如何做好App首页设计?附实战教程!
更新时间:2025-02-12 09:55:23
如何做好 App 首页设计?优秀的 App 首页能直观展现产品价值,提升用户体验,增加用户粘性。要设计成功的 App 首页,先要明确核心功能、用户需求及布局设计策略。本文从实际操作出发,深入讲解如何高效设计 App 首页,并通过实战教程,手把手教你用即时设计工具设计功能性强、视觉效果突出的 App 首页。
1、明确 App 首页设计的核心定位与用户需求
1.1 品牌传达与核心功能
App 的首页得把品牌 Logo 和核心功能清楚地展示出来,让用户能很快搞明白产品的价值。就像淘宝用红色来加强购物的氛围,微信重点突出聊天的功能。
1.2 用户群体分析
App 首页设计前需明确目标用户的年龄、兴趣、使用场景等。对于需求很明确的用户(比如说搜索购票的),首页就得把搜索框弄得显眼点;对于没啥明确需求的用户,就靠内容去吸引他们探索(就像抖音的瀑布流那样)。
点击图片即可获得 7382 套 APP 设计源文件,个人和中小团队永久免费👇
2、App 首页设计布局
在设计APP时,布局方案应根据产品的核心定位和用户需求进行调整,以达到最佳的用户体验和转化效果。下面是几种常见产品类型及其推荐的布局方式:
导流型 App (就像淘宝)
这类 App 重点是把用户引到关键功能区,所以能用宫格布局,把核心功能入口弄得简洁、直观地展现出来。这样一来,既能少点视觉干扰,又能很快引导用户完成转化动作。
内容消费型 App (比如抖音)
对于主打内容的 APP 来说,瀑布流或者 Feed 流布局能更好地展示动态内容,增强视觉沉浸感和内容的连续性。这种布局能让用户不间断地浏览,沉浸在内容里,进而增加停留时间和互动率。
工具类 App (像地图)
工具类 App 看重功能操作的效率,核心模块(比如地图展示)得放在显眼的地方。用功能导向的布局设计,可以保证用户很快找到需要的工具和信息,让使用更方便。
点击图片免费获取工具类 App 之健身应用 APP 设计源文件👇
社交/通讯类 App (比如微信)
社交或者通讯类的 APP 得处理好多信息和消息,所以列表式布局一般更合适。清楚的列表不仅方便信息筛选,还能让用户快速浏览和找到想要的内容,从而提高交流效率。
3、App 首页设计实战教程
这里是即时设计的 5 分钟案例教程,本文将通过读书类 App 首页设计教程,来讲解清楚如何设计好一款 APP 的首页。即时设计是一个专业级的 UI 设计工具,不仅支持 UI 设计还支持原型设计和交付开发,因此是一个非常适合用于做 APP 设计的工具,点击免费注册即时设计,然后我们就可以开始做读书类 APP 首页设计教程。首先,我们来拆分页面结构。从上到下依次是状态栏、分页器、搜索栏、推荐卡片、排行榜、书荒广场和底部导航栏。那么,应该如何做好一款 APP 的首页呢?一起来看看本期的读书类 App 首页设计教程把!
