深色模式设计如何做?只需要6步就能掌握深色模式设计!
更新时间:2023-02-10 19:34:51
深色模式设计如何做?系统级的深色模式是指用户可以在操作系统的设置中切换到的深色主题。深色模式通常会使界面的背景变成黑色或深灰色,文本和图标变成浅色。
在设计系统级的深色模式时,应注意以下几点:
- 考虑视觉舒适度。在深色模式下,画面的对比度会增强,因此应避免使用过于鲜艳的颜色或过于接近的颜色。
- 使用合适的颜色。在深色模式下,应使用与背景相搭配的浅色文本和图标。
- 考虑图像的可视性。在深色模式下,应使用对比度较高的图像,以便在低光环境下仍然能够清晰看到。
- 保证交互的可用性。在深色模式下,应确保按钮和其他交互元素的可见性和可用性。
- 考虑用户的偏好。在设计系统级的深色模式时,应考虑用户的偏好,并确保模式能够满足用户的需求。
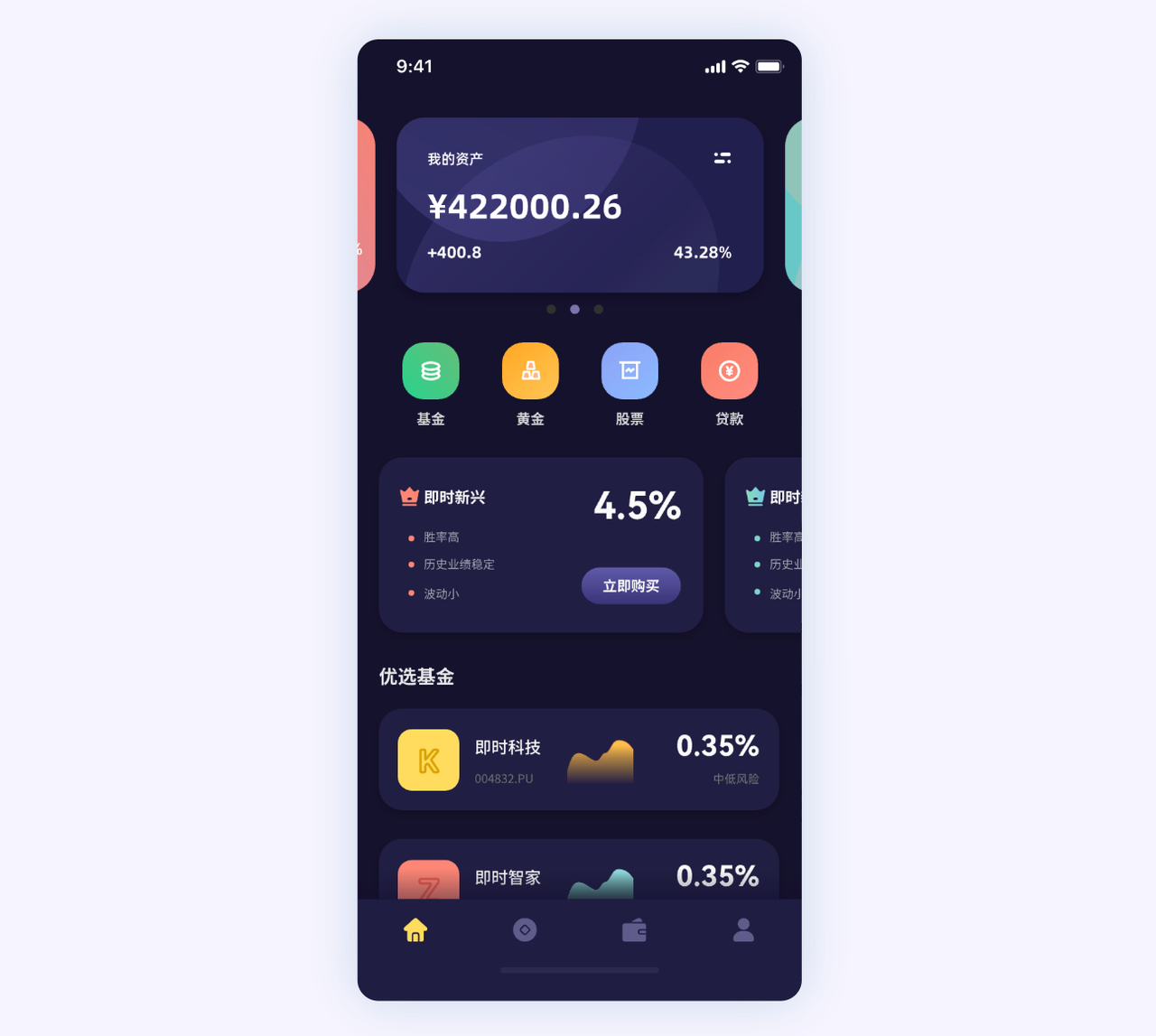
值得注意的是,使用纯黑色背景和纯白色文字的界面确实会使眼睛特别不舒服,并且容易造成视觉疲劳。使用深灰色作为背景色可以减少对比度,从而使眼睛感觉更舒服。此外,使用深灰色背景也可以在表示具有更宽深度范围的环境时更加有效,因为深灰色表面可以表现出更广泛的颜色、高度和深度。

