10条设计师必懂的可用性设计原则,打造更好用户体验
更新时间:2025-07-21 17:04:37
大家有没有想过为什么市面上各类APP产品满天飞,偏偏有些产品能让我们喜欢的同时还忍不住向身边人疯狂安利,而有些产品却一直默默无闻。虽然在这个酒香也怕巷子深的时代,宣传的重要性占据了很重要的地步,但决定一款产品是否可以走得长远、是否可以留住更多用户,除了要看产品是否可以满足用户的需求,还要看产品是否可以给用户带来良好的使用体验。那么今天小编就为大家详细介绍那些在设计产品时的可用性设计原则,设计师们快看过来~
1、可用性设计原则
当问起设计师们是怎样设计出让大家满意的作品时,你常常会得到这样一个回答:凭感觉。那么他们嘴里说的凭感觉真的是凭感觉吗?答案当然不是,这就不得不请出我们今天的主角——尼尔森十大可用性原则登场啦。尼尔森十大原则同时又被称为「启发式原则」,之所以用启发式这个词,是因为它只是在我们设计时,提供一些经验依据,并不是约束我们设计的法规准则。接下来我将以即时设计的资源为例为大家一一讲解这十大原则。
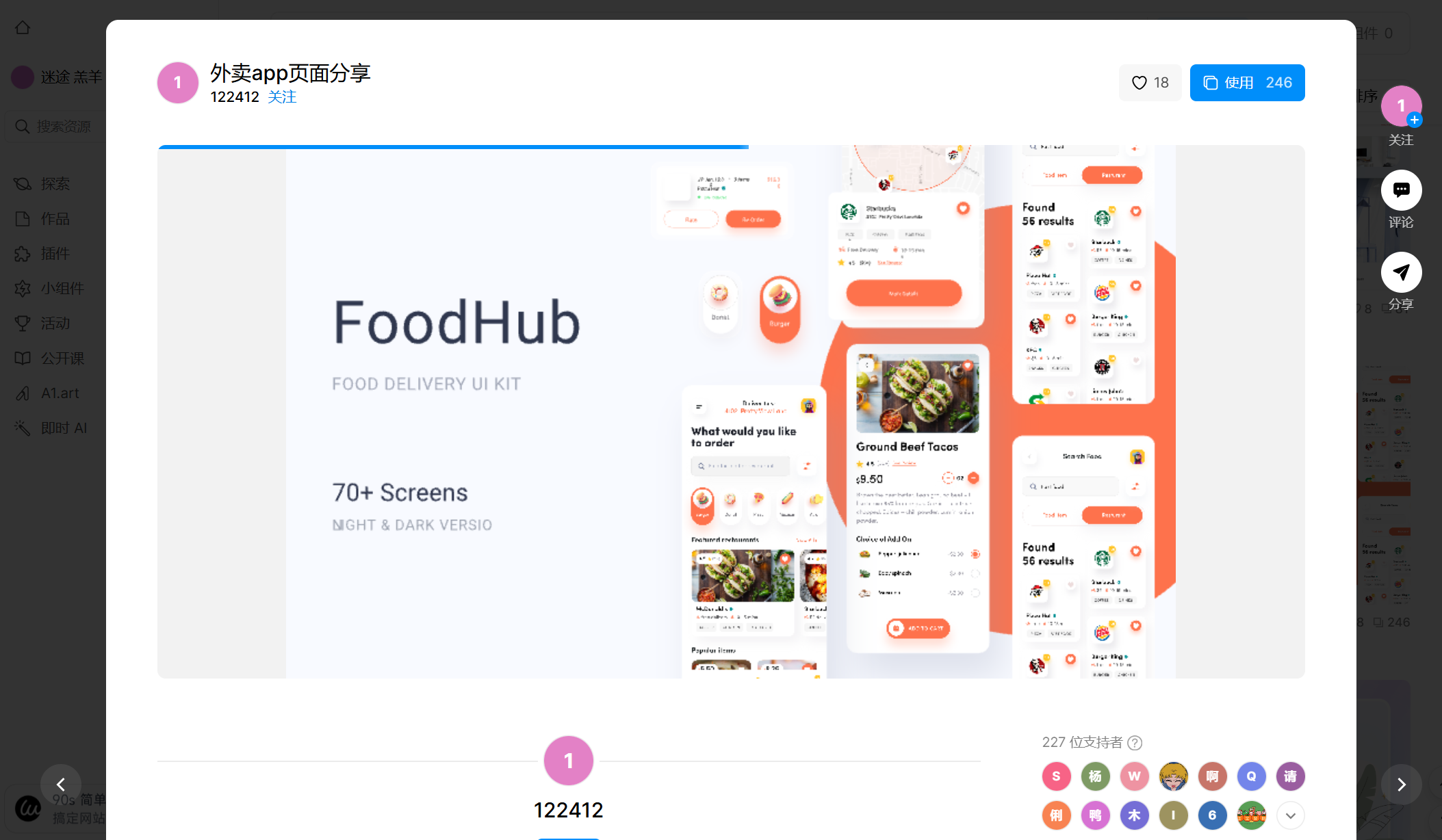
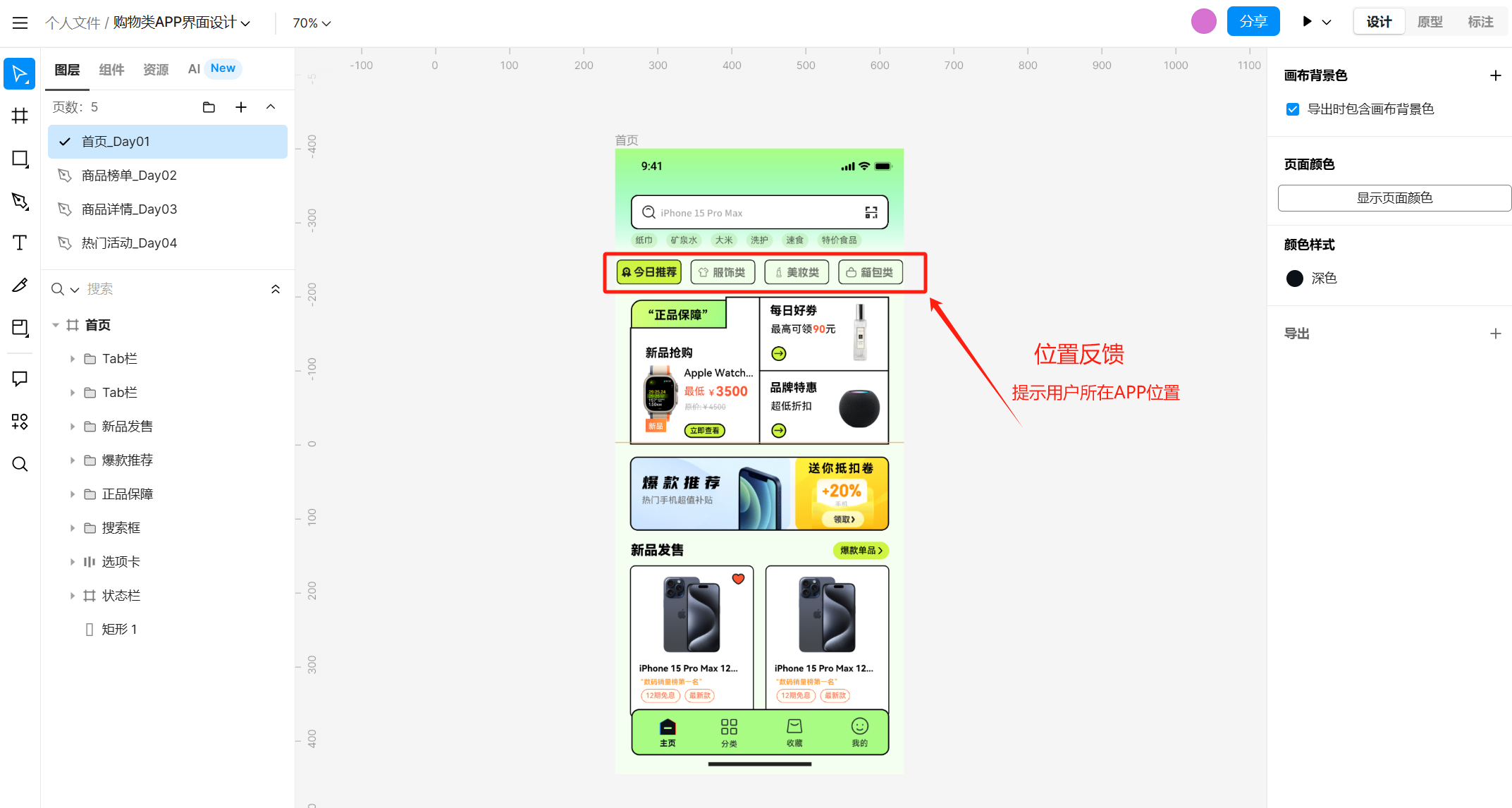
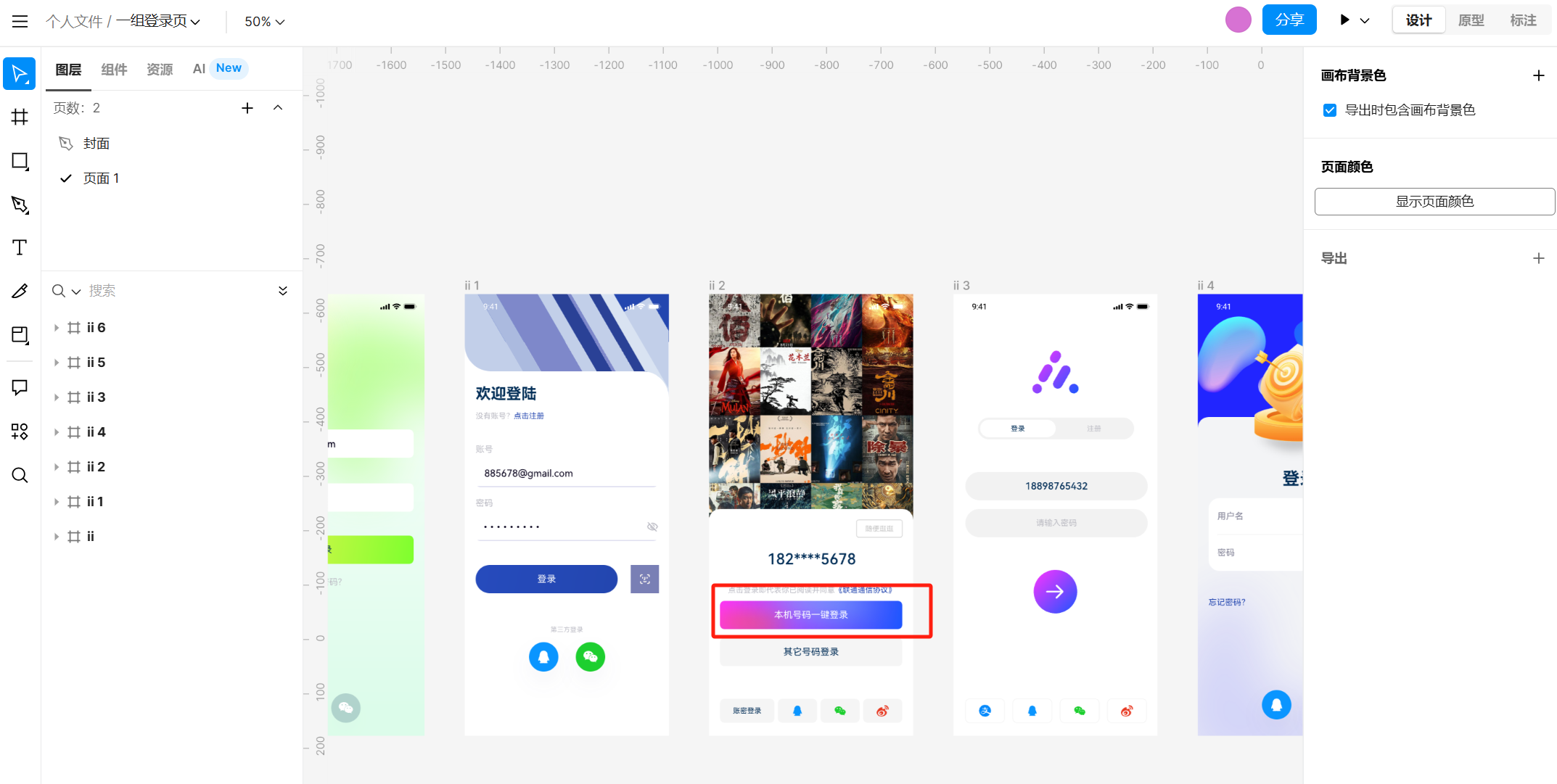
原则一:系统状态可见