点击图片即可免费注册即时设计,学会读书类 App 首页设计要靠它!👇🏻
1、状态栏和底部导航栏
状态栏和底部导航栏可以直接使用 iOS 官方设计资源,因此不需要我们自己绘制。在编辑界面中,选择资源选项,添加 iOS 15 官方设计资源,这样我们就可以直接使用其中的状态栏和 Home 指示器。

2、分页器
使用快捷键 T,创建文本并设置相应的数值,然后创建矩形并填充主色。将文本和矩形添加自动布局,设置为纵向排列、固定间距为 4,并居中对齐。使用自动布局功能可以快速调整分页器的位置和间距,减少重复工作。
3、搜索栏
使用快捷键 F,创建一个适当尺寸的画板,并填充一个明显的颜色,方便后续调整。在画板上绘制一个矩形,填充黑色并放置在搜索栏下方,添加阴影效果。使用插件搜索并选择适合的搜索图标。
4、推荐卡片、排行榜和书荒广场
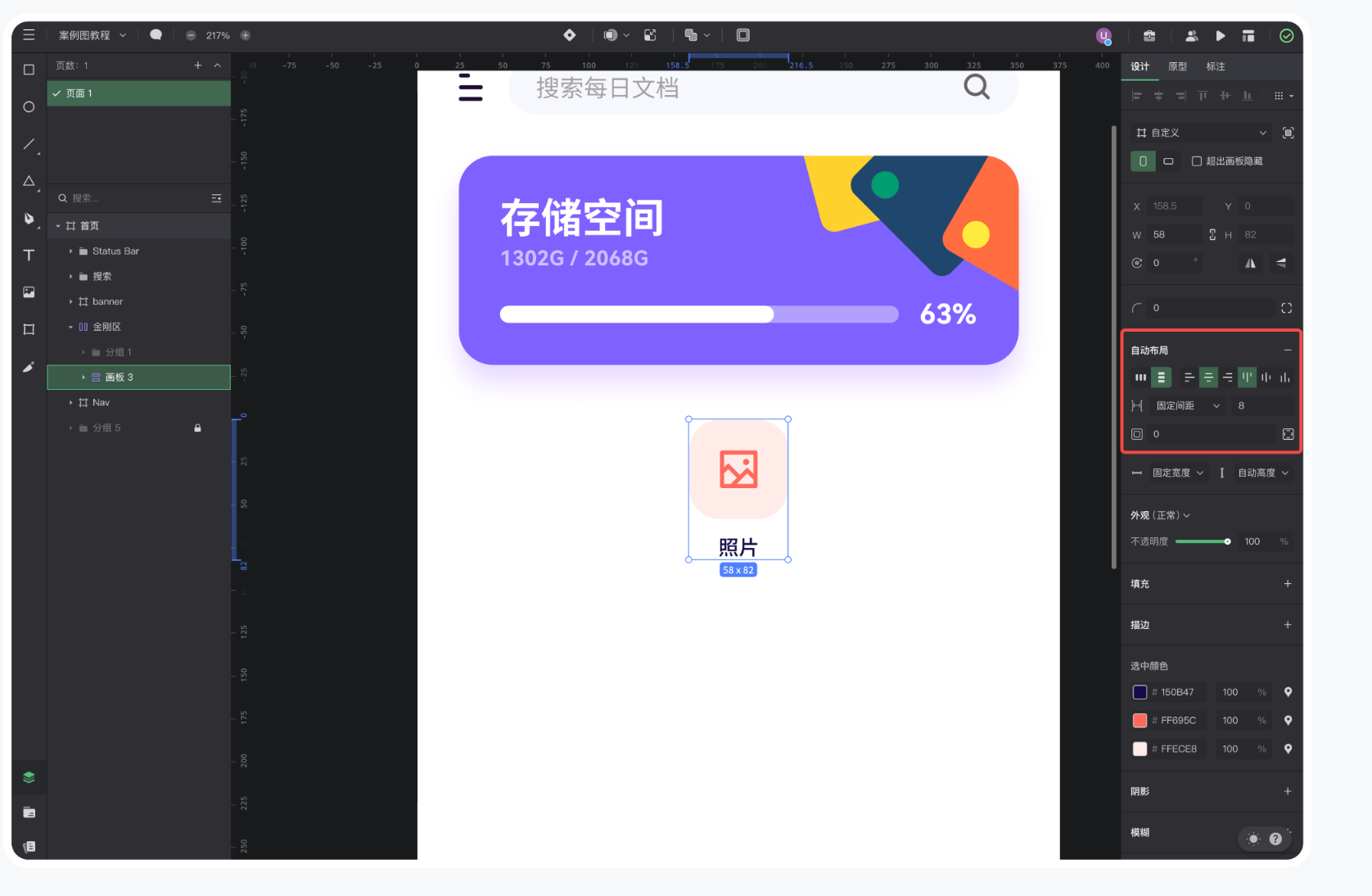