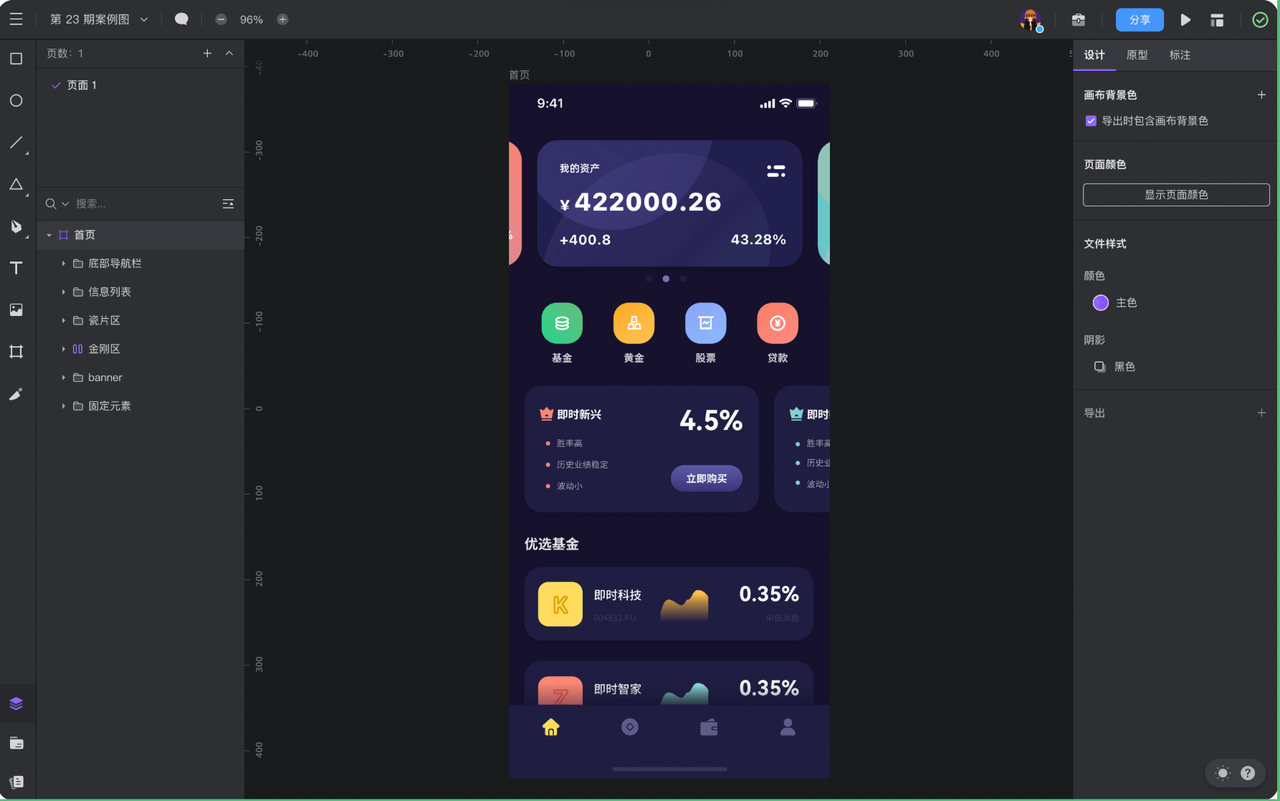
1、新建背景
新建画板(快捷键为:A)尺寸为:375PX ^ 812PX ,设置背景色 #15122D ;把固定元素 statusBar 和 homeBar 分别置于画板的顶部和底部;

