网站原型图是什么!详细解答!
更新时间:2025-05-23 09:16:53
网站原型图就是在网站设计成型之前的一个框架,它规定了网站中每个页面的具体功能和排版布局,以及面向用户的交互动作,它起到对用户一个初步展示的作用,让用户能了解网站的基本构思和功能。而网站原型图的制作过程也非常简单,市面上也有非常多好用的网站原型设计工具,比如「即时设计」,通过这些工具,哪怕是设计新手也能制作出规范的网站原型图。接下来,本文将用图文的方式为大家更详细地解答“网站原型图是什么”这一问题,一起来看看吧!
点击下方图片👇就能访问即时设计的官网,丰富的网站原型组件即拿即用,轻松打造网站原型图
1、网站原型图是什么?
当开发网站或者进行产品设计时,网站原型图就像是一张说明书,它向用户详细说明网站中每个网页包含的功能区域以及交互动作,用直观的方式向用户展现网站的内容和特点。
拿网站设计来说,当网站设计基本完成之后 ,由于并不是每个人都懂得互联网知识,所以需要使用网站原型图来向用户展示网站的基本功能和交互逻辑,以此来获得用户真实的使用感受。
但由于网站原型图并不是网站最终的开发效果,所以设计网站原型图的过程中也会经历不断地修改,比如网站的交互逻辑发生变化或者添了新的功能需求时,网站原型图的内容就会做出更改。
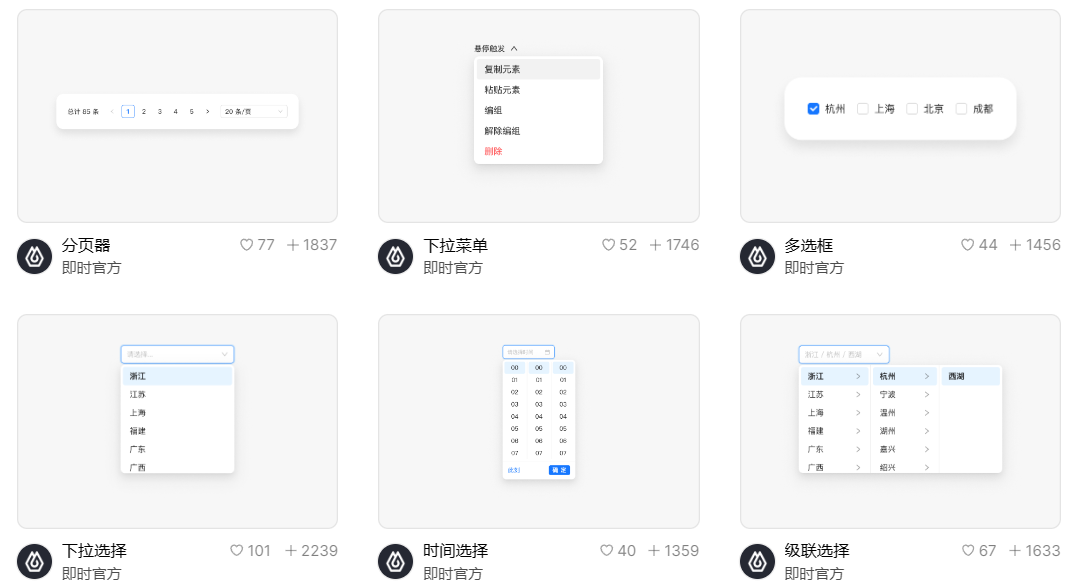
点击下方图片👇即可查看超多网站原型图设计案例,更清晰地理解网站原型图的设计概念
2、网站原型图怎么做?
