原型图Demo是什么?即时设计全面解读
更新时间:2025-06-09 14:21:50
原型图 Demo 是一个产品开发初期的关键,它通过可视化和交互式模型展示产品核心功能,促进设计师与开发者的沟通。Demo 设计侧重于迅速验证概念,预测问题,并收集用户反馈,以优化产品。今天我就用即时设计为大家全面解读原型图 Demo 是什么,包括原型图 Demo 是什么,原型图 Demo 的优势,Demo、原型、产品之间的关系以及制作原型图 Demo 的实用工具这 4 个方面,快来一起了解吧~
1、原型图 Demo 是什么
Demo 原型设计是一种展示产品功能的方法,它通过建立可视化、可交互的模型来实现。这涉及到使用草图、线框图和数字原型等工具。与传统软件开发相比,它更注重于迅速测试设计概念、功能,并从用户那里收集反馈,以便快速迭代和改进产品,这种方法有助于在开发早期阶段发现并解决潜在问题。
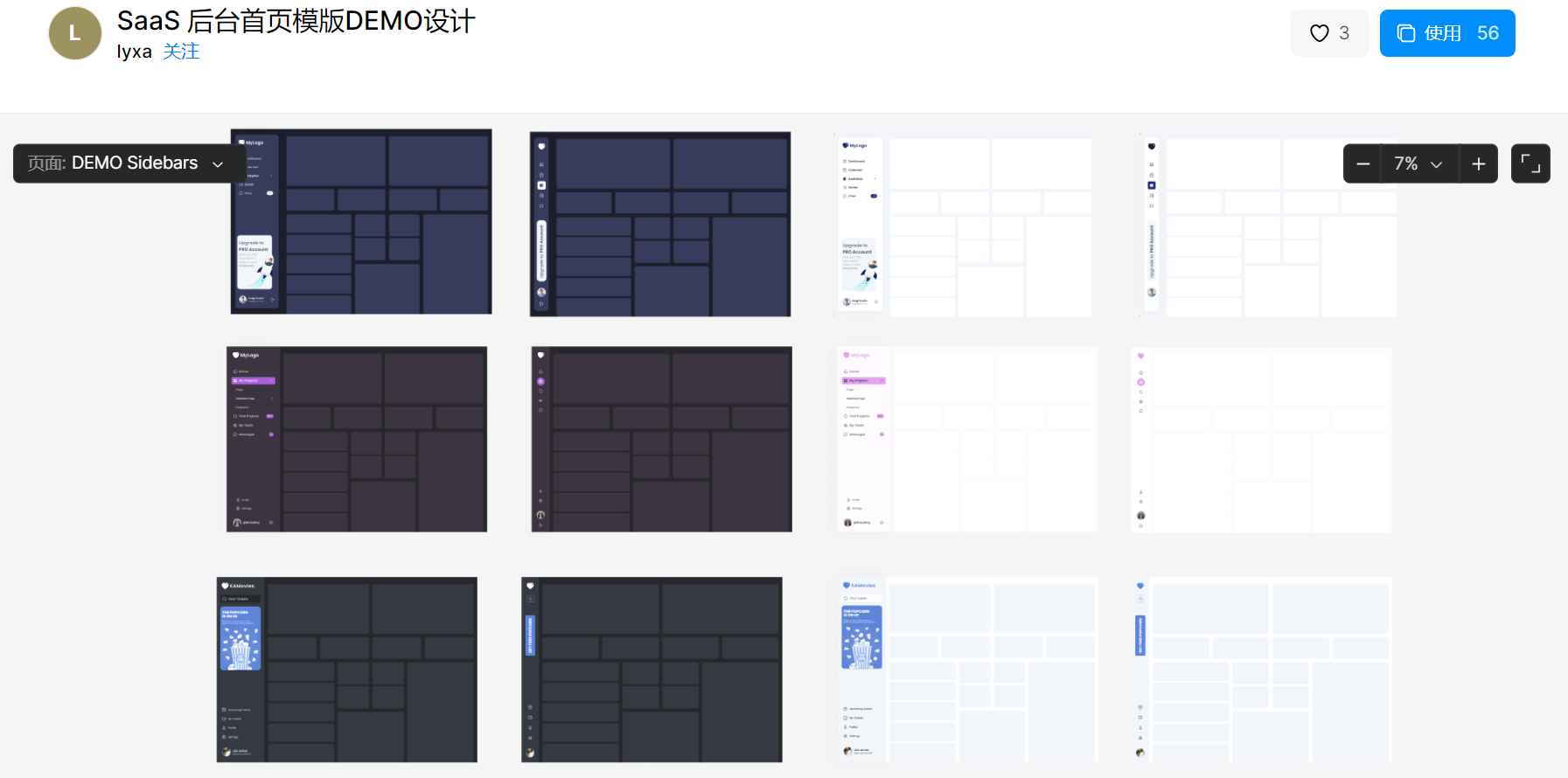
点击图片,免费使用即时设计中同款原型图 Demo 设计模板👇
2、原型图 Demo 的优势
反映需求
原型图 Demo 的交互式原型设计使设计师能够深入洞察用户需求,通过模拟真实使用情境,收集反馈。这种实践促进了设计的迭代优化,确保最终产品更贴近用户的实际体验和期望。
展现功能
Demo 原型展示对开发团队至关重要,它清晰地阐释了产品功能和需求。这有助于团队准确执行设计意图,减少开发中的误解和错误,确保产品按预期目标顺利实现。
团队共享
共享原型图 Demo 是团队沟通的桥梁,使成员能在共同的框架下理解设计思路和流程。这种协作方式促进了集体讨论和创意交流,增强了团队凝聚力,提升了协作效率和项目推进速度。
用户反馈
用户可通过原型图 Demo 直接体验产品,实际操作帮助他们理解功能并评估价值。这种互动使他们能向开发团队提供反馈,推动产品改进,确保最终产品更贴合用户需求和期望。
3、Demo、原型、产品之间的区别
在产品开发的世界中,Demo、原型和最终产品是 3 个紧密相关但功能各异的概念。对于新手设计师来说,往往对这三兄弟的理解不够清楚,而了解它们之间的差异对于设计师和开发人员都至关重要。
Demo
