版式设计的基本法则有几个?
更新时间:2025-04-16 16:13:55
版式设计的基本法则其实有很多,详细来讲甚至要超过十个,不过这些法则并不难理解,掌握了它们,不仅可以有效帮助设计师设计出更好的版式设计图,还能让页面版式更加清晰明了、便于理解。接下来,本文将为大家具体介绍版式设计的相关法则。

一、色彩对比
色彩对比可以说成是明暗对比,通过一定、简单的视觉对比可以让用户清晰明了的识别相关内容,比如图像、数字等。但需要注意的是,这里的色彩并不单纯指的时颜色上的对比,他主要指向的是颜色深浅上的对比,版式设计要尽量通过简单基础的元素让人能够最大化的区分相关内容,让页面保持清晰简洁。
点击下方图片,即可立即使用👇
二、线条选择
版式设计还要充分利用线条的暗示作用,一般情况下,直线会带给你锐利、果断的感觉,而弧线则强调温和、平缓。因此我们可以在版式设计的过程中适当利用这两种元素,在需要强调的部分中多加入一些直线元素其强调作用,其他部分可以辅之弧线,既可以保证版式整体设计的和谐,也可以做到强弱对比,准确突出重点。
三、尺寸协调
通过大小来进行主次区分是最简单的一种设计方式了,对需要重点强调的内容适当放大,但这里需要强调的是不能大的突兀,要找好度,做到恰好。不能为了强烈而强烈,要在平衡值以内将核心强调出来。
四、位置选择
版式设计中位置选择也是不可忽视的一部分,要将设计图内的所有元素进行适当地位置布局,合理利用页面的四边、四角。合理利用对称美、结构美,在合适的位置进行强调和对比,减少画面空白感,让画面整体紧凑而不杂乱。
五、动静对比
提到 “动” 字,很多人会下意识想到动图、动效,但其实在版式设计中,所谓动效也可以是静止不动的,设计师们可以通过人们对生活中事物的既定印象来完成动静对比,比如,瀑布和草的对比,自然而然就可以达成动静对比的现象,合理利用这个方式,可以将版式设计动效化,更加激起人们的了解欲。
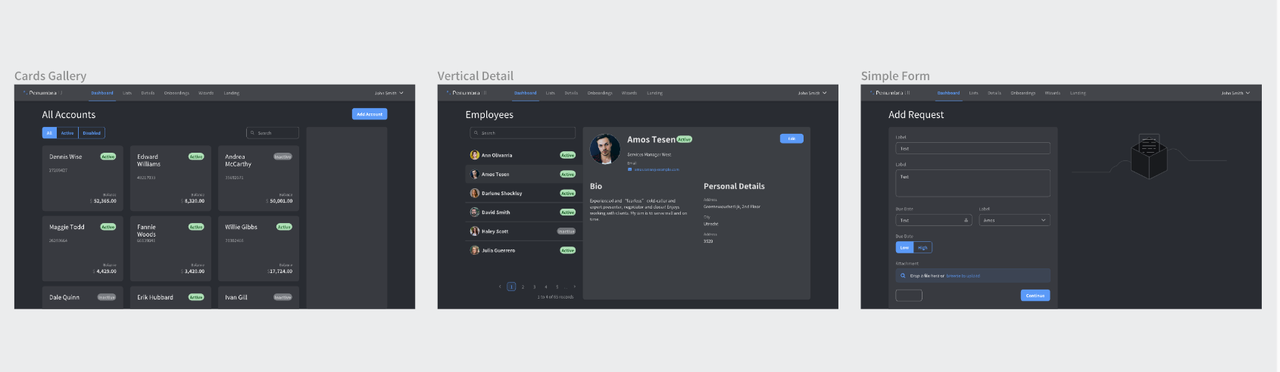
以上五点是版式设计中比较基础的法则,除此之外还有很多,需要设计师们在日常工作中去摸索、学习,这里我为大家放一个非常不错的 Web 通用版式设计模板,大家可以进行学习、了解。当然,大家也可以通过即时设计的资源库和公开课进行系统的了解,并且进行日常设计练习,喜欢分享的朋友们还可以将自己的作品上传,与其他设计师朋友们相互切磋。最后,希望以上回答可以帮助大家解决困惑。点击立即体验👉即时设计