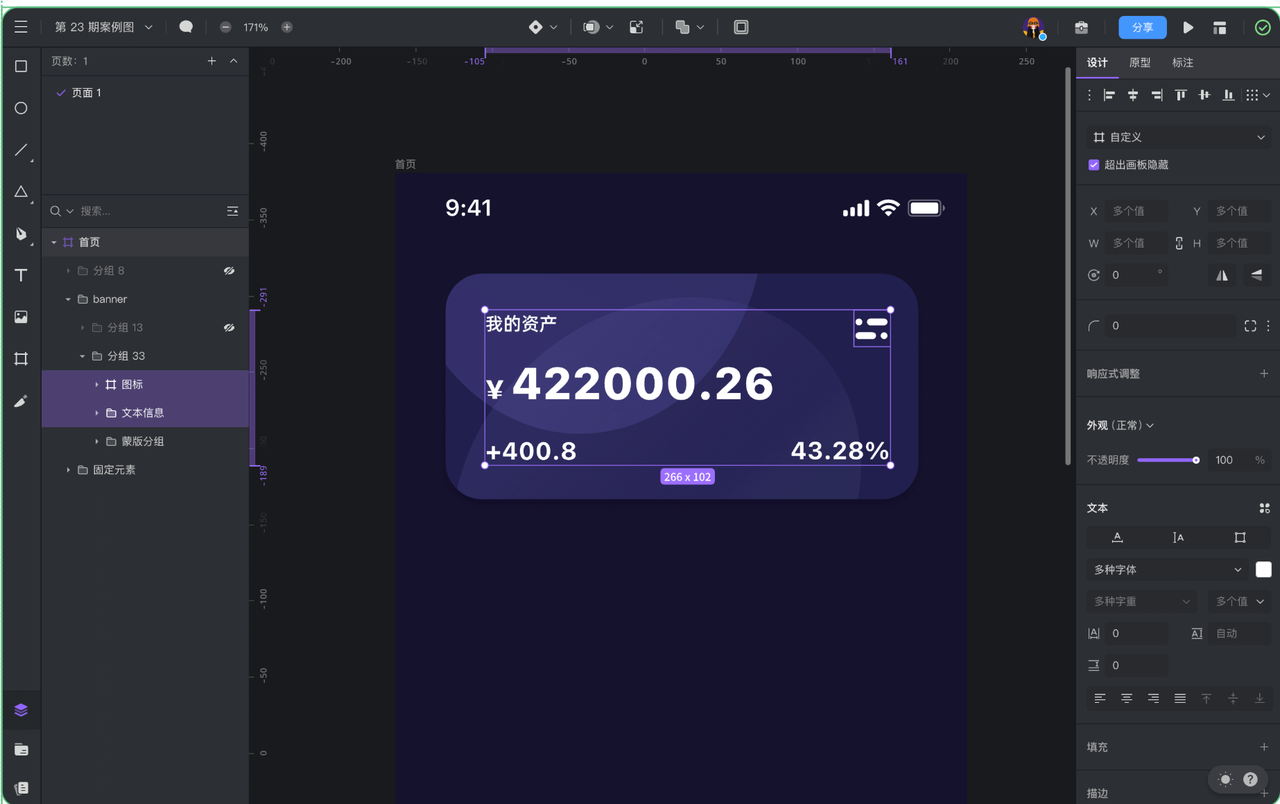
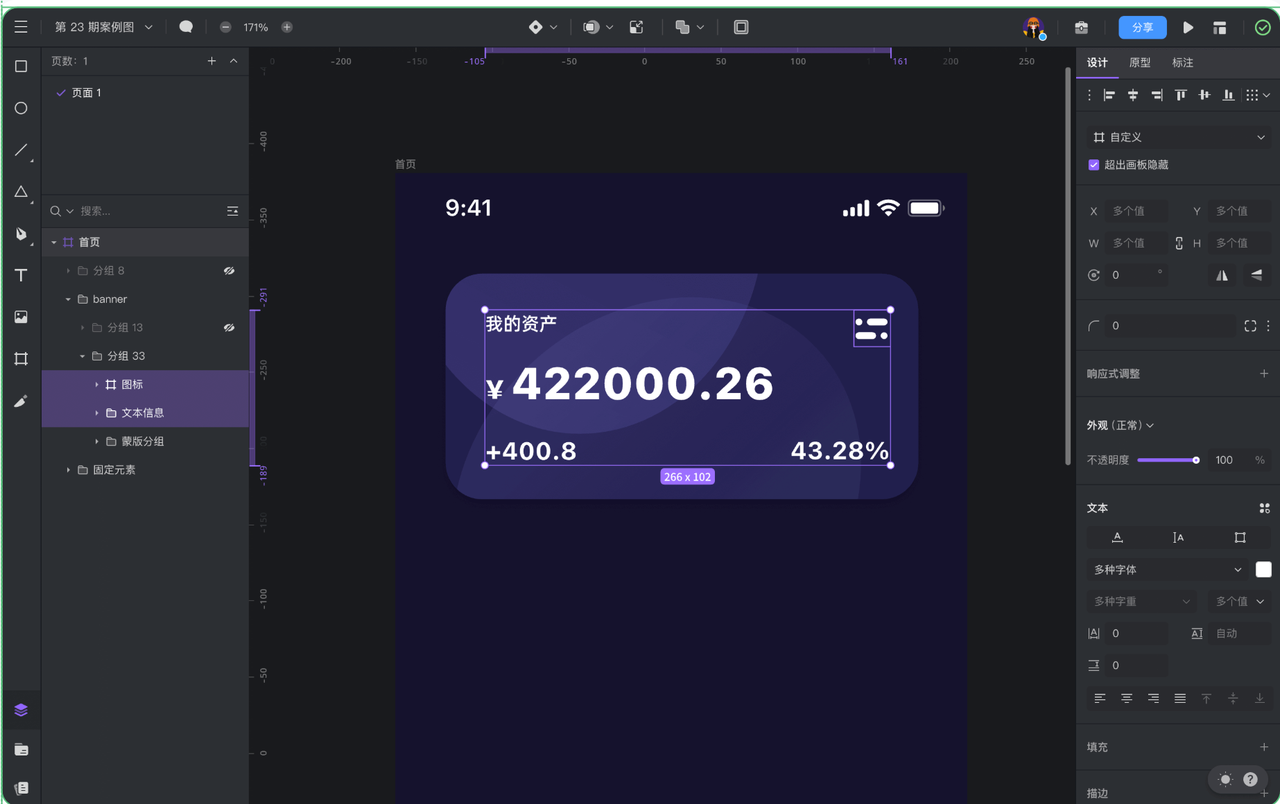
2、Banner
绘制矩形(快捷键为:R),设置尺寸为:310PX ^ 148PX,填充颜色 #221F4D,圆角 24,设置阴影:颜色 #0F0C26、不透明度 70%、大小「0、4、10、0」;