可用性设计原则中,系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。

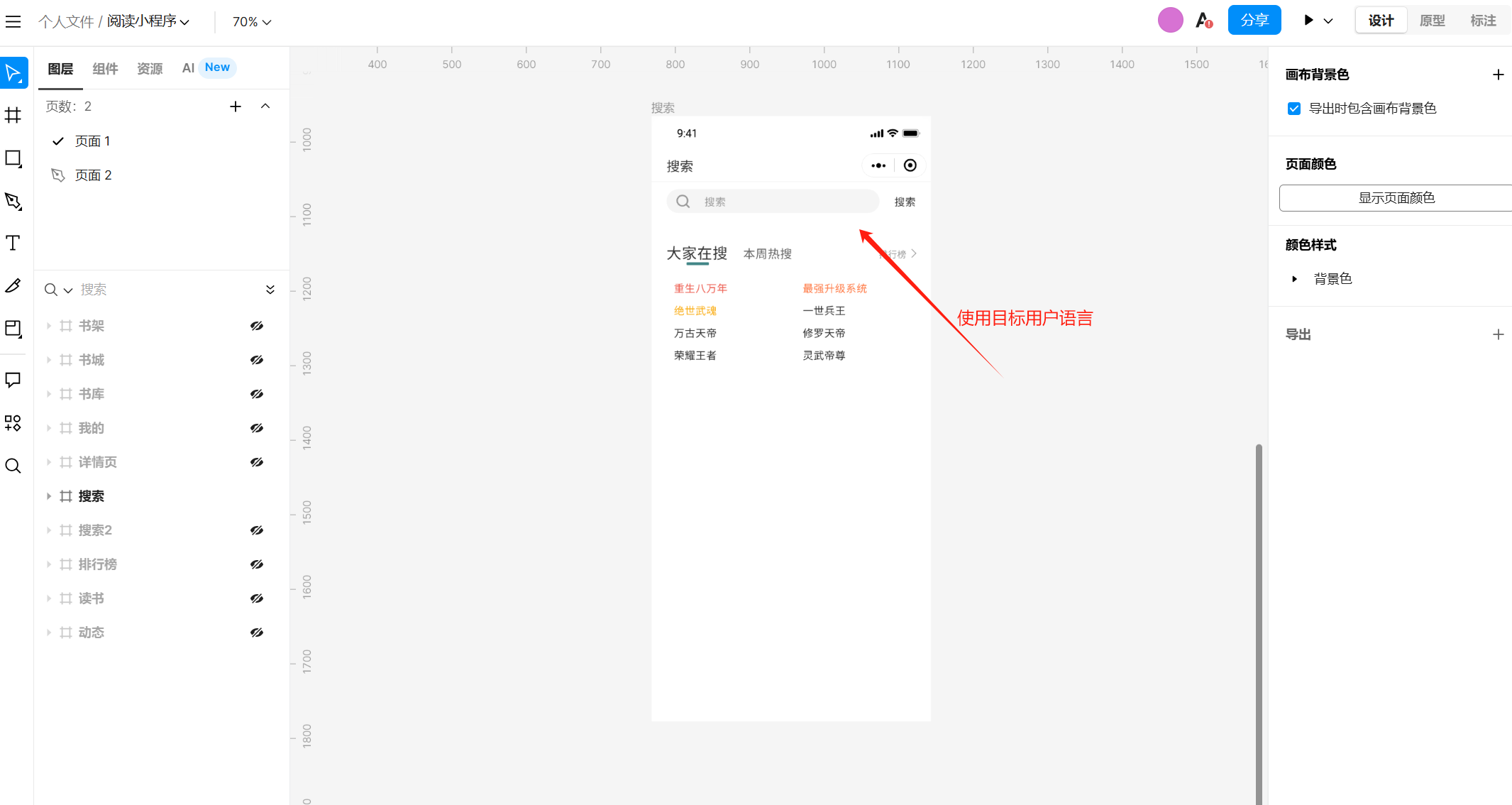
原则二:环境贴切原则
可用性设计原则中非常重要的一点就是,软件系统应该使用用户熟悉的语言、文字、语句,或者其他用户熟悉的概念,而非系统语言。软件中的信息应该尽量贴近真实世界,让信息更自然,逻辑上也更容易被用户理解。

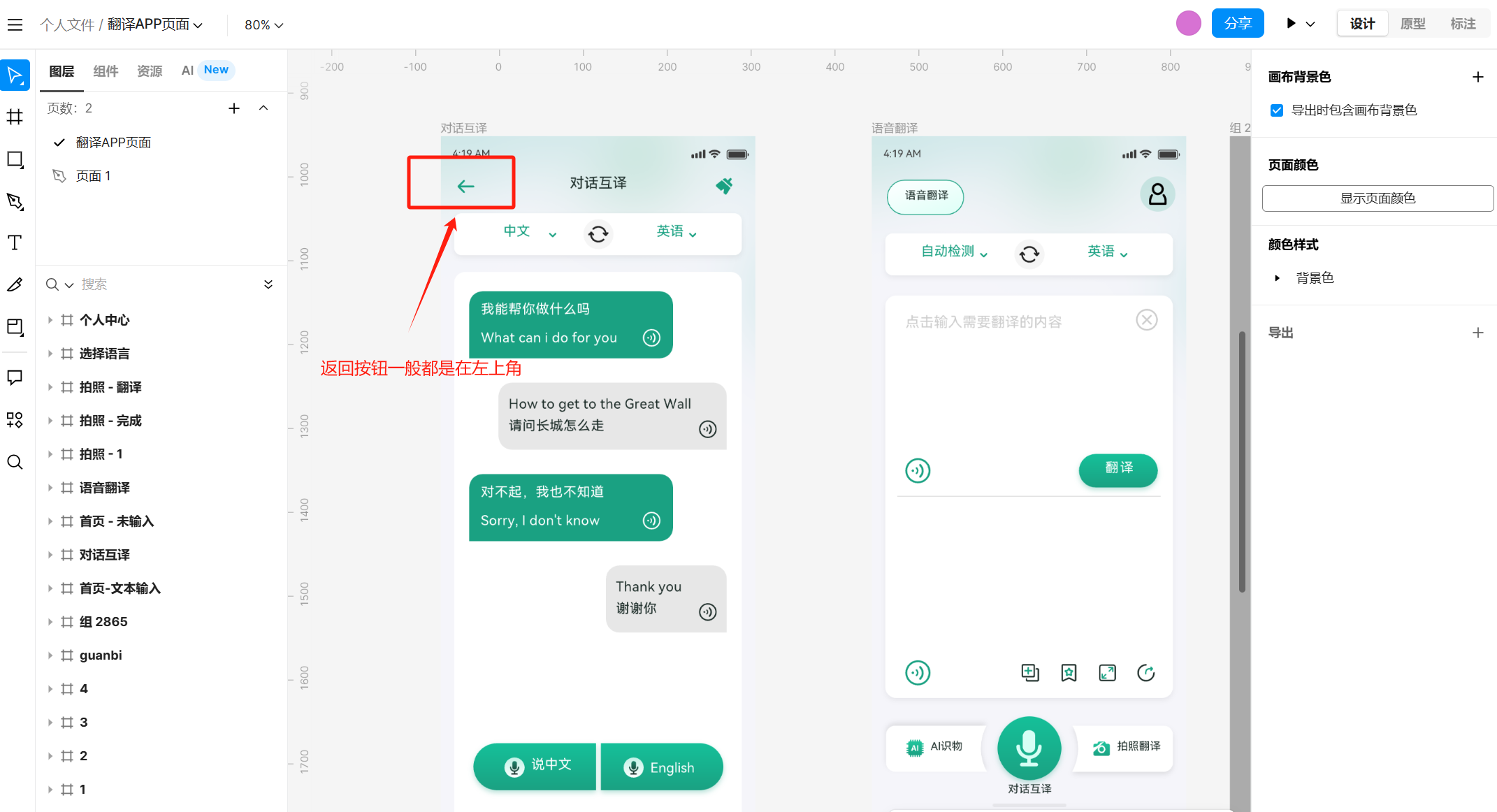
原则三:用户可控原则
