设计人一定要了解的UI版式设计小技巧
更新时间:2024-10-23 19:09:42
UI 版式设计是 UI 设计的一个重要组成部分,通过恰当且美观的版式设计,让 UI 页面上的信息可读性更强,用户能够更加轻松的获取到应用的功能和信息,要想拥有好的 UI 版式设计,不仅需要合适美观的设计元素,还需要了解一些 UI 版式设计小技巧,分别是文字技巧、元素间距技巧、空间分割技巧、配色技巧、软硬关系技巧,让你的 UI 版式设计更加优秀。
1、文字技巧
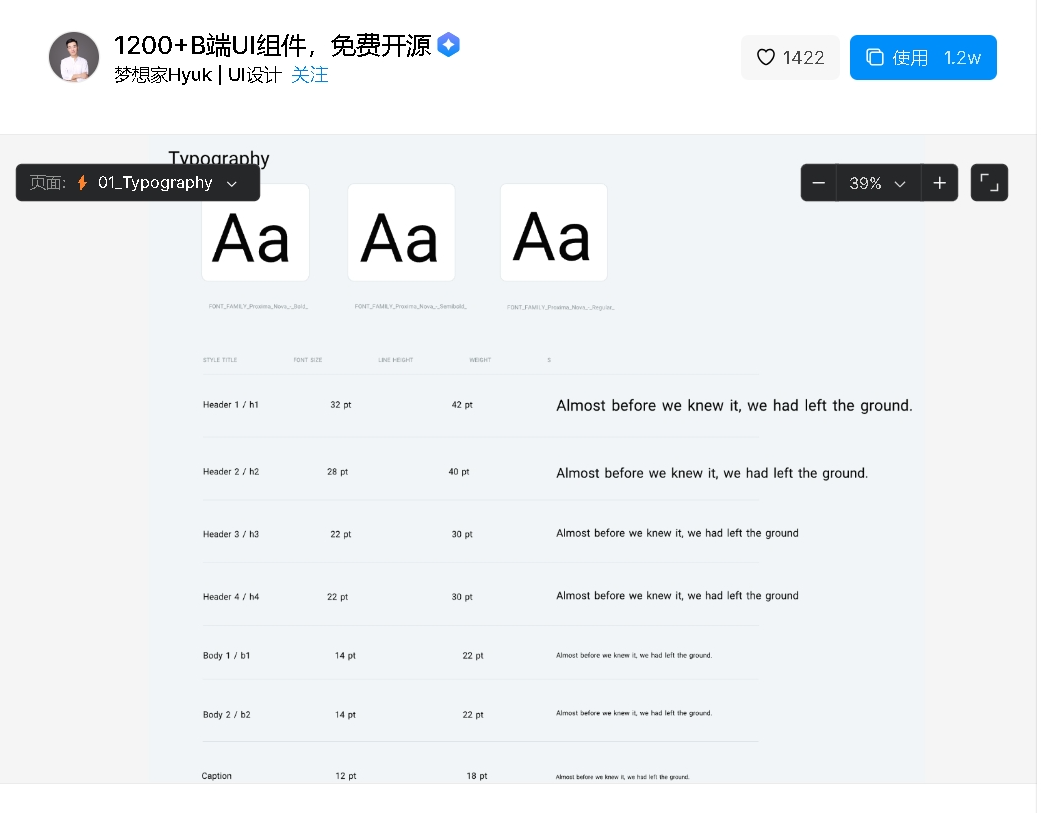
UI 版式设计中的文字元素,既有注意文字的字体,也要注意文字的行高和间距。在字体方面,对于英文字母,首字母需要大写,如果全是大写的字母,要适当隔开,避免产生视觉疲劳,还要尽量使用稍微粗一点的字体,因为太细的英文字母会不容易看清,增加用户使用难度。在行高方面,标题与正文间、正文的文字直接,都要有合适的间距,根据 UI 界面大小来调整不同的行高。另外如果文字内容比较多的话,可以通过不同的标题规格、颜色或者编排比例等进行视觉上的划分,具体数值可以参考下图哦!
