网站原型制作指南,从无到有文字生成原型!
更新时间:2024-03-06 10:58:51
超强的文生 UI 原型网站被我挖到了,它就是国产工具之光 —— 即时 AI!!一键上线网页、生成设计稿可多次编辑、还有官方帮助指南提供,即时 AI 在这个赛季真是太强了!今天的文章是一份网站原型制作指南,助力你轻松使用即时 AI,实现从无到有文字生成原型,会从即时 AI 是什么、入口、登录方式、使用方法这 4 个方面介绍,准备好了就开始吧!
点击进入即时 AI👇
1、原型网站即时 AI 是什么?
即时 AI 是一个在线文字生成原型的设计工具,搭载在国内原型网站即时设计内,是全球第一个通过自然语言就能生成可编辑全套 UI 设计稿的工具。让无设计基础 0 经验小白也能快速高效地轻松搭建高质量网站原型,学习曲线几乎没有,适合任何对网站原型制作有需求的小伙伴来使用,点击注册即时 AI。

2、原型网站即时 AI 入口在哪?
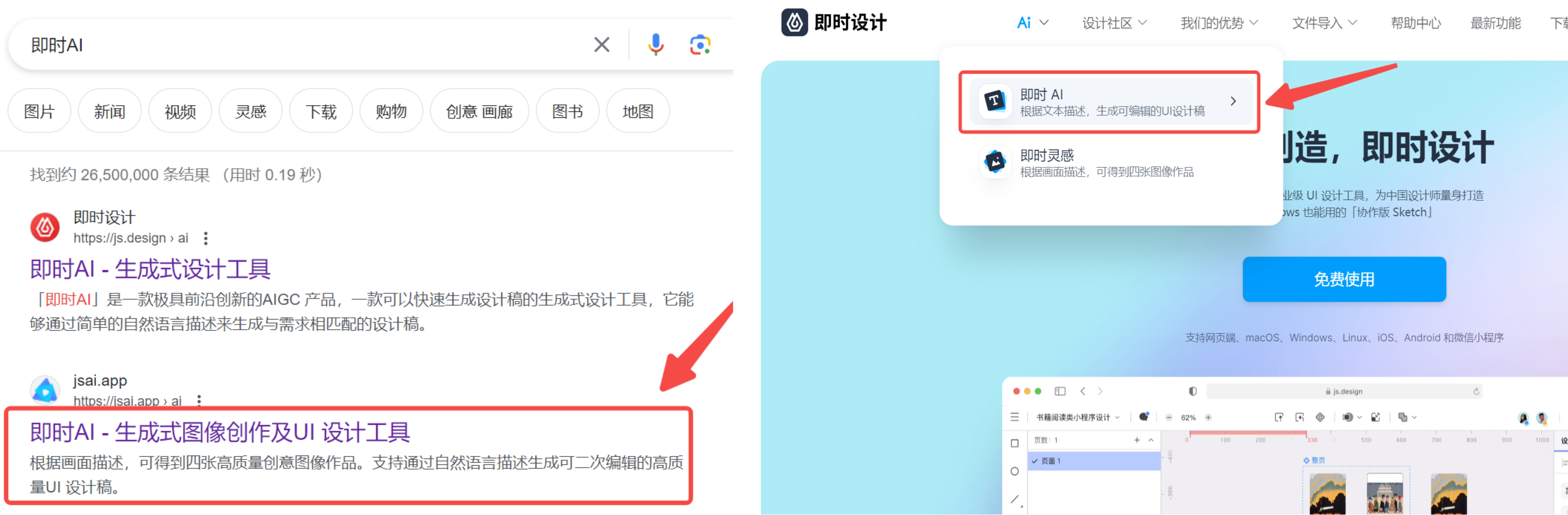
原型网站即时 AI 有两个登录入口:一个是通过浏览器搜索 “即时 AI”,点击进入;另一个是浏览器搜索即时设计官网,在官网页面顶部导航栏中点击进入。

3、原型网站即时 AI 怎么登录
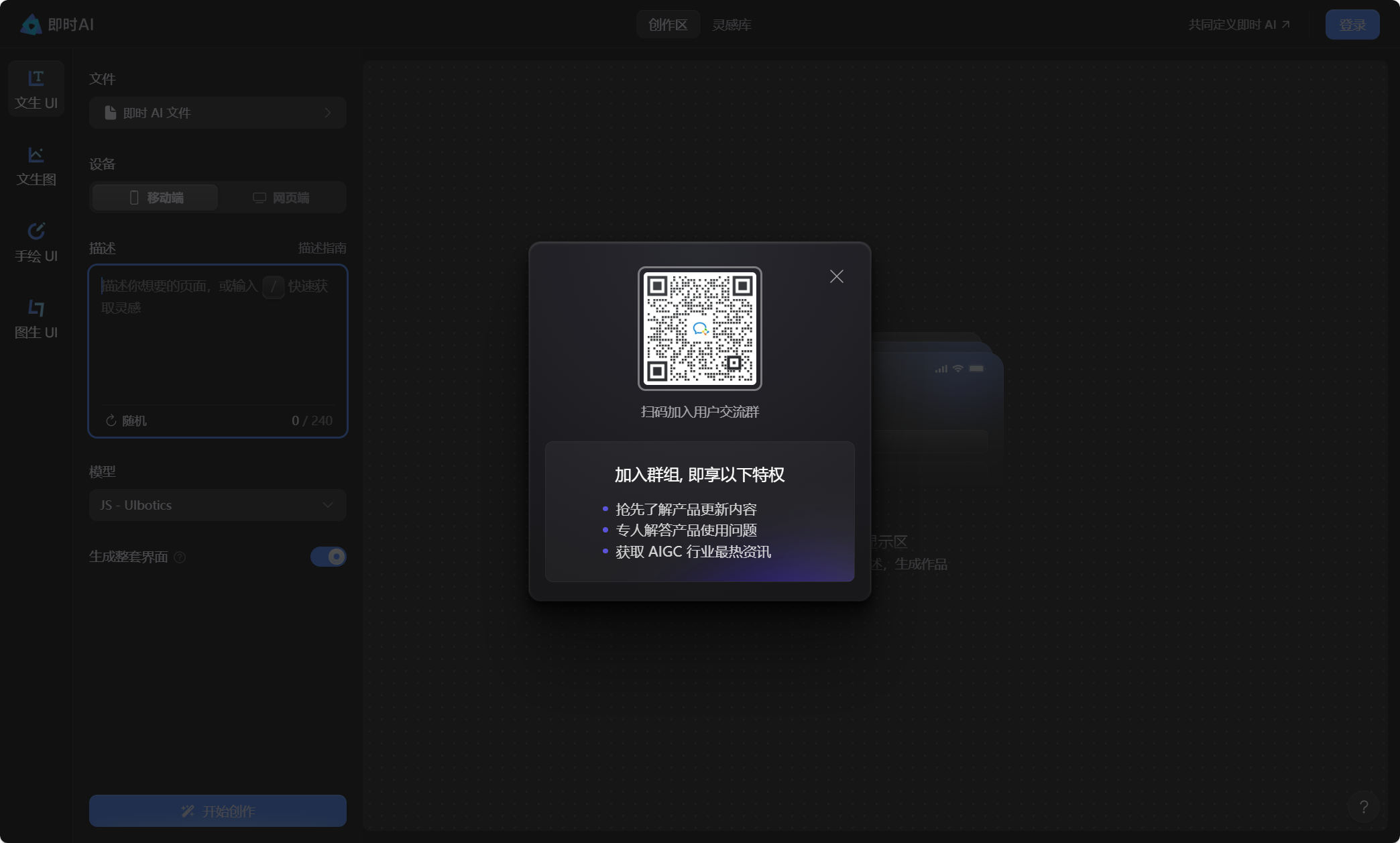
- 扫码入群:首次打开原型网站即时 AI 界面会弹出一个二维码,扫码可以加入即时 AI 用户交流群,群内不仅可以与其他的用户交流,还有官方小客服即时为你答疑解惑,帮你抢先了解即时 AI 