用户常常会误触到某些功能,我们应该让用户可以方便的退出。这种情况下,我们应该把紧急出口按钮做的明显一点,而且不要在退出时弹出额外的对话框。很多用户发送一条消息,总会有他忽然意识到自己不对的地方,这个叫做临界效应,所以最好支持撤回重做功能。
点击图片,一键使用此模板👇
原则四:一致性原则
对于用户来说,同样的文字、状态、按钮,都应该触发相同的事情,遵从通用的平台惯例。也就是同一用语、功能、操作保持一致。

软件产品的一致性包括以下五个方面:
- 结构一致性
- 色彩一致性
- 操作一致性
- 反馈一致性
- 文字一致性
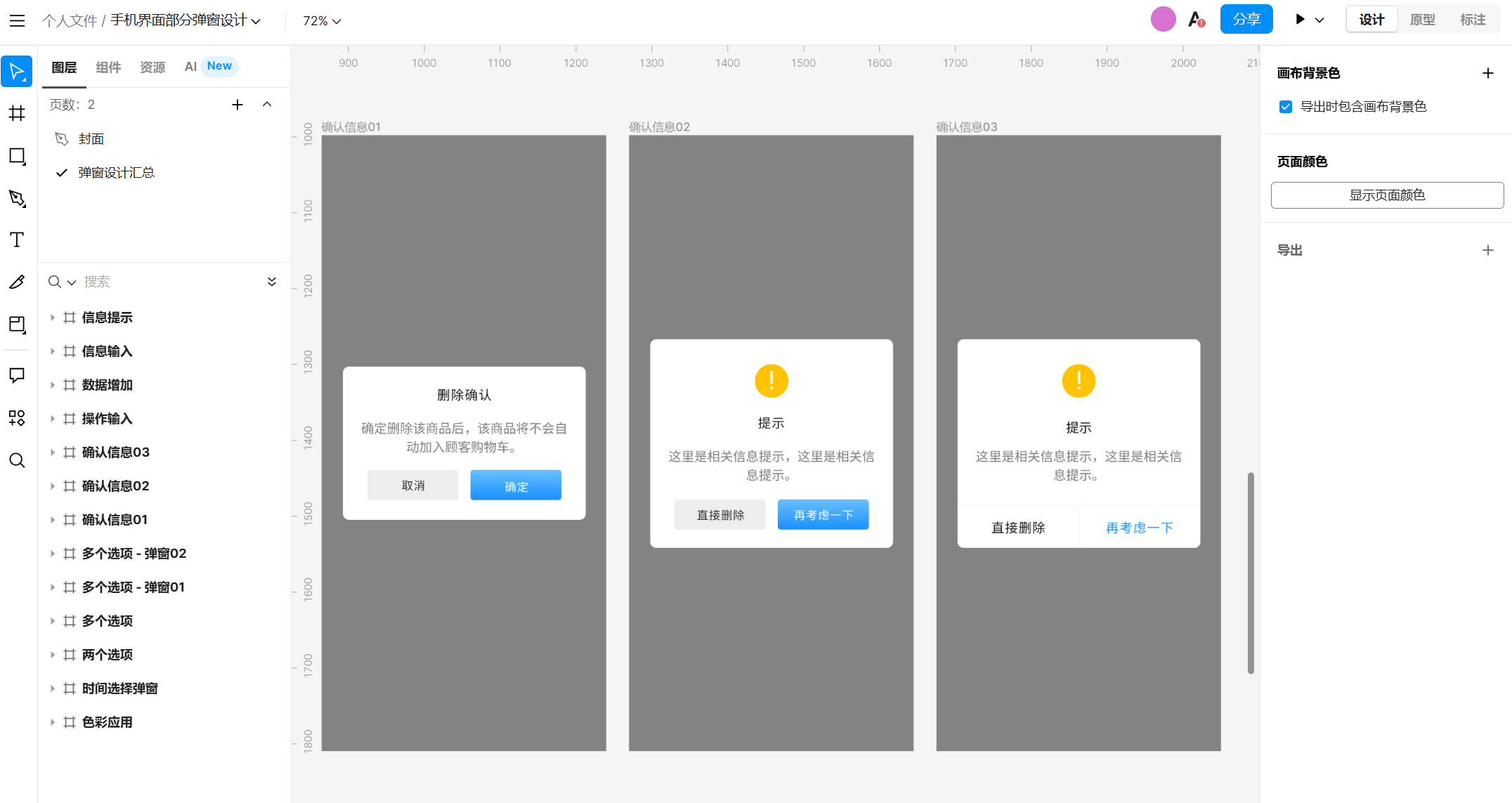
原则五:防错原则