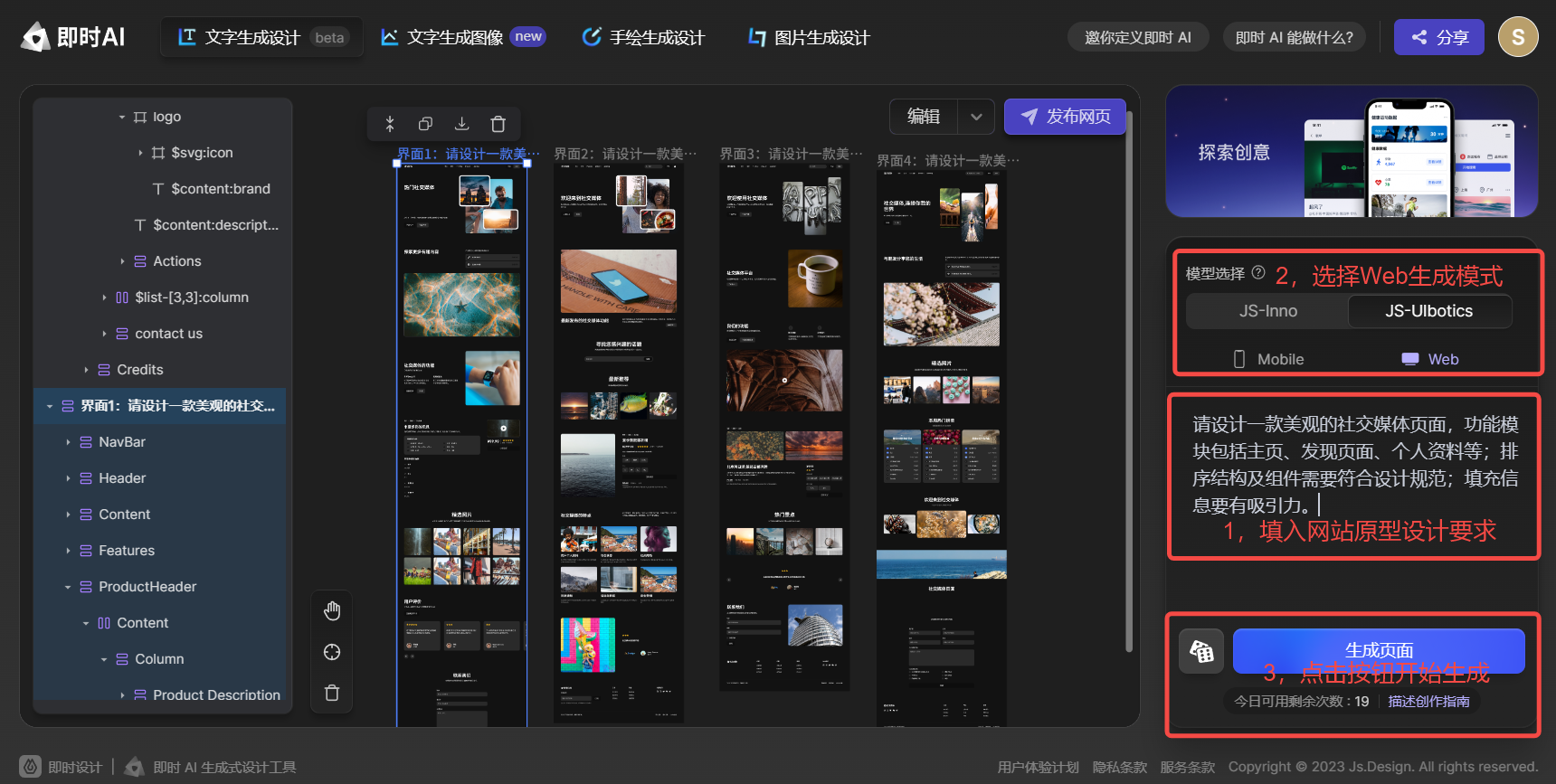
我们再来看一看网站原型怎么做?其实只要选对了设计工具,设计网站原型图非常简单。拿「即时设计」来说,它只需要设计师在文本框中填入对网站原型图的制作要求,然后选择“Web”生成模型,再点击“开始生成”按钮,就能成功设计出 4 张网站原型图了。
「即时设计」可以自动规划网站中的功能区域以及填充网站中的内容,无需设计师频繁地动手操作就能做出符合理想预期的网站原型图,无论是设计小白还是经验丰富的设计师,都可以使用「即时设计」做出规范,标准的网站原型图。
点击下方图片👇就能访问「即时设计」的官网,只需 60 秒就能做出 4 张网站原型图,还可以编辑设计效果
3、总结
以上就是本文对于“网站原型图是什么”这一问题的全部回答内容了,相信大家看完本文已经对网站原型图有了一定的了解。文中也向大家推荐了好用的设计工具,就是能一键生成网站原型图的「即时设计」。除了可以用「即时设计」之外,大家也可以用来设计网站原型图,即时设计在“小组件”版块提供了丰富的网站原型组件,通过拖拽组件的方式同样也能制作出网站原型图。在浏览器中搜索“即时设计”并访问官网,登录账号后就可以正常使用了。