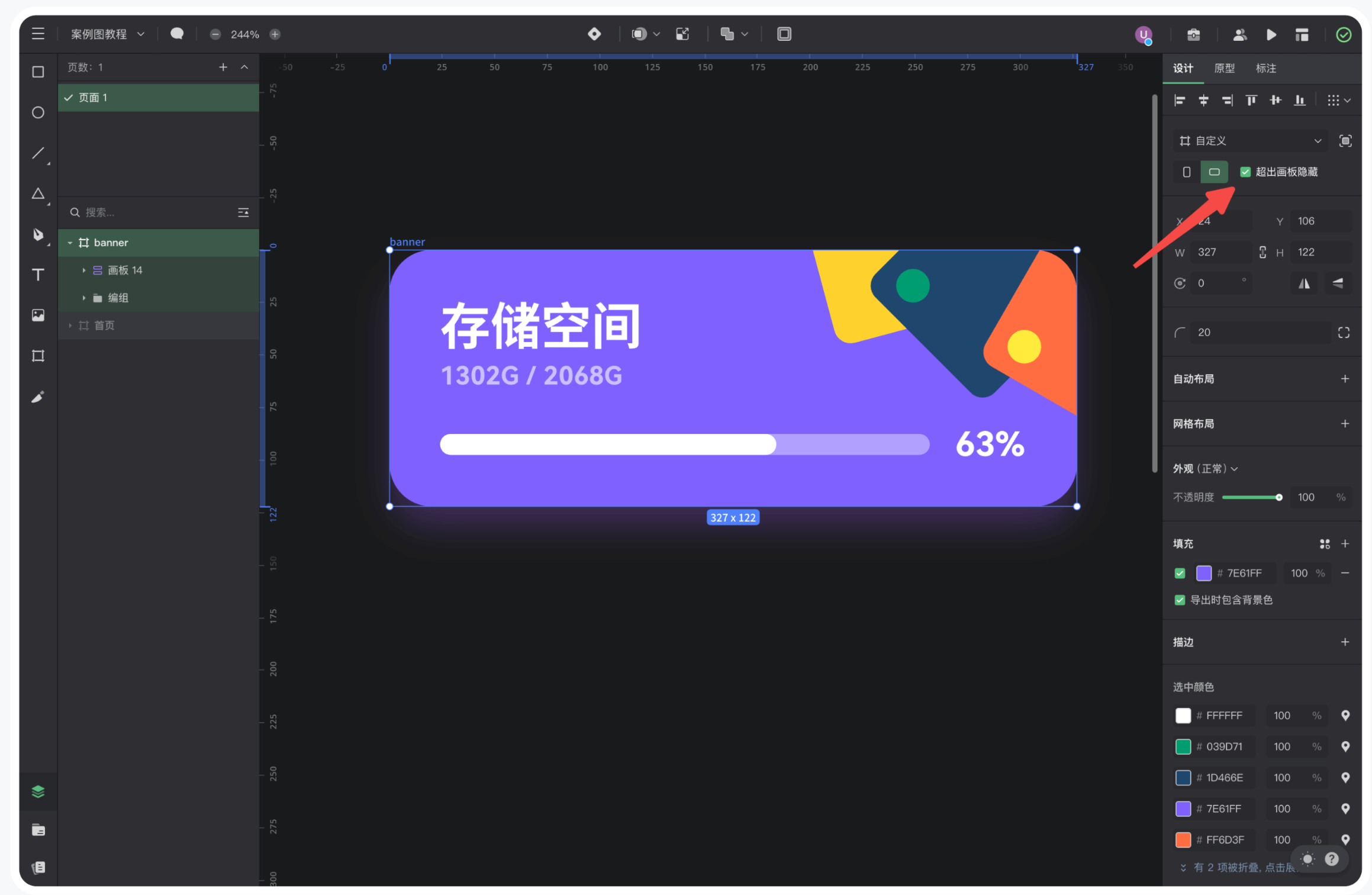
使用自动布局功能可以快速排列和对齐卡片中的元素。对于推荐卡片,我们可以添加投影效果并使用自动布局设置元素的位置和间距。对于排行榜和书荒广场,可以使用相似的方法创建并设置自动布局。

5、底部导航栏
绘制一个画板作为底部导航栏,设置适当的尺寸和颜色。添加适度的阴影效果来与页面背景区分。使用自动布局功能可以快速排列和对齐导航栏中的图标。

通过本文的教程,我们不仅学会了如何根据不同类型的App需求设计首页,还掌握了使用即时设计工具进行高效设计的技巧。通过本期的 5 分钟搞定读书类 App 首页设计的教程,我们使用「即时设计」操作设计一个优秀的 APP 首页的全流程。我们拆分了页面结构,包括状态栏、分页器、搜索栏、推荐卡片、排行榜、书荒广场和底部导航栏。希望本文对你有帮助~