通过线性渐变为banner卡片添加一些几何的装饰元素,丰富banner的背景;

为banner填充文本内容,也可添加一些图标元素;

再复制两个卡片,作为顶部banner轮播图中的另外两个,再绘制三个圆形作为轮播点;选中画板勾选「超过画板隐藏」,这样画板外的部分就不会显示了;

3、金刚区
绘制一个48PX ^ 48PX的矩形,圆角值调至 18,填充渐变色;
Tips:深色界面上避免饱和度高的颜色,高饱和的颜色会让用户产生视觉抖动,增加阅读障碍。选择较浅的颜色(饱和度 200-50 之间)会使得内容有更好的可读性。

创建文本,文本属性为:思源黑体、粗体、字号 12、颜色 #FFFFFF、不透明度 80%;
Tips:在深色主题使用纯白色(#FFFFFF)的文本,会产生视觉冲击,造成视觉疲劳;通过对文字使用不同透明度来强调不同层级(教程中数据参数仅供参考,具体可参考相关设计规范):最需要强调的文本不透明度为80%;中等强调的文本不透明度为60%;禁用文本使用40%的不透明度;

复制几个组件,修改一下颜色、图标和文本信息;

4、瓷片区
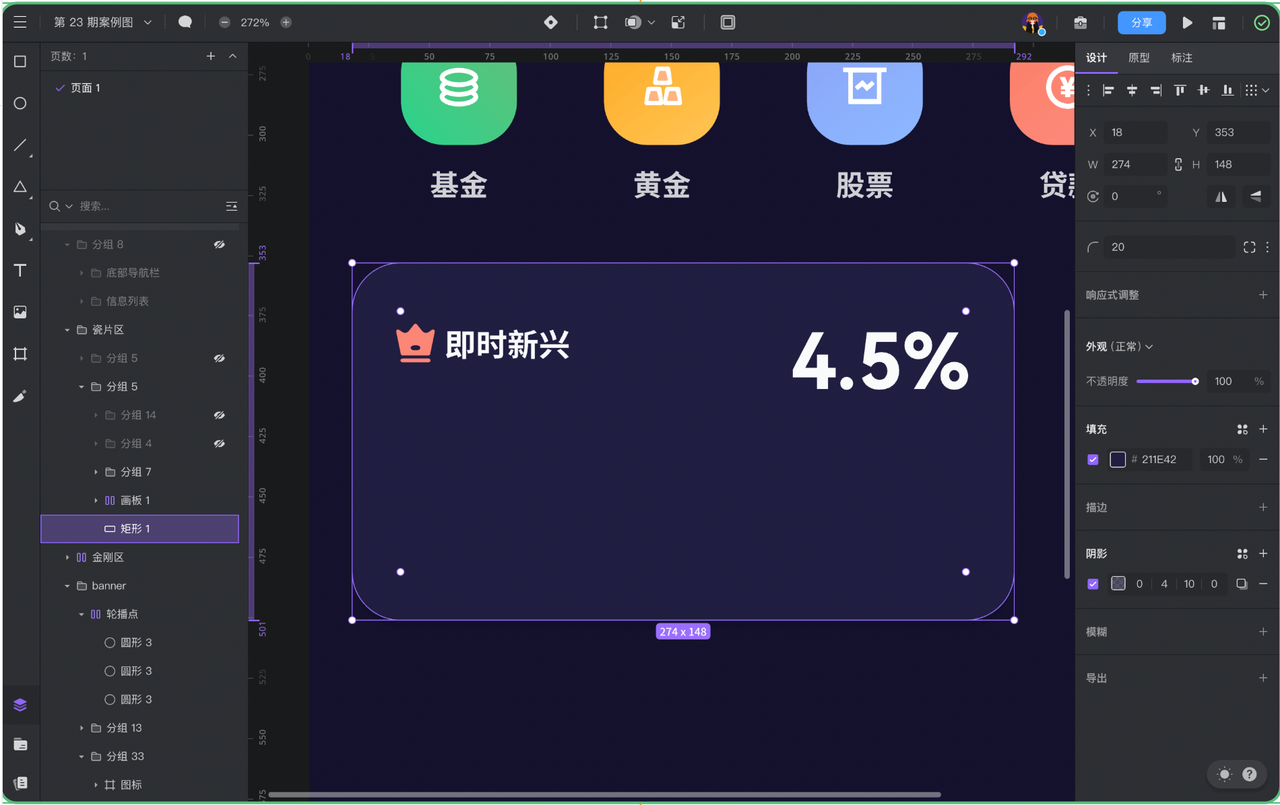
绘制矩形,设置尺寸为:274PX ^ 148PX,填充颜色 #211E42,圆角 20,设置阴影:颜色 #0F0C26、不透明度 70%、大小「0、4、10、0」;

创建文本,文本属性为:思源黑体、常规、字号 10、颜色 #FFFFFF、不透明度 60%;

复制多个标签项,创建「自动布局」,在「自动布局」中更方便增删减;

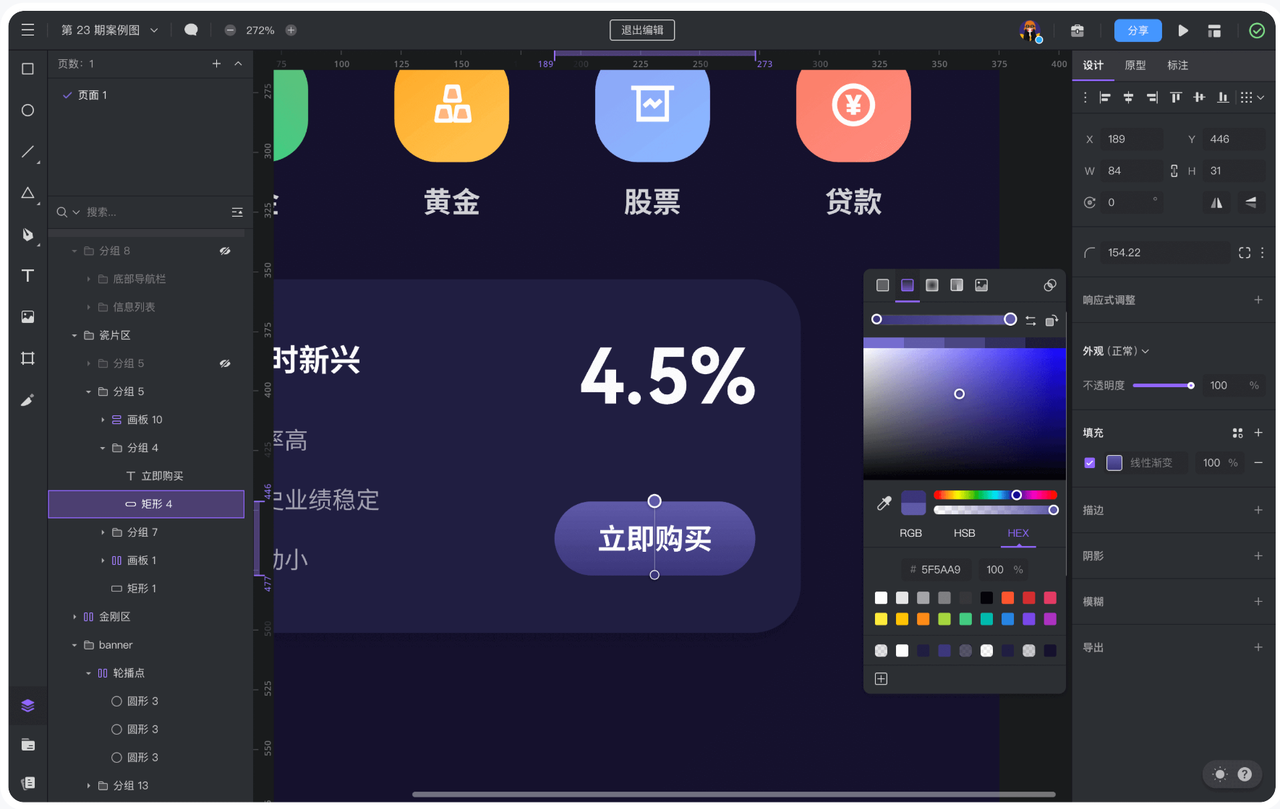
绘制一个按钮,填充卡片的近似渐变色,在深色模式下不需要再为按钮添加阴影,自带层级感;