比一个优秀错误提醒弹窗更好的设计方式,是在这个错误发生之前就避免它。可以帮助用户排除一些容易出错的情况,或在用户提交之前给他一个确认的选项。在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。

原则六:易取原则
可用性设计原则中通过把组件、按钮及选项可见化,来降低用户的记忆符合。用户不需要记住各个对话框中的信息。软件的使用指南应该是可见的,且在合适的时候可以再次查看。


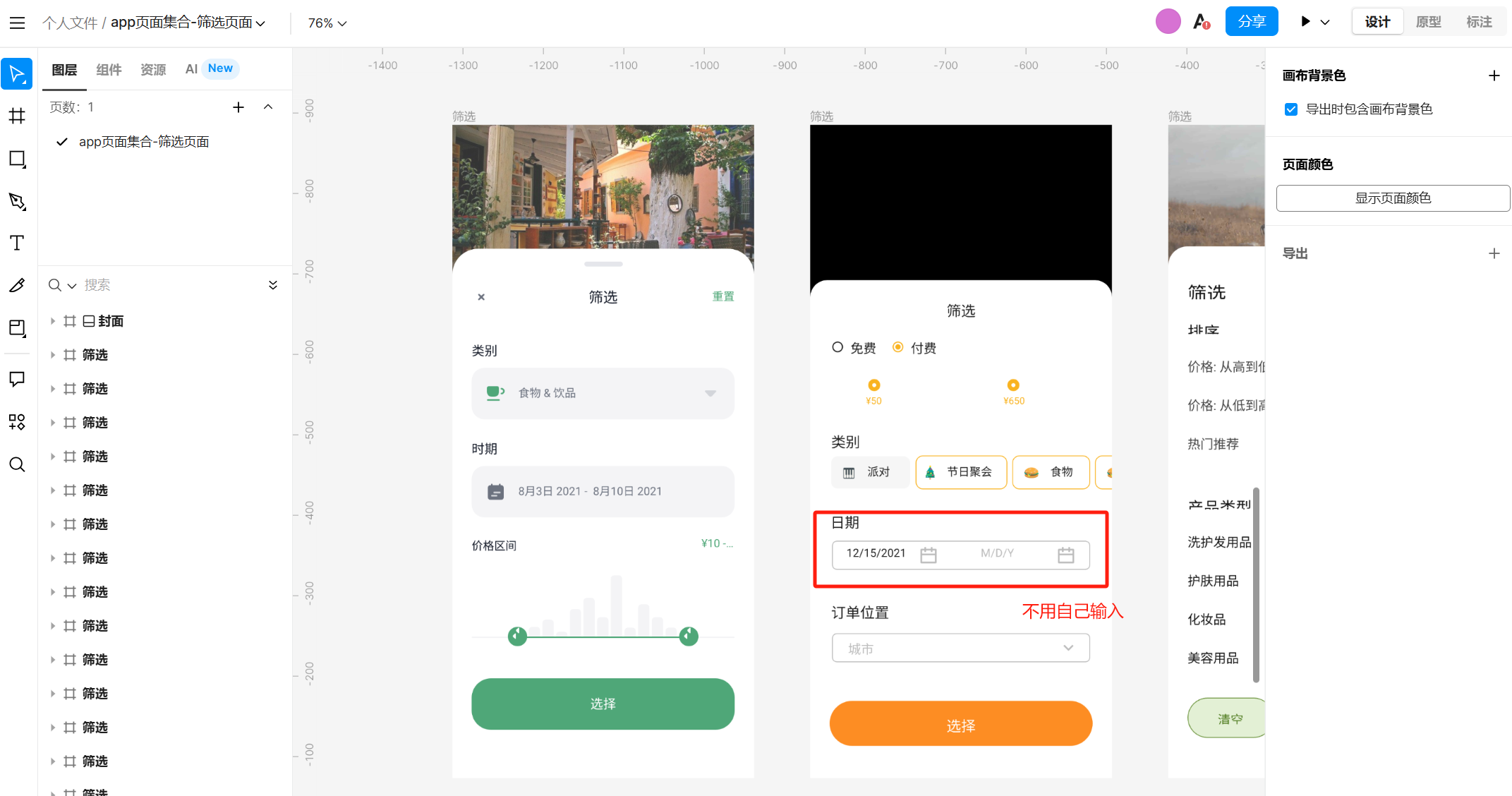
原则七:灵活高效原则
