移动端app设计尺寸是多少?大厂设计师规范整理
更新时间:2025-02-06 10:19:50
对于许多刚刚踏入 UI 设计领域的新手设计师来说,面对众多不同的移动端 app 设计尺寸,确实可能会感到迷茫和不确定。尺寸选择对于移动应用的用户体验至关重要,正确的尺寸可以提升用户界面的可访问性和易用性。在UI设计中虽然设计师不必刻板地遵循每一项设计规范,但对这些规范有一个全面的了解,并能够根据具体情况灵活应用,对于提升设计质量和效率是非常有益的。为了帮助新手设计师更好地掌握移动端 APP 设计尺寸,接下来我将向大家详细分析移动端设计尺寸规范。
想获得更多移动端 app 设计尺寸可以点击下方图片查询👇
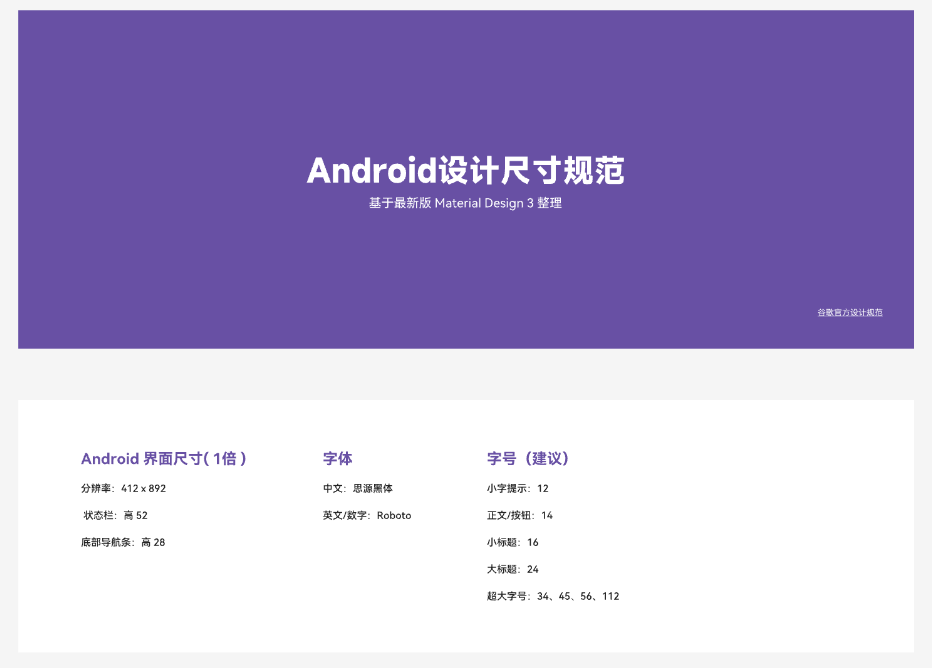
1、Android 移动端 app 设计尺寸
DP:Android 开发专用单位,以 160 DPI 屏幕为基准,称之为一倍图。1DP=1PX(计算公式:DP x DPI / 160 = PX)。
SP:Android 专用字体单位。以 160 DPI 屏幕为标注,则 1SP=1PX(计算公式:SP x DPI/160=PX)
安卓设备的屏幕尺寸也非常多样化。以下是一些常见的安卓设备设计尺寸:
- 安卓 4.0: 360x640dp
- 安卓 4.5-5.0: 360x640dp
- 安卓 5.1-5.5: 360x640dp
- 安卓 5.7-6.0: 411x731dp
- 安卓 6.2-6.5: 411x731dp
- 安卓 7.0-7.5: 411x731dp
- 安卓 7.7-8.0: 411x731dp
- 安卓 8.5-9.0: 411x731dp
为了适应多样化的 Android 设备,UI 设计师需要采用响应式设计方法,或者为不同尺寸的设备设计专门的界面。在移动设备 UI 设计领域,屏幕尺寸是一个至关重要的考量点。不同的屏幕尺寸会显著影响用户的交互体验,因此设计师需要精心考量界面上每个元素的大小和布局。
点击图片获取更多安卓系统移动端 app 设计尺寸👇
2、iOS 移动端 app 设计尺寸
iOS 原名 iPhoneOS,是由苹果公司为其移动设备开发的移动操作系统,支持设备包括 iPhone、iPad、iPod touch 等。针对不同的 iPhone 设备,设计师们需要采用不同的设计尺寸规范。以下是一些常见的 iPhone 设备设计尺寸:
- iPhone 6/6s/7/8
设计尺寸:375 × 667 pt 、分辨率:750 × 1334 px 、倍数:@2x
- iPhone 6plus/7plus/8plus
设计尺寸:414 × 736 pt 、分辨率:1080× 1920 px 、倍数:@3x
- iPhone X/XS/11pro/12 mini/13 mini
设计尺寸:375 × 812 pt 、分辨率:1125 × 2436 px 、倍数:@3x
- iPhone XR/XS max/11pro max
设计尺寸:414 × 896 pt 、分辨率:828 × 1792 px 、倍数:@2x
- iPhone12/12pro/13/13pro/14
设计尺寸:390 × 926 pt 、分辨率:1284 × 2778 px 、倍数:@3x
- iPhone 12pro max/13pro max/14plus
设计尺寸:428 × 926 pt 、分辨率:1284 × 2778 px 、倍数:@3x
- iPhone 14pro/15/15pro
设计尺寸:393 × 852 pt 、分辨率:1179 × 2556 px 、倍数:@3x
- iPhone 14pro max/15pro max
设计尺寸:430 × 932 pt 、分辨率:1290 × 2796 px 、倍数:@3x
点击图片获取更多 iOS 系统设计规范👇
3、总结
随着移动操作系统的持续升级和迭代,移动端 app 设计尺寸设计标准也在不断演进,为了适应新的技术趋势和用户需求设计师们需要紧跟这些变化,及时更新自己的知识库。在这种趋势下响应式网页设计应运而生,并迅速在设计界获得了广泛的认可。利用流体网格、弹性图片和媒体查询等技术能够设计出能够自适应各种屏幕尺寸的网站,确保每一位访问者都能获得舒适的观看体验。设计师们可以通过即时设计一键进行响应式设计,免去了反复修改设计尺寸的困扰。以上就是今天向大家介绍的 APP 设计尺寸的全部内容啦,希望本文能对你有所帮助。