对经验丰富的设计师而言,制作 Demo 可能相对简单,他们可能会利用已有的素材快速构建。重点突出产品的核心功能,有时甚至用图片或开源代码来代替部分展示,以加快进度。一旦基础框架搭建完成,再对细节进行调整,确保 Demo 不仅展示部分功能,并且真正体现产品的核心价值。这样的原型图 Demo 更真实、全面,能够准确传达产品意图。
点击图片,免费使用即时设计中同款原型图 Demo 设计模板👇
原型
Demo 和原型是产品开发过程中的初步展示,而真正的产品原型则标志着设计成熟和信心的体现。它确保了从概念到实现的流畅性,思路清晰,代码简洁。原型的完善是向最终产品迈进的关键一步,性能优化则紧随其后。整个原型系统应是连贯和一致的,按照设计意图顺畅运行。
产品
在产品开发流程中,产品指的是满足特定用户需求和市场定位的解决方案。它从概念阶段开始,经过设计、开发、测试,最终实现交付,不断迭代优化以提升用户体验和市场竞争力。产品已经是整个产品开发流程中将近尾声的部分,通过研发、单元测试、边缘测试和自动化测试以及考虑产品在不同操作系统和浏览器的兼容性以及后续响应能力,产品将前面的 Demo 与原型真正地实现了。
4、制作原型图 Demo 的实用工具
相信看到这里,设计师们已经完备原型图 Demo 的理论知识,接下来我们就可以亲自实践如何制作一个理想中的原型图 Demo。首先我们需要一个制作原型图 Demo 的实用工具,那就是即时设计。
即时设计是国内首个在线协作式 UI 设计平台,在功能方面,作为精细化矢量设计工具,即时设计的界面直观易用,即便是设计新手也能快速上手,而其强大的功能如矢量图形编辑、布尔运算等同时能满足专业设计师的复杂需求。在团队共享方面,即时设计支持 Windows、MacOS 等不同操作系统的支持,团队协作功能使得团队成员可以实时共享和编辑设计,加强了团队间的沟通和协作效率。即时设计的资源广场还拥有海量免费可以商用的原型图 Demo 设计模板,设计师们根据自己的需求找到合适的模板就可以一键套用,便捷高效。
点击图片,免费使用海量原型图 Demo 设计模板👇
以上就是关于原型图 Demo 是什么的全部内容,通过原型图 Demo 是什么,原型图 Demo 的优势,Demo、原型、产品之间的关系以及制作原型图 Demo 的实用工具这 4 个方面的详细解读,设计师们对 Demo 原型设计应该都有了自己的认识与理解。一个好的 Demo 能让产品设计师脑海中的产品概念最快速的呈现出来,使用即时设计就能快速高效的完成原型图 Demo 设计,设计师们快去体验吧~