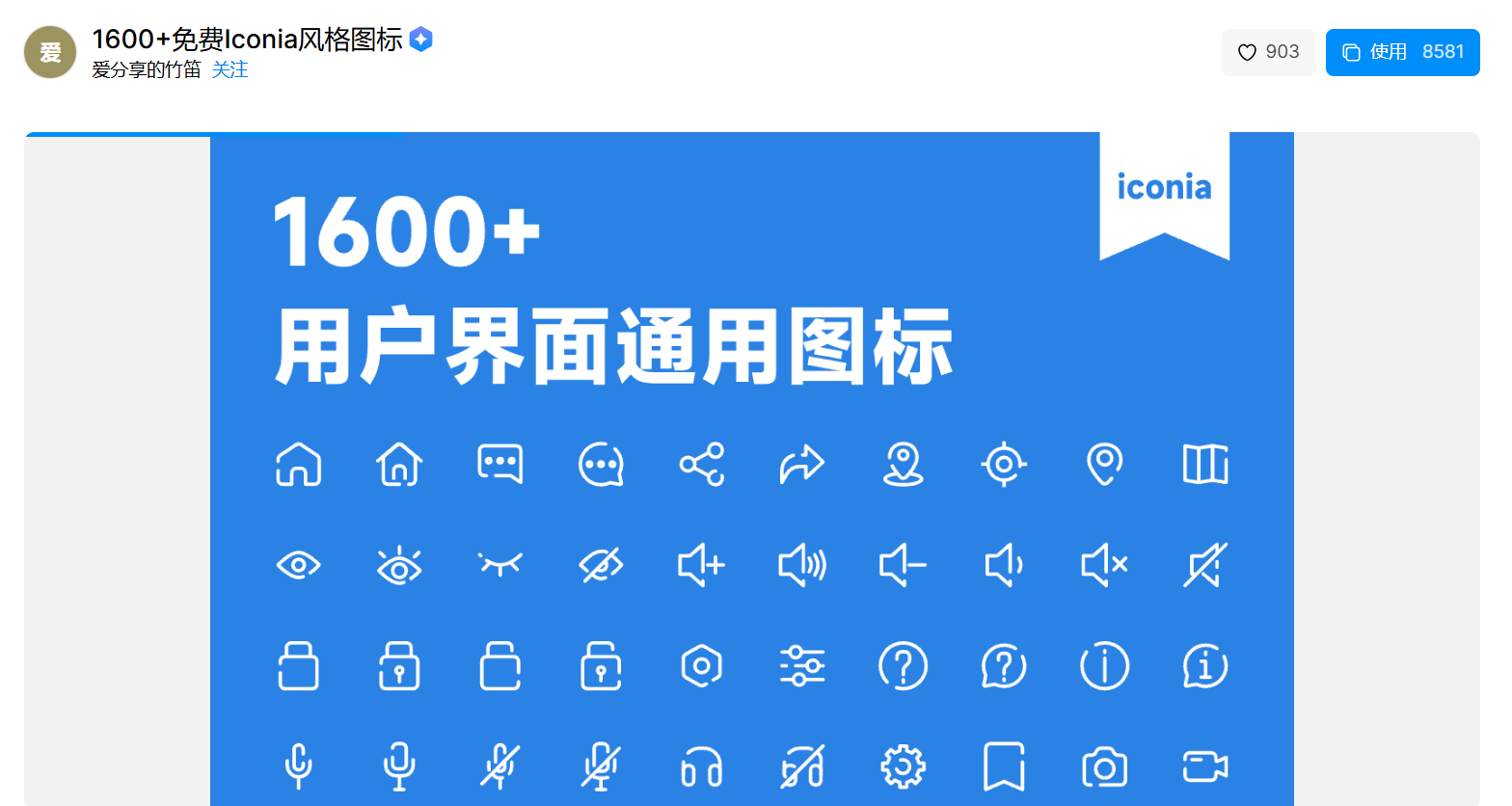
点击下方图片即可获得免费开源图标👇
交互反馈:按钮点击需提供动态效果(是否出现弹窗提示);滚动时导航栏自动收缩或固定悬浮
2.2 不同系统适配规范
iOS 与 Android 差异:iOS 导航栏标题默认居中,Android 左对齐;Android 常使用底部投影分隔导航栏与内容区,iOS 偏好毛玻璃效果
3、0 基础轻松学:用即时设计开启高效导航栏设计
3.1 导航栏设计这样做,三步快速上手
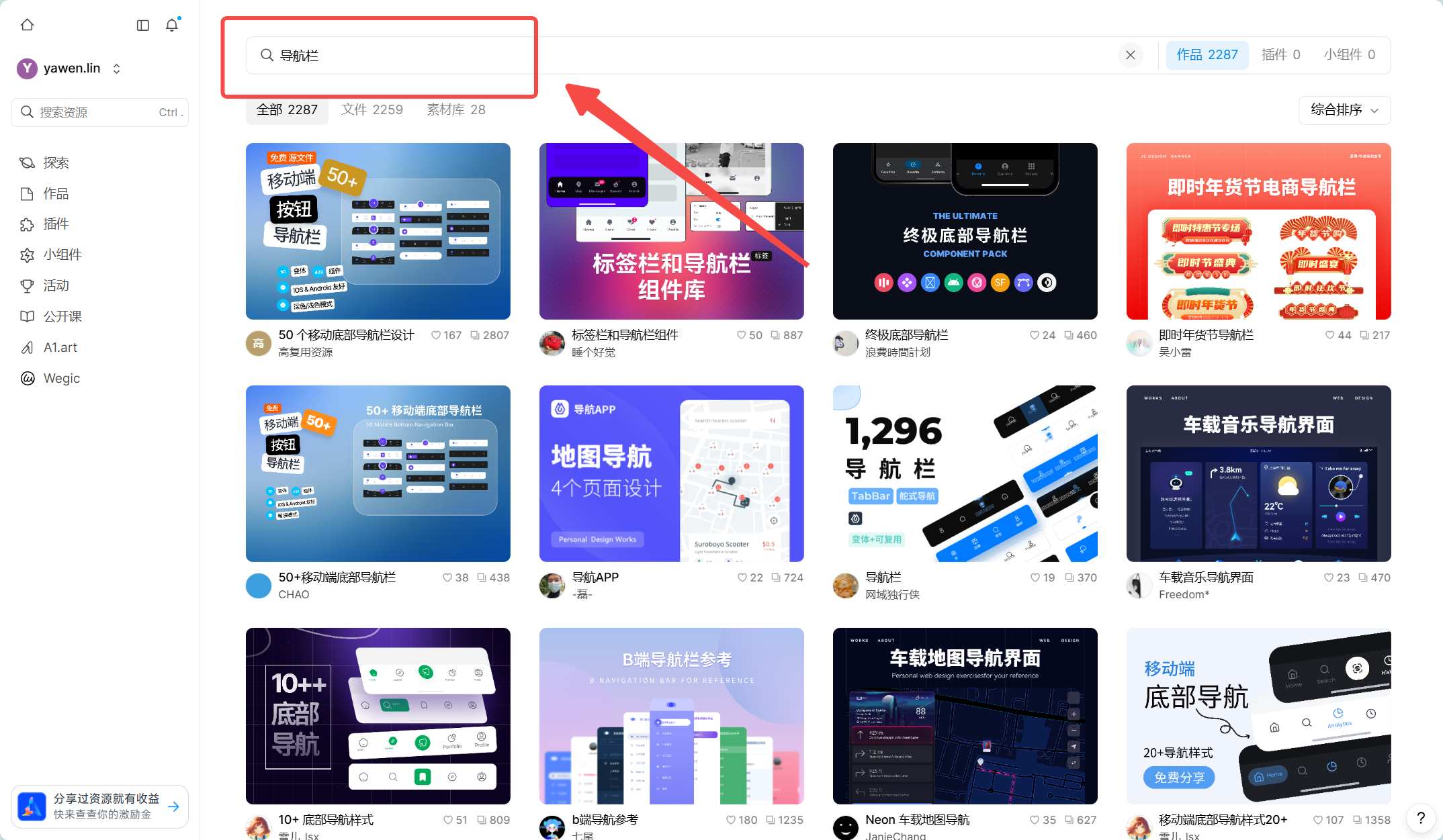