可用性设计原则中要注意灵活和高效,就比如说,汽车油门,新手用户常常看不见,而对于高手来说,可以通过它快速与汽车互动。这样的系统可以同时满足有经验和无经验的用户。允许用户定制常用功能。支付宝首页的应用是可以根据自身喜好自定义的,包括常用应用、排序、删除、新增等等。

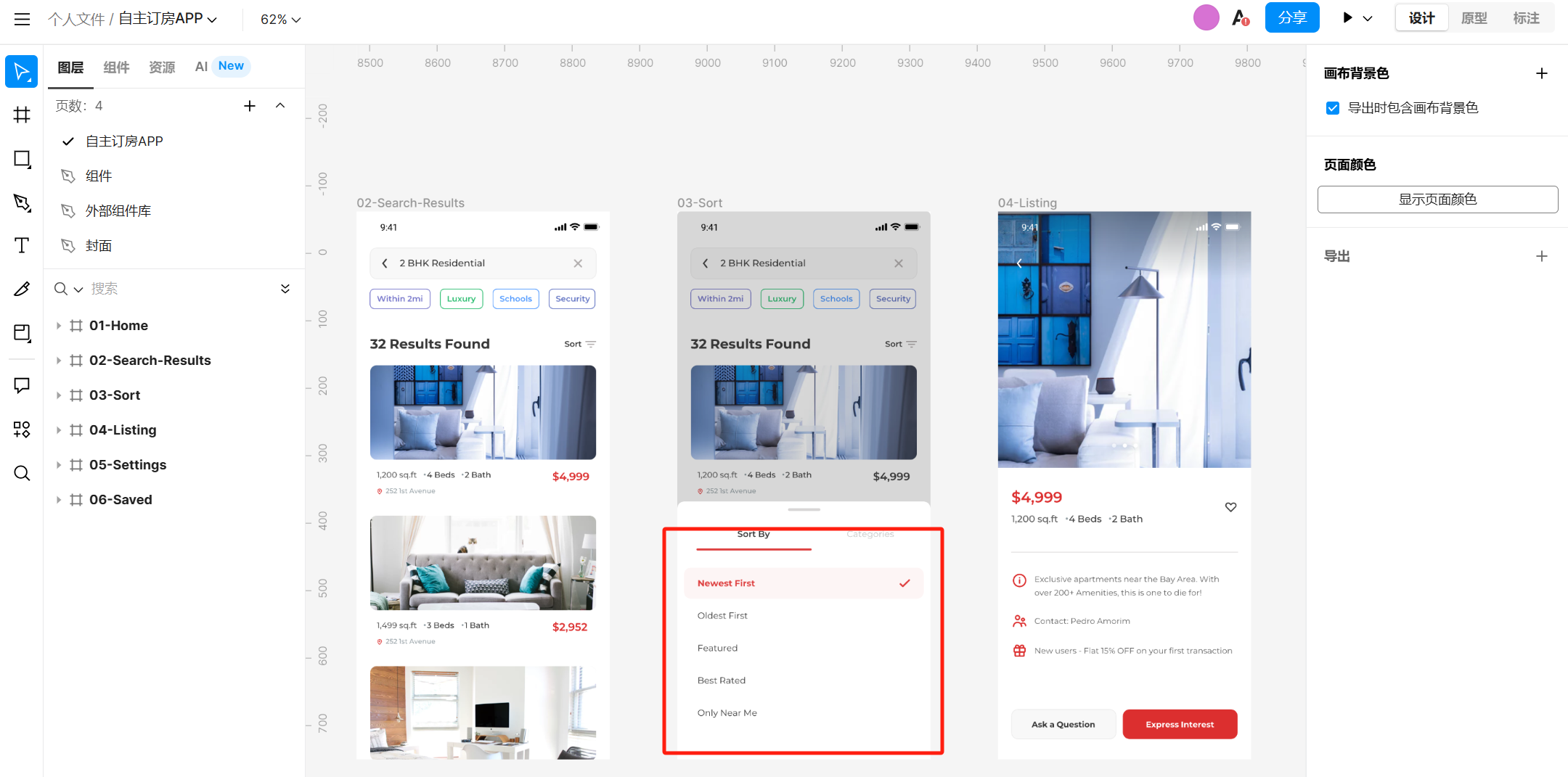
原则八:优美且简约原则
对话中的内容应该去除不相关的信息或者几乎不需要的信息。任何不相关的信息都会让原本重要的信息更难被用户察觉。
点击图片,快速使用👇
https://js.design/community?category=detail&type=resource&id=63195f0c8c377c40ed85f00f