最新产品内容以及 AIGC 行业资讯,当然这一步可以先点击右上角叉掉,后面有问题了在入群也是 OK 的。

- 登陆按钮:点击右上角登录按钮会弹出微信登录的二维码,点开下方蓝字 “账号登录” 还会跳转到新的登录页面,新页面可选登录项就很多啦!飞书账号、手机验证码、账号密码登录都是可以滴。

4、原型网站即时 AI 使用方法
使用方法简单的不能再简单了!傻瓜式操作~
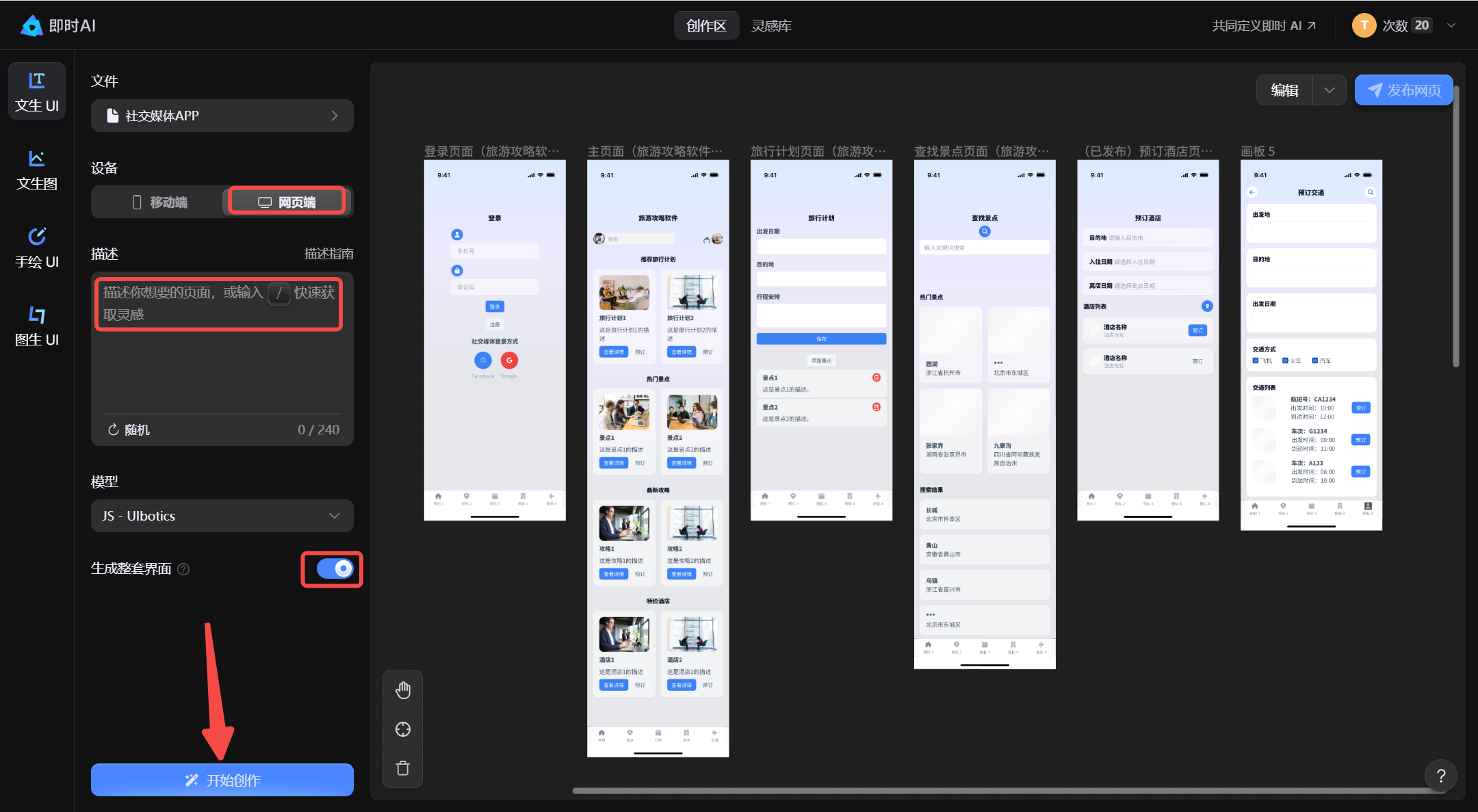
- AI 生成:今天我们因为制作网站原型,所以在左侧的设备中要选择 “网页端”,输入描述还可以在描述中添加交互指令哦!选择好模型,把生成整套页面打开,点击蓝色按钮 “开始创作”,30 秒钟倒计时结束之后你就拥有一整套网站原型啦!

