B端网站的菜单设计有哪些类型?
更新时间:2024-01-31 16:17:53
本文给大家介绍 5 种常见的 B 端网站菜单设计,它们分别是平铺式菜单设计、折叠式菜单设计、标签页菜单设计、上下文菜单设计和悬浮式菜单设计。菜单设计不管是在网站、应用还是别的 UI 设计中都扮演着重要的角色,它和用户的使用体验息息相关,一个合理、直观的菜单设计可以极大地提升用户体验,让用户能够轻松、高效地访问所需的功能和内容。如果你是一个新手设计师,还不知道 B 端网站的菜单设计有哪些类型,那就来看看本文给大家分享的 5 种常见菜单设计吧!
1、平铺式菜单设计
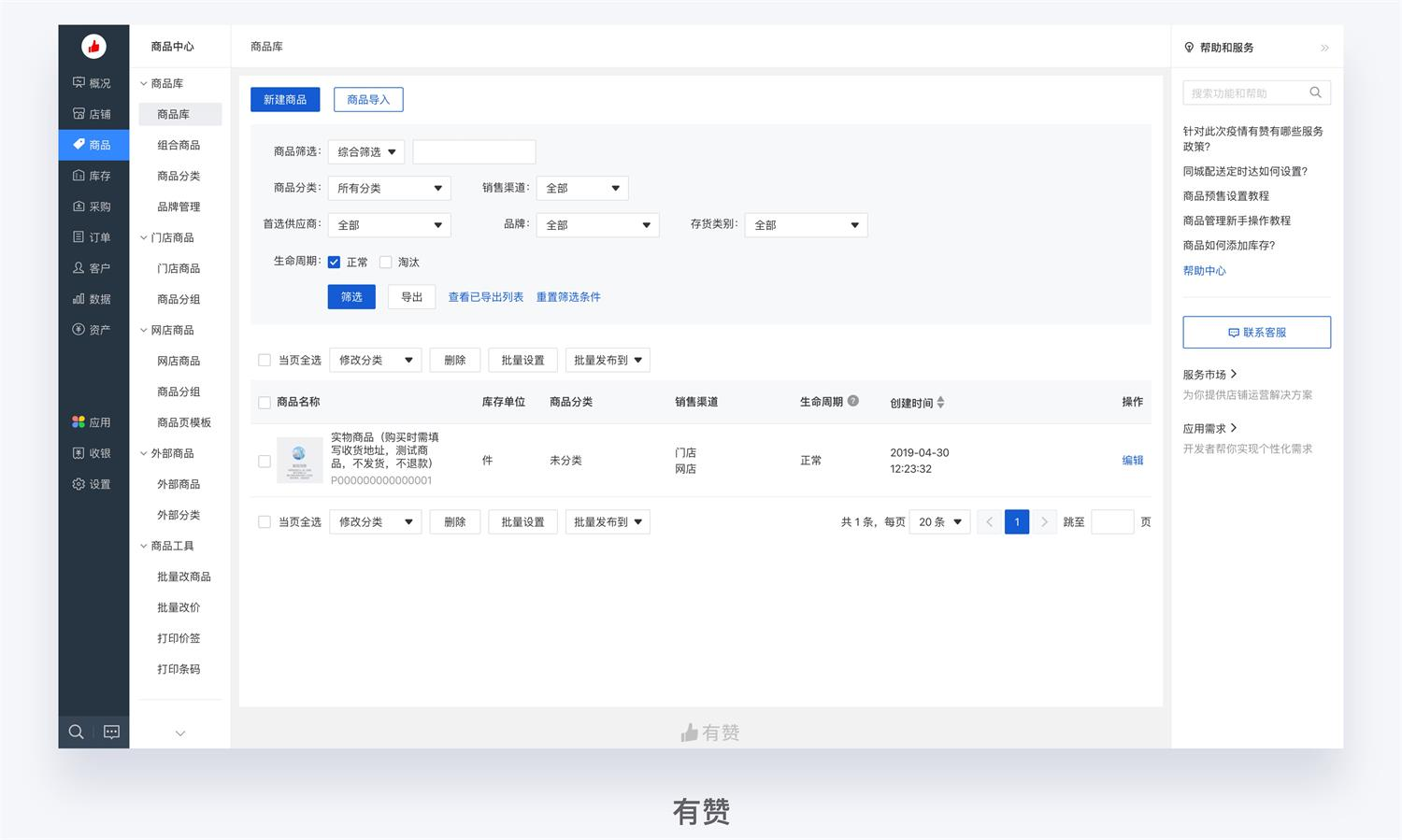
平铺式菜单就是大家常说的垂直导航菜单和水平导航菜单,也是最常见的 B 端菜单设计。它们通常位于页面的左边、右边或者顶部,不管位置设计在哪里,都是把菜单直接排版展示,让用户能够一眼看到菜单的内容,很快找到需要的操作。同时,因为是平铺的方式,所以这种菜单设计一般针对导航菜单比较少、功能不是很复杂的情况,用户通过一级菜单就可以找到需要的功能。

2、折叠式菜单设计
折叠式菜单是通过展开收起的方式查看功能,可以收录大量的子菜单。折叠式菜单一开始只显示最上面的菜单选项,当用户点击某个菜单项时,相对应的子菜单就会下拉显示。折叠式菜单设计能够把复杂的子菜单有条理的收录在一起,让页面变得整齐划一,适合功能比较繁琐的页面。不过菜单的层级一般最好不要超过三级,层级太多,用户搜索起来也比较麻烦,这样反而达不到我们最开始的设计目的了。在设计时还可以增加一个搜索功能,帮助用户使用关键词快速查找。