点击图片查看文字大小技巧👇
2、元素间距技巧
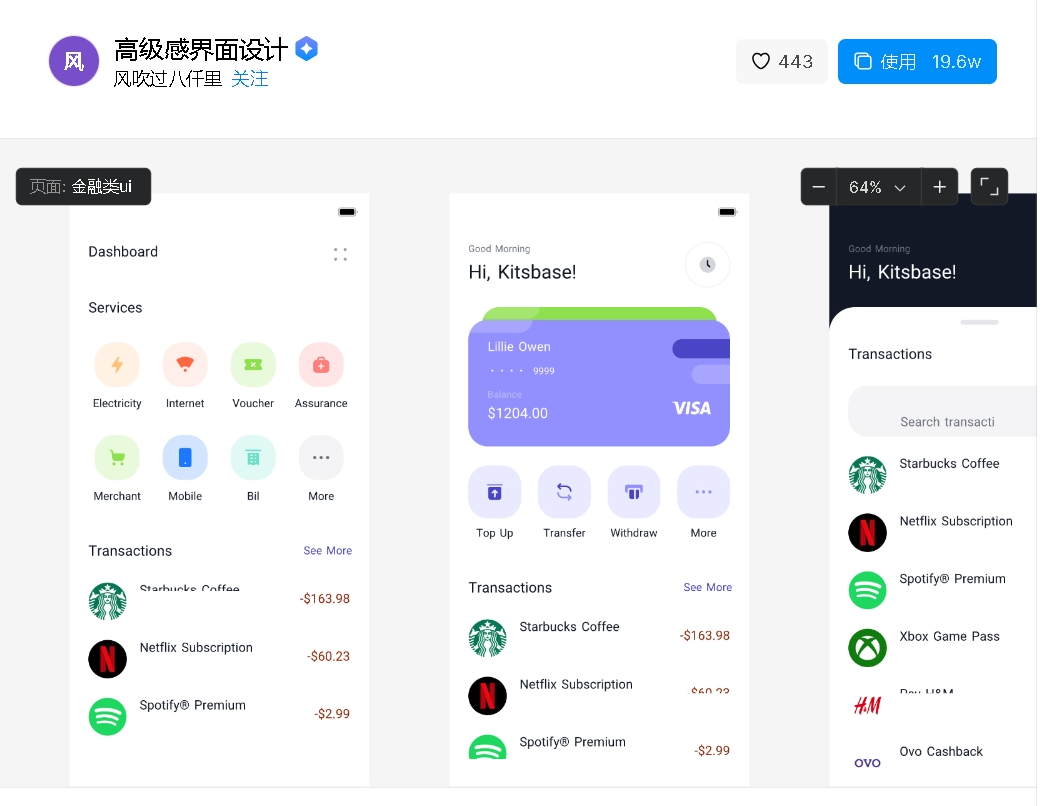
UI 版式设计必须要考虑到的就是元素之间的间距问题了,首先对于文字与图片之间的间距,相同功能的内容所涉及到的图片与文字的间距可以尽量小一些,用间距来与其它功能区分开,给用户好的视觉体验,另外,还要注意留白,如果空间留白的话,尽量遵循上方较大下方较小的原则,就像下面的这套 UI 版式设计模板,元素间距就很恰当。

3、空间分割技巧
对于页面信息的分割,通常有线条分割和空间分割两种,一般空间分割会更好,能带给用户更加轻松和简洁的页面风格,就像下面的列表一样,所采取的就是空间分割的方式。

4、配色技巧
UI 版式设计的配色不能与产品割裂开来,也就是指 UI 版式的配色要与受众喜好或者是产品相结合,不能一味地只追求颜色,例如蓝色、灰色等,要结合受众来确定,比如对于男性和女性、大人和小孩就都有不同的颜色偏好。除此之外,也可以根据色彩的纯度、明暗等产生色彩的对比效果,为画面带来层次感。
5、软硬关系技巧
UI 版式设计中的软硬关系是指页面给人的感觉是软或者硬,一般会采用软硬结合的方式让整个页面显得软硬适中,既不会很生硬,也不会过于柔,要做到软硬适中,在页面边框一般会采取曲线+圆角的方式。
以上就是今天要分享的关于 UI 版式设计小技巧的全部内容,只要在设计中多加注意和练习,就能让 UI 版式在细微之中变得更好,细节决定成败,UI 版式设计的细节也决定了 UI 界面设计的成败,设计师可以在即时设计中查看案例与模板,来进一步的落实 UI 版式设计技巧,希望今天的内容能对大家了解 UI 版式设计技巧有所帮助!