- 预设描述:如果描述不知道怎么写可以打一个 “/” 试一试,系统会自动给你推荐几个预设好的描述模板,一键使用。
- 再次修改:如果你还想调整细节,点击右上角编辑按钮,就会跳转到工具超丰富的编辑页面了,钢笔工具、矩形工具、移动工具,更改图片、颜色、大小都可以轻松完成。
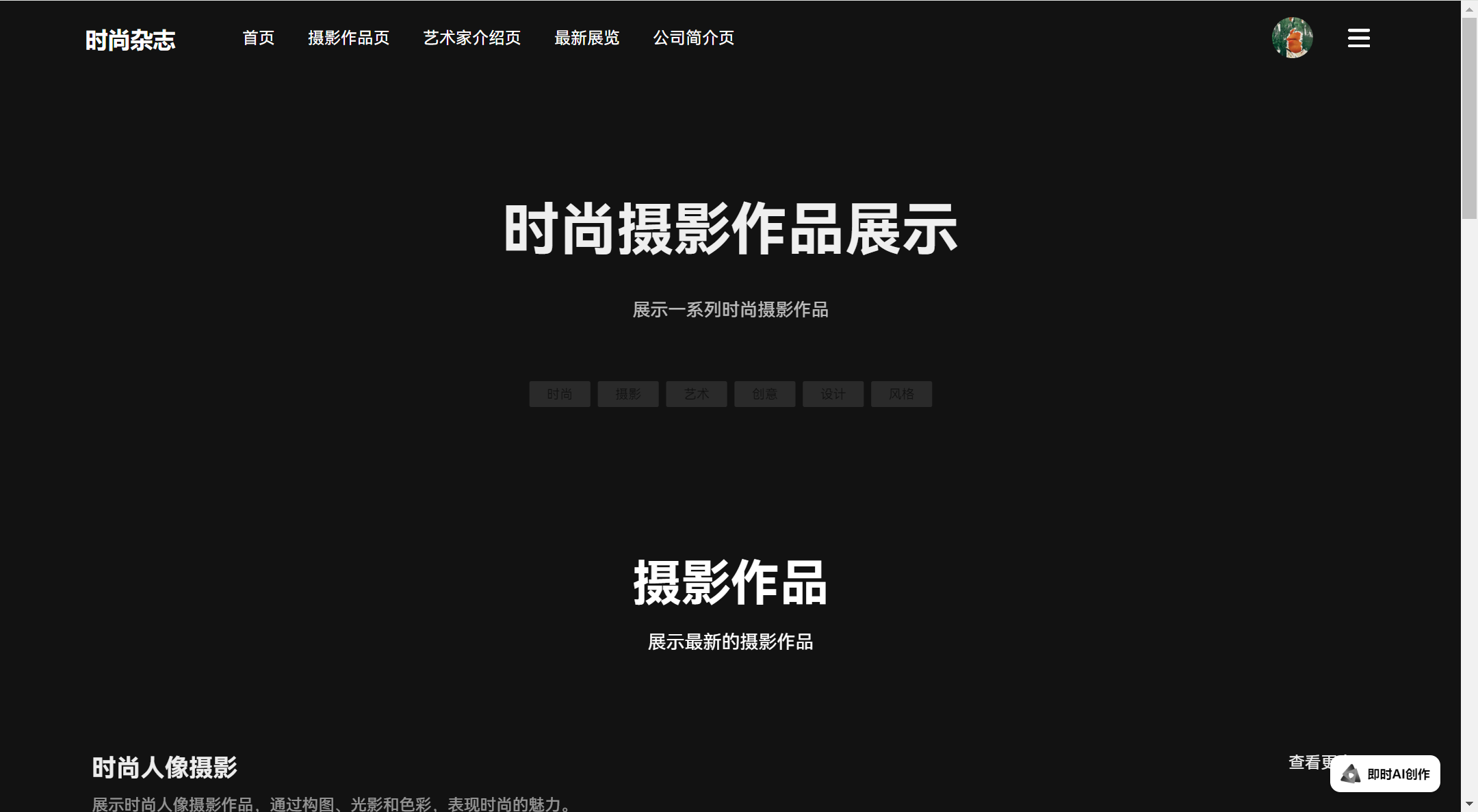
- 一键上线:选择单张页面,点击右上角蓝色按钮就可以查看实际发布效果,还支持在手机扫码查看移动端上线效果。每一次修改之后,都可以更新上线发布效果,如下图所示。

5、小结
今日份网站原型制作指南你学会了嘛!现在有这么多便捷好用的设计工具,真的是不仅造福了设计师,也帮助降低了设计门槛,让原型设计小白从无到有生成原型!设计工作原型网站即时 AI 真的可以快点用起来了,毕竟一个好的工具能够让你的网站原型设计体验感大步提升!
点击图片进入即时设计👇