原则九:容错原则
错误信息应该使用简洁的文字(除代码),指出错误是什么,并给出解决建议。也就是在用户出错时如何为出错的用户提供及时正确的帮助呢?既要帮助用户识别出错误,分析错误原因,再帮助用户回到正确的道路上。如果真的不能帮助用户从错误中恢复,也要尽量为用户提供帮助,让用户损失降到最低。

原则十:人性化帮助原则
即使系统不使用帮助文档是最好的,但我们也应该提供一份帮助文档。任何帮助信息都应该可以方便的搜索到,以用户的任务为核心,列出相应的步骤,但文字不要太多。

2、好用的设计软件推荐
相信看完上面的可用性设计原则,你是不是仿佛自己已经可以出师了,想要立马开始实践实践,毕竟实践才是检验真理的唯一标准。是不是还不该从何开始,别慌,开始之前,你需要找到一款好用且易上手的设计软件,什么,你说没做攻略?我懂,早已经给你打探清楚了,即时设计这款设计软件可以无脑冲,不需要你花费前期任何时间去学习,也不需要花费任何时间和空间去提前下载好,更不需要花费你的money,是不是可以称得上宝藏软件了~上文所有图均来自即时设计的资源广场,即拿即用,省时省力,绝了!还有很多很多资源和功能等你去发现~

总结
以上就是设计师必看的可用性设计原则啦,任何产品的成功都有我们所要学习或者借鉴的地方,希望这篇文章能给你带去一些收获或者思考,祝你在设计的道路上更进一步~