第一步:
点击下方图片即可立即注册进入资源广场👇
第二步:
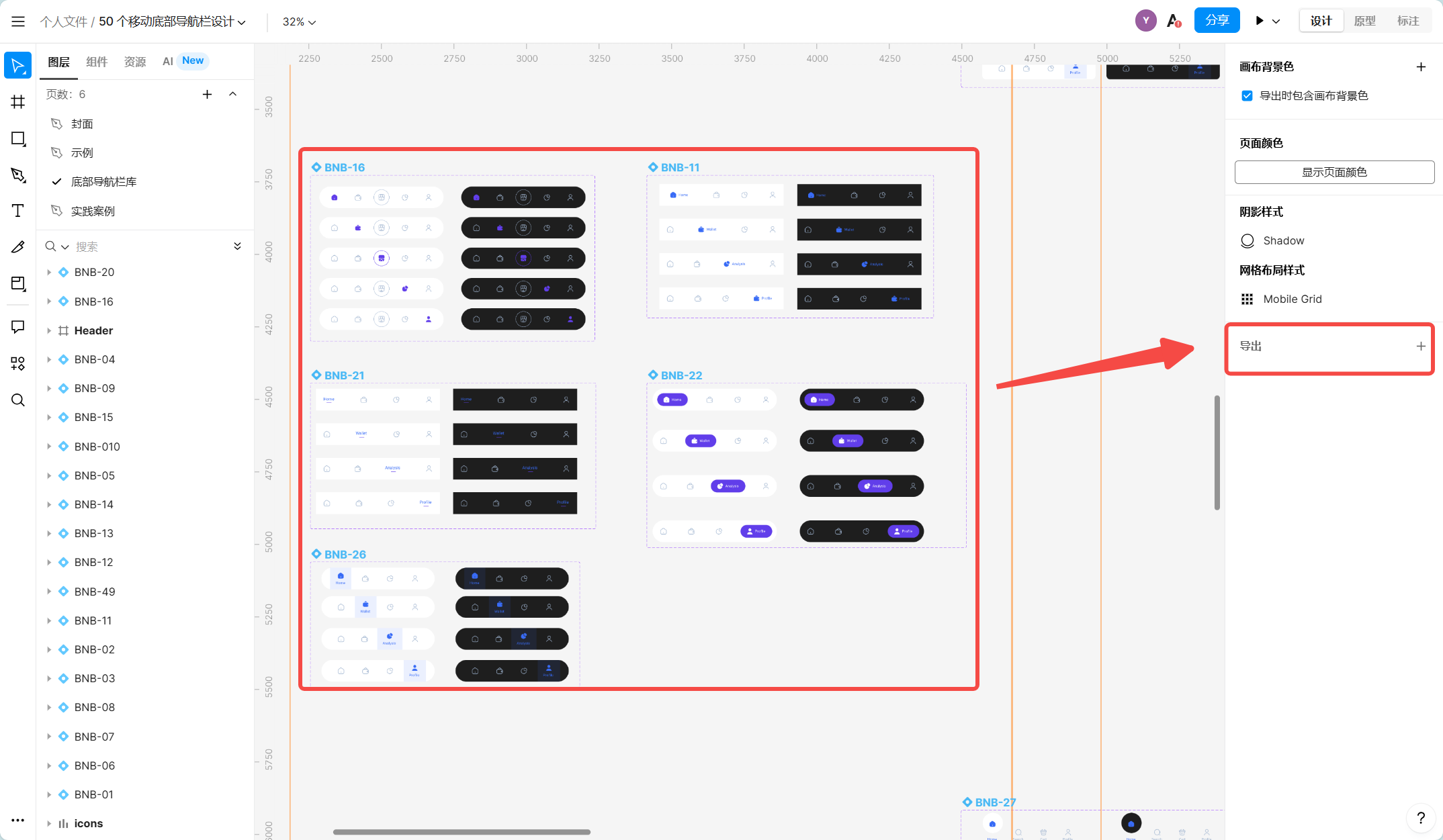
选中你喜欢的导航栏设计模板,点击使用即可一键复用

第三步:
修改完成你需要的内容即可直接选中导出,即时设计支持导出 JPG、PNG、WebP、SVG 等格式,助力你的导航栏设计更加便捷美观

3.2 在线导航栏设计软件:即时设计
相比于 Figma、Sketch 需要本地部署才能使用,即时设计作为在线导航栏设计软件就显得更加轻松便捷,无需下载,浏览器即开即用。真正做到了 “即时” 使用。相比于其他平台高昂的订阅价格以及需要额外购买的组件模板,即时设计提供海量免费导航栏设计资源,还有更多覆盖官网、B 端等免费 UI 设计素材在资源广场等你探索!
4、总结
优秀的导航栏设计不仅是技术的实现,更应是用户体验与商业目标的平衡艺术。通过即时设计这款在线导航栏设计软件,设计师们可以快速调用导航栏设计模板,结合导航栏设计规范与设计创意,打造兼顾功能性、美观性以及用户体验的导航栏。通过本文的详细学习,相信你已经迫不及待准备小试牛刀了!快来即时设计大展身手吧~
推荐阅读: