什么是版式设计?
更新时间:2023-11-08 12:28:46
什么是版式设计?版式设计就是将文字、图像等元素平整分布在一个画面内,形成清晰明了的布局,有效传递信息的一种设计形式。版式设计应用的范围非常之广,不管是海报设计、网页设计、移动应用设计等等,都需要遵循一些版式设计的原则,这样才能保证画面的美观性和整洁性。接下来,本文将会从版式设计的原则以及设计步骤帮助你更深层次地了解版式设计。
1、版式设计的定义
版式设计是指将文字、图像和其他元素有机地组织在一起的艺术,通过形成视觉上统一和有条理的布局,传递信息、引导阅读和美化页面。版式设计关注于排列元素、选择字体、调整图像大小以及配置空白等方面,以创造出视觉上舒适、吸引人且易于阅读的版面。
2、版式设计的原则
- 对齐原则
版式设计过程中,所有元素均需要合理对齐,从而强调整体结构和秩序,增强页面的可读性和专业感。
- 色彩搭配原则
任何一个优质对页面都需要良好的色彩到死,版式设计需要选择适合主题和情感的色彩,并保持一致性和协调性。
例如下图所示的渐变色页面版式设计就很好地展现了如何运用颜色。标题文字和背景颜色相辅相成,渐变色设置的也很流畅,完全可以突出标题,让人一眼就能感受到该页面想要传递的情绪价值。

- 字体与排版原则
不要忘了字体的设计,选择合适的字体风格和大小,保持一定的层次感和节奏感。通过合理的排版,可以使文字更加易读、美观,并能够提高整体排版效
- 图像和空白原则
这是版式设计原则里面最难把握也是最重要的一点,合理使用图像和调整空白间隔,以创造视觉冲击和平衡的效果。图像的巧妙运用可以帮助传达信息,吸引读者的注意力,而合理的空白间隔能够使版面更加清晰、整洁。
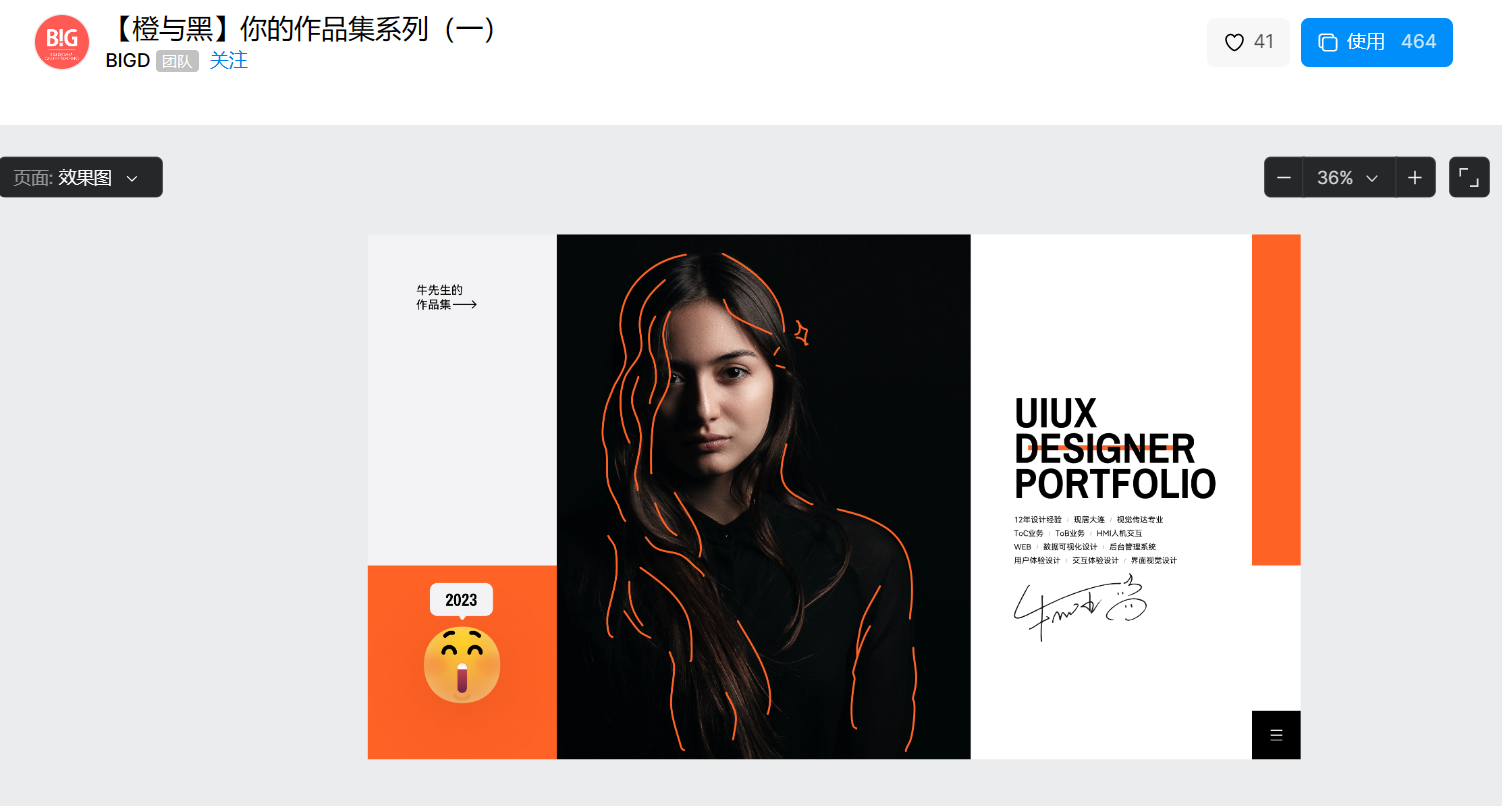
下面这幅「橙与黑」就是「即时设计」内比较受欢迎的作品,这个作品集封面就采用了大量的留白,但是巧妙的点在于,空白的部分不会显得空,反而加上黑色和橙色区域让整个画面看起来更加和谐。
点击下图获取该版式设计作品
https://js.design/community?category=detail&type=resource&id=64d9dd28c1f4a1f2510c12dc

3、版式设计的步骤
(1)确定设计目标
明确设计的宗旨,如提供信息、创造品牌形象等。
(2)收集素材
收集需要使用的文字、图像和其他元素。
(3)制定布局规划
根据设计目标和素材,确定版式设计的整体结构、元素的排列方式以及版心的位置。重点在于统一主题,确保版面上的各个元素都与主题相符,形成一个统一的风格和氛围。
(4)进行元素设计
选择合适的字体和颜色,设计各个元素的样式和大小。
(5)进行排版
根据布局规划,将文字、图像等元素有机地组织在一起。这里需要要注意字体的选择和使用,确保字体与文本内容的风格相匹配,并保证字号适宜、行距合理,以提高阅读的舒适度。同时,注意合理的间距和分割线的运用,将不同元素进行区分和组合,在视觉上形成层次感。
(6)调整和优化
对布局进行反复调整和优化,确保整体效果符合设计目标。
(7)输出成品
将设计好的版面进行输出或发布。点击注册即时设计!
怎么样?看过这篇文章之后是不是对于版式设计有了更进一步的了解呢?相信通过上文的介绍,你也明白了版式设计的重要性,希望未来你能将它合理运用到自己的设计作品当中。