5、列表区
绘制矩形,设置尺寸为:338PX ^ 86PX,填充颜色 #211E42,圆角 20,设置阴影:颜色 #0F0C26、不透明度 70%、大小「0、4、10、0」;

选中左侧工具栏中的「钢笔」工具,绘制折线图;

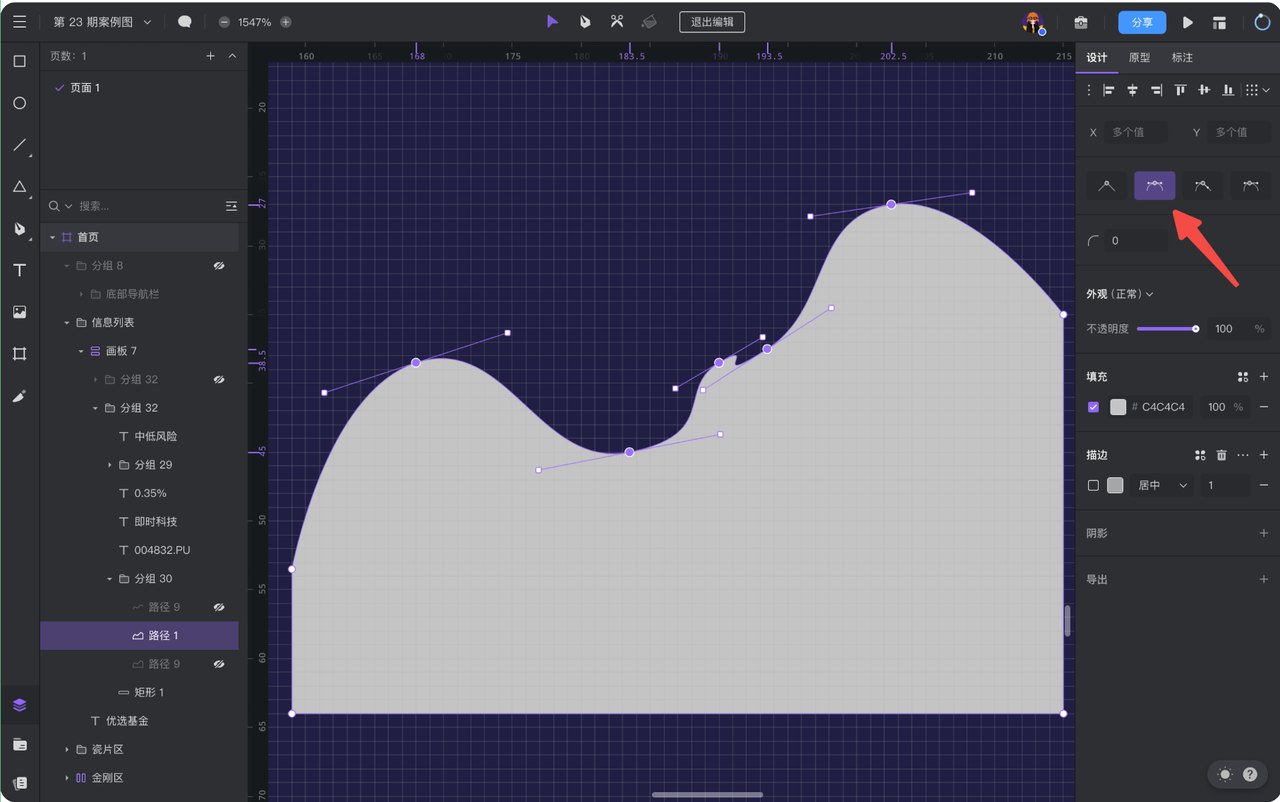
双击折线图,选中上方的锚点,选择「安全对称」;

再单独选中每个锚点,调整锚点的弧度,如下图所示,填充线性渐变;

选中折线图,「Ctrl+C、Ctrl+D」原位粘贴复制一个折线图,只保留上方的波浪线部分,添加线性描边;

6、底部导航栏
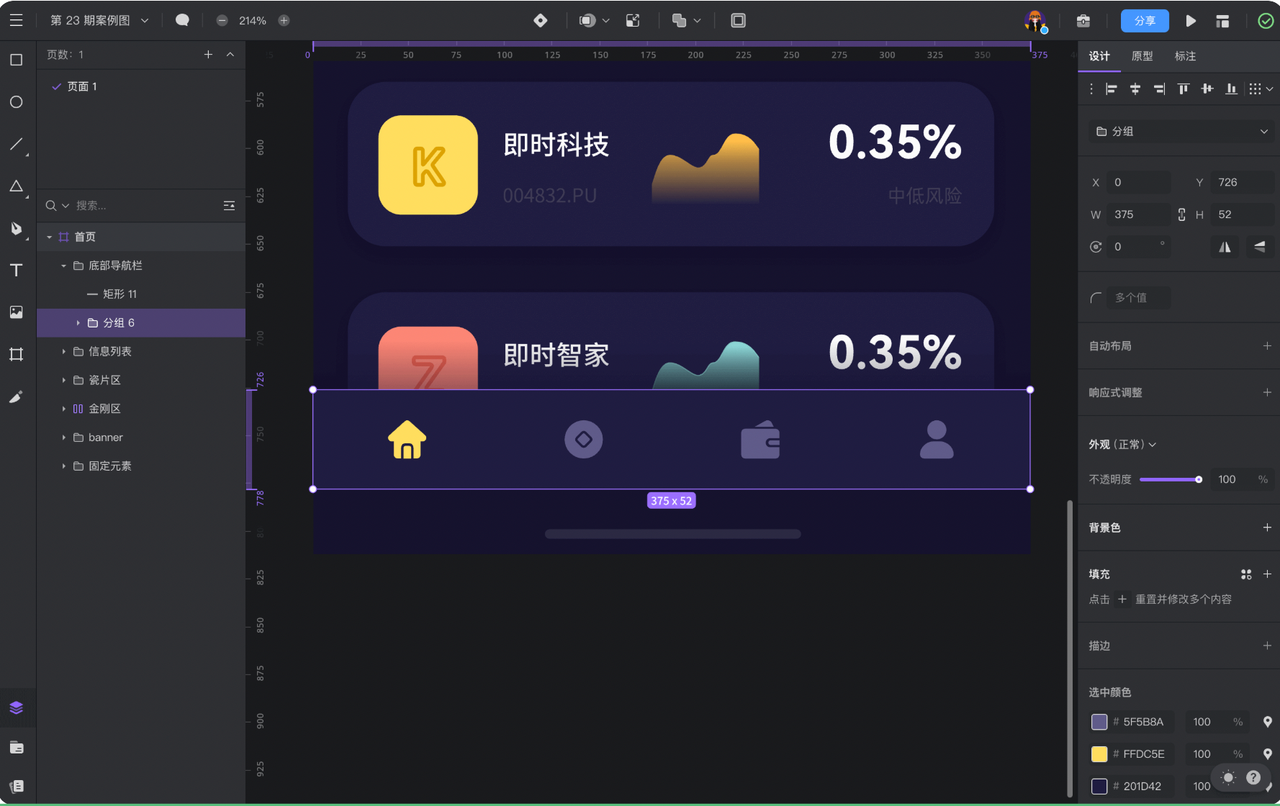
绘制矩形,设置尺寸为:375PX ^ 52PX,填充颜色 #201D42;

选中底部的 homeBar,填充颜色 #201D42,到这首页就完成啦。