3、标签页菜单设计
标签页菜单设计会根据功能的不同设计不同的标签,每个标签代表一个不同的功能或内容,用户可以通过点击标签切换到对应的页面或者区域。这种菜单设计适用于切换不同的功能页面或内容区域。
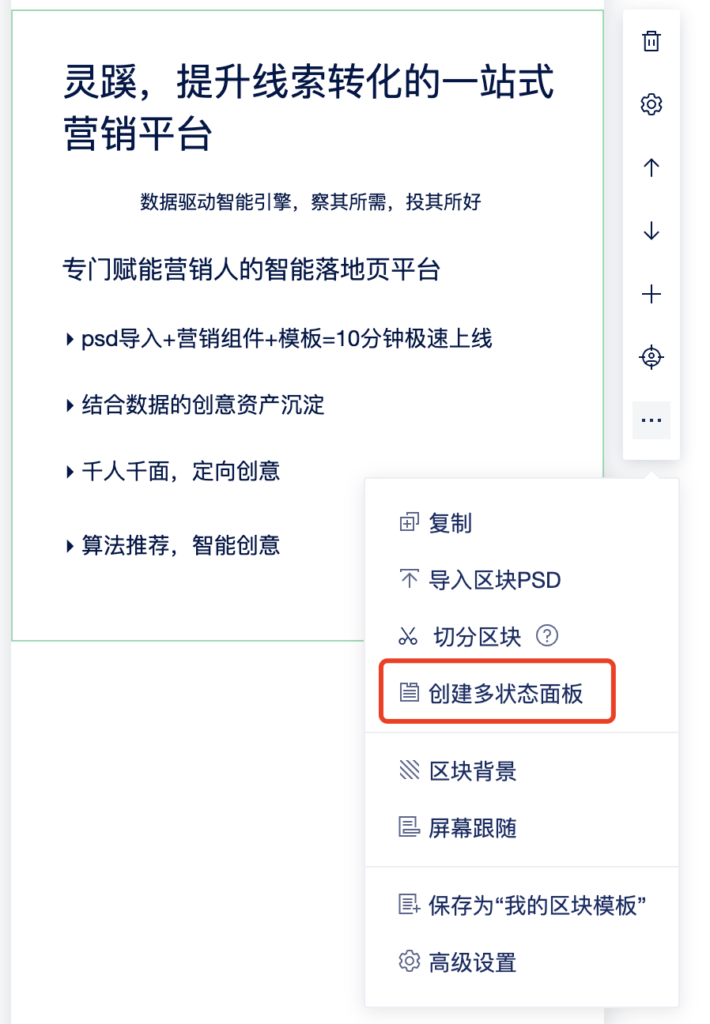
4、上下文菜单
上下文菜单设计是在用户点击或长按某个元素时弹出的菜单,它提供了与当前内容或者这个操作相关的操作选项,比如编辑、删除、复制等。
5、悬浮式菜单设计
悬浮菜单设计就是一个浮动在页面上方或者其他位置的菜单设计,通常会在需要频繁访问的功能上方悬浮显示,为用户带来便捷性。
不管是什么类型的菜单设计都要以简洁、整齐、美观为主,在这里给大家推荐一个可以做菜单设计的设计工具——即时设计,它是国内一个专业的 UI 设计工具,对于个人用户和中小团队完全免费,即时设计拥有专业的设计工具和矢量编辑工具,还拥有很多 UI 设计资源,包括菜单设计、卡片设计、网站设计等等,即使是新手也可以很快开始 UI 设计工作。
点击图片立即进入即时设计👇
好啦,以上就是今天的全部内容了,菜单设计是用户界面设计中至关重要的组成部分。通过易用性、可视化元素设计、响应式设计和个性化定制等原则,帮助设计人员创建出优秀的菜单设计,提升用户体验和界面的可用性。文章的最后也推荐大家可以去即时设计做菜单设计,它有现成的菜单设计模板和规范,使用起来非常方便,新手也可以很快上手!
点击图片即可进入即时设计👇